はじめに
以前からDOTweenの強力さは知っていたのですが、最近自分で触った際に
その強力さに感動したあまり勢い余って記事を書くことにしました。
今回は基本的なTweenの操作に関するAPIについての解説を書いていこうと思います。
DOTweenとは
DOTweenはUnityで使用できるプラグインでAssetStoreから無料で利用できます。
アニメーションをコードで簡単に実装でき、イベントなども豊富で非常に使いやすいです。
また、オープンソースなので動作はコードを読んでチェックすることができます。
さらに他のアニメーションエンジンと比べて高速に動作します(公式比)
有料ですがPRO版もあり、$15とお手頃価格ながら
- コンポーネントでInspectorから様々な値を調整できる
- GameView上でアニメーションパスの追加、編集ができる
など様々な機能が追加されており、非常に協力で人気の高いプラグインです。
使いこなせば手っ取り早くそれっぽいアニメーションを作ってお手軽に見た目をリッチにできます!
環境
この記事は以下のバージョンを使用しています。
| バージョン | |
|---|---|
| Unity | 2019.3.0f6 |
| DOTween | v1.2.335 |
この記事で解説するAPI
http://dotween.demigiant.com/documentation.php#controls
〇〇All系のメソッドは「現在有効な全てのTween」を対象としています。
もう一方は、int/string/objectで「対象のTweenを指定して」実行できます。
基本的にintで指定するのが一番高速に動作するらしいです。(int > string > object)
