はじめに
ただいま趣味でゲームを作成中なのですが、ゲームエンジンをどうするか、という選択肢で急遽Unityが浮上してきました。
Unityは前々から使ってみたくて色々と本を買ってたのですが、全然手付かずだったので、この機会にやるか!と。
で、ふと「そういえば、前に試しに何となく作ったVRoidのモデルがあったな。。」というの思い出しまして、
「折角だからVR化しちゃうか!」となったのが今回の経緯です。
まあ本来の目的から完全に脱線してますよね。悪い癖です。。
でも「自分で作った3DモデルをVRで動かしてみたい!」って思いません?(思いますよね?だから仕方ないのです!)
そんなこんなで色々なサイトの情報を見てみたところ、かなり簡単に作れそうな感じ。。
(ジャイロ機能ってこんな簡単に実装出来るのね。。)
ちなみに参考にさせて頂いたサイトは以下です。(本当にありがとうございます)
https://3owebcreate.com/web/design/vroid_studio_animetion
https://qiita.com/ELIXIR/items/084839ae0824985fcfaf
ちなみにVRっていうとOculusとかが有名ですが、自分にはなかなか手が出せない。。(お値段的に)
なので今回は簡単に試せるスマホのGoogle Cardboard用に作成してみたいと思います。
(勉強しながらって感じになるので、まぁ参考程度のモノと思っていただければ。。)
(画像を沢山張ってるので作業が多そうに見えますが、1時間もあれば終わる気がする。。)
使うもの
- VRoidのvrmファイル
- unity
- スマホ(あとCardboardも)
使うものはこれだけ(多分)ですが、SDK等のインストールが必要そうな感じです。
では、早速作っていきたいと思います。
1. VRoidモデルの準備
今回は既にVRoidのvrmファイルが作成してある状態です。
が、モーションは全く作ってません(過去の自分はモデルを作って満足したらしい)
余談ですが、VRoidモデル自体はかなり簡単に作成出来た気がします(まぁ単に作り込んでないだけなのですが)
ただ、衣装の作り込みは割と面倒だったかも。。(衣装だけこだわった)
blenderで細かく作り込もうとして、予想以上に難しくて断念した記憶があります。。
下記がvroid studioから出力したvrmファイルです。(testちゃん)
2. Unityプロジェクト作成
まずは「Unity Hub」を起動し、プロジェクトを新規作成します。
ちなみに自分は「2019.3.15f1」のバージョンを使用してます。
プロジェクト名を「TEST_VR」にして、テンプレートに「3D」を選択、と。
「作成」を押すとUnityが立ち上がります。
3. UniVRMパッケージをインポート
Unity 向けの VRM ファイルの読み書きを行う C# による標準実装、それがUniVRMとのこと。
UniVRMを使うことでVRM形式のファイルが簡単に編集できるという感じでしょうか。。
使わせて頂くしかないですね!
https://github.com/vrm-c/UniVRM/releases
上記リポジトリに公開されているので、最新のパッケージをダウンロードしてきます。
自分が作業した時点では「UniVRM-0.55.0_ce1c.unitypackage」になるようです。
ダウンロードが完了したら、このファイルをダブルクリックします。(Unityは起動した状態で)
すると以下のウィンドウが立ち上がります。
インポートをクリックします。
インポートが完了し、プロジェクトアセット内にVRMというフォルダが出来ました!
(これで簡単にvrmが読み込めるはず。。)

4. 3Dモデルのインポート/配置
きましたね。今回の山場と言っても過言ではない(いや、過言ですね)
インポート自体はUnityのAssetsにドラッグ&ドロップするだけのようです。(なんて簡単なんだ。。)
で、このプレハブをヒエラルキーのシーン内にドラッグ&ドロップすると。。
おー!きました!ゲーム内になんかポツンと誰か表示されましたね!ひゃっほー!
5. オブジェクトの調整とVR化
きましたね、メインイベントが。
Google CardboardでのVR化はSDKが公開されていて、ビルド時に適用するだけで簡単に作れるらしいのですが、それじゃ面白くないので「今回は手動でVR化」します。
ちなみに手動で設定した方が映像の描画が早いらしく、処理遅延をなくせるというメリットがある模様。
カスタマイズも好みで色々出来るので、手動の方がお得っぽいですね。
まず、モデルが後ろを向いてるのが気になりますね。。
モデルを選択してTransformの回転Yを180に設定してみます。

