この記事はチームラボエンジニアリングの13日目の記事です。
本記事ではGoogle AnalyticsのEコマース/拡張Eコマース導入の流れを記録として書きます。
また、今回Google Tag Managerを使用したため、その設定方法も合わせてまとめます。
最初に
本記事の大まかな流れとしては、 以下の通りです。
- 全体の構成
- [概要] Google Analytics(GA)、Google Tag Manager(GTM)、Eコマース、拡張Eコマース
- [実装] Eコマース、拡張Eコマース
- [設定] Google Tag Manager
- [振り返り]全体を通して気をつけたこと
- 参考URL・参考書
今回使用した技術
・Vue.js
・Nuxt.js
・JavaScript
・TypeScript
使用している図は今回の実装に合わせて独自で作成したものであるため、webサイトによって仕様が異なると考えます。また管理画面はテスト環境で使用していたものを使用しています。
全体の構成

概要
Google Analytics

Q: Google Analyticsとは?
Googleが無料で提供するwebサイトのアクセス解析サービス。
サイトコンテンツへのアクセス状況がわかるので、このデータを元にサイトの改善に繋げるなど、主に集客・収益の増加のために導入される。
Q: どのように活用するか?
GAを使用すればCV(コンバージョン)に繋がる流入経路、どのページがCVに貢献しているのかを視覚的に確認することができる。データ項目が多いので、改善のために「今どんなデータを見るべきか、どんなデータが必要か」という目的を明確にすることが大切。
*コンバージョン:webサイト運営の目的(ECサイトであれば商品の販売、見込み客の獲得など)を達成すること・ユーザーが行う特定のアクション(商品の注文や資料請求など)を指す。
改善目的を達成するためにPDCAサイクルに当てはめる。
①PLAN:計画 **
サイト訪問者の動向を把握し(人気ページや問題のあるページなど)、改善計画を立てる
②DO:実行**
計画した方法をやってみる(少しづつ)
③CHECK:評価
計画に沿って実行できていたかを、比較分析して評価。有効かどうか判断する。
④ACTION:改善
サイトを改善する
→ユーザー満足に繋げることで集客・収益増加に繋げる
Q: どのようにデータを取得しているか?
ウェブビーコンと呼ばれるトラッキング方法でデータを集計。
ウェブビーコン型:ウェブビーコンと呼ばれるトラッキングコードをwebサイトのソースに埋め込み、ユーザーがページを開いたときにこのウェブビーコンが反応してトラッキング情報をアクセス解析用のデータベースに送信することでデータ集計を行う方法。

GAの画面の操作に関しては、Google公式の無料教材がわかりやすかったです。操作の仕方やレポートの作成方法などはデモを使って実際に手を動かし、目で動きを追いかけながら確認できます。今回GAの設定・使用方法については省略させていただくので是非使ってみてください。参考:https://support.google.com/analytics/answer/4553001?hl=ja
Google Tag Manager
 ##### Q: Google Tag Managerとは?
Googleが提供している無料のタグマネジメントツール。
前述の通り、GAはウェブビーコンという方法でデータを取得している。そのため、計測したい項目用のイベント発火タグや、ECサイトであればEコマース用のタグ、他にも広告タグなどを利用するためにそれぞれ専用のタグをwebサイトの対象ページのHTMLに埋め込む必要がある。このタグの追加・削除のたびにコードを編集するのは手間がかかるため、GTMのオンライン管理画面上からタグを埋め込むページや、タグの種類を管理できるようにしたもの。
