概要
2022年の6月に新しく登場した「codemirror6」。以前は古いバージョンをVueで使っていましたが、今回初めてReactで使用してみました。
一部、ドキュメントの通りにやってもうまく動かなかったので、備忘録として書いておきたいと思います。
注意点
今回は、C言語のエディタを作ることを想定していますが、他の言語や、Markdownのエディタも作れるようです。機会があれば記事にしたいと思います。
全体の流れ
- Reactのプロジェクト作成(今回はViteを使います)
- ライブラリのインストール
- コンポーネントの読み込み・配置
- 動作確認
- 機能追加
詳細手順
1. Reactのプロジェクト作成
適当な作業フォルダを作って、VSCodeなどのエディタで開きます。
開いたら、そのディレクトリをカレントディレクトリとして、ターミナルで以下のコマンドを実行します。
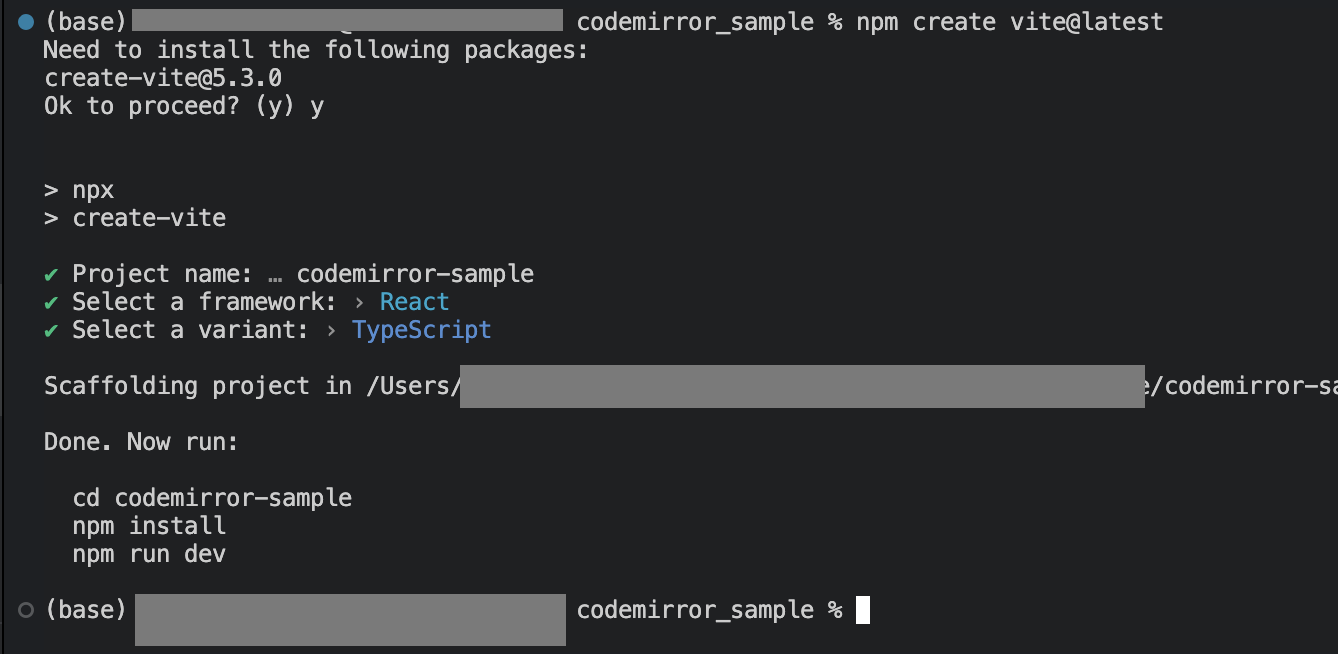
npm create vite@latest
表示される質問に答えてプロジェクトを作成します。
作成できたら以下のようにreactに必要なコンポーネントをインストールします。
cd codemirror-sample
npm i
インストールが終わると、ディレクトリ構成が以下のようになっていると思います。

サンプルを作るには余計なファイルが多すぎるので、
以下の作業を行って、シンプルなApp.tsxだけにします。
<作業>
- App.cssとindex.cssの削除
- main.tsxから、
import './index.css'の記述を削除 - App.tsxから、
import './App.css'の記述を削除
加えて、App.tsxは以下の通りにします。
function App() {
return (
<>
<h1>Codemirror 6 サンプル</h1>
</>
);
}
export default App;
3. ライブラリのインストール
以下のコマンドをターミナルで実行して、React用のCodemirror(react-codemirror
