はじめに
こんにちは!@Ayako-tus です。
大学入学時からフロントエンドの学習、途中からデザインをかじって案件に取り組んでいる大学3年生です。
某ベンチャー企業でHPの制作やReactを使ったWebサービスの開発をしてきましたが、Figmaを触り始めてからデザインに興味を持ち始めました。
この記事ではフロントエンド開発とデザインを1つの案件で両方担った時に思ったこととかを記そうと思います。
間違った考え方などがあれば、気軽に教えていただけると幸いです。
フロントエンドとデザインを両方担当してた時に大変だったこと
どこまで必要なんだ?
私はfigmaでデザインを作った後、storybookとchromaticでUIを実装し、Reactでサービスの実装をしていました。
デザイナーとフロントエンドエンジニアを別の方が担当していればstorybookで動きが想定通りかなど確認してもらう必要があるかと思いますが、今振り返ってみると私の場合はstorybookなどはあまり必要がなかったのではないかと思っています。
デザインとコードで整合性が取れない!!
デザインの修正があった際、css数行で変更できるものがfigmaも修正しなければいけないのが少しもどかしかったです。
また納期が迫ってくると、
- デザインを作る前にコードでコンポーネントを作ってしまう
- atomic design採用しているのにfigma上でパーツを分割する時間がなくコードでいきなり分割を適当にやってしまう
などの問題が発生し、整合性が取れていないという負債となってしまいました。
特にコード -> デザインの修正がプロダクトとして意味を見出せずなかなか難しかったです。
コード側でatomic design難しい...
コンポーネントの見た目を実装する時にはいいのですが、そのコンポーネントにどこまでの責務を持たせるのか切り分けるのが難しかったです。
噂によると、atomic designはデザインの管理のための考え方で実装には適用してはいけないみたいですね。この辺りのコンポーネント管理もこれから勉強していきたいです!
デザイナー側で努力したこと
この案件が終了してから、デザイナーのフローを見直しました。
