はじめに
近頃Live2Dで遊んでいて、ふと「これPowerAppsにも簡単に組み込めるな。。」と思い立ち、何となくやってみました。
ちなみに作るのは「クイズアプリ」にしようと思ってます。
まぁ単純に、Live2Dモデルを組み込むなら「ナビゲーター」として登場させるのが無難だろうな、という浅はかな理由です(笑)
今回使用しているLive2Dモデルは、公式がサンプルとして公開してくれている「桃瀬ひより」さん。
https://www.live2d.com/download/sample-data/
これ、なんと、小規模なら商業用にも使えちゃうみたいです。(詳しくは公式サイトチェック)
しかも無料とは思えないほどハイクオリティ!すごい!
と、前置きはこのくらいにして、実際の作業に入っていきます。
作業の流れ
今回はテストなので、あまり作り込もうとは思ってません。
サクッと実装までやっちゃいたいと思います。
- モーション出力
- アプリ実装
- 動作テスト
と、この位のイメージです。まぁ2時間もあれば終わる。。といいな。。
1. モーション出力
出力するモーションはシンプルに以下の3つにしようかな、と思ってます。
- アイドリングモーション
- 正解用モーション
- 不正解用モーション
では実際の作業に入っていきます。
(Live2D Cubism Editorは導入してある前提で進めます)
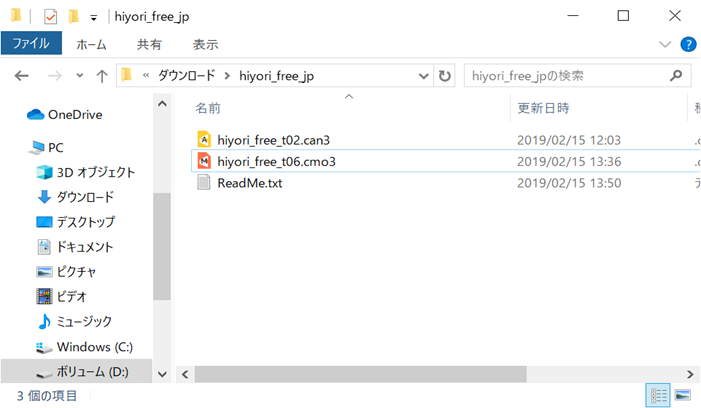
①公式サイトからサンプルモデルをダウンロードして、解凍します。
