PlantUML
公式サイト
-
- (なんでこんなに広告多いんだろうこのサイト…)
-
装飾記法
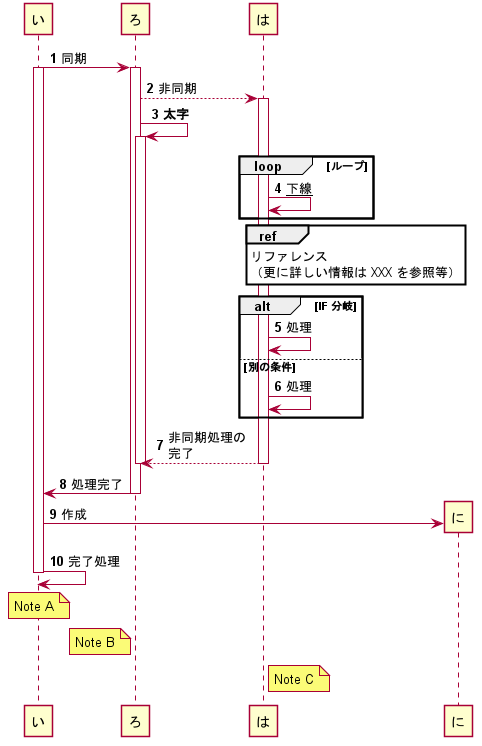
以下の様なコードをパースしてUMLを描画できる。
サンプルコード
sample.puml
@startuml sample
skinparam shadowing false
autonumber
participant "い" as a
participant "ろ" as b
participant "は" as c
participant "に" as d
a -> b : 同期
activate a
activate b
b-->c : 非同期
activate c
b->b : **太字**
activate b
loop ループ
c->c: __下線__
end
ref over c: リファレンス\n(更に詳しい情報は XXX を参照等)
alt IF 分岐
c->c: 処理
else 別の条件
c->c: 処理
end
c-->b : 非同期処理の\n完了
deactivate b
deactivate c
b->a : 処理完了
deactivate b
create d
a->d : 作成
a->a: 完了処理
deactivate a
note over a: Note A
note left b: Note B
note right c: Note C
@enduml
描画
VSCode で拡張子 puml でUMLを書けるようにする
1. 拡張機能をインストールする
- VSCode を 開き
クイックオープンを開く (windowsではCtrl + p) -
ext install plantumlと入力して Enter - 左のペインに拡張機能の一覧が表示されるので
PlantUMLをインストールする
2. Graphviz をインストールする
PlantUMLの拡張機能を利用するため Graphviz をインストールする
Graphviz - Graph Visualization Software
- windows の場合は Windows > Stable 2.38 windows install packages に進む
- graphviz-2.38.msi をダウンロードして実行
- 環境変数に Graphviz のPATH を指定する
C:\Program Files (x86)\Graphviz2.38\bin
VSCode の Markdown で記述できるようにする
VSCode の通常の Markdown のプレビューでは PlantUML が展開されないため拡張機能をインストールする
- VSCode を 開き
クイックオープンを開く (windowsではCtrl + p) -
ext install markdown-preview-enhancedと入力して Enter - 左のペインに拡張機能の一覧が表示されるので
Markdown Preview Enhancedをインストールする
(現在2種類あるようだ、 製作者は Yiyi Wang のものを選択する)
TIPS
- Pandoc をインストールしていれば Docx に書き出し → GoogleDoc で共有もできる(GitHubでやればもっと簡単だけどね…)
- markdownを記述してプレビューするときは
Ctrl + kの後vを押下する - 外部の puml ファイルを
@importキーワードで Markdown の文中に読み込む事ができる
test.md
* こんな感じで↓
@import "puml/seq.puml"
* 文章がスッキリする。
* @は半角で書くこと。
Markdown All in One を利用している場合の注意点
Markdown Preview Enhanced のプレビューのショートカットを上書きしてしまうのでショートカットキーの編集を行う
-
ctrl + shift + pでコマンドパレットを開く -
shortcutと入力し基本設定: キーボードショートカットを開くを選択する -
markdown.extension.togglePreviewToSideを右クリックしキーバインドを削除
PDF書き出ししたい場合
Markdown Preview Enhanced でのPDF書き出しはめんどいので別の拡張機能をインストールする
-
ext install markdown-pdfでMarkdown PDF拡張機能をインストール -
ext install plantumlでPlantUML拡張機能をインストール - (現在のところ)デフォルトだとエラーが出るので公式サーバーから
plantuml.jarをDLする -
> settingで基本設定を開く -
plantuml.jarの値にDLしてきたplantuml.jarを設定する
注意点
-
@importは使えないのでPDF書き出しする時はpumlファイルを SVG 書き出しして貼り付ける- こんな感じにする →

- こんな感じにする →
- Markdownと一緒に書いて後で切り分けてもよい
- 設定で
plantuml.serverに公式のhttps://www.plantuml.com/plantumlを設定すればデフォルトのMarkdownプレビューでも描画できる - 公式とはいえ外部サーバーなので注意が必要
- Docker使ってローカルでサーバー建てることもできる
- 設定で