複数プロジェクト共通で使えるファイル作成
サービスを作る際には、
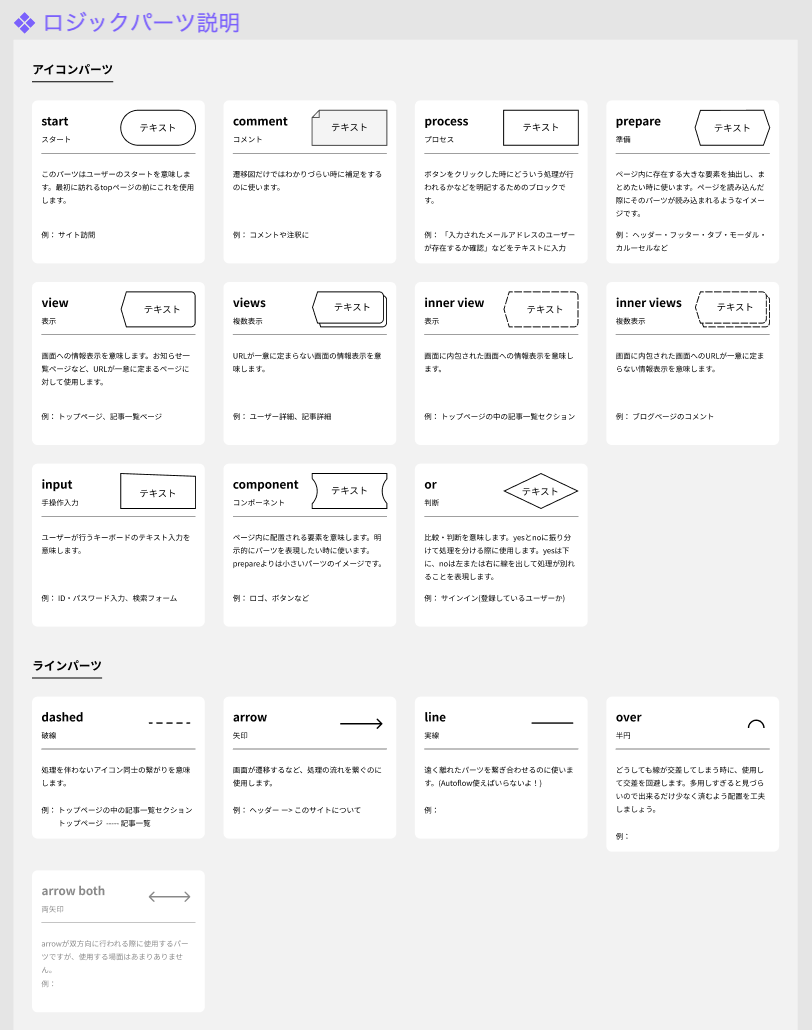
- 要件定義書を見ながら画面遷移図を制作
- ワイヤーフレーム を制作
- デザインカンプを制作
が大まかな流れだと思うのですが、デザイナーは良いデザインを考えたりデザインシステムの構築に時間を割くべきと考えているので、1と2を効率的に行えるようにしました。
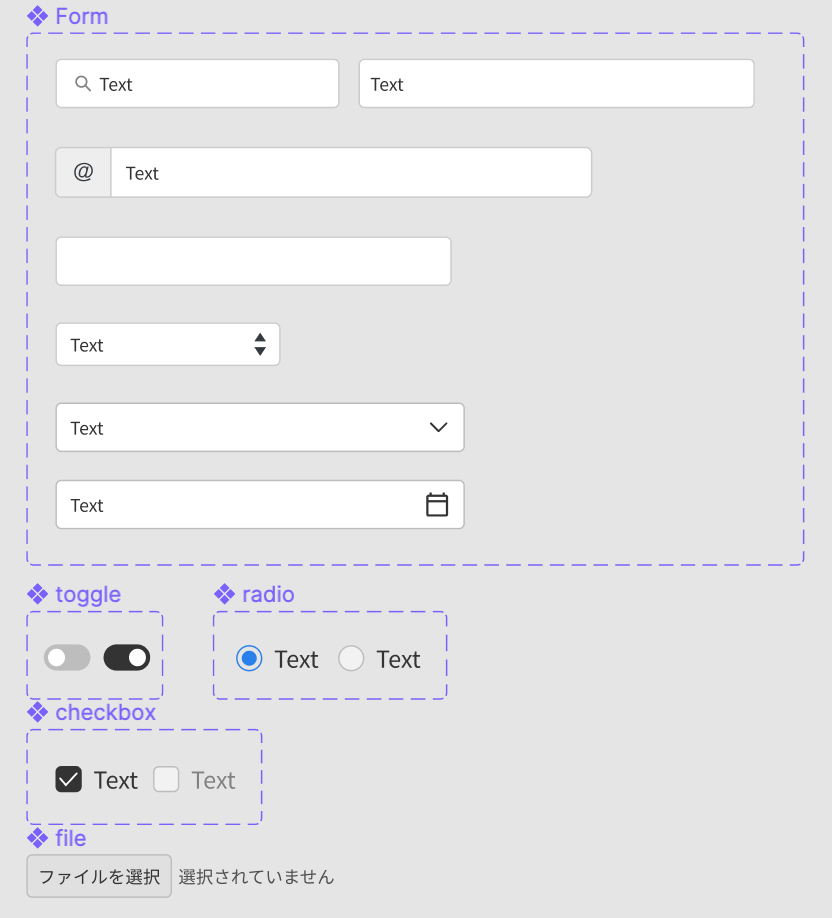
ワイヤーフレーム のパーツはプラグインでも豊富にありますが、auto layoutなどがされておらず個人的にはあまり好きではありませんでした...(笑)
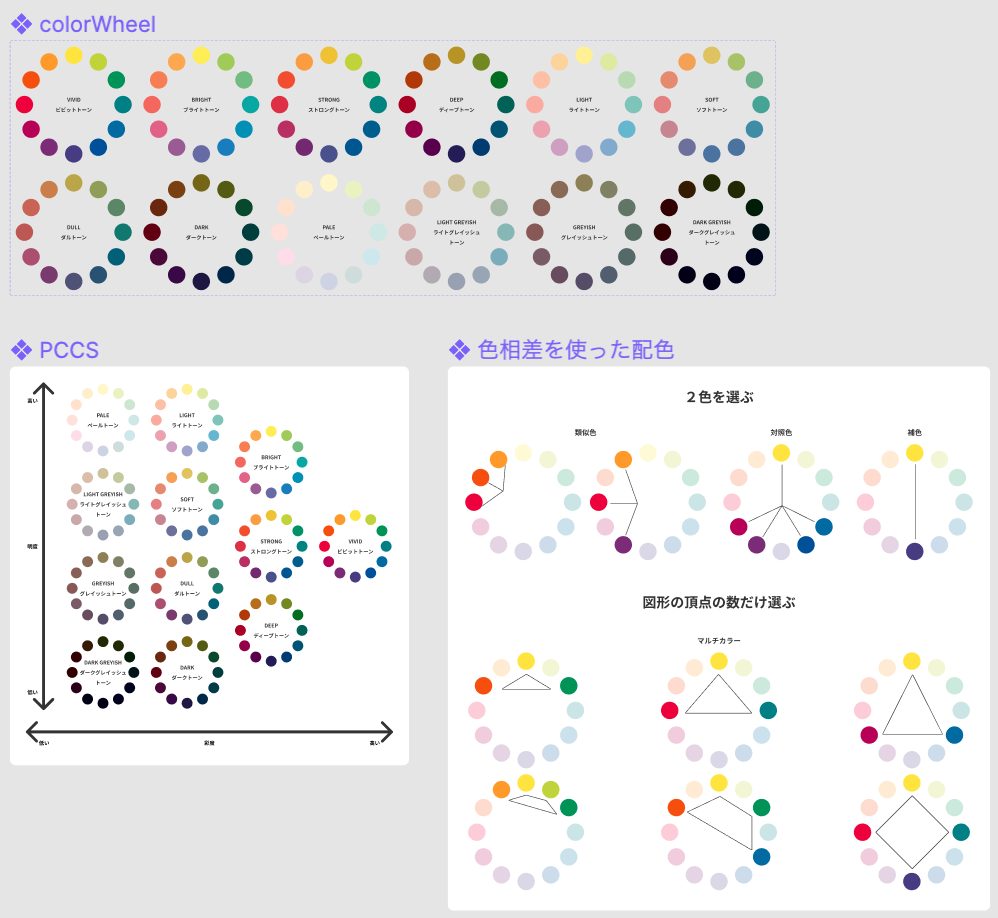
| 遷移図に使うパーツの説明アップデート | ワイヤーフレームのパーツ整理 |
|---|---|
 |
 |
|
| コンセプトワークに使えそう? | テキストのレスポンシブリスト作成 |
|---|---|
 |
 |