##### Q: Google Tag Managerとは?
Googleが提供している無料のタグマネジメントツール。
前述の通り、GAはウェブビーコンという方法でデータを取得している。そのため、計測したい項目用のイベント発火タグや、ECサイトであればEコマース用のタグ、他にも広告タグなどを利用するためにそれぞれ専用のタグをwebサイトの対象ページのHTMLに埋め込む必要がある。このタグの追加・削除のたびにコードを編集するのは手間がかかるため、GTMのオンライン管理画面上からタグを埋め込むページや、タグの種類を管理できるようにしたもの。
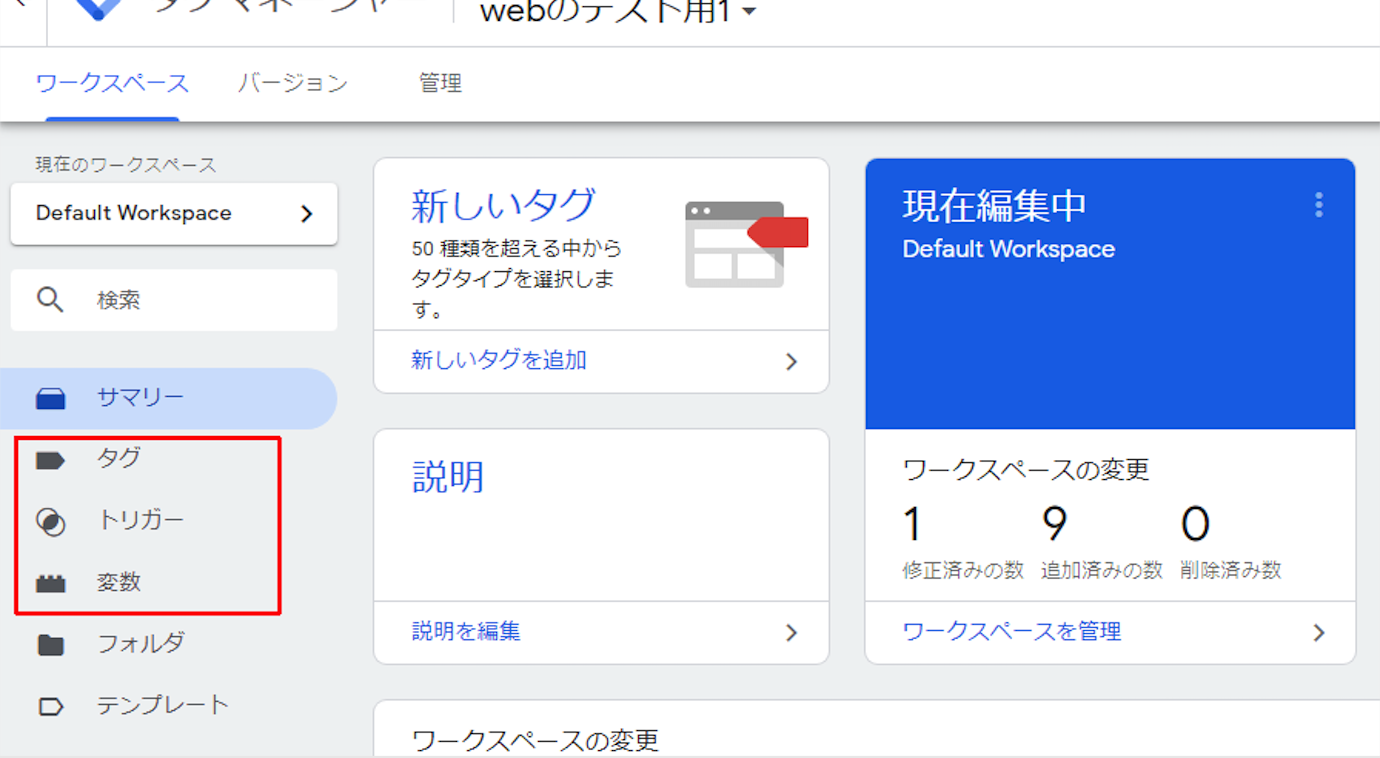
Q: どのように活用するか?