お、こっちを向きましたね。
ヒエラルキーで「空のオブジェクトを作成」を押し、オブジェクト名を「Camera」にします。

次にヒエラルキーでMainCameraを選択して、cameraの中にドラッグ&ドロップします。

ふむ、中にMainCameraが入りました。
次にMainCameraを「Main Camera L」にリネームするようです。

OKですね。次に「Main Camera L」を複製します。
「Main Camera L」を選択→右クリック→複製です。

複製した「Main Camera L (1)」を「Main Camera R」にリネームします。

次にMainCameraRを選択し、インスペクターからTagを「Untagged」にします。
このタグというのはその名の通り、参照ラベルみたいですね。
複数のゲームオブジェクトをまとめて扱いたいときに同じタグを設定する、グループ化みたいなイメージ?
ふむ、勉強になりますな。ちなみに「Untagged」はタグなしです。mainCameraから分離するってことかな?
次にMainCameraRのインスペクターから「Audio Listener」を消します。
右クリック→コンポーネントを削除ですね。
「Audio Listener」というのは音声を再生するデバイスとして機能するようです。
MainCameraにくっついているのがデフォルトみたいですが、シーン内で機能するのは一つだけのようなので、こいつは要らないってことですね!
(まあ今回、音声なんてありませんが。。)
現在、2つのカメラは完全に重なっている状態だと思うので、調整していきます。
まずは「Main Camera L」です。ビューポート矩形を以下にします。
X=0 Y=0 w=0.5 h=1

次に「Main Camera R」です。ビューポート矩形を以下にします。
X=O.5 Y=0 w=0.5 h=1

なんとなくVR感が出てきましたね。
ビューポート矩形というのは、カメラの映像を画面上のどこに表示するかの設定みたいですね。(設定値は0~1)
いまは2つのカメラの映像を並べて表示してるイメージだと思われます。
次にカメラのTransformを調整していきます。
まずは「Main Camera L」のTransformを以下に設定します。
位置:X=-O.1(-0.1) Y=1 Z=-2.5
回転:X=O Y=0.1(+0.1) Z=0

次に「Main Camera R」です。
位置:X=O.1(+0.1) Y=1 Z=-2.5
回転:X=O Y=-0.1(-0.1) Z=0

これでカメラの位置調整は完了です。
(モデルがあまりに小さいからカメラを近づけたけど、その分調整した方が良いのだろうか。。一回見てからだなぁ)
6. ジャイロ設定
という訳でジャイロ機能を付けます。
プロジェクト→作成→C#スクリプトを選びます。