https://www.live2d.com/download/sample-data/
②展開したフォルダ内の「.can3」をダブルクリックします。

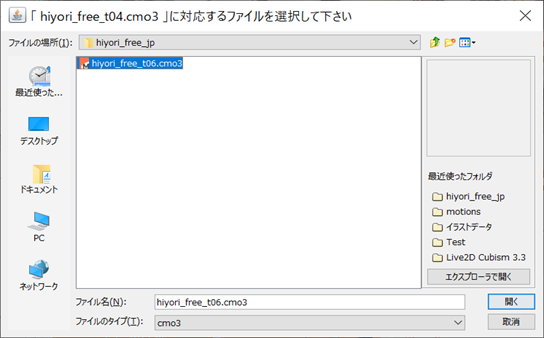
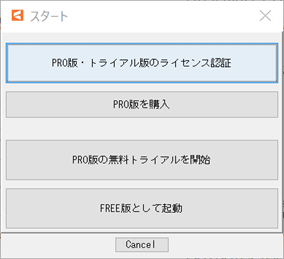
③Cubism Editorが起動してくるので、自分の場合は「free版」を選択します。

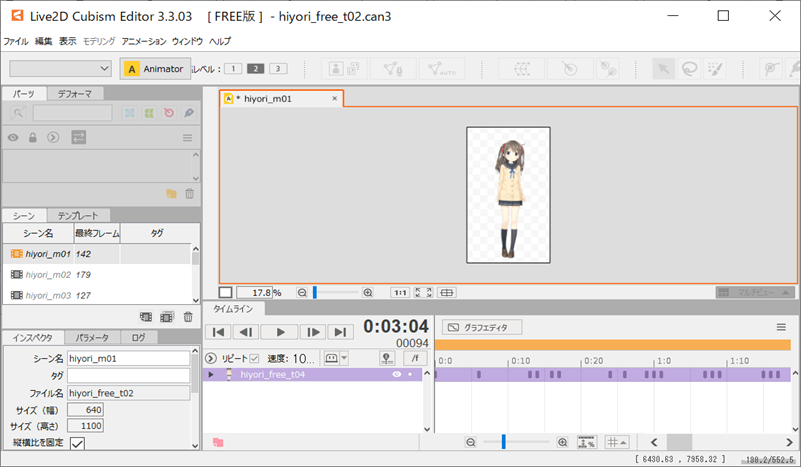
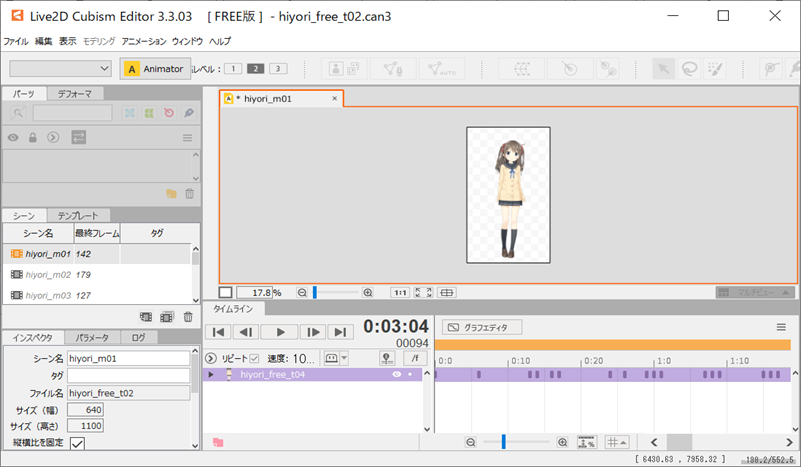
⑥モデルが読み込まれましたね。左ウィンドウの真ん中、「シーン」がアニメーションになるので、出力したいものを選択します。

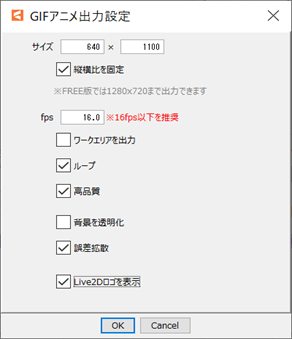
⑦上部メニューから「ファイル」→「画像/動画書き出し」→「GIFアニメ」を選択します。

⑧出力設定を確認して、「OK」を押します。出力先は任意です。(今回は感謝を込めて(?)ロゴを表示させてます)

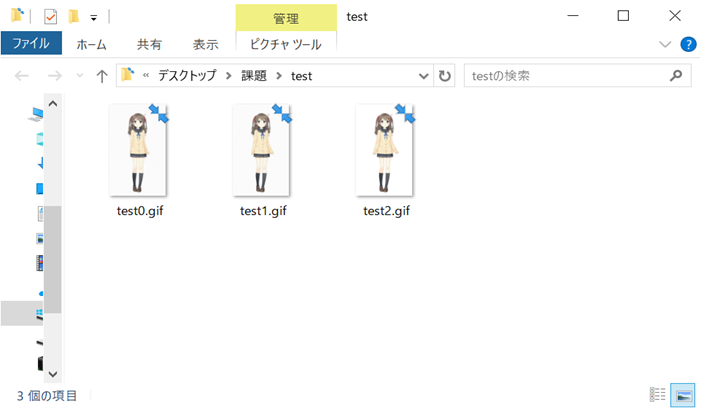
⑨あとは出力したい分、書き出しを繰り返して完了です。超簡単ですね。(公式に感謝)

2. アプリ実装
Live2Dの用意が終わったので、アプリを作成していきます。
アプリ作成についての情報はゴロゴロ転がっているので詳細は割愛します。(ポイントだけ書きます。。。面倒なわけじゃないよ!)