・設定(タグ、トリガー):
GTMの管理画面上で「タグ」「トリガー」を設定し、イベントの発火タイミングを決定する。(GTMでは「どのタグ」を「いつ」起動させるかといった情報が設定をする上で必要。この「いつ」を操るのが「トリガー」。)
・公開前のテスト:
タグはGTMの「プレビューモード」(デバッグモード)という機能を使って本番環境にタグを公開する前に動作確認をする。(GTMにログインしているユーザーのみブラウザ上で表示される。)
登録したタグが「発火している/発火していない」という状況を確認できる。
・バージョン管理機能:
GTMで設定をする場合、ワークスペースの現在の状態を1つのバージョンとしていつでも保存できるため、必要に応じてワークスペースを元のバージョンに戻すことができる。ミスがあった場合などにワークスペースを以前のバージョンに戻して公開することができる。
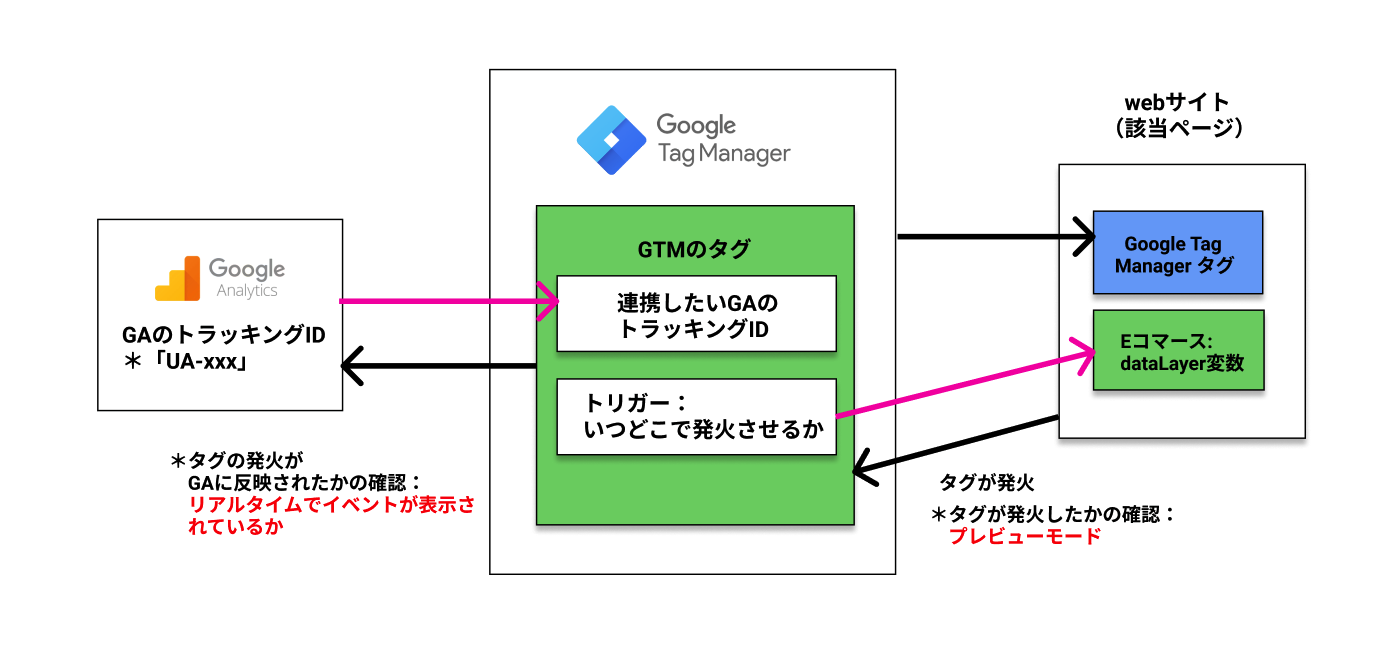
Q: どのようにGAとwebサイト上の各イベントを繋げているのか?
