はじめに
こんにちは!Ayakoと申します。
今回はFigma/Figjamを利用したらコミュニケーションが円滑に楽しくできた話をしようと思います。
チームビルディングやオリエンテーションの参考に少しでもなれば幸いです。
使った場面
今回は以下の利用場面についてどのようにFigma/Figjamが役立ったか紹介しようと思います。
- プログラミングコミュニティPlayGroundでのオンライン交流会
- 教育実習
Figma/Figjamを使うメリット
公式サイトで使い道やメリットがわかりやすく並んでいますが、私が思うメリットは大きく分けて3つです。
共通して言えることは、使う上でのハードルが限りなく低いのが魅力だと思います。
1. 直感的なUI/UXで使いやすい
初めて使う人でも直感的に使えるというのは言わずもがな強いですね。
操作の説明をあまりせずに済むので本題に早く入ることができ各個人のFigmaの経験の差による待ち時間の発生などがないのもいいなと思いました。
2. ダウンロードが不要
ブラウザ上で動作するのでネット環境があれば出来てしまうのも大きなメリットだと思います。
有料のチームプランでないと使えませんがFigjamのopen session機能を使うことによってアカウント登録が不要になるのもイベントなどで使いやすいなと感じました。(アカウント登録自体もGoogleアカウントなどを使えば簡単に作れるのでそこまで問題ないですが)
3. Figma Communityにあるプラグイン/ウィジェット/ファイルが豊富
有志による豊富な制作物も魅力だと思います。
今回挙げた場面ではファイル・ウィジェットを主に利用したのですが準備時間の短縮にとても役立ちました。
利用させていただいたものはこの後の具体的な利用場面で紹介してるので皆さんもぜひ!
Figmaファンがファンを作る。好循環が生まれている幸せな世界だと思います。
交流会で使った時の話
使った資料はこちら
交流会を行なったプログラミングサークルではデザイン、フロントエンド、バックエンド、モバイル、ブロックチェーンといったように学ぶコースが分かれているため、全くFigmaに触れない学生も多くいました。
また、Figma=デザインツールとしか認識していないのももったいないと感じ、コース間交流の一環としてFigmaを用いることにしました。
交流会には12人も参加してくれました!

日程調整はFigjamで
Simple voteというウィジェットを用いて日程調整を行いました。
操作に慣れてもらおうと思ったのですが日程調整の投票の下ではお絵かきが行われていて既に説明は必要なかったようです。(笑)

Figma/Figjamの概要を説明
上記の資料を利用してFigma/Figjamの説明をしました。
デザイン作る以外にもたくさん使えるんだよ〜と伝えたのですが、この交流会の後、スライドをFigmaで作ってみました!という声が聞けたのが嬉しかったです。
ちなみにここでもお絵かきが(笑)

紹介したプラグイン
-
Multiplayer Pong Game
他にもあった気がするのですが...
Figjamで遊ぶ
もう何が何だか今となってはわかりませんが(笑)、基本機能はもちろん、ウィジェットでたくさん遊びました!