| API | 解説 |
|---|---|
| Play / PlayAll | 再生、Pauseの解除 |
| Restart / RestartAll | アニメーションを初期化して再生 |
| Goto / GotoAll | 指定した時間までスキップ |
| PlayBackwards / PlayBackwardsAll | 負方向に再生 |
| PlayForward / PlayerForwadAll | 正方向に再生 |
| Flip / FlipAll | 動作中のTweenの動作方向の変更 |
| Pause / PauseAll | 動作を停止させる |
| TogglePause / TogglePauseAll | 動作の再生と停止を切り替える |
| Complete / CompleteAll | 動作を即時完了させる |
| Rewind / RewindAll | 初期状態に戻す |
| SmoothRewind / SmoothRewindAll | 初期状態に動きながら戻る |
| Kill / KillAll | Tweenを無効にする |
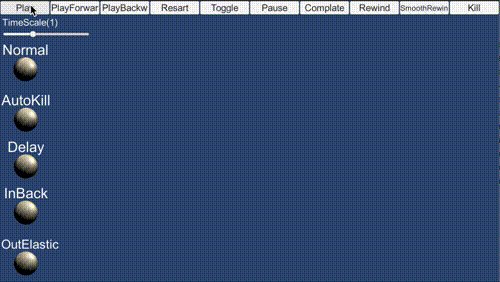
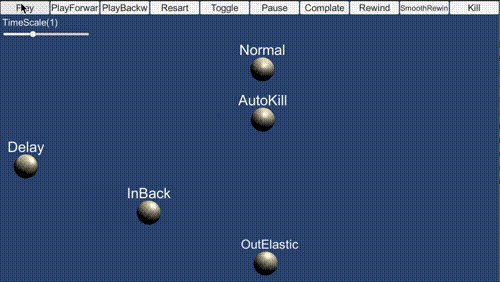
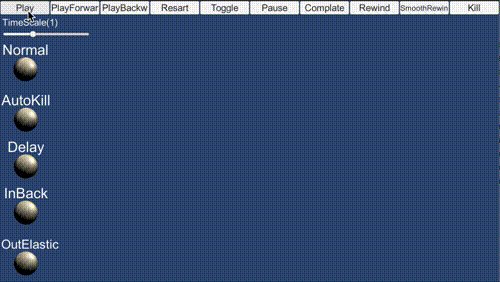
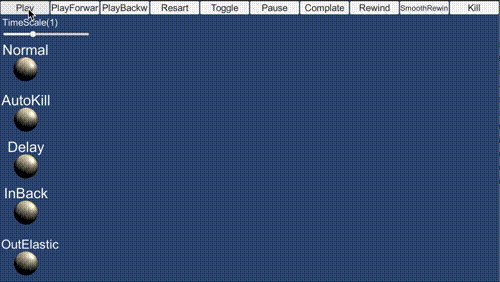
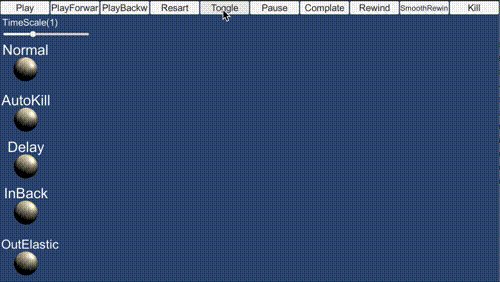