*以下図でまとめてみました。

①GAにはトラッキングID(GAに登録する際、webサイト一つに対して必ず一つのプロパティが作成される。このプロパティの識別IDのこと)と呼ばれる「UA-000000-2」のような文字列がある。(GA管理画面>プロパティ設定>トラッキングIDで確認できる)
②GTMでタグを作成する際に、このトラッキングIDを入力する箇所がある(GTM上で変数化しておくことによって、トラッキングIDを一元管理することもできる。*タグを作成するたびに入力する手間が省ける)
③ユーザーが該当ページを読み込んだ際、あらかじめ設定していたトリーガーの箇所でタグが発火、紐付くトラッキングIDを元に、GA上にデータが反映される。
Eコマース
Q: Eコマースとは?
Eコマース:「購入完了時のデータ」購入に至った流入元、商品名、商品単価、売り上げなどの情報を追跡、分析することができる
Q: どのように活用するか?
Eコマースを設定することで、取得したデータを活かして以下のようにwebサイト改善の手がかりを見つけることができる。
・どの商品が売れているかを推測できる
・広告キャンペーンの効果(売上、数量など)を確かめられる
・ユーザーが商品購入に至るまでにサイトを訪れた回数、かかった日数が分かる
・収益予測を立てることができる
・ECサイトの改善(購入手続きの改良、他社との比較機能の導入など)に役立つ
拡張Eコマース
Q: 拡張eコマースとは?
拡張Eコマース:「ページの閲覧やカート投入なども網羅したデータ」標準のeコマース機能に追加して、商品詳細ページの表示回数や、カート落ち等の購入前行動を追跡、分析することが可能。

Q: どのように活用するか?
拡張Eコマースを設定することで、Eコマース機能より詳細に取得したデータを活かして以下のようにwebサイト改善の手がかりを見つけることができる。
・購入プロセスの可視化によるボトルネックの把握(購入プロセスの改善は売上に直結しやすい)
・商品軸で詳細な販売状況がわかる(商品ごとのクーポンコードの利用や返品も計測)
・商品別の解析レポートの拡張でブランドとバリエーションもカテゴリに追加で比較しやすくなった(Eコマースでは商品情報を、「商品名」「SKU(最小管理単位)」「カテゴリ」の3つのフィールドで計測)
・商品の露出状況とパフォーマンスの把握が可能になった(商品が表示される箇所を商品リストとして登録し、どの切り口でユーザーが購入に至ったのかを商品リストごとに比較することができる)
・サイト内プロモーションと特定の商品を紐付けた評価ができる(今回未設定)
・返金が発生した場合に返金リクエストを送信でき、より正確なデータが取得可能(webサイト上に返金処理を行う実装がないため今回未設定)
ここからは実際に設定と実装の説明に入ります。
Google Analytics設定