2.1 空のアプリを作成します。(今回はタブレットサイズにします)
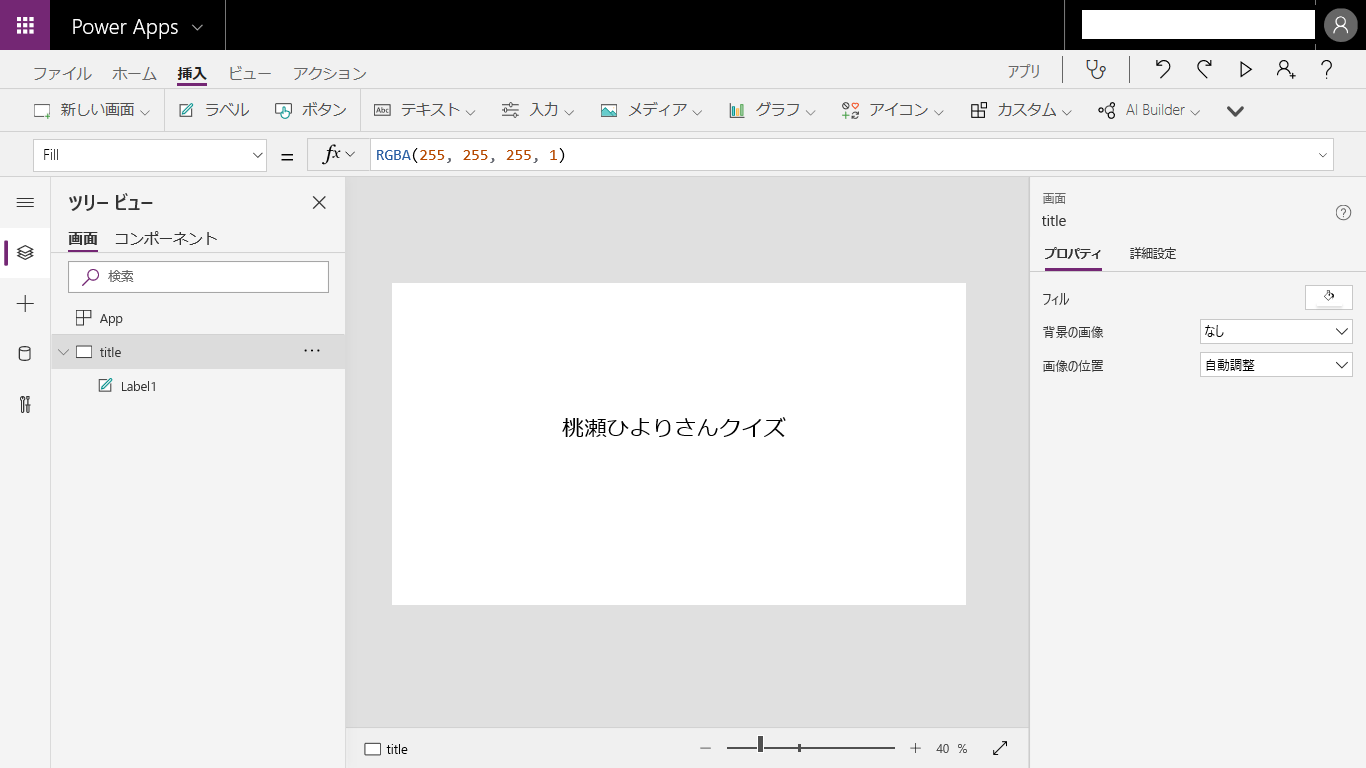
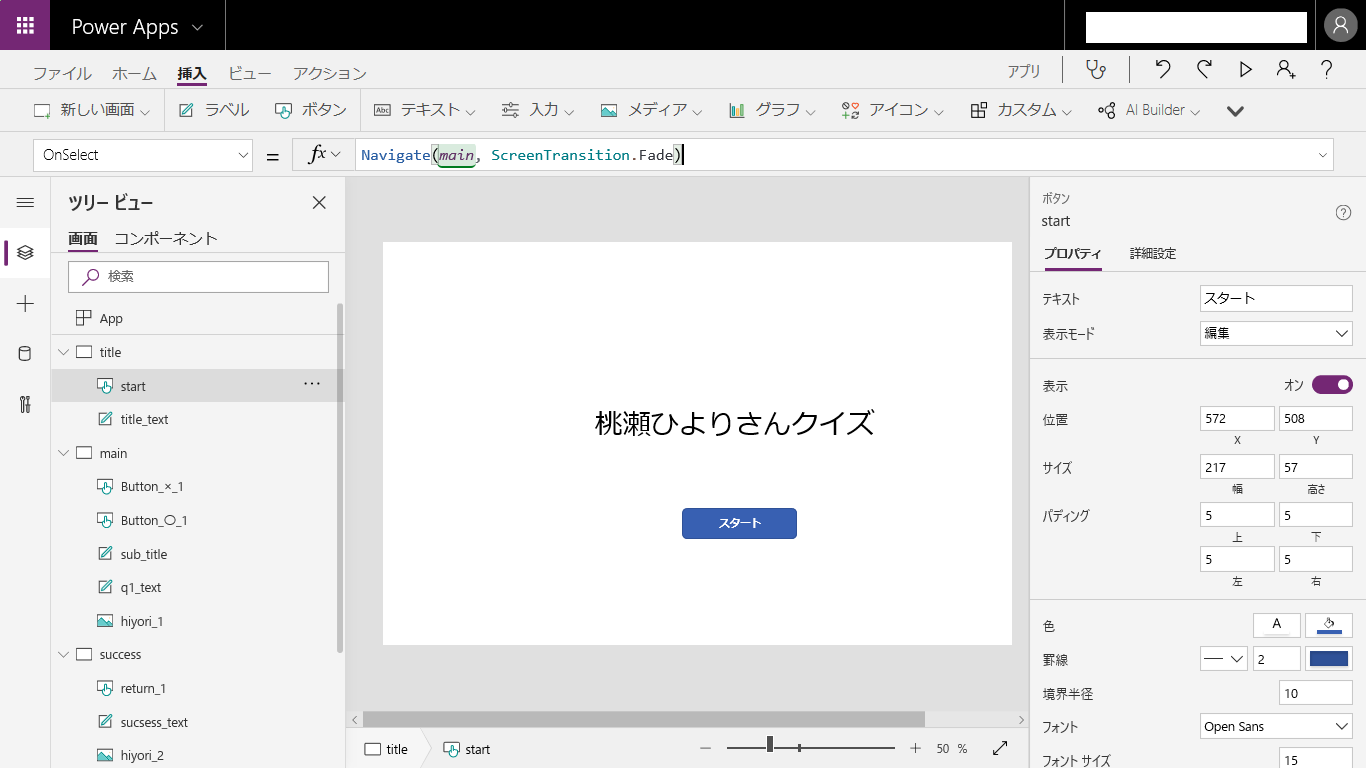
2.2 タイトルを作成します。ちなみにタイトルは「桃瀬ひよりさんクイズ」です。本当シンプルですね(笑)