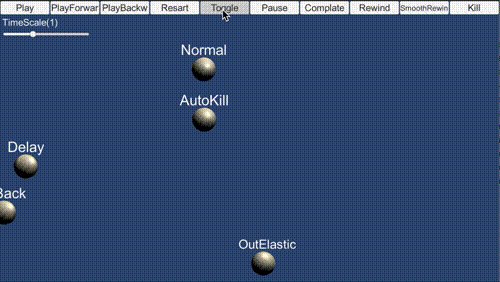
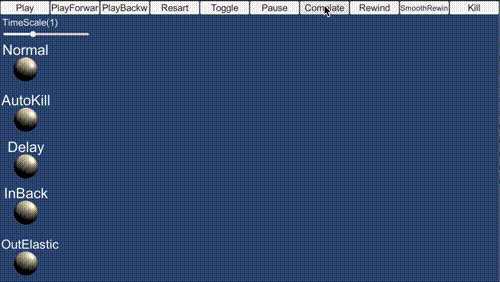
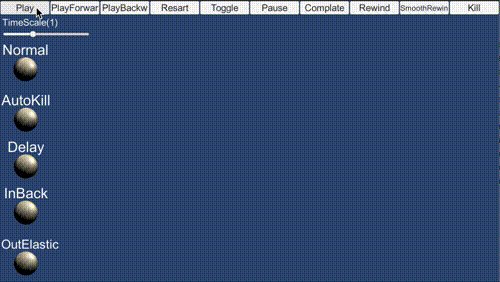
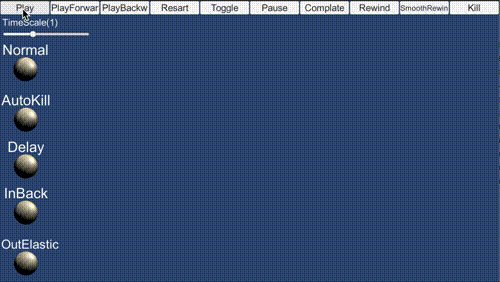
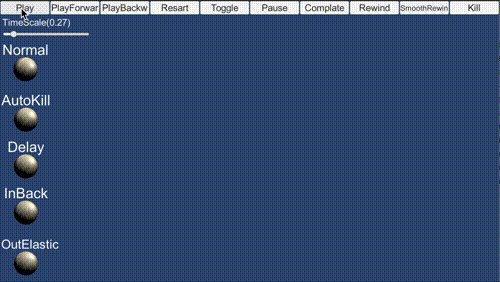
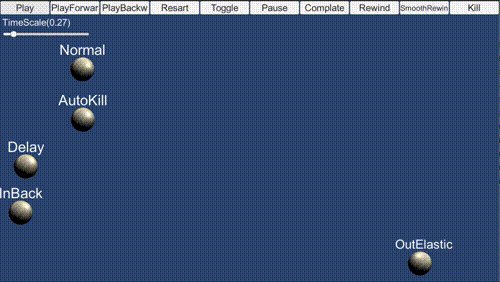
Play/PlayAll
DOTween.Play(targetOrId)
DOTween.PlayAll()
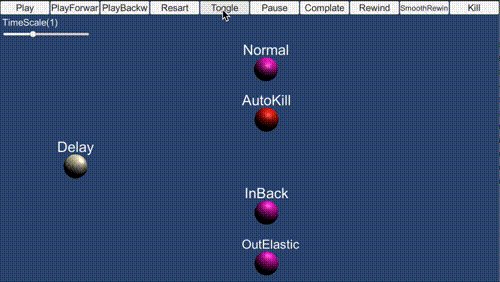
停止状態のTweenを動作させます。
動作が停止したらMaterialをマゼンタに、TweenがKillされたら赤に変更しています。

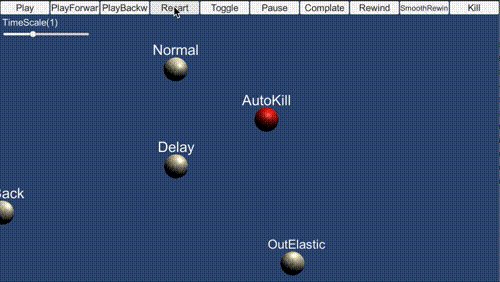
Restart/RestartAll
DOTween.Restart(targetOrId, includeDelay, changeDelayTo)
DOTween.RestartAll(includeDelay)
Tweenを初期状態に戻してから再生します。
includeDelay=falseにするとRestart時にDelayが無効になります。
changeDelayToは指定した値にDelayを変更します。
RestartAllはDelayがうまく効かないようです...
未検証ですがRestartAllのメソッド内でFilteredOperationに渡しているoptionalFloatを-1にすれば良さそう...