①アカウントの作成 https://marketingplatform.google.com/intl/ja/about/analytics/
②トラッキングコードを確認(トラッキングIDをGTM設定の際に使用するので控えておく)
③管理画面>目的のビュー>eコマースの設定>eコマースの有効化>オン → 保存
Google Tag Manager設定
①アカウントの作成
②GTMのライブラリをインポート (今回nuxt.jsを使用したSPAの実装のため、ページビューをこのライブラリでよしなにGAに送信してもらいます。)
③nuxt.congig.tsに設定ファイルを記述
Eコマース設定 - Google Tag Manager
管理画面で作成していきます。

作成するのは以下のタグ2つ、変数3つ、トリガー2つ
*名称はそれぞれのwebサイトに合わせて決めてください
【タグ】
(1)SPAタグ: ユーザーが読み込んだSPAのwebサイト全てのページビューをGAに送る
タグ名: PageView_SPA_Tagなど
タグの種類: Google アナリティクス:ユニバーサルアナリティクス
トラッキングタイプ: ページビュー
Googleアナリティクス設定: {{GoogleAnalytics_setting}} *以下で設定したトラッキングIDの変数
*詳細設定>設定するフィールド>
フィールド名:page、値:{{SPA_pageUrl}} *以下で設定したpageUrlの変数
フィールド名:title、値:{{SPA_routeName}} *以下で設定したrouteNameの変数
トリガー:SPA表示トランザクション
(2)Eコマースコンバージョンタグ: Eコマースのデータで必要となるユーザーの注文完了データをGAに送る
タグ名: Setting_eコマース_Tagなど
タグの種類: Google アナリティクス:ユニバーサルアナリティクス
トラッキングタイプ: トランザクション
Googleアナリティクス設定: {{GoogleAnalytics_setting}}
トリガー:Eコマーストランザクション
【変数】
(1)トラッキングID
タグで一回一回設定するのは手間が省ける&ミスが起こる可能性があるため、変数で扱う。
変数名:GoogleAnalytics_settingなど
変数のタイプ:Google アナリティクス設定
トラッキングID: GAのトラッキングID
Cookieドメイン: auto
(2)SPA_pageUrl
変数のタイプ:データレイヤーの変数
データレイヤーの変数名: GAのトラッキングID
Cookieドメイン: auto
(3)SPA_routeName
変数のタイプ:データレイヤーの変数
データレイヤーの変数名: GAのトラッキングID
Cookieドメイン: auto
【トリガー】
(1)SPA表示トランザクション
トリガーのタイプ:カスタムイベント
イベント名:nuxtRoute