)のライブラリをインストールします。
npm install @uiw/react-codemirror --save
4. コンポーネントの読み込み・配置
App.tsxを以下のように変更し、Codemirrorのコンポーネントを配置します。
+ import ReactCodeMirror from "@uiw/react-codemirror";
+ import { SetStateAction, useCallback, useState } from "react";
function App() {
+ const [value, setValue] = useState<string>("");
+ //コードが変更された時に呼ばれる更新関数(メモ化済み)
+ const onChange = useCallback((val: SetStateAction<string>) => {
+ setValue(val);
+ }, []);
return (
<>
<h1>Codemirror 6 サンプル</h1>
+ <ReactCodeMirror value={value} onChange={onChange} />
</>
);
}
export default App;
5. 動作確認
以下のコマンドをターミナルで実行して、開発サーバを立ち上げます。
npm run dev
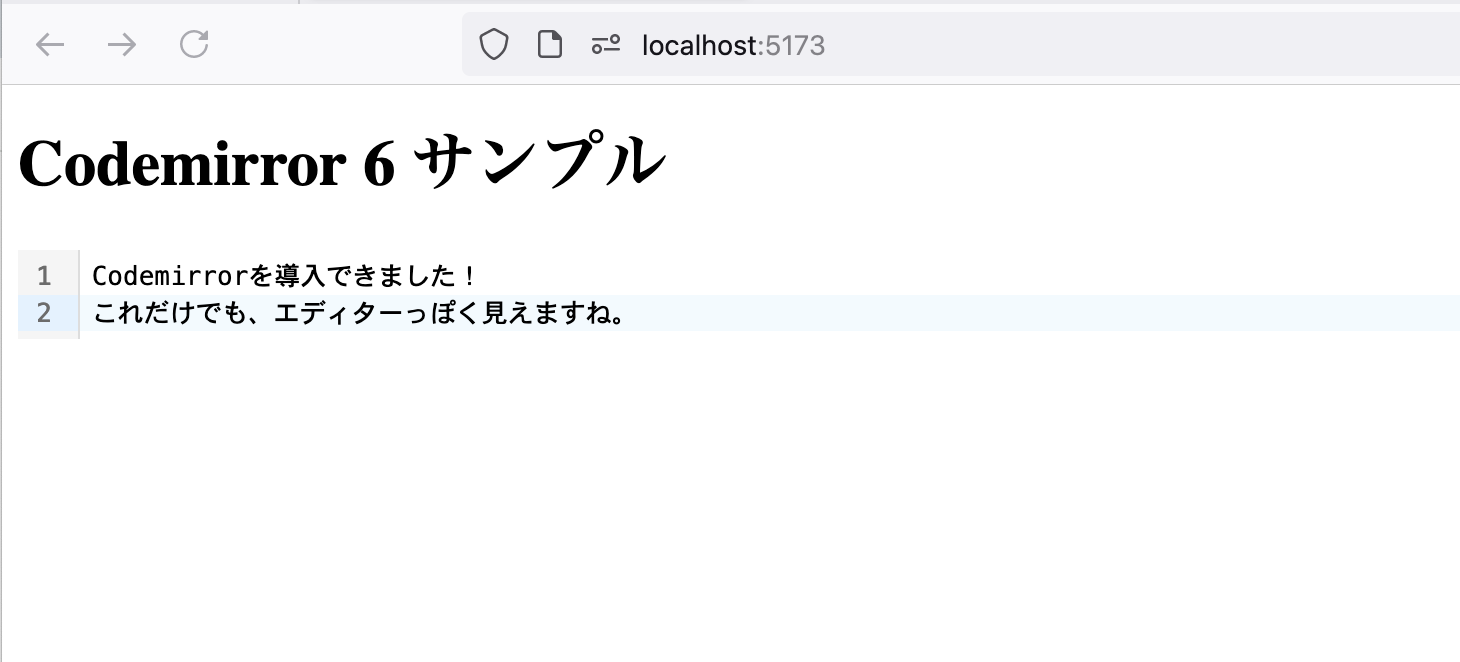
ブラウザで、localhost:5173にアクセスすると、以下のようなエディタが現れます。文字を入力してみましょう。

これで導入ができました🎉
6. 機能追加
シンプルなエディタであればこれでもいいのですが、プログラミングのエディタのような使い方にするには、追加のライブラリをインストールする必要があります。
プログラミング言語への対応
今回は、C言語(C++言語)のエディタを作ることを想定して、機能追加をしてみましょう。
他の言語や、Markdownのエディタも作れますので、ライブラリの一覧などはドキュメント( https://github.com/uiwjs/react-codemirror?tab=readme-ov-file )を参照してください。