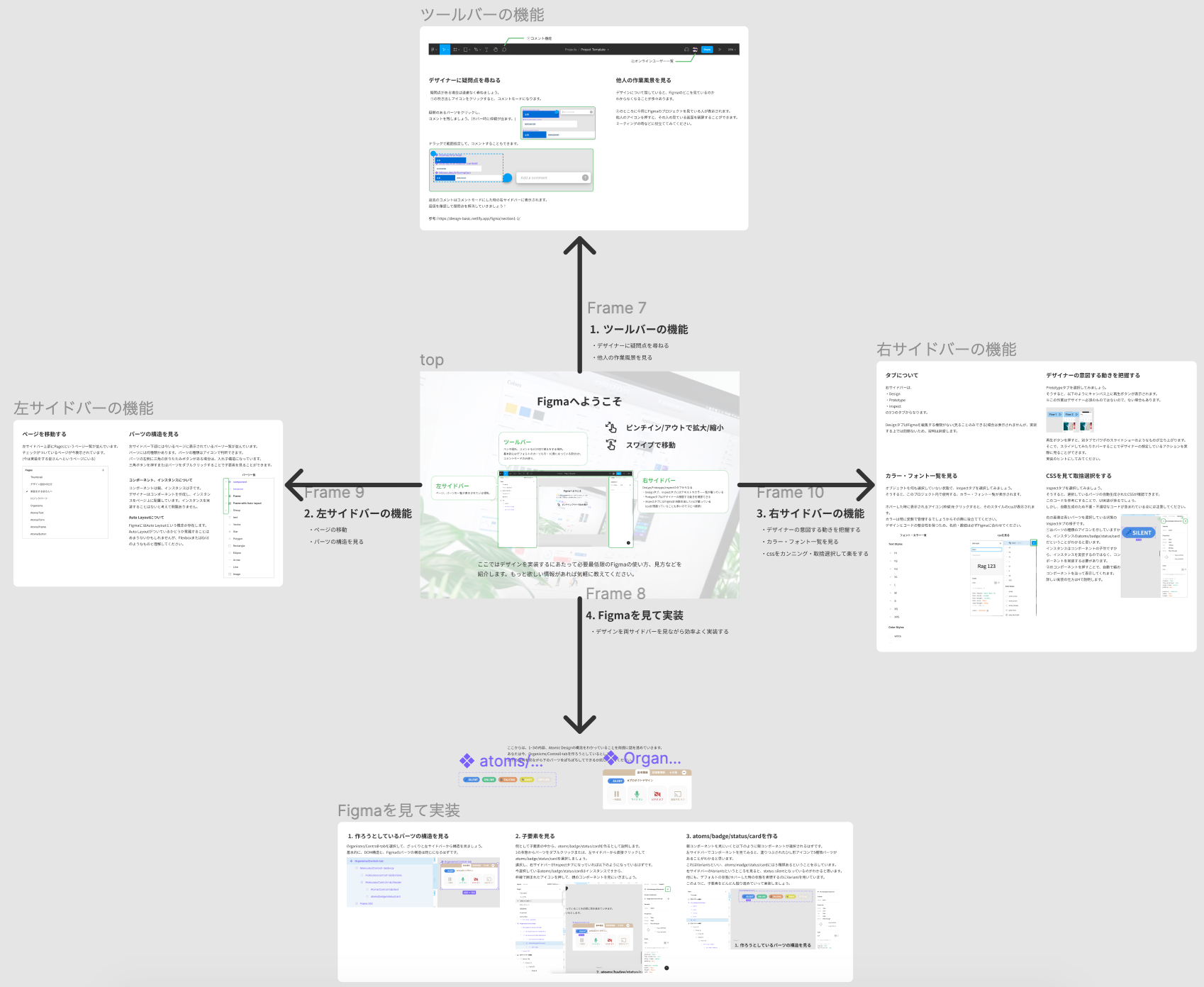
実装者向けのfigmaトリセツ作成
実装者がfigmaに使い慣れていないと理解するまでに時間がかかりそうだったので、簡単なトリセツを作りました。どんどんFBもらいながらアップデートしようと思っています。

後輩の育成
某ベンチャー企業では未経験の学生も受け入れて学習コース修了後に案件にアサインしており、循環型のシステムになっています。
デザインコースも元々作成していたのですが、急ぎで作ったのもあり肝心のデザインがダサかったためアップデートしました。
このコースから後輩が育って一緒に開発していきたいです。
フロントエンド側で努力したこと
せっかくデザイナーとフロントエンドエンジニアを経験したからには両方の架け橋になりたいと思っていました。
上で述べたことはデザイナー側からエンジニア側に寄り添うようなものですが、逆も考えた結果、技術でデザイナーの仕事を短縮してあげることでした。
その1つにfigmaのプラグイン制作での解決を考えましたが、私が思いついたものは大抵あり...
