この記事はKDDI Engineer&Designer Advent Calendar 2022 第22日目のエントリーです。
はじめに
こんにちは! 半年間の内定者インターンシップに参加しているAyakoと申します。
チャットサポートのフロントエンドの開発業務に携わっています。
今回はインターンシップでチャレンジしたデザインの改善提案について話そうと思います。
※ブランド名は都合上マスキングしております。
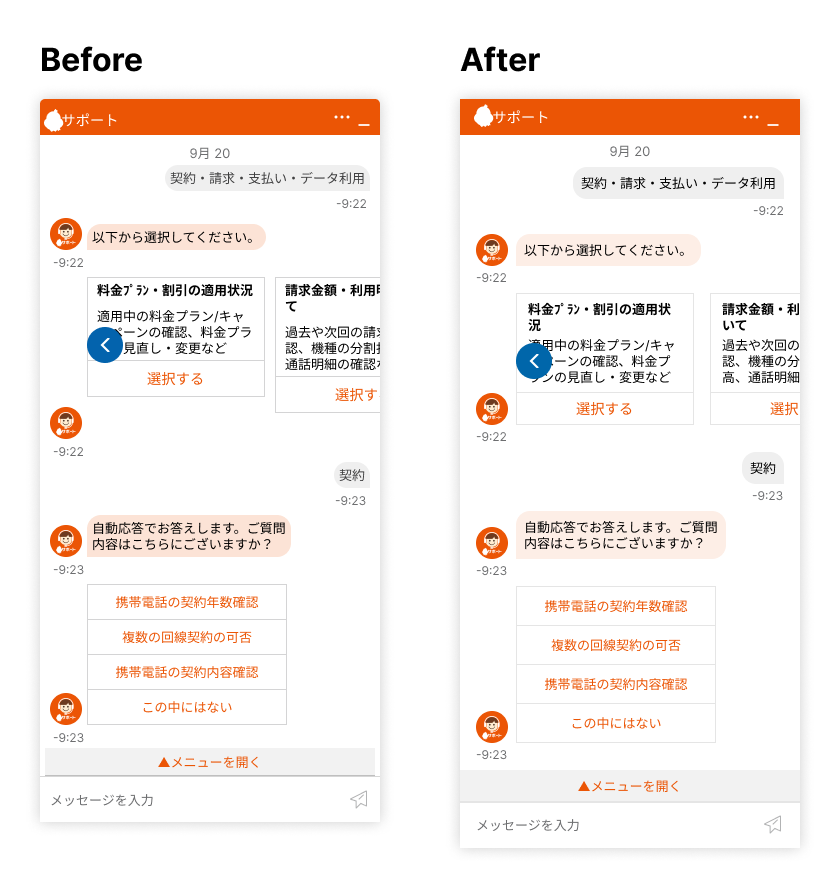
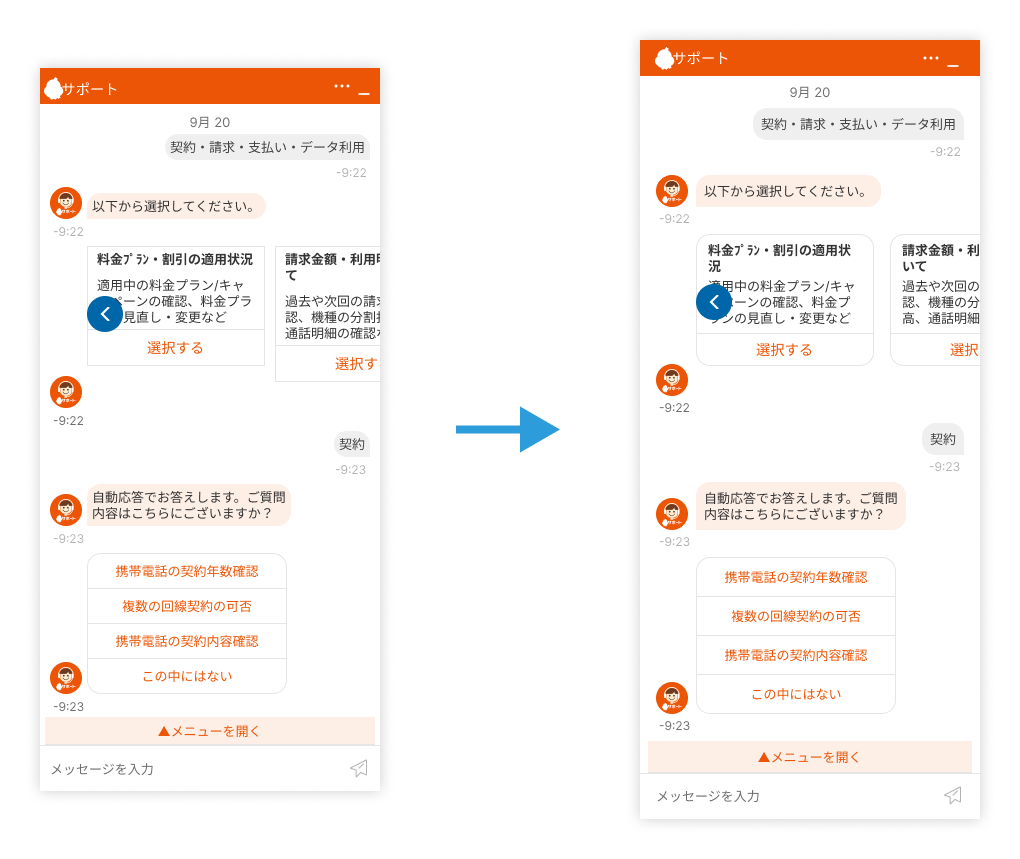
最終版
最初にどうデザインが変化したのかをお見せします。
主に余白や要素の高さを統一し、ユーザー体験が向上するよう改善しました。

提案に至った経緯
開発を進めていくと「どうしてこのようなデザインになっているのだろう?」「こう変更してみたらどうかな」などデザインに対して違和感を抱いたり、改善したい!と思うようになりました。
