はじめに
今人気のあるSNSといえばFacebookやTwitterですが、最近では新しく登場したマストドンが注目を集めています。
この記事をご覧いただいている方の中にもマストドンに興味を持たれている方がいると思います。
しかし、マストドンはまだ登場して間もなく、情報が少ないこともあってAPIの使い方が難しいです。
そこでマストドンを誰でも利用できるようなタイムラインウィジェットを作りました。
難しい設定がわからなくても簡単にマストドンのタイムラインが表示できます。
リリースログ等は上記URLを参照してください。
機能紹介
- ブースト数表示
- お気に入り数表示
- 画像の表示
- 閲覧注意(NSFW)画像フィルター
- タイムラインの表示
- レスポンシブ対応
- “public”に公開されたTootの表示
- 隠されたステータスのテキスト用の表示ボタン
- カラーテーマ2種類
- 日本語サポート
準備するもの
mastodon.widget.zip(本体)
- mastodon.widget.css
- mastodon.widget.js
- mastodon.widget-jp.js (日本語対応用ファイル)
README.mdREADME_en.mdLICENSE.txt
日本語を表示したい場合はmastodon.widget-jp.jsもあわせて使用してください。
今回は日本語表示を前提として説明を進めます。
ダウンロード方法は後述します。
マストドンのアカウント
取得していることを前提に説明を進めます。
アカウントの取得手順については省略します。
jQuery
バージョン3.2.1を推奨します。
使い方
マストドンウィジェット作成ウィザードへアクセス
マストドンウィジェット作成ウィザード - 有限会社アゼット
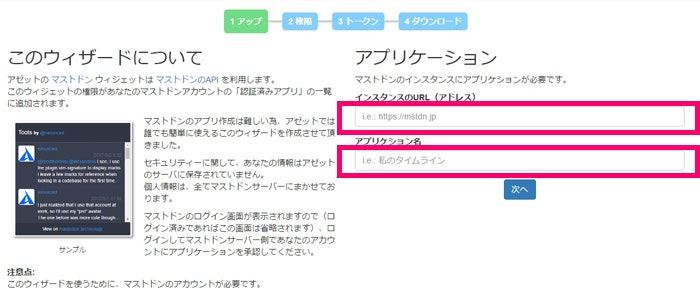
必要情報を入力
インスタンスのURLとアプリケーション名を入力
- インスタンスのURL - 自分が参加しているマストドンのアドレス 例:https://mstdn.jp
- アプリケーション名 - 作成するタイムラインの名前(自由に命名してください)
マストドンへログイン
マストドンにログインしていない場合は、ログインIDとパスワードを問われるので入力してログイン。
すでにログイン済みの場合、次のアクセス要求のステップへ進みます。
アプリケーションからアカウントへのアクセスを要求されるので「承認」をクリック。
本体zipをダウンロード
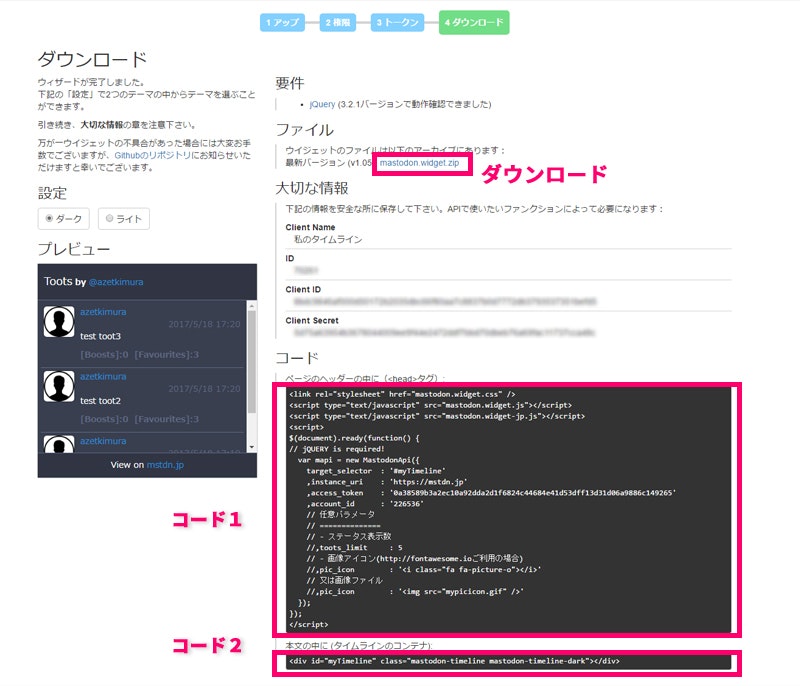
ログインに成功すると、コードの取得画面へ進むので、「ファイル」のリンクからmastodon.widget.zipをダウンロード。
解凍したら必要なファイルを自分のサイトで使用したいディレクトリに配置します。
- mastodon.widget.css
- mastodon.widget.js
- mastodon.widget-jp.js (日本語対応用ファイル)
埋め込み用コードの取得
「設定」からテーマを選択。ダークテーマかライトテーマを選択します。(プレビューが表示されます。)
コード1,コード2ををコピーして準備しておく。
※「大切な情報」欄の情報は必ず保管しておいてください。
細かい設定を変更したい場合、あとで必要になる場合があります。
自分のウェブページへ埋め込む
<head>タグ内へ、 jQueryの読み込みを記述。 先ほどコピーしておいたコード1を貼り付ける。
<body>タグ内の埋め込みたい場所にコード2を貼り付ける。
これで設定は完了です。
注意