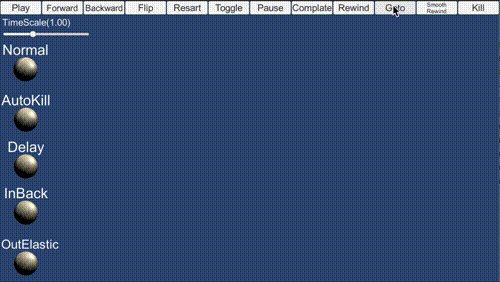
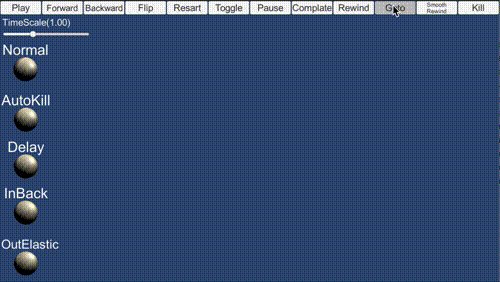
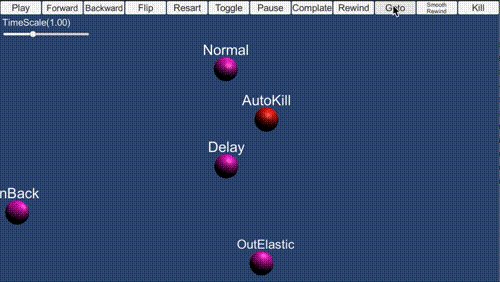
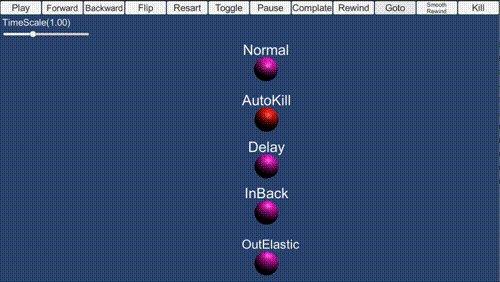
Goto/GotoAll
DOTween.Goto(targetOrId, to, andPlay)
DOTween.GotoAll(to, andPlay)
指定した時間の経過した位置から再生ができます。
toには「何秒後に移動するか」を指定できます。
andPlay=trueにすると移動後に再生が開始されます。
Delayは考慮されないようです。

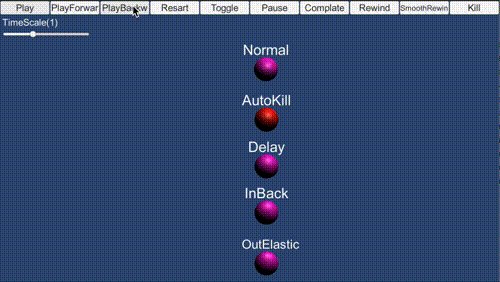
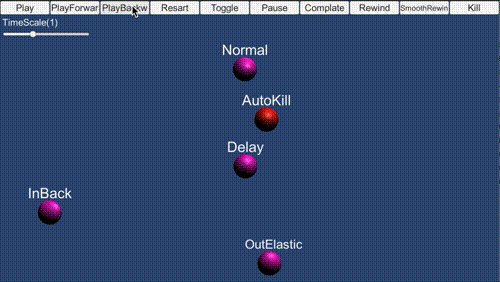
PlayBackwards/PlayBackwardsAll
DOTween.PlayBackwards(targetOrId)
DOTween.PlayBackwardsAll()
負方向に再生します(逆再生のイメージ)

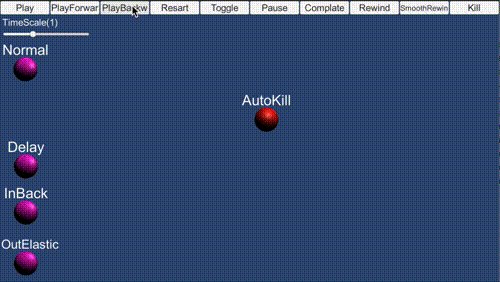
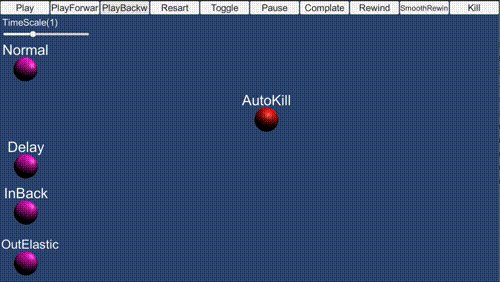
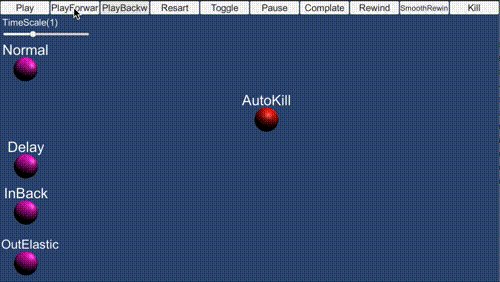
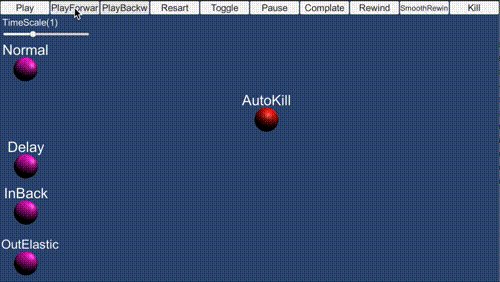
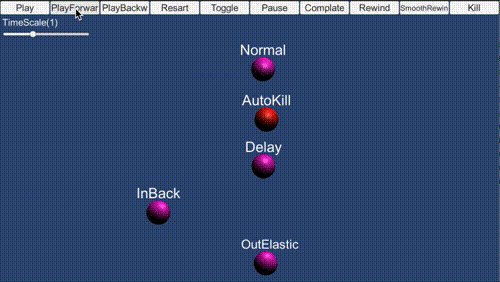