改善したい箇所をまとめてチームの勉強会で話したところ、案件化して改善に取り組もう!と言ってくださり、企画部門の方に提案する運びとなりました。
Step1.改善案を作成
作成時は以下のデザインでした。
- デザインガイドラインを理解しきれていない
- 実装上の制約を把握していない
- 遊び心を出したい
などの理由から結構自分の感覚で作りつつ遊んでいます。(笑)
個人的にお気に入りの部分は背景にサポーとりのエナちゃんをたくさん配置したことです!可愛くないですか?(笑)
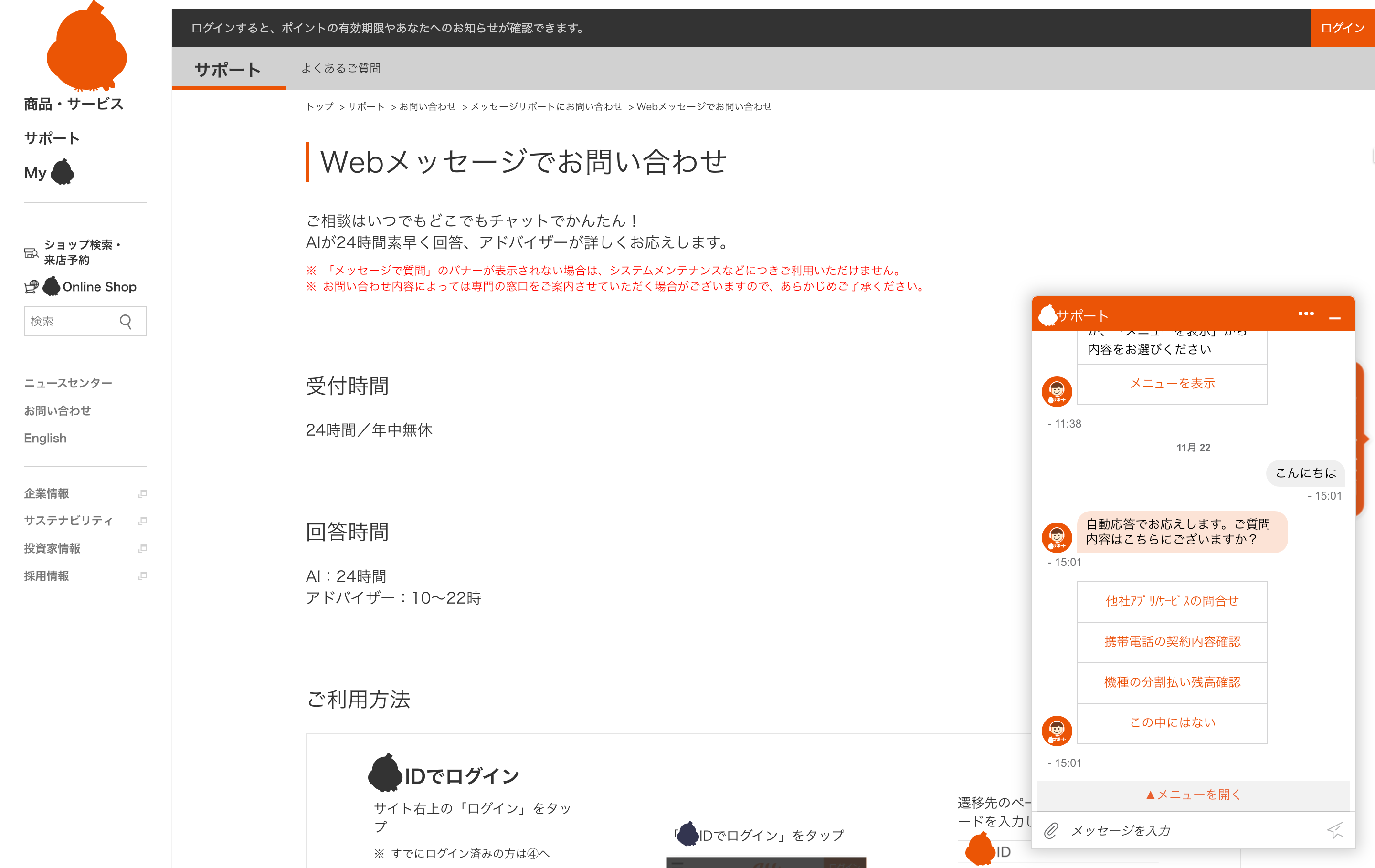
お問合せページを観察する
どのようなデザイン改善が必要か考える上でチャットサポートのバナーを設置しているお問合せページを観察しました。
その結果チャットとデザインのテイストが異なる箇所がいくつかあり、統一させようと考えました。
以下の順番でデザインを整えていきました。