このトリガーの発生場所:すべてのカスタムイベント
(2)Eコマーストランザクション
トリガーのタイプ:カスタムイベント
イベント名:sendOrderInfo
このトリガーの発生場所:すべてのカスタムイベント
Eコマース実装
注文完了画面処理が走るタイミングでEコマースのデータを収集するトラッキングコードをソースに設置。
①今回の実装では注文商品データはlistで持っているため、mapで回して以下の形式で変数productsに一つひとつ商品情報を入れる。(このキーの種類と内容についてはGA公式Eコマースドキュメントに詳しく記載されています。拡張Eコマースとは実装内容が違います。)
sku: 'SKUまたはアイテムコード',
name: '商品名',
price: '商品価格',
category: '商品カテゴリー',
quantity: '数量'
②transactionProductsにこのproductsを渡して、GAに一会計分のデータを送る。
this.$gtm.pushEvent({
event: 'イベント名',
transactionId: 'トランザクションNo',
transactionAffiliation: 'ブランド名',
transactionTotal: '合計金額',
transactionShipping: '送料',
transactionTax: '消費税',
transactionProducts: products
});
拡張Eコマース設定 - Google Tag Manager
*Eコマースと異なり、拡張Eコマースは取得する項目が多いため、その分タグの数も多くなります。
まずは拡張Eコマースで以下のデータを取得するように設計。
- 商品インプレッションの測定
- 商品クリックを測定
- 商品詳細の表示を測定
- カートに商品追加
- カートから商品削除
- 決済を測定する(決済ステップを測定する)
- トランザクション(購入を測定する)
<取得するデータの概要>
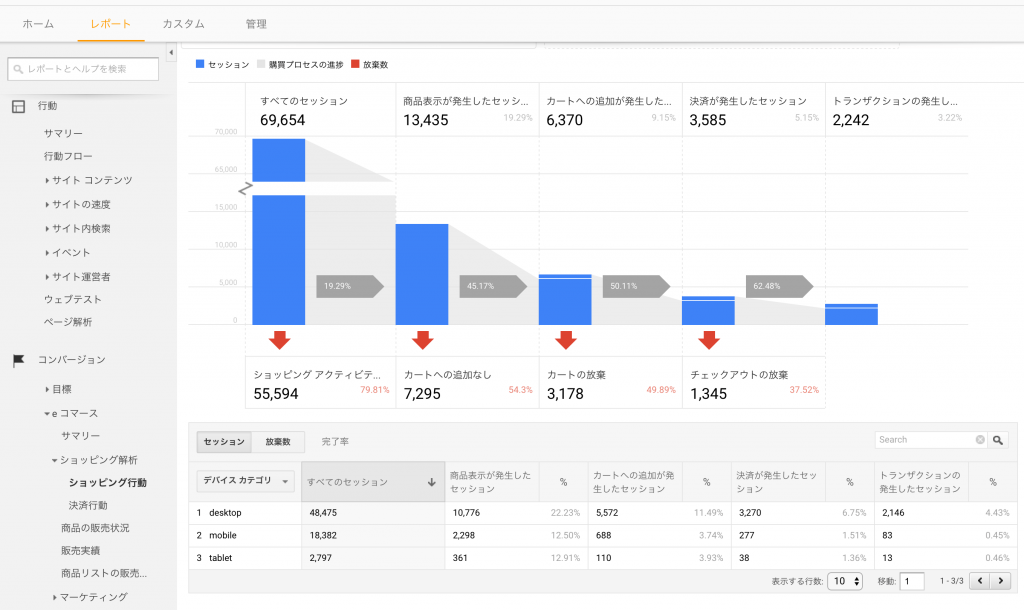
1.商品インプレッションの測定:そのページ一覧で表示されるどんな商品を閲覧したかを計測
(例:ユーザーが検索結果のリスト上で初めて対象商品を目にしたとして、その商品がなんだったのかを一覧で情報取得するイメージ)
2.商品クリックを測定:ユーザーが商品に興味を示して商品リストをクリックするイメージ
3.商品詳細の表示を測定:ユーザーが商品に興味を示して商品リストをクリックした後、商品詳細画面を開くイメージ
4.カートに商品追加
5.カートから商品削除
6.決済を測定する(決済ステップを測定する):拡張Eコマースでは決済行動というデータを見れるため、決済行動をどこから開始とみなしてどこで終えたとするかをそれぞれのwebサイトの仕様に合わせて考える