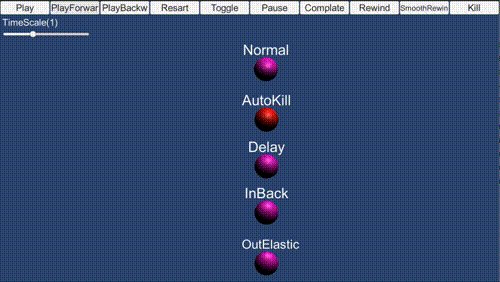
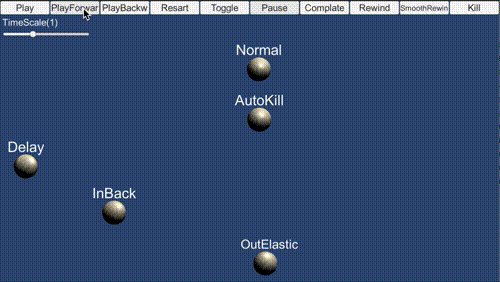
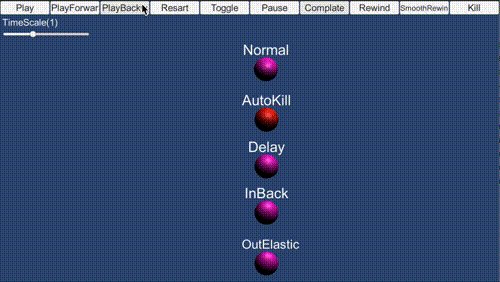
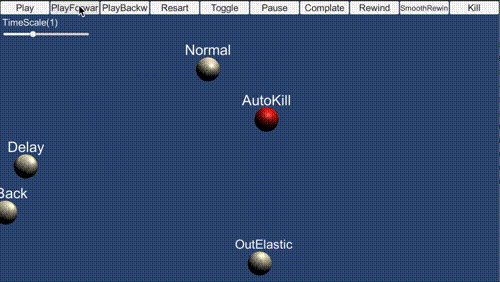
PlayForward/PlayForwardAll
DOTween.PlayForward(targetOrId)
DOTween.PlayForwardAll()
正方向に再生を行います。
Tweenが初期状態でないと、Delayが考慮されません。初期状態にするにはRewindを呼びましょう
下はBackward再生した後にForward再生、DelayのラベルがついたTweenが即動作開始しています。

Flip / FlipAll
DOTween.Flip(targetOrId)
DOTween.FlipAll()
動作の方向を切り替えます。
ただし、動作中のTweenのみが対象で始点か終点に到達すると制御を受け付けなくなります。

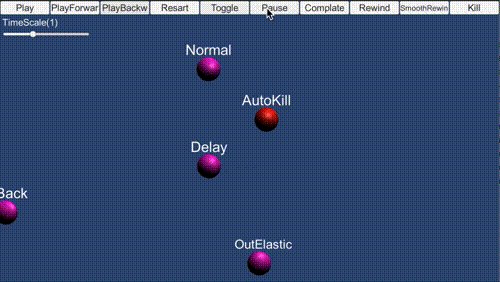
Pause / PauseAll
DOTween.Pause(targetOrId)
DOTween.PauseAll()
動作を停止させます。

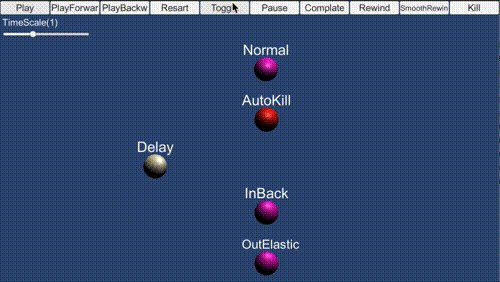
Toggle / ToggleAll
DOTween.TogglePause(targetOrId)
DOTween.TogglePauseAll()
