はじめに
2021年明けましておめでとうございます!
2020年は色々あり、コロナに翻弄された年でした。
この逆境に立ち向かい、社会に貢献されているすべての皆様に敬意を表させて頂きます。
恐らく2021年も、変わらずな環境下であると思われますが…皆様同様に私も負けじと頑張ります。
さて…PHPerの皆様、Laravel8をガンガンお使いでしょうか?
Laravel8では、Laravel JetstreamというUIライブラリが用意されており、簡単にアプリケーションを作ることができるようになりましたね。
このJetstreamは、以前から似たようなものがありましたが、より簡単に作ることができるようになりました。
CSSをBootstarpからTailwind CSS に変更しており、より柔軟にCSSを使いUIを作ることができます。
さらに、実装においては、Livewireを用いてBladeを利用するか、Inertia.jsを用いてVueを利用するかを選択することができます。
Laravel8を触ってから、Inertiaを初めて知ったのですが、非常に理にかなった思想で便利だったので、そのInertiaについて書こうと思います。
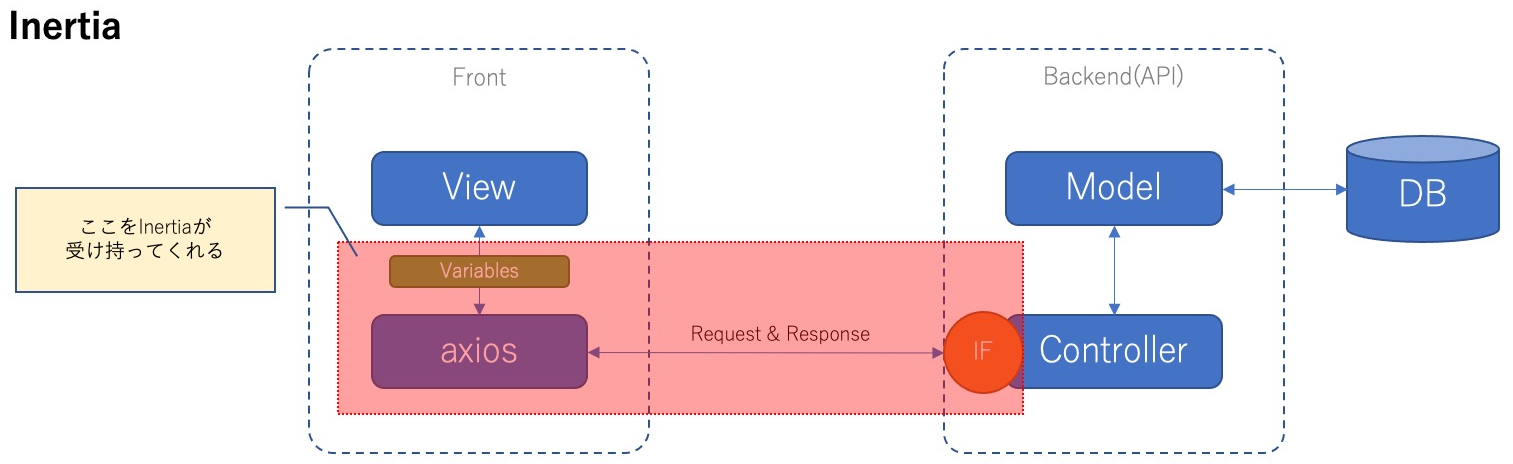
Inertiaとは?
Inertiaは、「Modern Monolith(モダン モノリス)」という事を謳っています。
マイクロサービスが広まる中、モノリシックは時代錯誤な気がしますよね。
フロントエンド + バックエンドの構成では、APIを設計し実装し、フロントではそれを呼び出して描写する…これを書くAPI毎に毎回書くわけで、よく考えればこれは冗長ではないでしょうか?
Inertiaはその「毎回書くこと」をライブラリで吸収して、実装を簡単にするためのライブラリです。
API設計は必要ありません、APIの呼び出しも必要ありません。
変数やルーティングは、バックエンドの実装をもとにフロントエンドの変数のアサインやルーティングを作成してくれます。
フロントエンド + バックエンドの構成でありながら、サーバーサイドテンプレートを扱うように(モノリシックであるかのように)、 実装が可能です。
なので、ModernでありながらMonolithなもの、というわけです。
実装サンプル
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
// 通常のroutingです。
Route::resource('/user','App\Http\Controllers\UserController');
UserController.php
<?php
namespace App\Http\Controllers;
use App\Models\User;
use Inertia\Inertia;
class UserController extends Controller
{
public function index()
{
// Inertia::renderを呼び出す事で、どのコンポーネントに対して
// どの変数をセットするかをここできめ、vueにも反映させることができます。
return Inertia::render(
'User/Index',
['users' => User::all()]
);
}
// show
// create
// store
// edit
// update
// destroy
}
resources/js/Pages/User/index.vue
<template>
<layout title="Users">
<div v-for="user in users" :key="user.id">
<inertia-link :href="`/users/${user.id}`">
{{ user.name }}
</inertia-link>
<div>{{ user.email }}</div>
</div>
</layout>
</template>
<script>
import Layout from '../Shared/Layout'
export default {
components: {
Layout,
},
/* Controllerで指定した変数をpropsで受け取るため、同じ変数名を指定します。
IFはInertiaにおまかせです。
*/
props: {
users: Array,
},
}
</script>
vue側でのルーティングは、Vue Routerを使わずに、Inertia側で受け持ちます。
その為、this.$route.params等は使えず、laravel側からパラメータは受け渡すことになります。
- vueを触っていると使えるのが当たり前だと思っており、使えず若干ハマりました…。
まとめ
実装サンプルのように、APIのレスポンス時も、フロントで受け取る側もいつもの記述は必要がないことがわかります。
実はコンポーネントの設計もある程度もInertiaの設計に引っ張られる為、構成が整っていいかもしれません。
デメリットとしては、ブラックボックス化してしまう事くらいでしょうか。
ただフレームワーク自体もある程度ブラックボックス化しているわけで、それと同じようなものだと考えれば、気にならないくらいのレベルです。
メリットとしては、「バックエンドテンプレートと似たような感じでVueを使える」「APIやりとりのコードが極端に減る」等です。
是非、モダンモノリスなライブラリ「Inertia」を使って見てください。
それでは今年も頑張りましょう!