使ったウィジェット
- Calender
- Photo Booth
- Simple Tic Tac Toe
- Donut: Creative Warmups and Icebreakers
- Chess
- Rock Paper Scissors
などなど...
教育実習で使った時の話
3週間の教育実習でもFigmaが大活躍でした。
主に以下の場面で使用しました。
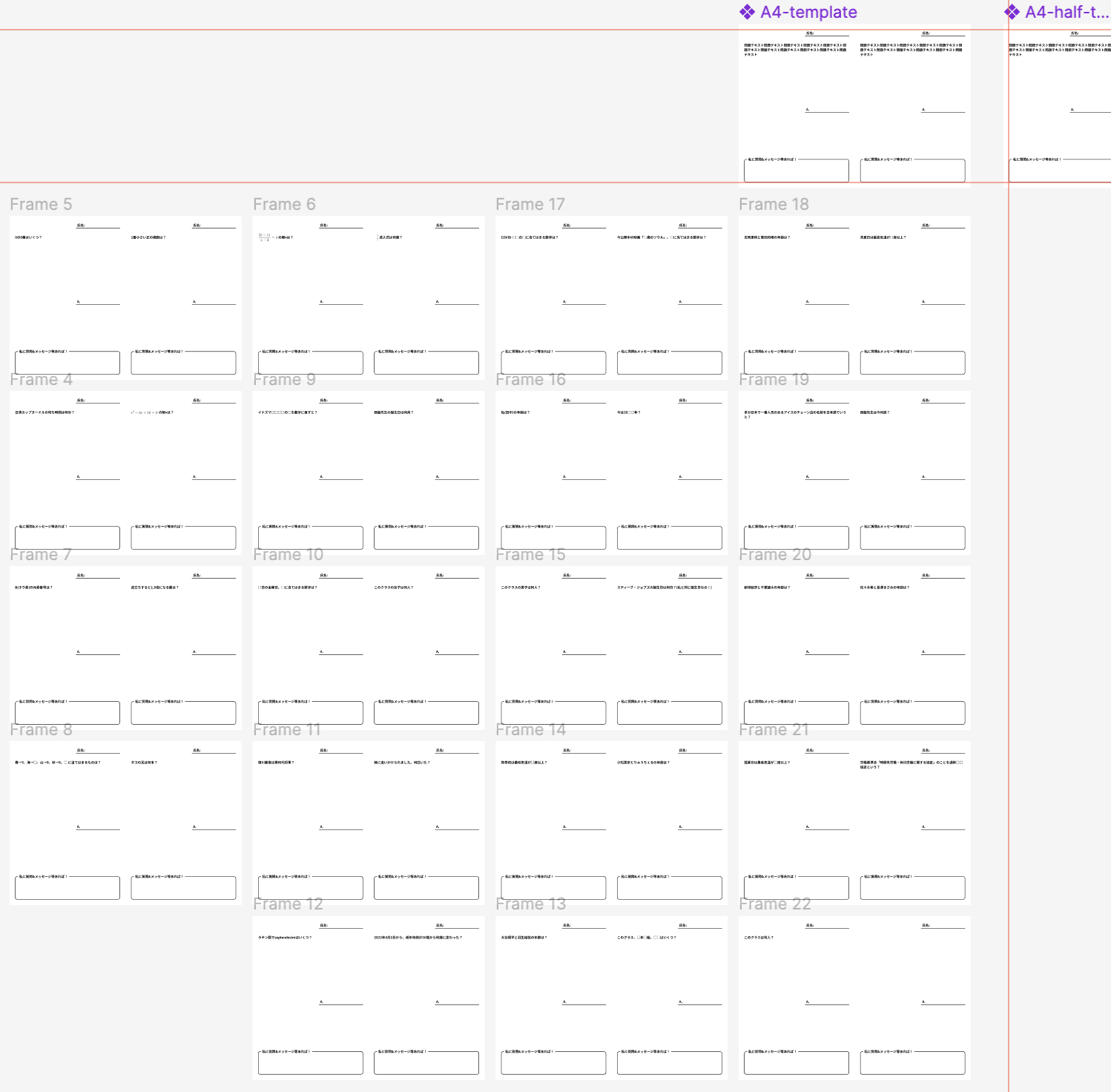
プリント
Figmaを使用しました。
Frameのサイズが紙にも対応しているので簡単に作ることができました。
PDFも簡単にエクスポート出来て素敵...!

スライド
Figma Communityのスライドテンプレートをお借りして自己紹介や授業で投影するスライドを作成しました。
おしゃれで準備に時間がかからないのでとても助かりました!
数学の授業では数式を使いたかったのでLatex Editorというプラグインを用いて作成しました。