それでは、C言語(C++言語)のエディタに必要なライブラリをインストールします。
以下のコマンドをターミナルで実行してください。
npm i @codemirror/lang-cpp
次に、App.tsxに、機能追加のための記述をしていきます。
具体的には、<ReactCodeMirror>の属性に、extensionsを追加します。
+ import { cppLanguage } from "@codemirror/lang-cpp";
import ReactCodeMirror from "@uiw/react-codemirror";
import { SetStateAction, useCallback, useState } from "react";
function App() {
const [value, setValue] = useState<string>("");
//コードが変更された時に呼ばれる更新関数(メモ化済み)
const onChange = useCallback((val: SetStateAction<string>) => {
setValue(val);
}, []);
return (
<>
<h1>Codemirror 6 サンプル</h1>
<ReactCodeMirror
value={value}
onChange={onChange}
+ extensions={[cppLanguage]}
/>
</>
);
}
export default App;
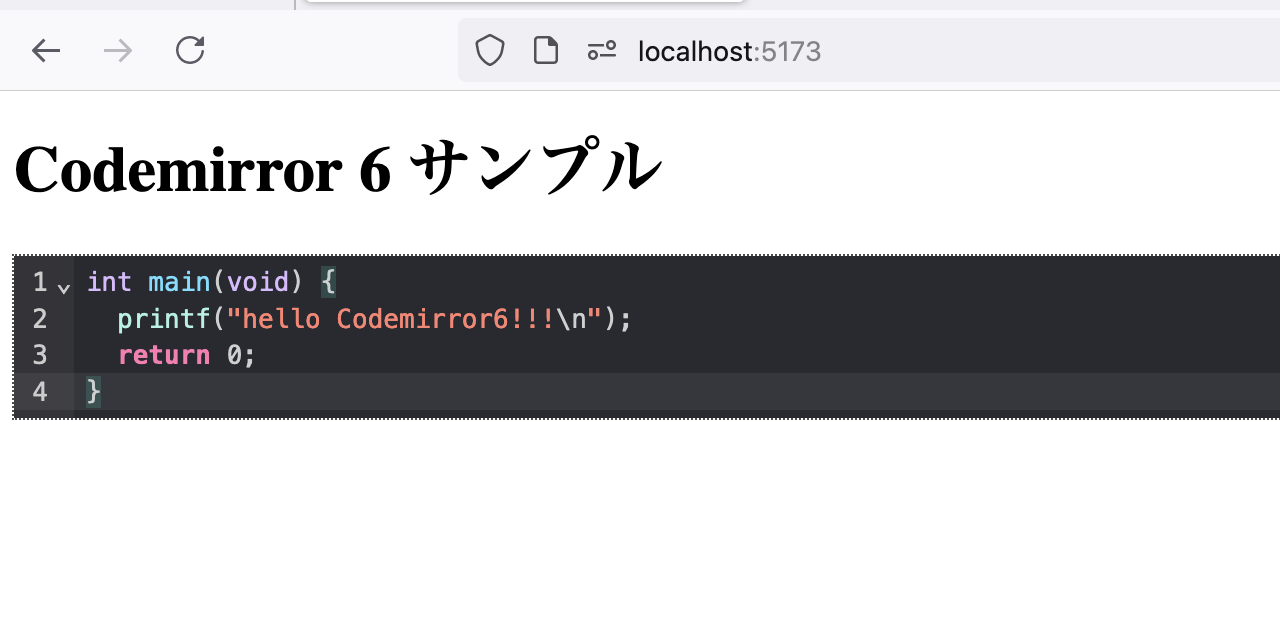
再度、開発サーバを起動して、動作確認してみましょう。

lang-cppというライブラリを追加したことで、コードのハイライトや、自動インデントに対応しました!
このようにCodemirrorでは、extensionsに追加することで、機能を高めていくことができます。
デザイン変更
さらに、エディタのデザイン(Theme)を変更することもできます!