動作の停止と再生を繰り返す。

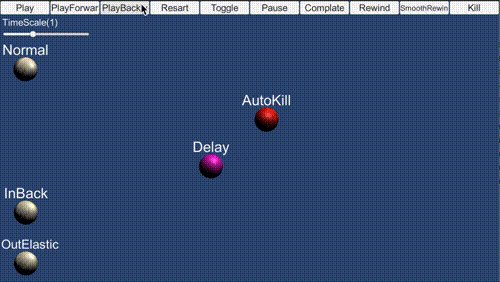
Complete / CompleteAll
Complete(targetOrId, withCallbacks)
CompleteAll(withCallbacks)
動作を終了させます。
withCallbacks=trueでOnCompleteイベントが呼ばれます。
AutoKill=trueなTweenはKillされるようです。
また、動作開始前にCompleteを実行するとPlayBackwards時にDelayが反映されます。

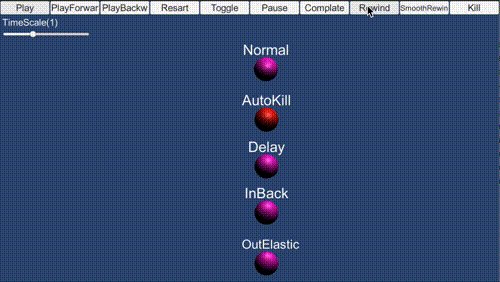
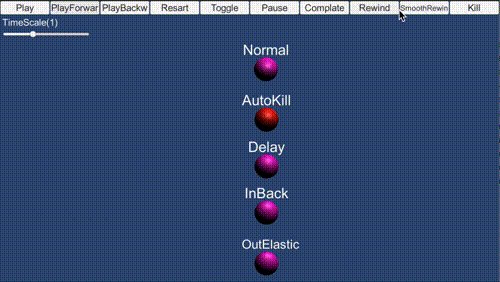
Rewind / RewindAll
Rewind(targetOrId, includeDelay)
RewindAll(includeDelay)
Tweenを初期状態に戻します。
includeDelay=falseでDelayは初期化されません.!

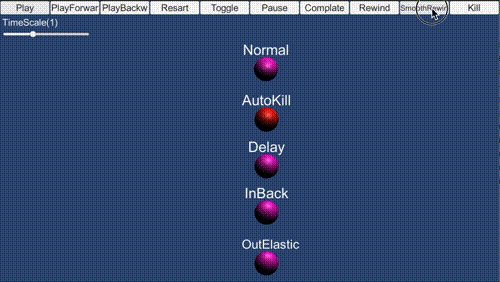
SmoothRewind / SmoothRewindAll
SmoothRewind(targetOrId)
SmoothRewindAll()
現在の位置から逆再生しながらRewindします。
Rewindと異なり、Delayをリセットすることはできないようです。

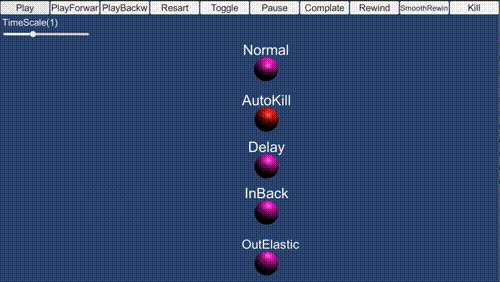
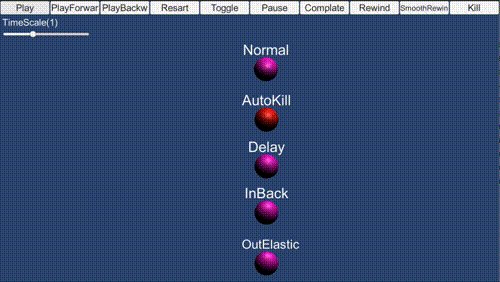
