今回のお話
こんにちは!
株式会社GENDAデータエンジニアの山口です。
先日、SnowVillageというSnowflakeのコミュニティにて、
Streamlitの活用事例を発表するLT会がありました。
そこで登壇に初挑戦したので、
本日はそのレポートを投稿させていただきます。
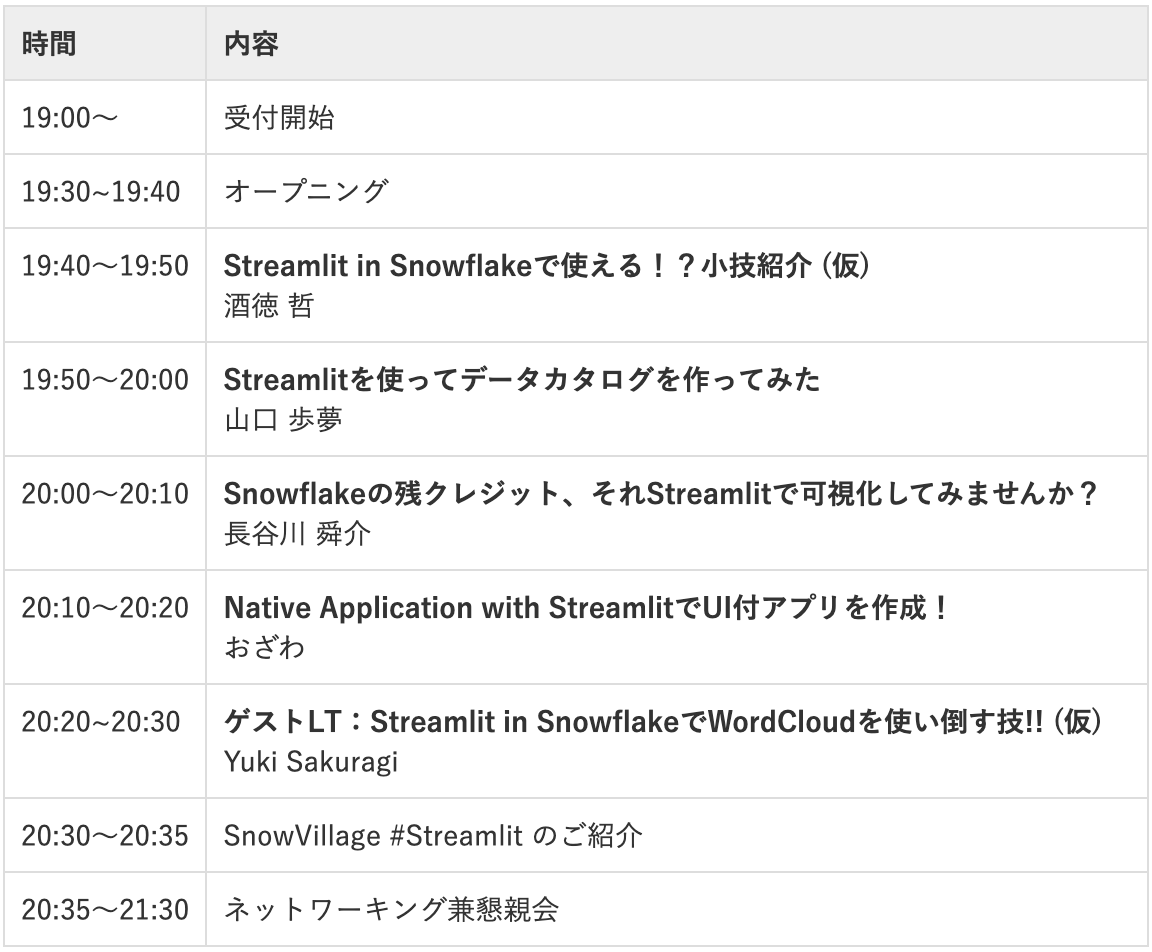
タイムスケジュール
自分がStreamlitでアプリを作るにあたって思いつかなかったようなUIの実装方法や、
SnowflakeのNative Appのお話など、
皆様のお話聞くことができて大変勉強になりました。
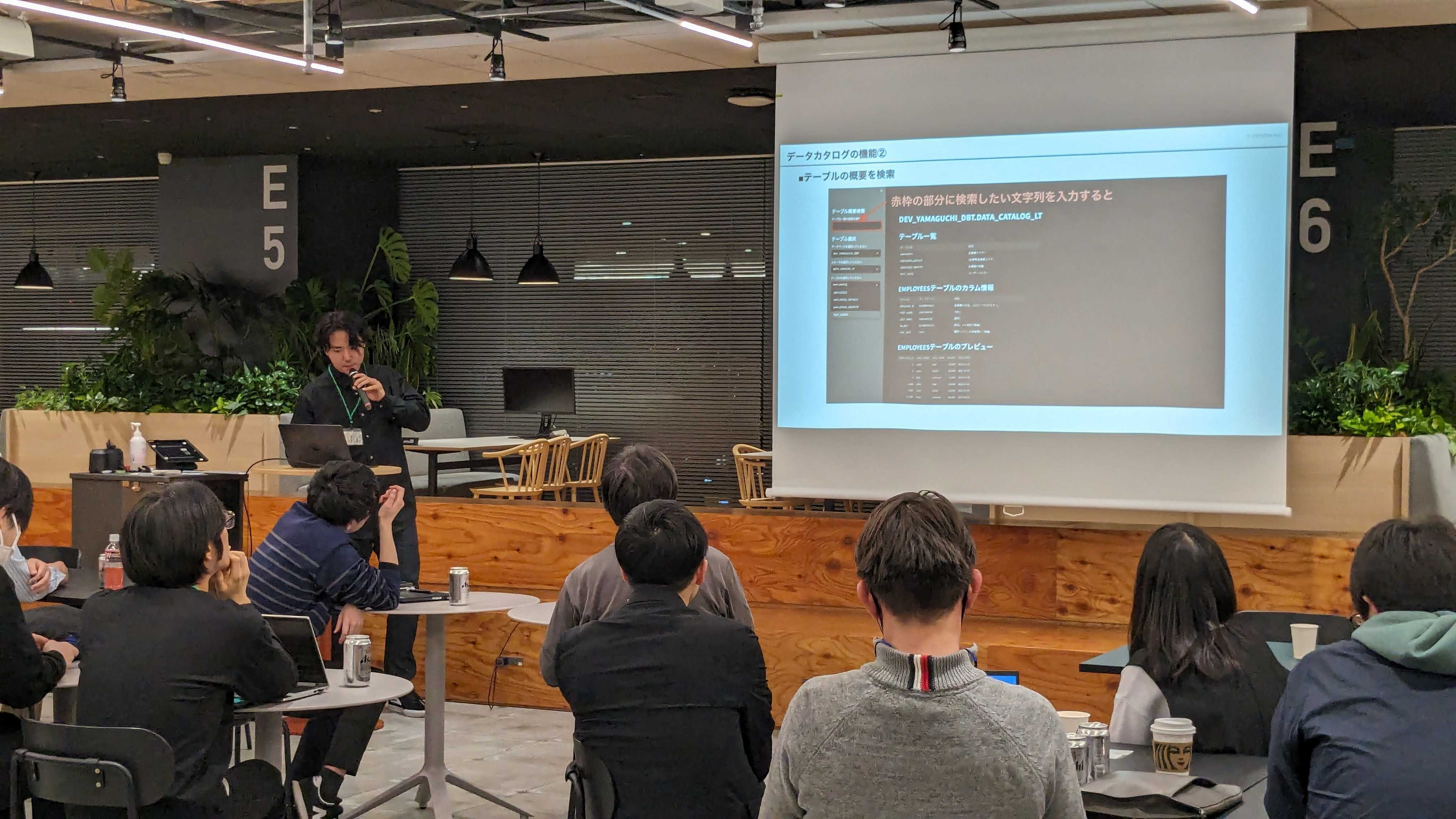
自分のLTについて
どういったことを発表したのか、下記にて簡単にご紹介させていただきます。
ご興味を持っていただけたら、資料やGitHubで公開しているコードなどをご確認いただけますと幸いです。
発表内容
昨年、社内で活用できるデータカタログの作成に挑戦したので、
そのことについてお話させていただきました。
以下のURLの資料に、
データカタログの機能・実装方法・作成までの経緯 などを詳しく書いているので、
是非ご覧いただければと思います。
サンプルコード
GitHubにて、作成したデータカタログのサンプルコードを公開しました!
こちらも、是非ご活用いただけると嬉しいです。
※ご意見やご要望などをコメントでフィードバックいただけると大変嬉しいです!
まとめ
LT初挑戦で緊張しましたが、
発表中や発表後にも皆さんから良い反応を頂けて大変嬉しかったです。
LT会を企画していただいた運営の皆様、
会場を提供いただいたDATUM STUDIO株式会社様、
LTを見てくださった皆様、
懇親会で話しかけてくださった皆様。
誠にありがとうございました![]()
採用情報
GENDAでは一緒に働く仲間を募集しています!
採用情報などは以下のURLからご確認いただけると幸いです。