ドキュメントによれば、以下のようにたくさん種類があるようです。

試しに、@uiw/codemirror-theme-xcodeというThemeをインストールしてみましょう。
npm i @uiw/codemirror-theme-xcode
以下のように、App.tsxを変更します。
import { cppLanguage } from "@codemirror/lang-cpp";
+ import { xcodeDark } from "@uiw/codemirror-theme-xcode";
import ReactCodeMirror from "@uiw/react-codemirror";
import { SetStateAction, useCallback, useState } from "react";
function App() {
const [value, setValue] = useState<string>("");
//コードが変更された時に呼ばれる更新関数(メモ化済み)
const onChange = useCallback((val: SetStateAction<string>) => {
setValue(val);
}, []);
return (
<>
<h1>Codemirror 6 サンプル</h1>
<ReactCodeMirror
value={value}
onChange={onChange}
+ theme={xcodeDark}
extensions={[cppLanguage]}
/>
</>
);
}
export default App;
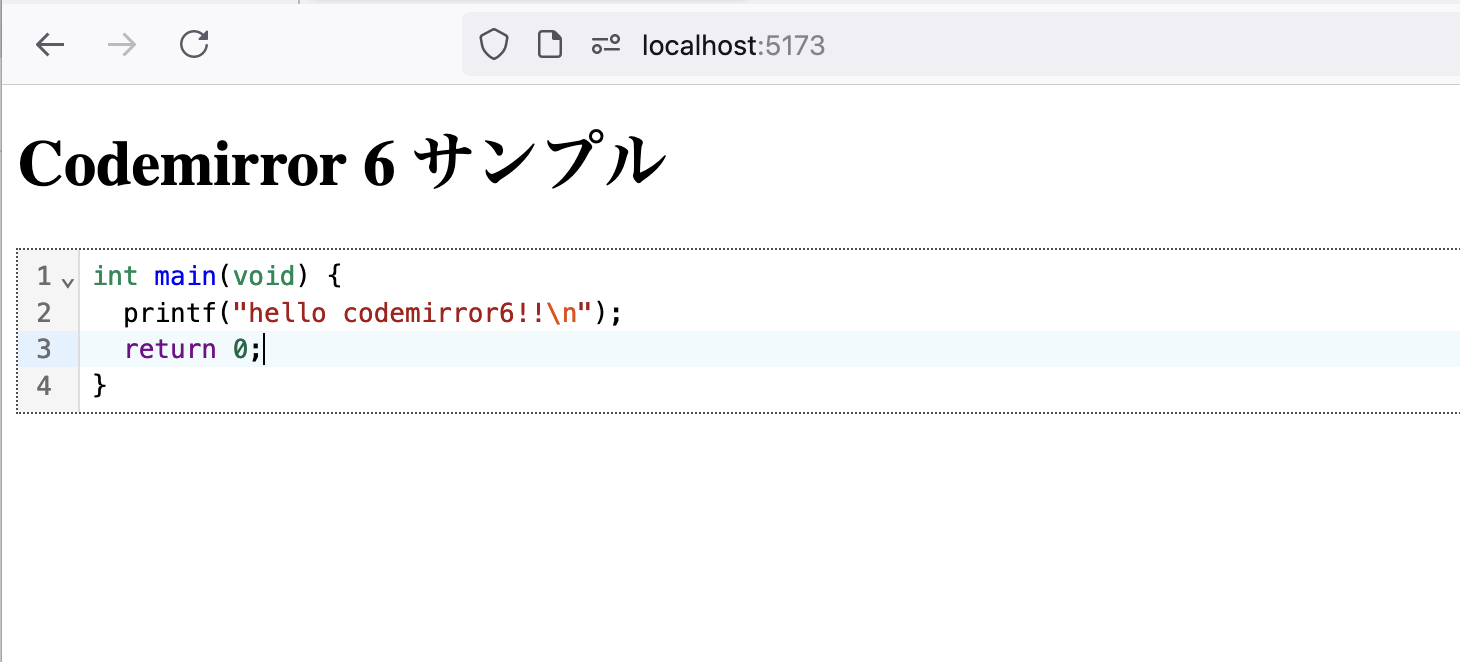
デザインが変わりました🎉
個人的には、XcodeのThemeが好きです😊
おわりに
以上、
ReactでCodemirror6を使う方法をご紹介しました!
途中紹介したように、Markdownのエディタとしても作ることができるようなので、時間が取れたらこれについてもやってみて、記事にしようかと思います!
参考文献