経緯
Android8以上の端末が20%を超え、もう3割ぐらいがAndroid8以上なのではないかという今日この頃。
2018年リリースのくせにAdaptiveIconに対応していないアプリのアイコン更新を行った際に
Unity2017プロジェクトをサクッとAdaptiveIconに対応する方法があったのでメモとして残しておこうと思います。
同じ様に重い腰をあげようとしている方の一助になれば幸いです。
参考
3分で分かる?Android OのAdaptive Iconに対応しよう
AdaptiveIconの基本的な概念から具体的な対応方法まで記事にしてあるため非常に参考になりました。
Adaptive icon for Android with old Unity
この記事で解説する方法が書いてあります。
本題
結論から言いますと、Unity2017で作成されたプロジェクトでAdaptiveIconに対応する為にUnity2018を使用します。
理由としては何も考えずいつも通りアプリアイコンを設定するだけで更新できるからです。
アイコンの設定
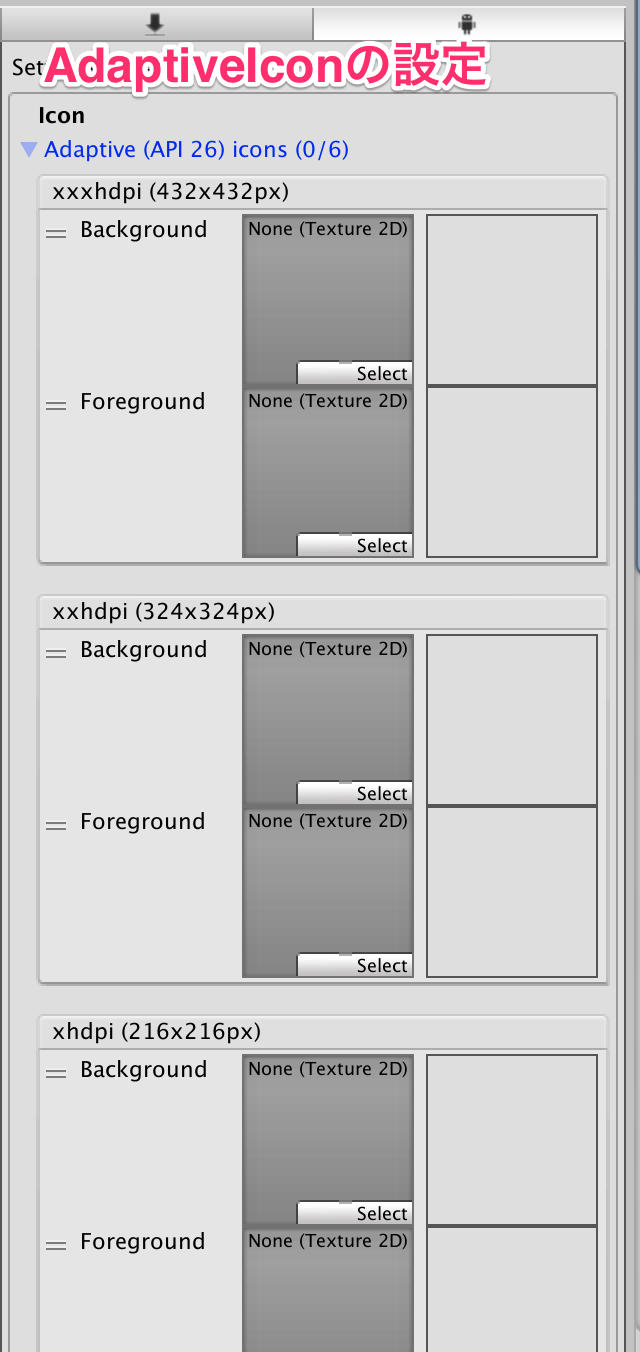
Unity2017と異なり、Unity2018ではLegacy・Round・Adaptiveの3種類のアイコンが設定できます。
そしてAdaptiveの項目にはforegroundとbackgroundの設定ができるようになっています。
今回はサクッと対応なので前面にユニティちゃんアイコンを使用し、背面には適当な画像を設定しておきます。
AndroidProjectのExport
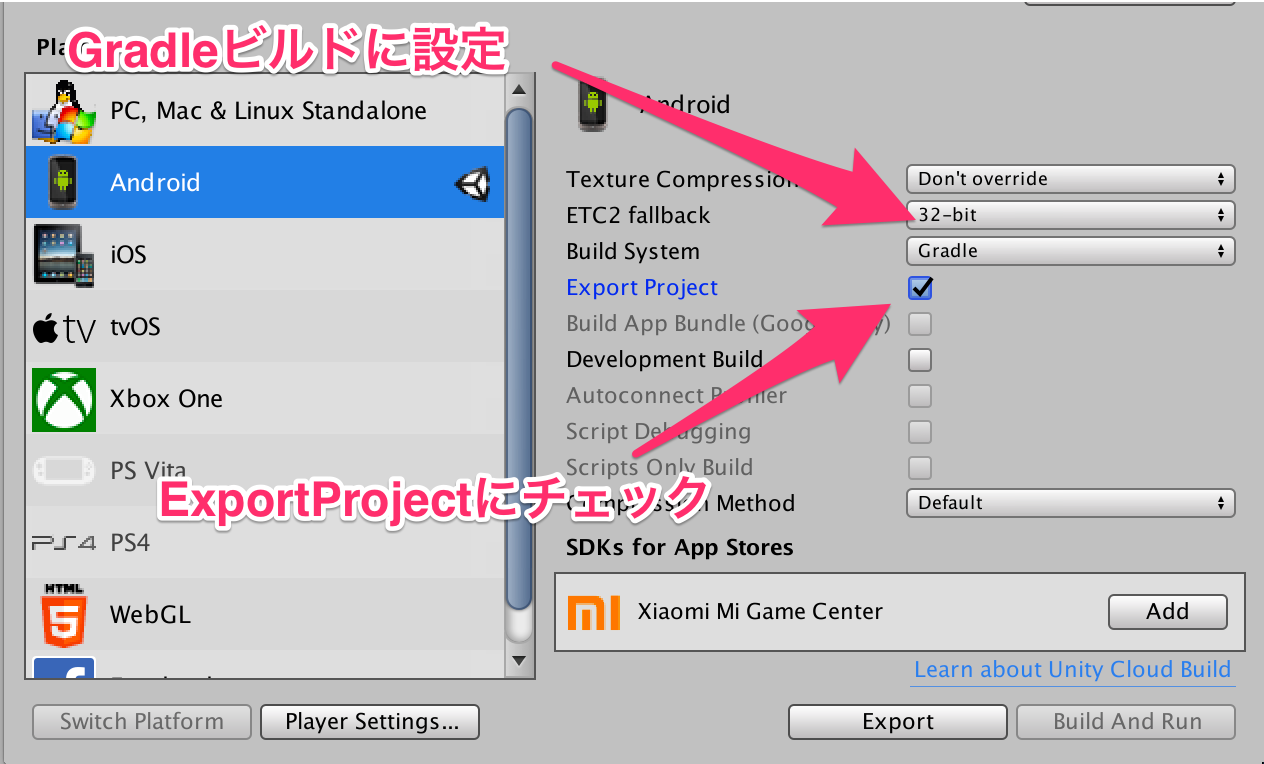
アイコンを設定したらBuildSettingsからAndroidにSwitchPlatformし、
BuildSystemをGredleにExportProjectにチェックを入れ適当なフォルダにエクスポートします。