やっと欲しいものかつプラグインでなかったものを見つけてリリースしたので宣伝させてください!(笑)
figmaのプラグイン制作
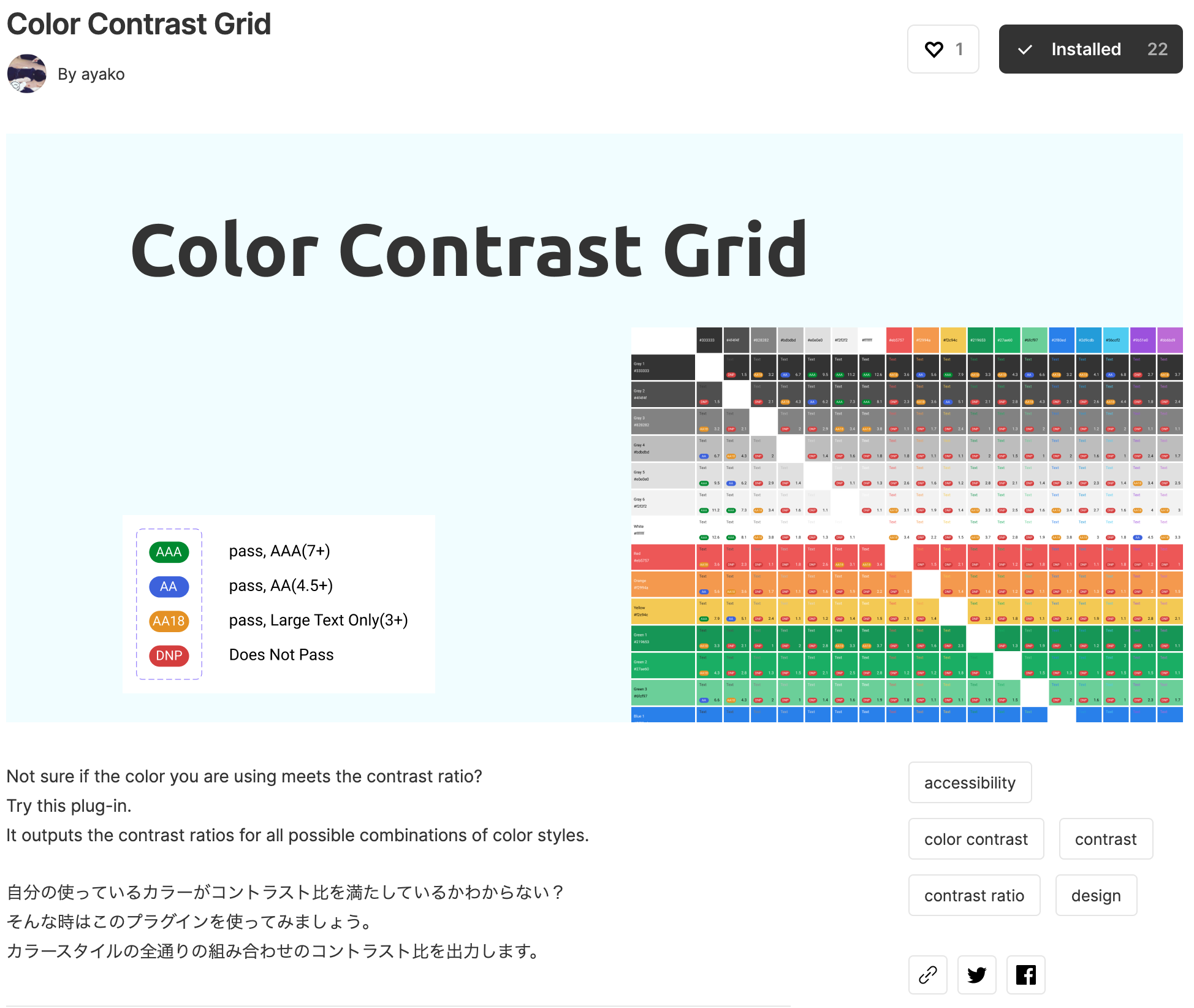
Color Contrast Gridというプラグインを作りました。
簡単にいうとColor Stylesから全通りのカラーの文字と背景色の組み合わせのコントラスト比を表に出力するというものです。
コントラスト比をチェックしてくれるプラグインはありましたが、Color Styleから一気に確認したいなと思い作りました。
ぜひ利用・FBいただけると泣いて喜びます!!!!