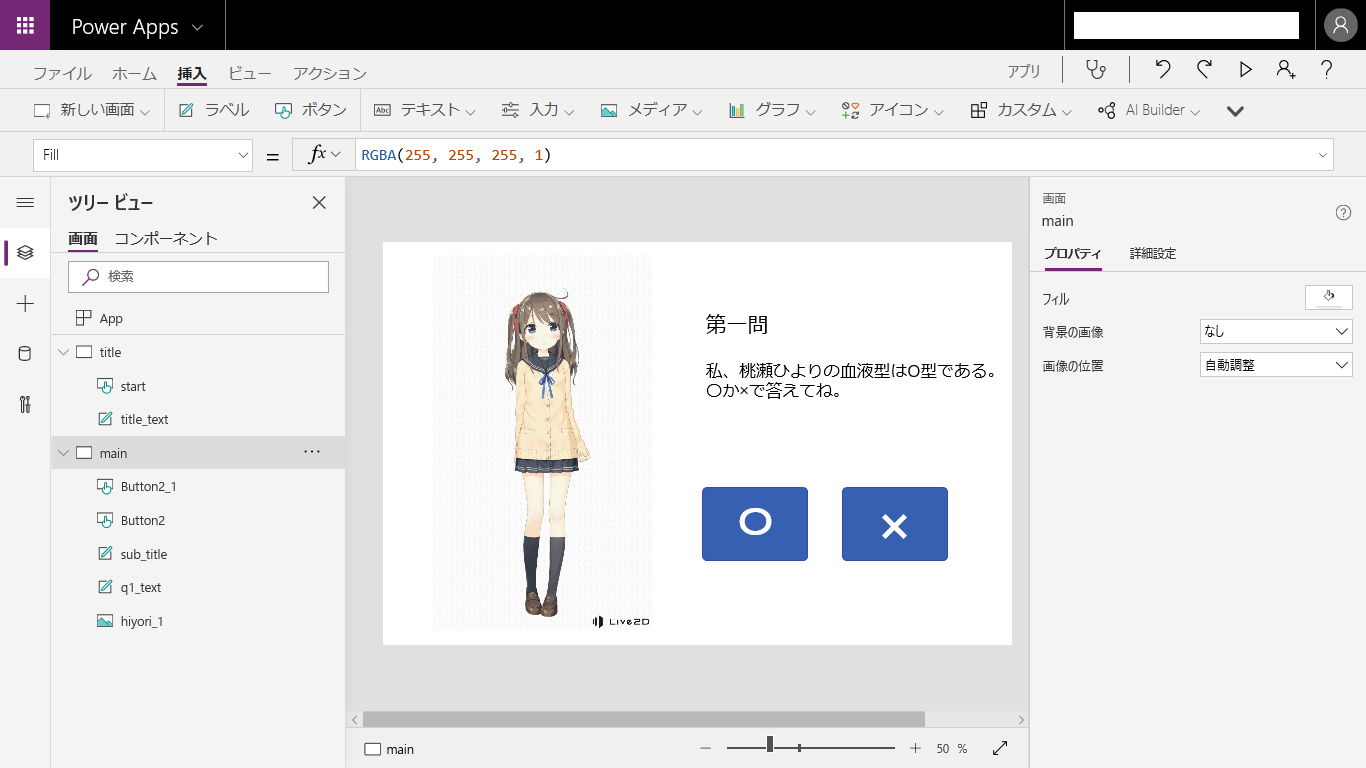
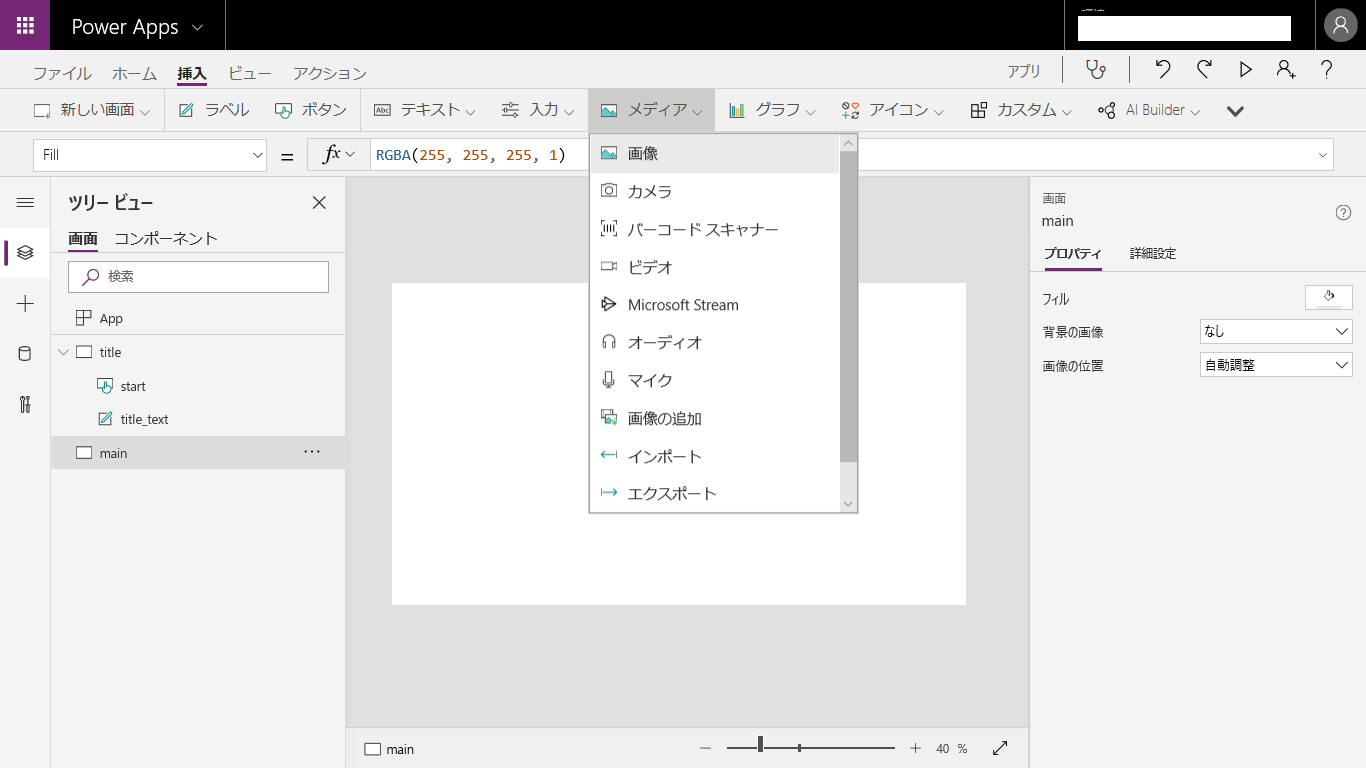
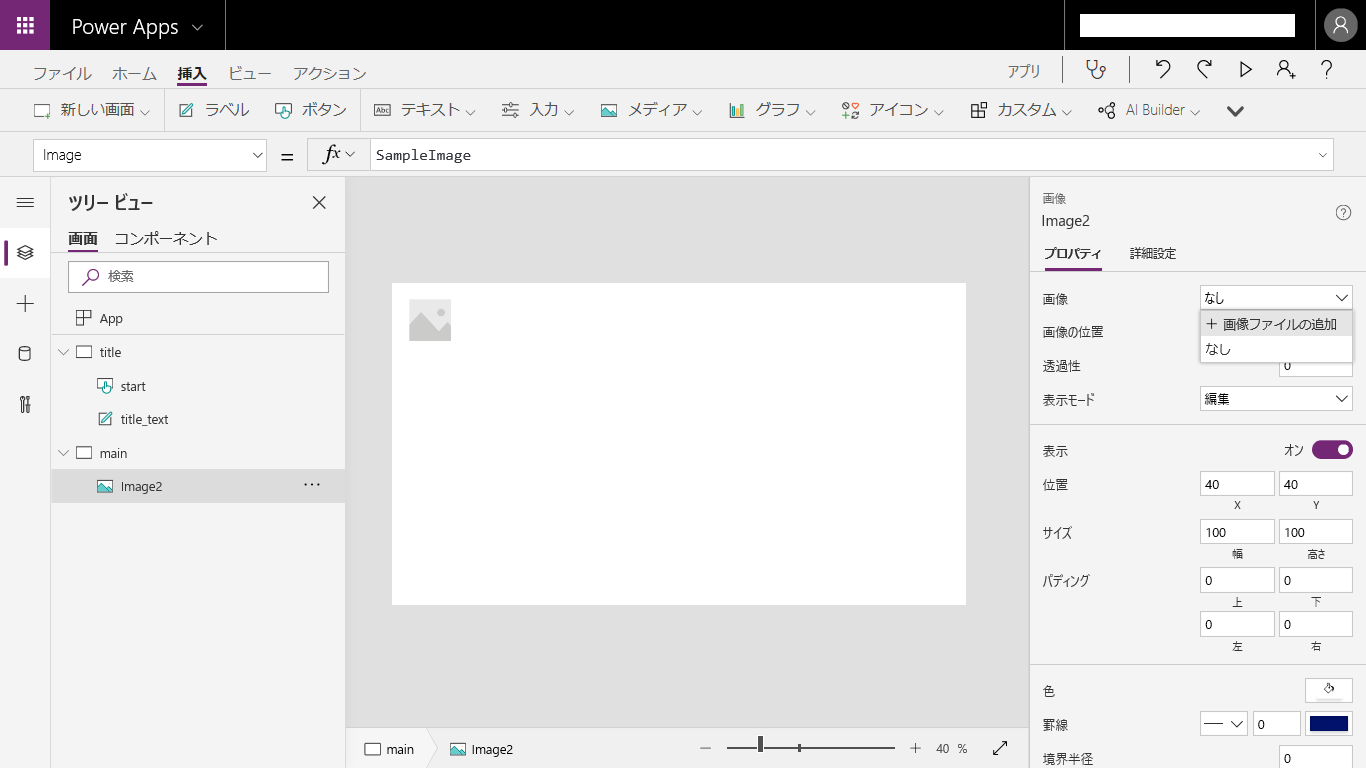
2.3 ここからがポイントです。新しくページを作成して、「メディア」→「画像」を選択します。