ExportしたプロジェクトをUnity2017用に変更
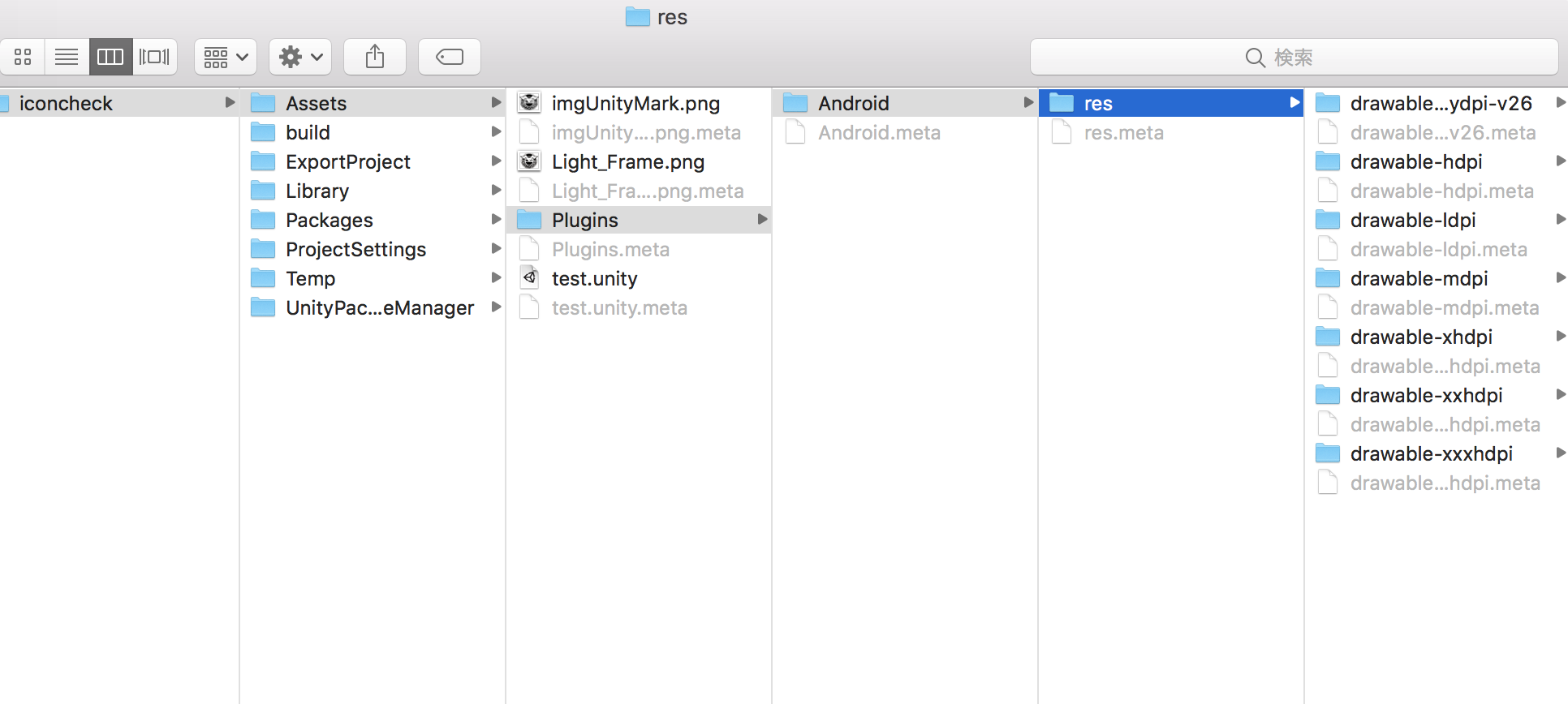
アイコンを対応したいプロジェクトのAssets/Plugins/Androidをフォルダに(なければ作成)
先ほどエクスポートしたプロジェクトのsrc/main/resフォルダ以下のフォルダを全てコピペします。
そして、"mipmap~"と名前のついたフォルダを全て"drawable~"に変更してください
drawable-xhdpiは既にあると思うのでmipmap-xhdpiの中身をdrawable-xhdpibに移動(mipmapは削除)
最終的にはこんな感じのフォルダ構成になると思います。