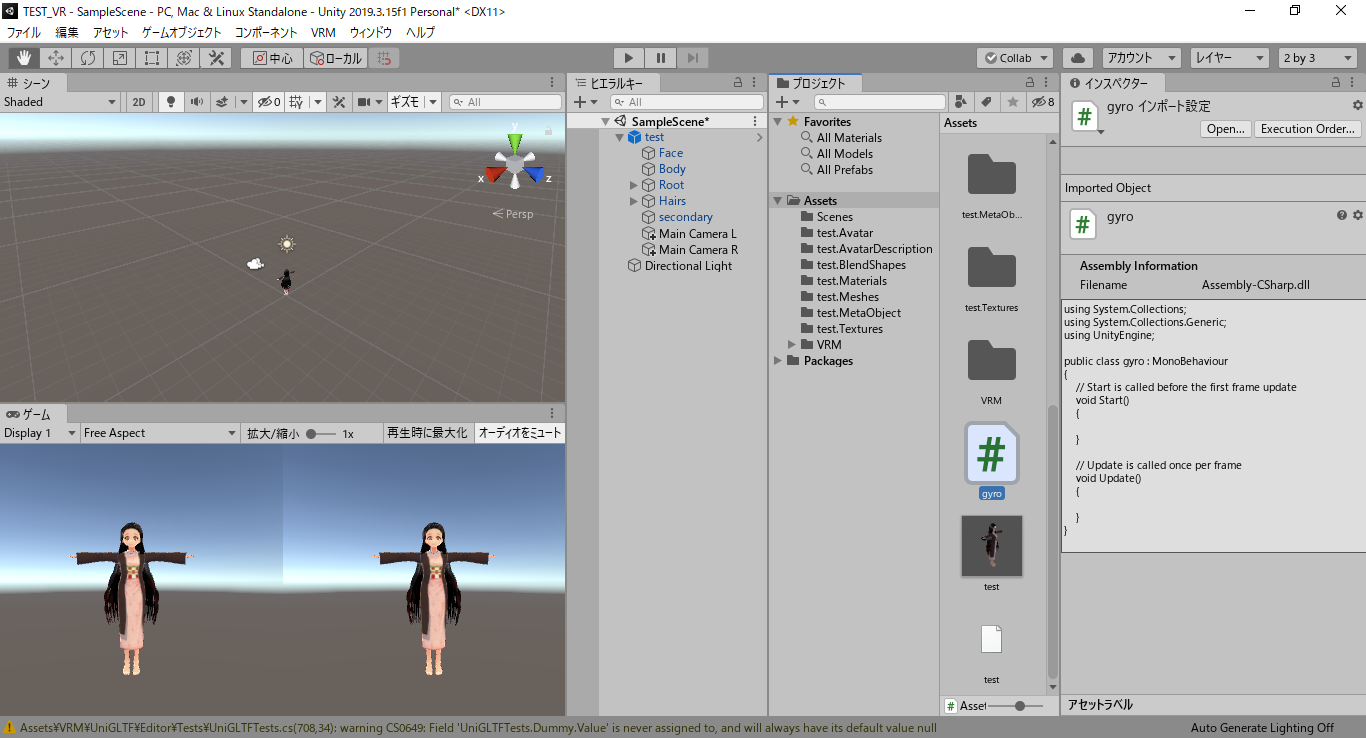
作成した「gyro」をダブルクリックすると、エディターが起動してきます。

ここから中身を追加していきます。
Startメソッドに以下を追加します。
Input.gyro.enabled = true;
ジャイロセンサによる入力を有効にするという意味っぽいですね(見た感じ)
続いてUpdateメソッドに以下を追加します。
transform.rotation = Quaternion.AngleAxis(90.0f, Vector3.right) * Input.gyro.attitude * Quaternion.AngleAxis(180.0f, Vector3.forward);
ジャイロセンサから取得した値を、直接カメラの角度に適用しているみたいですが、、
なにこのQuaternionってやつ、めっちゃ難しいぞ。。(数学詳しくないと理解できない。。)
とりあえず、、Quaternion.AngleAxisは「AngleAxisはaxis(軸)の周りをangle度回転するQuaternionを生成します。」って意味のようです。第1引数で角度(オイラー角)、第2引数で軸を指定しているとのこと。なお軸は以下。
Vector3.right(x軸を指定したい場合)
Vector3.up(y軸を指定したい場合)
Vector3.forward(z軸を指定したい場合)
頭が痛くなってきたので、考えのはここまでかな。。
ようはジャイロセンサーの入力値をカメラの上下左右角度に加算しているってことなのだろう。。
とういうわけで、結果的にgyroの中身は以下になります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class gyro : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
Input.gyro.enabled = true;
}
// Update is called once per frame
void Update()
{
transform.rotation = Quaternion.AngleAxis(90.0f, Vector3.right) * Input.gyro.attitude * Quaternion.AngleAxis(180.0f, Vector3.forward);
}
}
これでスクリプトは完成なので、cameraオブジェクトのコンポーネントとして追加します。
(gyroファイルをヒエラルキーのcameraオブジェクトにドラッグ&ドロップすればOKです)
以下みたいになってれば〇。