1.色味を揃える
主にテキスト・背景・ボーダーのカラーコードが微妙にチャットとお問合せページと異なっていたため、色味を統一しました。

2.形を揃える
お問合せページは基本的に角張っているデザインに対し、チャットは丸みのあるコンポーネントと角張っているコンポーネントが混在していました。
そのため、チャットも角張っているデザインに統一しようとしたのですが、会話の吹き出しやアイコンなどは角張っているデザインは難しく感じました。
よってウィンドウの外側(ウィンドウの枠やテキストエリアなど)→角ばらせる,中身(会話部分)→丸みをつけるといったデザインに揃えることにしました。

3.余白を揃える
marginやpaddingに使われている数値には3px,4px,5px,10px,11px,13px,14px,15pxがありました。
細かく設定することにもちろんメリットはあると思うのですが、デザインに詳しくない方が改修せざるを得ない状況になった場合に迷ってしまうなどのデメリットの方が上回ると考え、余白にルールを設けることにしました。
世の中には8の倍数ルールがありますのでそれに則りチャット内で使用する余白を4px,8px,12px,14pxに整理しました。

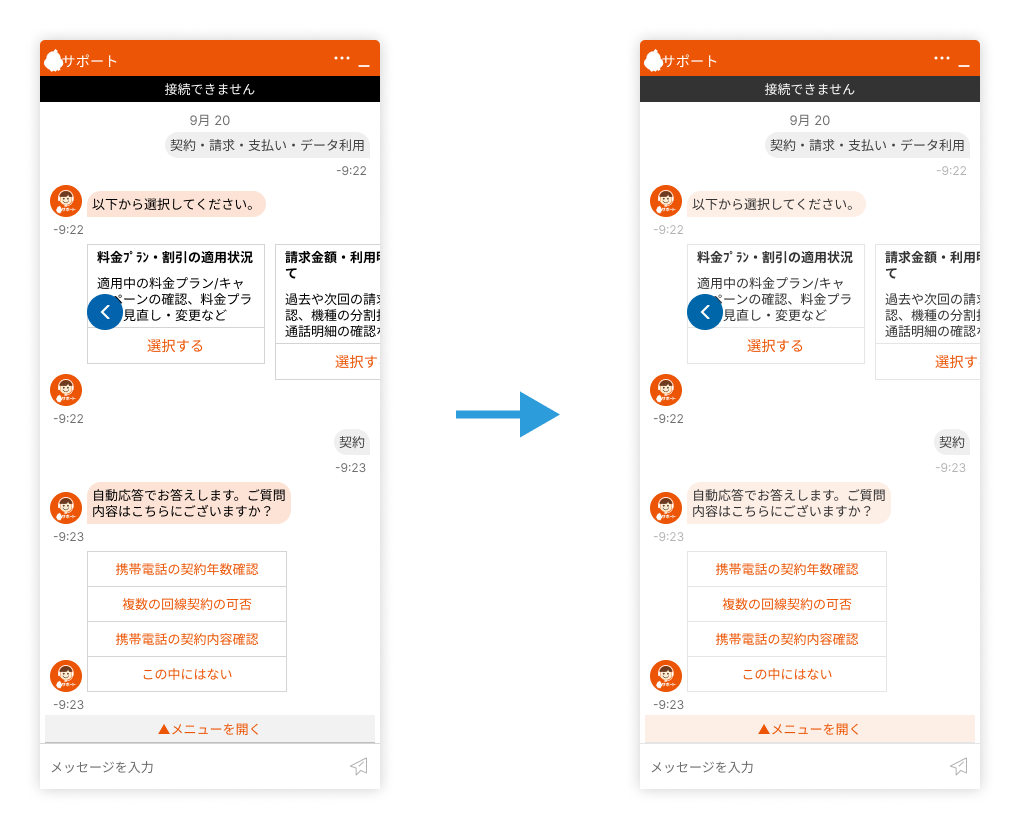
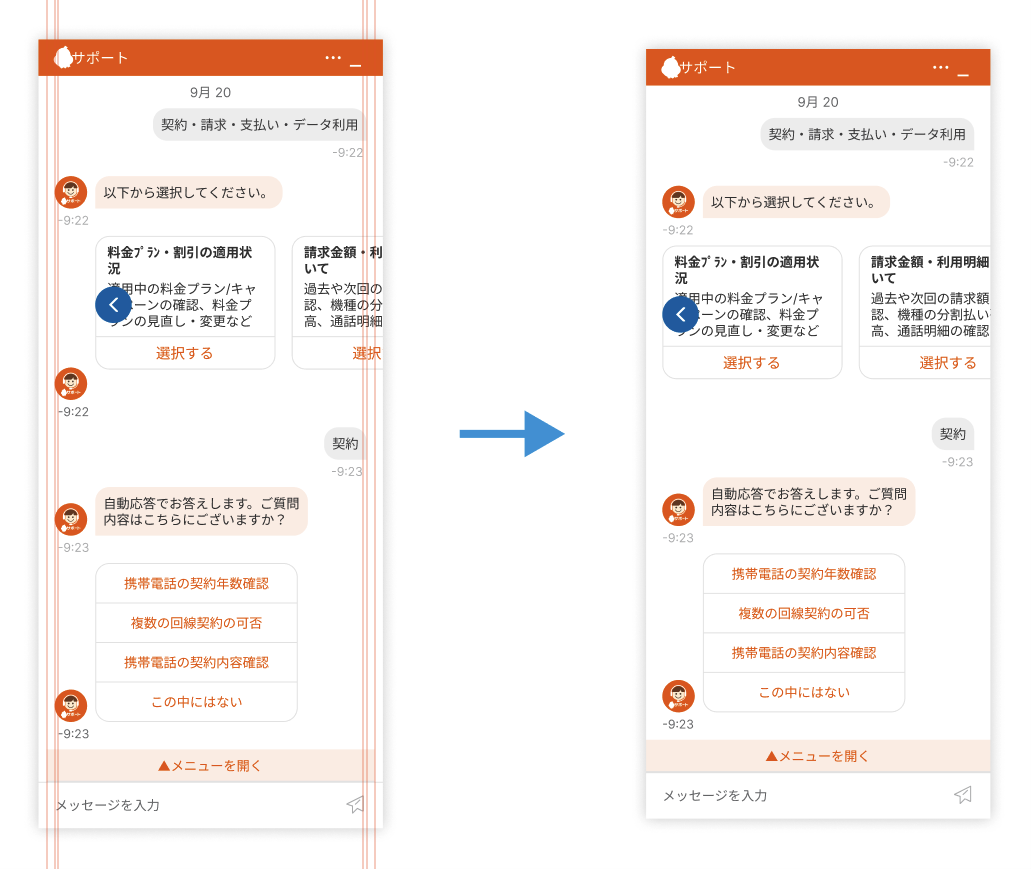
4.位置を揃える
余白を揃えたことによって位置のずれも大分整ったのですが、送信時間とアイコンの縦の位置がずれていたため揃えました。
またリッチメニューの左右の余白があり、ずれているように感じたのでリッチメニューを幅いっぱいに変更しました。

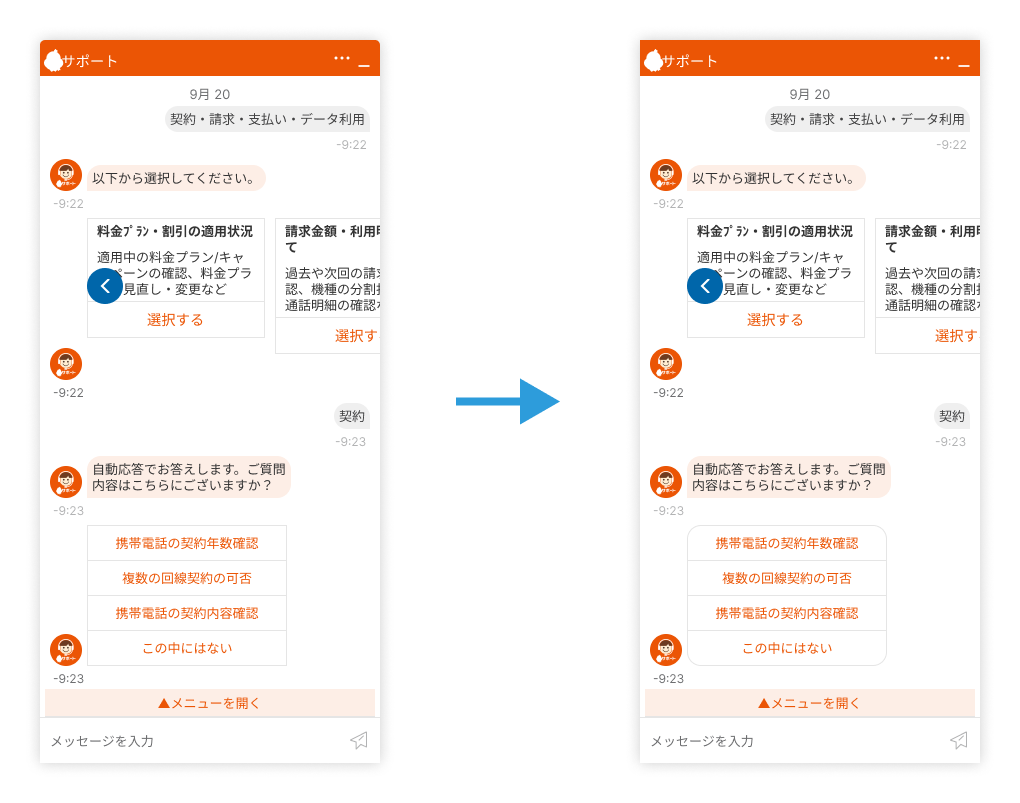
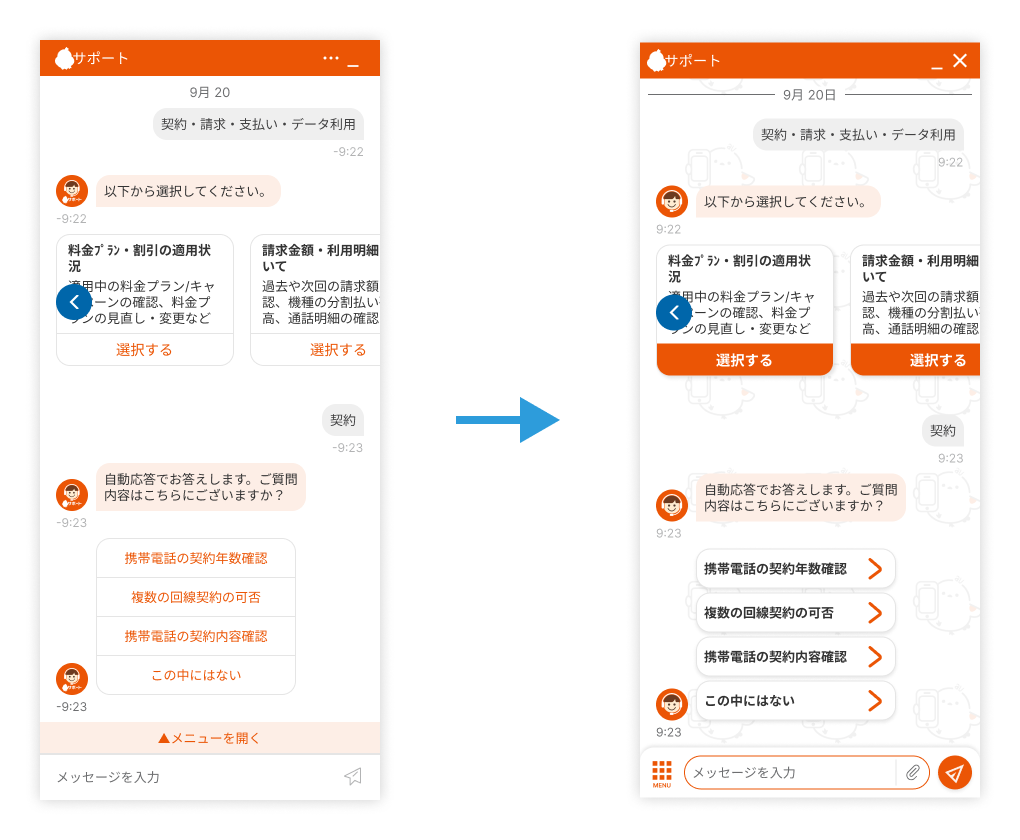
5.自己流でおしゃれ(?)にしてみる
こちらを勉強会で提案しました。