コード1内のtarget_selector : '#myTimeline'(#~~部分)で指定したID名を
コード2内のdivタグのid名<div id="myTimeline" ...に必ず設定してください。
(デフォルトでは変更不要です)
設定例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--jQueryの読み込み-->
<script
src="https://code.jquery.com/jquery-3.2.1.js"
integrity="sha256-DZAnKJ/6XZ9si04Hgrsxu/8s717jcIzLy3oi35EouyE="
crossorigin="anonymous"></script>
<!--/jQueryの読み込み-->
<style>
.main{
width:600px;
height:500px;
float:left;
background:gray;
}
# myTimeline{
width:500px;
float:left;
}
</style>
<!-- コード1 -->
<link rel="stylesheet" href="mastodon.widget.css" /> <!-- ウィジェット用css読み込み-->
<script type="text/javascript" src="mastodon.widget.js"></script> <!-- ウィジェット用js読み込み-->
<script type="text/javascript" src="mastodon.widget-jp.js"></script> <!-- 日本語対応用js読み込み-->
<script>
$(document).ready(function() {
// jQUERY is required!
var mapi = new MastodonApi({
target_selector : '#myTimeline'
,instance_uri : 'https://mstdn.jp'
,access_token : '569892ebde0dd5f095540ea918fd7b1378d82222f9e1a56b94526d9cd1d583c9'
,account_id : '226536'
// 任意パラメータ
// ==============
// - ステータス表示数
//,toots_limit : 5
// - 画像アイコン(http://fontawesome.ioご利用の場合)
//,pic_icon : '<i class="fa fa-picture-o"></i>'
// 又は画像ファイル
//,pic_icon : '<img src="mypicicon.gif" />'
});
});
</script>
<!-- /コード1 -->
</head>
<body>
<div class="main">メインコンテンツ</div>
<!-- コード2 -->
<div id="myTimeline" class="mastodon-timeline mastodon-timeline-dark"><!--ここにウィジェットを表示--></div>
<!-- /コード2 -->
</body>
</html>
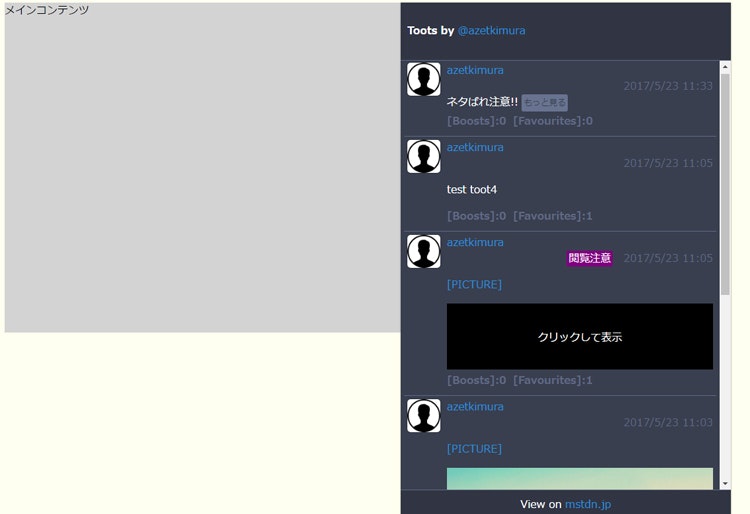
表示サンプル
設定が成功すると以下のようなウィジェットがページに埋め込まれます。
設定は以上になります。
その他の細かい設定や機能等について詳しくはGitHubをご覧ください。