7. モーション設定
さて、作業も終盤です。
ここまでの作業でVR鑑賞の機能としては完成なのですが、重大な問題があります。
それは「モデルが色々動いてくれなきゃ鑑賞にならないやん」です。
ただ前述のとおり、モーションは全く作成しておりません!
(正直、この検証のためにわざわざ作る気力はありません。。)
という訳で今回は、ユニティちゃんのモーションを使わせて頂こうと思います。
まずはウィンドウメニューから「アセットストア」を開きます。
検索BOXに「unity-chan」と入れます。
検索結果に出てくる「unity-chan! Mosel」をクリック
本当はダウンロード→インポートの順番なのですが、自分は既にダウンロード済みなので、インポートします。

(勢いで全部インストールしちゃったけど、正直モーションだけで良かった。。)
ユニティちゃんフォルダの Unity-chan! > Unity-chan! Model > Art > Animations のフォルダをアセット直下に持ってきます。


これでユニティちゃんの役目は終わったのでフォルダごと消します(ありがとうユニティちゃん。)

インスペクターからAnimatorを探し、「コントローラー」のインプットボックスをクリックします。
コントローラの選択が出てくるので、「UnityChanActionCheck」を選択します。

いっぱいモーションがありますね。
自動で全部のモーションが流れるようにしたいので、オレンジのモーションで右クリックして「遷移を作成」を選択、遷移したいモーションに繋ぎます。(もっと良いやり方がありそうだけど。。)

これで自動で色々なモーションをしてくれるようになりました!
8. ビルド
遂にビルドする時がやってきました。。
ただ、ビルドをする前に次のモノを準備する必要があるようです。
・AndroidSDK
・JDK(1.8まで)
上記の2つは以下のサイトで「AndroidStudio」をインストールすると一緒に入手出来るようです。
今回インストールしたバージョンは3.6みたいです。
ちなみにインストールしたら一回起動して下さい。初回起動時にSDKがインストールされるらしいです。
終わったらもう「AndroidStudio」は使わないので閉じちゃいましょう。
そしたらUnityに戻って、編集→環境設定を開きます。
外部ツールの下の方に、JDKとSDKのパスを指定する欄があるので、それぞれのパスを指定します。
(JDKを探すのに凄く手間取りました。。)
ちなみに自分はDドライブにインストールしてるのでDですが、普通はCになると思います。

これで準備は終わりなので、ファイル→ビルド設定を開きます。
プラットフォームにandroidを選択して「Switch Platform」をクリックします。
Android build suportが未インストールの場合は、入れちゃって下さい。
デフォルトの状態ではシーンが何も含まれていないので、「シーンを追加」を押して、作成したシーンをビルドに含めます。
そしてビルドを押しちゃいます!

しばらく待つと、.apkファイルが出力されます。これでビルドは完了です。

7. アプリインストール、実行
あとはapkファイルをスマホに移してインストールすれば完了です。
方法は何でも良いと思いますが、今回はGoogleDrive経由で持っていきます。
(PCからGoogleDriveにアップして、スマホからダウンロードするだけです。)
機種によるかもしれませんが、スマホでダウンロードが完了すると、インストールするか尋ねてきます。
(ちなみに「開発元不明のアプリ」のインストールを許可しておく必要があります。インストールが終わったら設定を戻しておきましょう)
起動するとこんな感じになってると思います。
ちょっと感動ですね。
おわり
というわけで今回はスマホVRを試してみました。
内容自体はそんなに難しくないですし、初歩的なモノではありますが、
やっぱり自分で作ったキャラが3Dで自由に動いてくれると、めっちゃ嬉しいですね!
あー、Oculus買っちゃおうかなー、、