会話に使われるパーツ(カルーセルやカードなど)やテキストエリア・会話部分の背景を大きく変更しています。
特にカルーセル、カードはユーザーにアクションさせるコンポーネントなので押せるデザインだとわかってもらえるよう、色を変更したり影を足して強調しました。

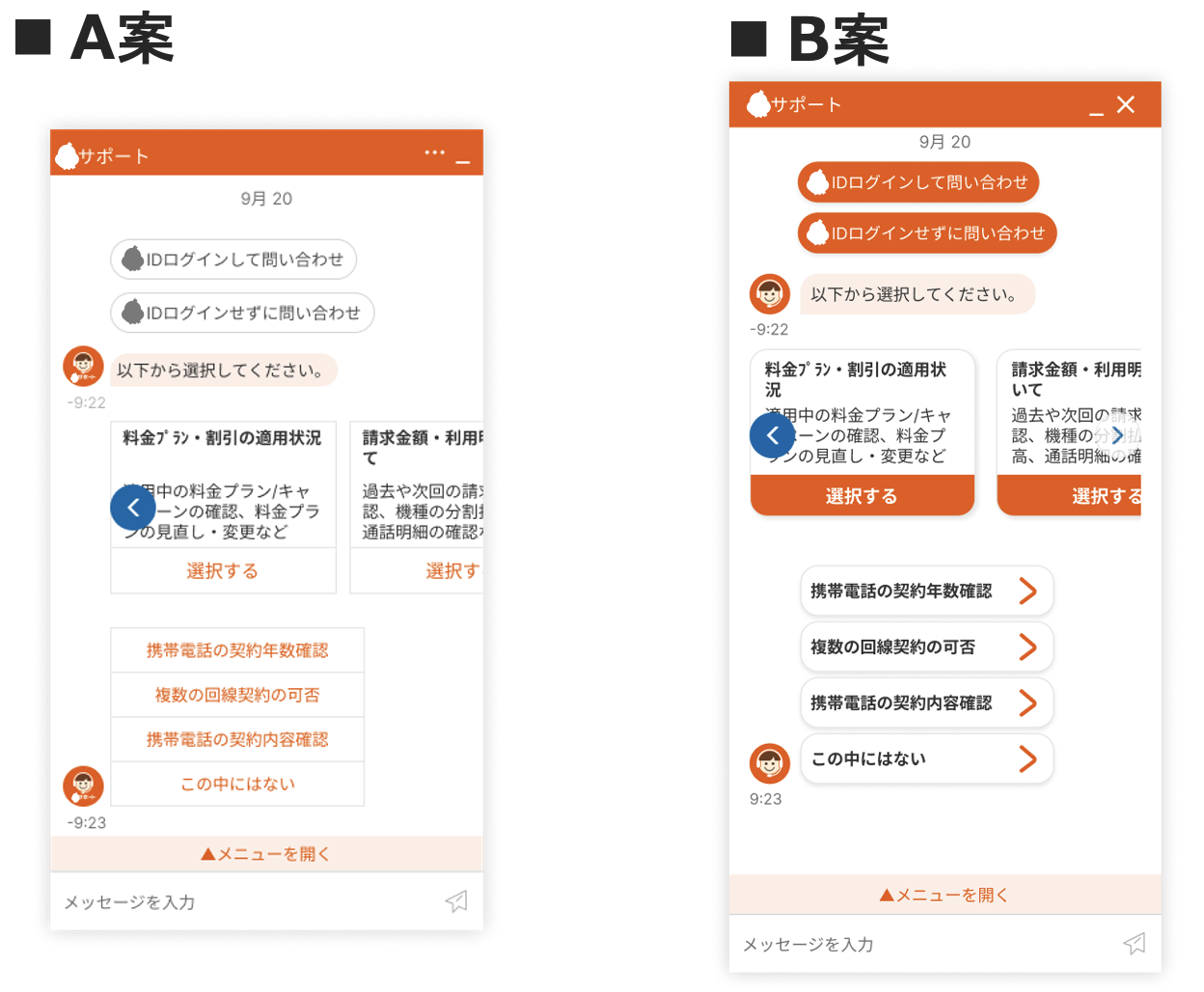
Step2.企画部門に提案
実際に案件化して改善に取り組むということになったため、実現可能性やその修正は本当に価値があるかなどを調査・検討しました。
その結果、A案(実現可能性が高いもの)、B案(リスクが少々高いためゆくゆく考えたいもの)の2つ案を提案することにしました。

Step3.最終決定
この提案について検討いただきディスカッションした結果、A案をベースに改善することになりました。
こちらが最初にお見せしたデザインです。
A案から採用されなかったものとしてオペレーターのアイコン変更・色の変更がありました。
理由としては
- アイコン→過去に議論があった上で今のアイコンになっているため