2.4 プロパティの「画像」に対して「画像ファイルの追加」を選択します。

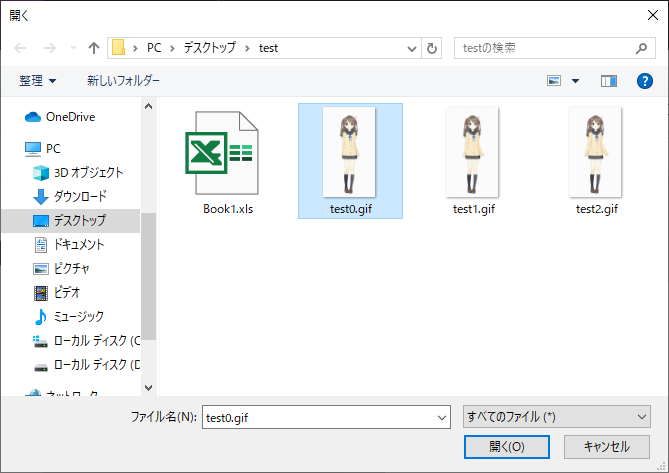
2.5 エクスプローラーから、先ほど作成したGIFを選択します。

2.6 これでLive2Dが組み込まれました。画像じゃ解りませんが、ぬるぬる動いてます(笑)
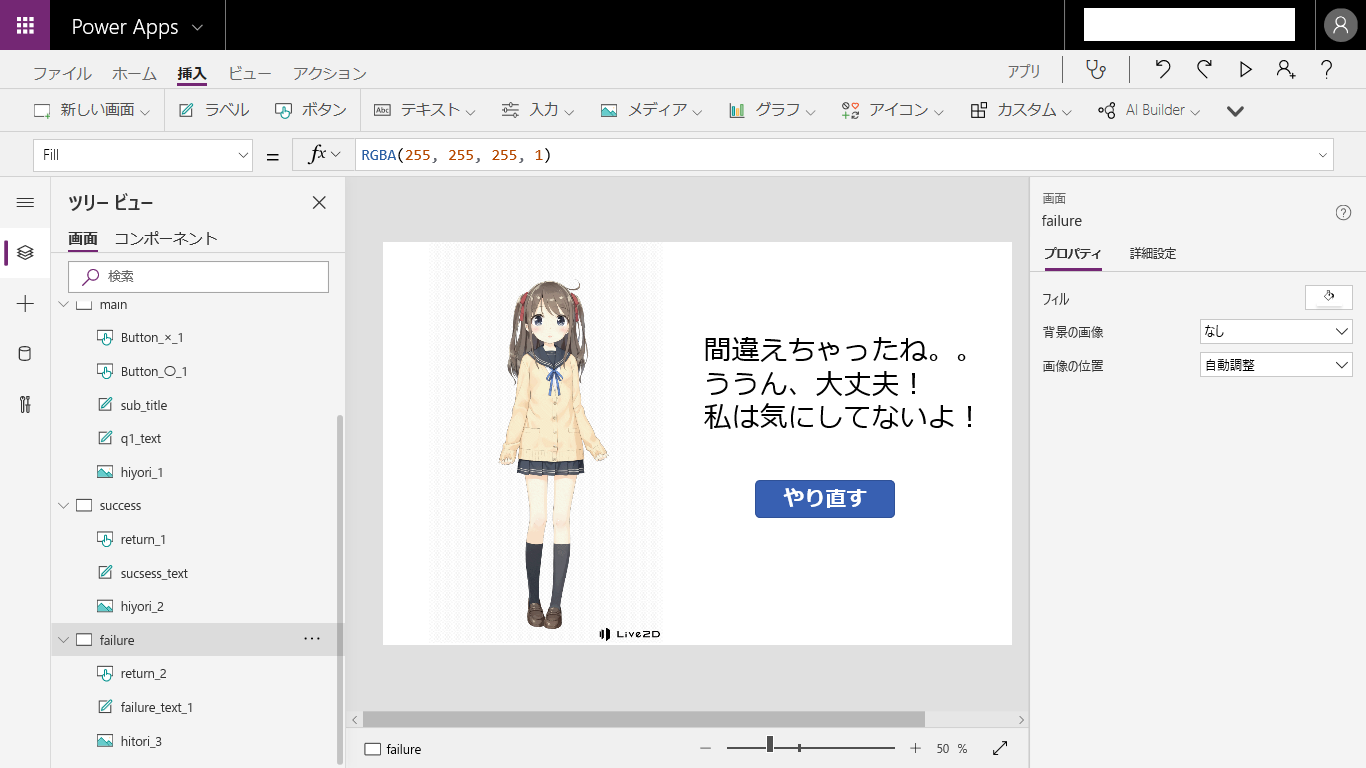