使用したスライドテンプレート
1つ見つかりませんでした...
ホームルームで自己紹介&オリエンテーション
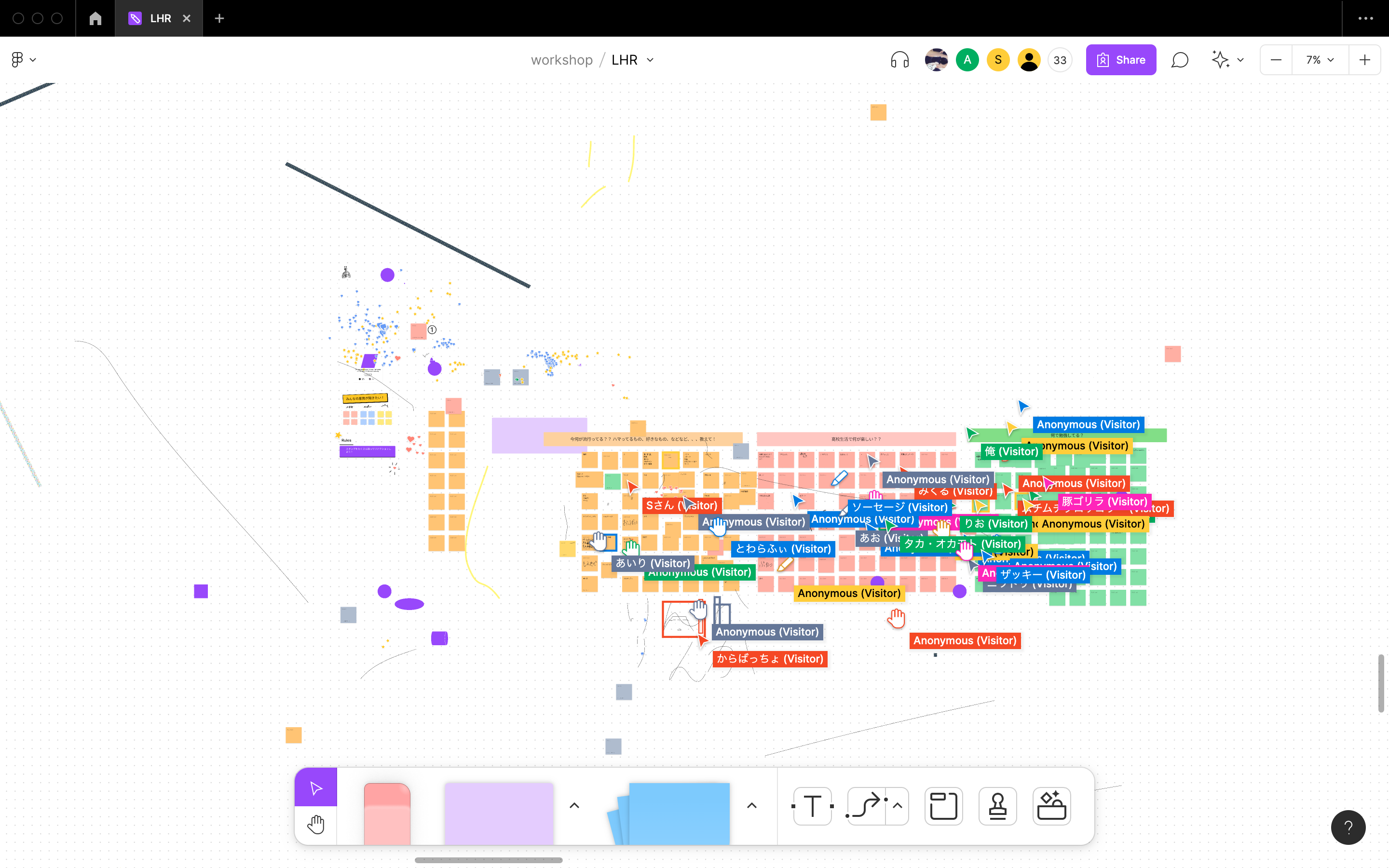
Figma/Figjamを使い担当クラスの生徒と交流しました。
高校生の好奇心・吸収力恐るべし!ほとんど説明していないのに使いこなしていました。(笑)
カーソルがこんなにあるのを初めて見たのですごく嬉しかったのを覚えています。

open sessionを利用する
このロングホームルームの時間使うだけのために生徒のアカウントを用意するのは大変だったのでopen session機能を使いました。
open sessionはオープンセッションを開始し、誰でもFigJamファイルに招待して24時間無制限にセッションすることができる機能です。
セッションURLを共有してこのFigjamファイルに参加してもらいました。
基本機能を使って交流
タイマーを使って時間制限をしつつ交流しました。
スイパラが流行っているというあたり高校生の若さを感じました...