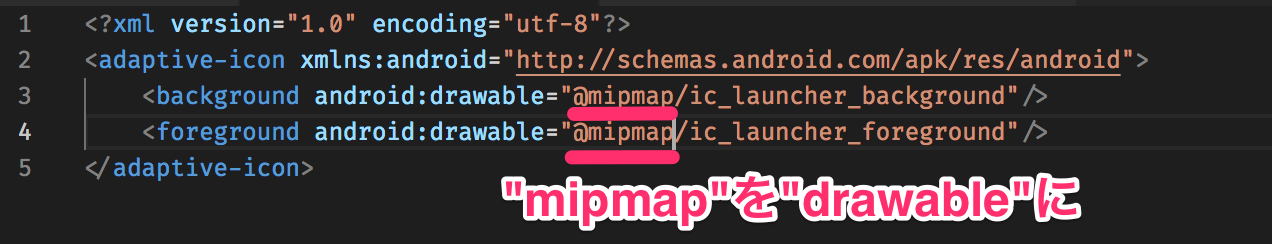
xmlファイルのアイコン画像指定を変更
最後に **"drawable-anydpi-v26"フォルダにある"app-icon.xml"と"app-icon-round.xml"**の
foregroundとbackgroundの指定を "mipmap"から"drawable"に書き換えてください
この状態でビルドを行うことでAddaptiveIconに対応したアイコンが表示されるようになります。

確認
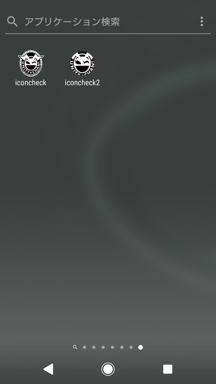
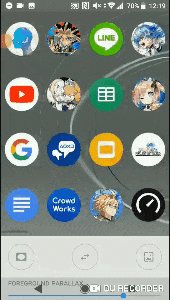
今回は面倒だったので違いがわかりやすくする為、全く同じ画像でビルドし直したのでアイコンが少し真ん中に寄った状態になっているかことが確認できます。

アイコン対応ができたかの確認は、やはり実機でするのがいいと思います。
実機で確認することで実際に画面がスクロールした時の動きも確認できますし、なによりテンションがあがりますよね。
AdaptiveIconの表示に対応した端末が手元になければAdaptiveIconPlaygroundを使えば実機でのそれっぽい確認ができます。
実際にAdaptiveIconに対応できているところをデザイナーに見せれば、ノリノリでアイコンを作ってくれること間違いなしです。(当社比)
以下は実際にAdaptiveIconPlaygroundで動作を確認しているgifです

まとめ
最初に書きましたが、この方法の最も良い点は何も考えなくてもいい所だと思います。
- いつも通り画像を設定すれば、ディレクトリ構成が出来上がった状態でエクスポートされる
- PlayerSettingに画像サイズなどは書いてあるので、デザイナーに話を持って行きやすい
- なんだったらデザイナーに丸投げしてもいい(当社比)
ただAddptiveIconは結構スクロールする時に気持ちよくて良いですし、
前面背面があることを利用して面白いアイコンを作ることが可能になっている反面、
従来よりも表示されるアイコンが小さくなる為「ロゴ+キャラクター」の様なアイコンにしづらくなっている印象です。
特に何らかの更新がある度にアプリアイコンを更新するアプリの場合ユーザーがアイコンからアプリを認識できなくなる懸念があります。
その辺りも踏まえて、より効果的なアイコンを検討する必要がありそうです。