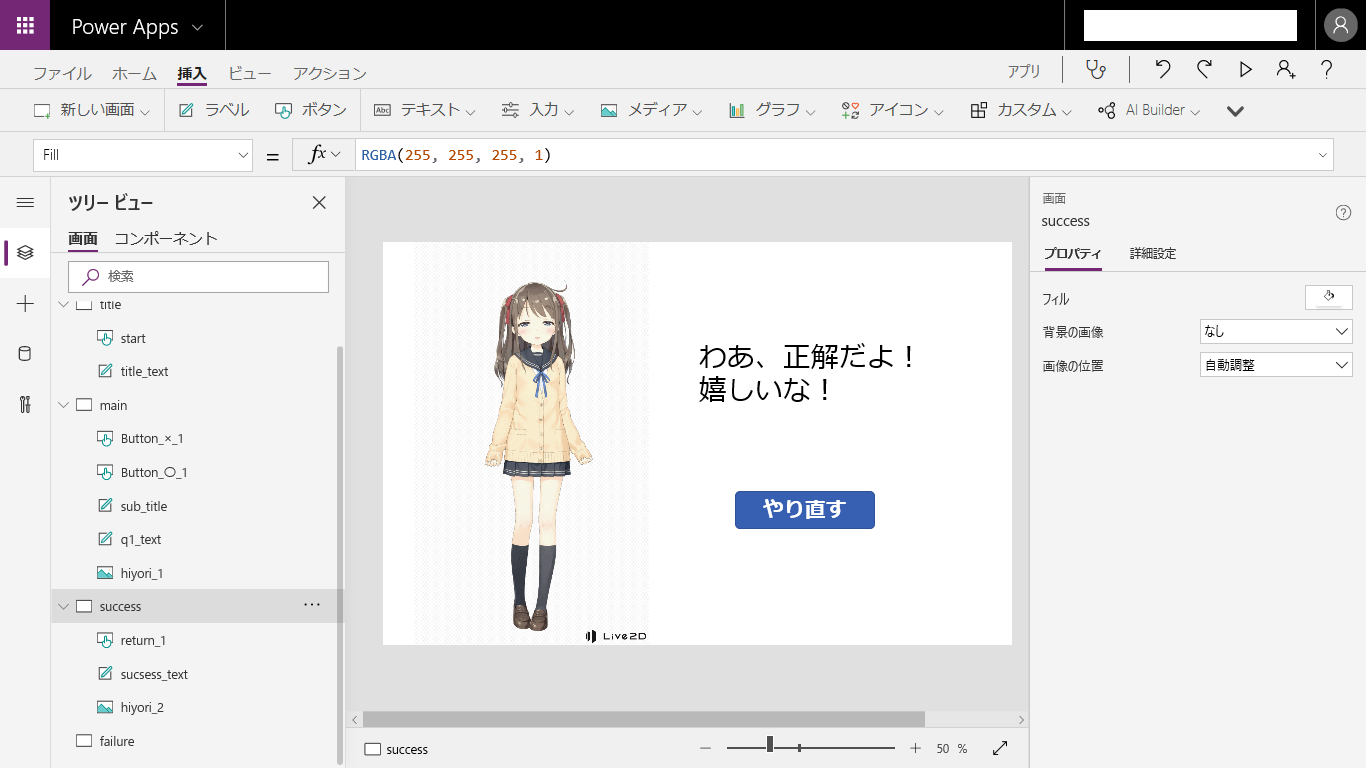
2.8 次に「正解」と「不正解」を作ります。先ほどと同じように、各ページに正解用と不正解用のモーションを表示させます。

2.9 これで全てのページが完成したので関数を組み込みます。今回はページ移動だけの簡単なお仕事です(?)

2.9 全てのボタンに関数を入れ終わったので、これで完成です!最後にテストしましょう!
3. 動作テスト
では、実際にプレイしてみます。
#PowerApps #PowerAutomate
— baba-k (@babak86117211) May 9, 2020
PowerAppsにLive2Dを組み込んでみました!
モデルはLive2D公式サンプルモデルの桃瀬ひよりさんです。ハイクオリティなサンプルをありがとうございます!
(Qiita投稿用にツイート) pic.twitter.com/FZcvtYEx5L
ばっちりですね!
4. おわり
なんとか目標時間内に終わらせることが出来ました!(この後、歯医者に行かなければならないのです。。)
これも全て、使いやすいサンプルモデルを公開してくれている公式さんのおかげですね!
本当にありがとうございます!