様々なブランドで展開しているため変更してしまうとわかりにくくなってしまうとのことでした。 - チャット独自のデザインガイドラインに準拠しているため
チャットサポートのサービスは問い合わせページだけでなく様々なサービスに展開しており、それぞれのデザインに揃えるのは運用負荷がかかるためチャット独自のデザインガイドラインを制定しているとのことでした。勉強不足...
この提案を通して得た学び
業務に必要な観点を学べた
個人開発ではバグが発生しても自己責任かつ影響がほぼないため、リスクを検討することはあまりありません。
しかしこのような大規模なサービスに関わらせていただくことで
- どのようなリスクがあるか
- 運用していくにあたっての懸念事項は何か
- 使用しているツールのアップデートがあった場合に壊れる可能性はあるか
- 本当にそれはユーザーに価値を届けられる開発なのか
などの観点を学ぶことができました。
もしデザイン崩れやサポートサービスが使えないなどの事態が起きてしまった場合、障害になってしまうため事前によく調査することの大切さを学ぶことができました。
見やすい・伝わる資料づくりを学べた
自分のやりたいことを実現させるためには他人に課題感などを共有しなければいけません。
どう見せたらわかりやすいか、伝わるか、共感してくれるかなどをたくさん考えました。
試行錯誤の連続...でも楽しい!
実際にやりたいと思ったことがあってもたくさん考慮しなければいけないことがあり、実現できたのは体感で30%くらいです。
しかし、様々なアプローチを考えメリットデメリットを比較するのはとても楽しく、壁を乗り越えられた時は達成感と共にやりがいを感じました。
最後に
約3ヶ月半インターンをしてみて様々な案件を通して、たくさんの学びがありました。
自分の今まで学んできたことを更に伸ばすことができ、新しい知見も吸収できるこの環境に感謝しながら残りも頑張ります!
最後まで読んでいただきありがとうございました!