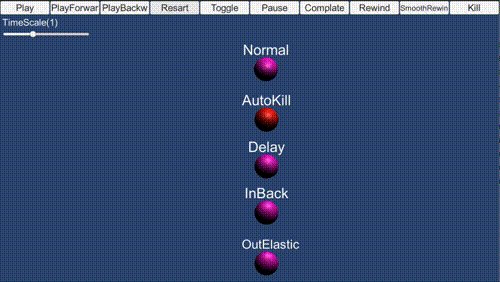
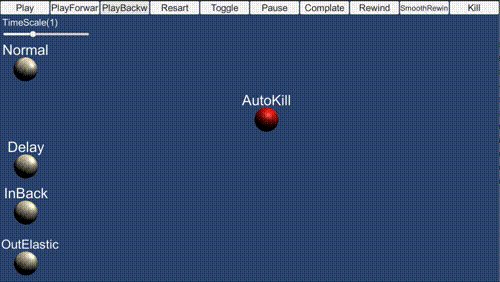
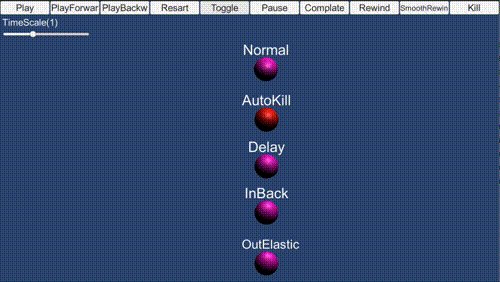
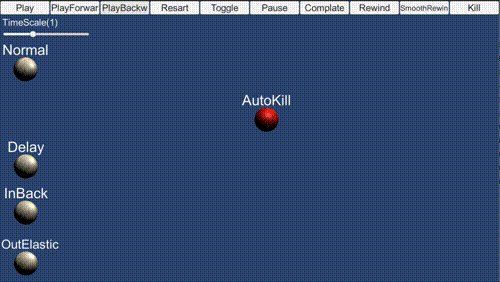
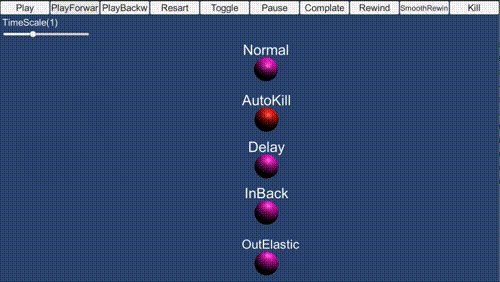
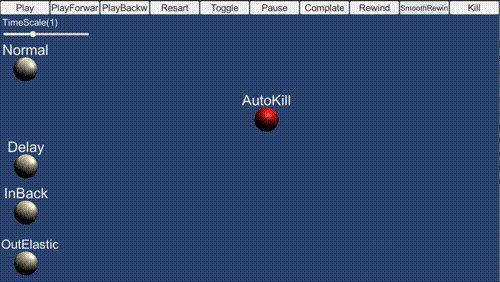
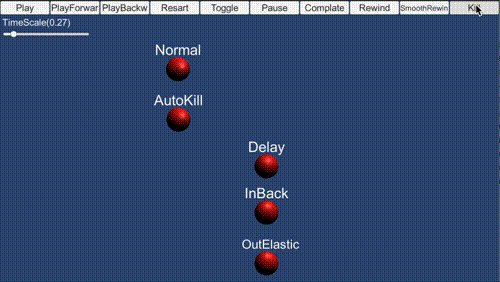
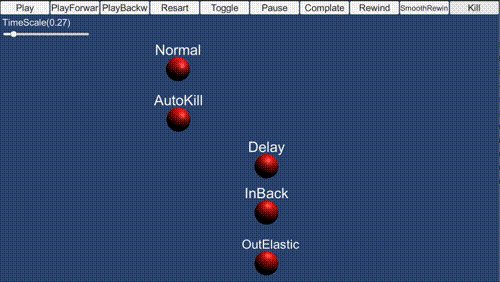
Kill / KillAll
Kill(targetOrId, complete)
KillAll(complete!)
Tweenを無効にします。
無効にされたTweenはAutoKillされた時と同様、何をしても動作しなくなります。
complete=trueにするとKill時にCompleteを呼びます。
↓のNormalとAutoKillはCompalete=falseで実行しています。

まとめ
これだけでもDOTweenの魅力を知っていただくことができたんじゃないかと思います。
DOTweenにはまだまだ魅力的な機能がたくさんあり
- 様々なアニメーションを実装できる拡張メソッド
- Ease、AnimationCurve機能(記事内でしれっと使ってますが)
- 豊富なイベントコールバック
などまだまだ強力な機能が実装されています。
DOTweenで楽しいアニメーションライフを送ってください!