コントラスト比: W3Cの「WCAG (Web Content Accessibility Guidelines) 2.0」では、コントラストによる視認性の基準が定められており、「弱視や色覚異常の人でも読みやすいように7:1のコントラスト比があると良い」ということ。

さいごに
長々と書いてしまいましたが、最後にfigmaのもう少し。。。な点とこれからの目標を書こうと思います。
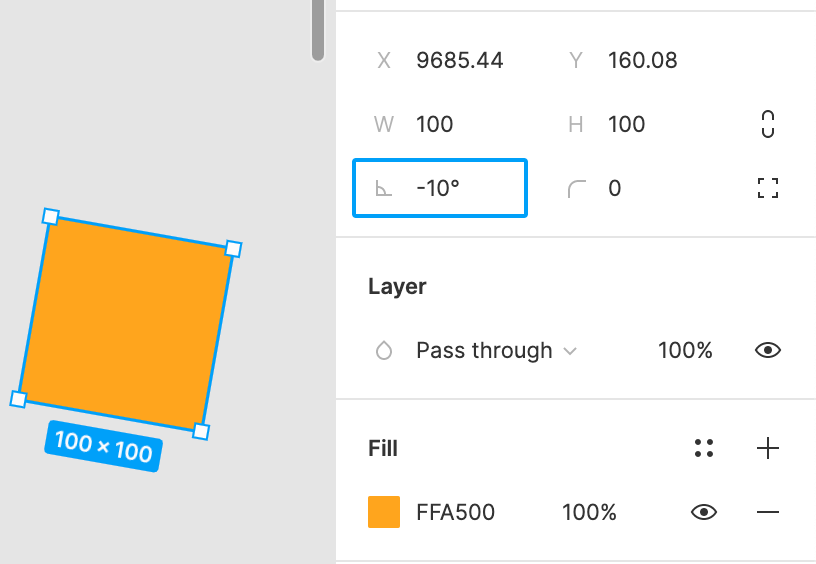
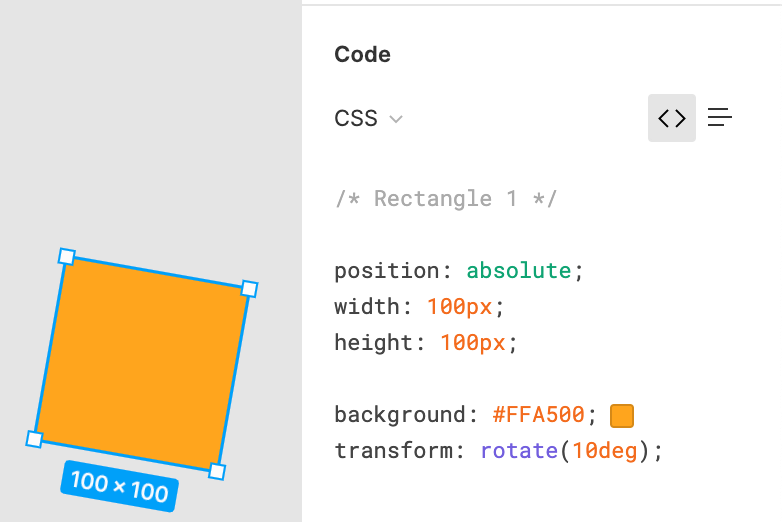
角度がcssと逆向き
重箱の隅をつつくようになってしまいますが、figmaの設定では-10°なのにcssでは10degなところ、揃えて欲しかったなぁ...(何か理由があるんでしょうか?)
マークアップから入った私は少々混乱しました。
| figma | css |
|---|---|
 |
 |
ロゴやイラストなどが作りにくい
これは私のfigma力が単純に低いだけかもしれませんが、そう感じました。
皆さんはこれらを作る際、Adobeやイラレを使っているのでしょうか...?
これからの目標
まずは新しい案件に入ったので今までの反省を生かし、フロントエンドとデザイナー両立目指して頑張りたいと思います。
個人開発の面ではfigma APIを使うのが楽しかったのでそれの延長でgithubのようにデザイナーの草を生やせないか試そうと思っています。
草がスカスカな部分はfigmaでデザインを作っていた時なので悔しくて...(笑)
version historyから覗いてデザイナー芝生作りたいです!!