ウィジェットを活用
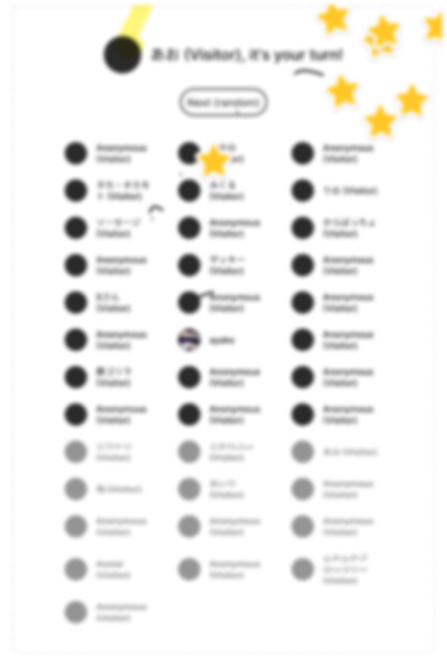
せっかく付箋で書いてもらったので発表してもらいかったのですが、挙手制は難しいかなと思い指名することにしました。そこで使用したのがWhose turn is it?です。ウィジェット起動時に参加している人を集めてくれてランダムに1人選んでくれます。

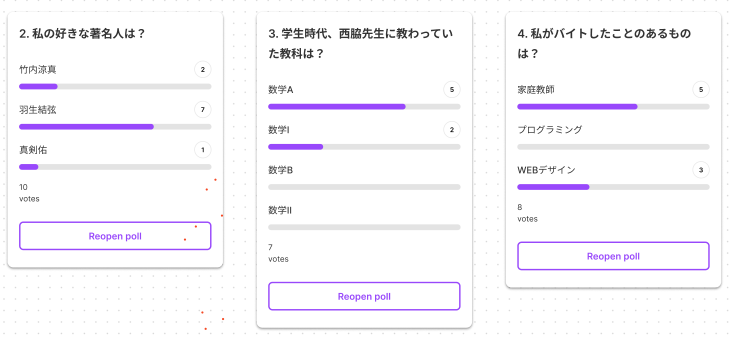
また、自己紹介も兼ねていたので自分クイズを作成しました。ここではPollというウィジェットを使用し、投票してもらいました。
このウィジェットは匿名投票か、単一選択か複数選択かなど細やかな設定ができるので様々な場面で活躍できると思います。

spotlightを使って強制的に注意を向けてもらう
好きなように遊んで楽しんでもらいたい気持ちはありつつ、話を聞いてもらいたい場面や見て欲しい箇所があったりしました。
その際に使ったのがspotlight機能です。
強制的に自分の見ている世界にすることができます。
一旦作業を中止してもらうことができるので話を聞いてもらうことができました。
Figma愛を語らせてください!
ここまでFigmaの基本機能+プラグイン+ウィジェットの活用例を紹介してきたことによってFigma愛は十分伝わっているかと思いますが、もう少しお付き合いください(笑)。
Figmaを使い始めて早4年目。WEBデザイン、資料作成、チームビルディング、アイディア出しなど様々場面で利用してきました。
プラグイン作りました!
Color Contrast Gridというプラグインを作成しました。
コントラスト比の基準を満たしているかチェックしてくれます。
自分の好きなFigmaにプラグインなどによってカスタマイズできるのがとても楽しいですね。
グッズ買いました!
これが私を表しているスマホやです。他にも帽子やメモ帳などのグッズも購入し、使用しています。出歩いている時とか誰かFigmaファンの方に話しかけてもらえないかな〜と思っています(流石に経験はないですが...笑)。
 |
 |
以上です!最後まで読んでくださりありがとうございました!!