7.トランザクション(購入を測定する):注文完了画面に遷移時に計測(Eコマースと同じ発火場所のイメージ)
<設計・実装の流れ> *今回私が行った方法
①取得が必要な項目とそのデータが取れる画面・ボタンなどをリストにして洗い出す
②それぞれイベント名を決める(デバッグ用に)*テスト環境で実装した時にタグの発火をリアルタイムで確認するため
③タグの発火タイミングを決める
④上記の<取得するデータの概要>のまとまりごとに実装
⑤イベントの発火を一つずつ確認しながら全てdataLayerの形式で実装する
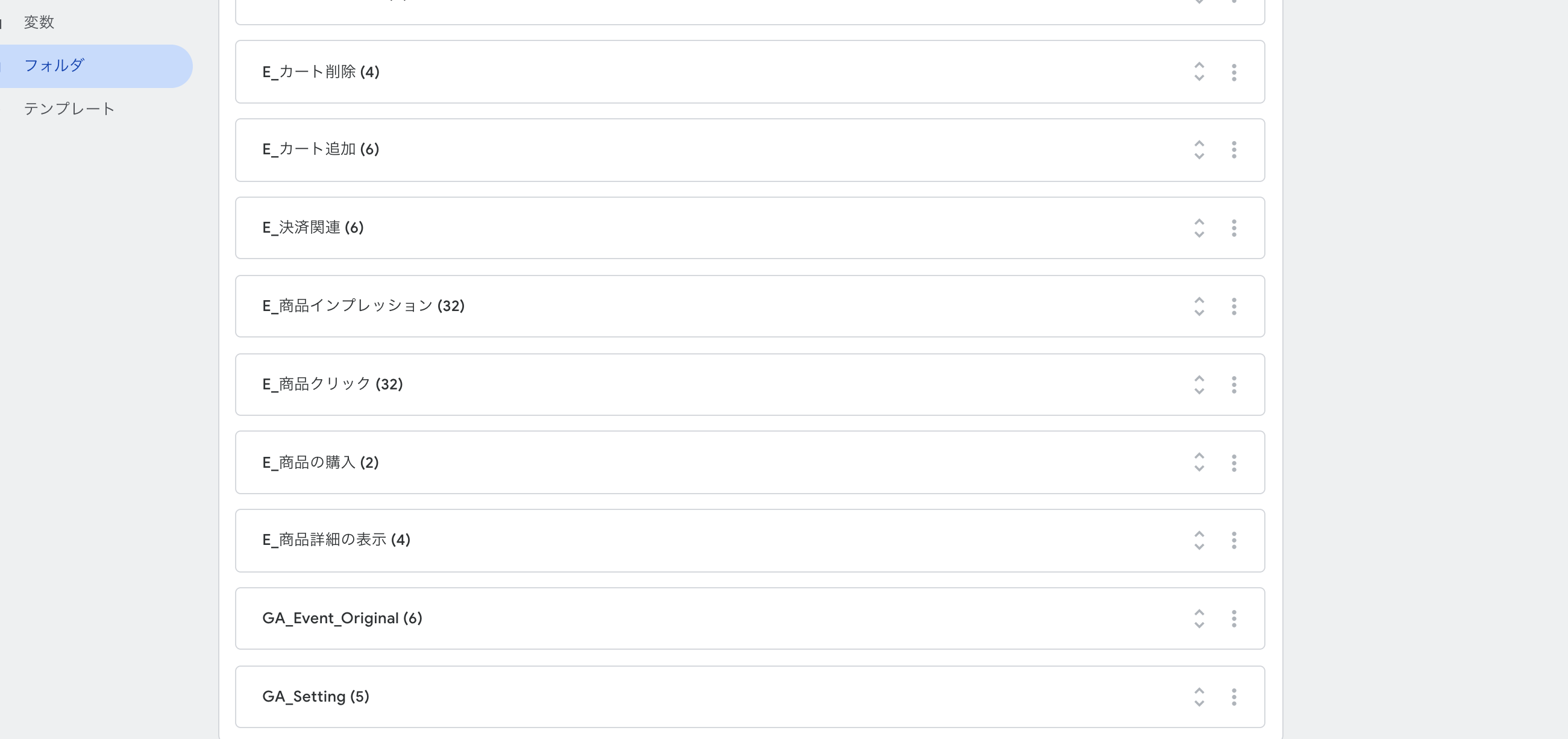
タグ数が多かったので、画像のように項目ごとにタグとトリガーをセットにしてフォルダ分けしてみました。

今回はタグとトリガーを1セットとして、該当項目のイベントの数だけ以下と同じ形式で作成する。
【タグ】
タグ名:わかりやすいようにimpなどの項目名を入れた
タグの種類: Google アナリティクス:ユニバーサルアナリティクス
トラッキングタイプ: イベント
カテゴリ: この項目はデバッグ用に指定(カート削除など)*リアルタイムで見たときに判別できるように
アクション: この項目はデバッグ用に指定(カート一覧など)*リアルタイムで見たときに判別できるように
Googleアナリティクス設定: {{GoogleAnalytics_setting}}*ここはEコマースの設定と同様
eコマース>拡張eコマース機能を有効にする:真
データレイヤーを使用する:チェックマーク
トリガー:該当するトリガー
【トリガー】
トリガー名:タグと合わせた名前にすることで見分けやすくした
トリガーのタイプ:カスタムイベント
イベント名:ソースの**event**と同じもの
<デバッグの方法>
1.ソース→GTM発火確認:(GTMのプレビューモードを使用)
2.GTM→GAの反映確認:(GAのデバッグプラグインを使用してデータが期待通りに送られているか。GA上にリアルタイムで反映されているか)
*GA>リアルタイム>イベント で確認
*GAのデバッグプラグインで見た時にundefinedでデータが送られているときは実装に不備がないか確認
拡張Eコマース実装
それぞれデータを取得する箇所に以下の形式で拡張Eコマース用タグを埋め込む。(Nuxt.js Google Tag Managerのプラグインを使用するため、その形式に則った書き方をしています。)
Eコマースと同様、商品情報をそれぞれproductに入れ、eventをトリガーにしてpushEventでGAにデータを送る。
[1.ショッピング行動] 商品インプレッション
this.$gtm.pushEvent({
event: 'イベント名',
ecommerce: {
impressions: { product } ※複数商品データ
}
});
[2.ショッピング行動] 商品クリック
this.$gtm.pushEvent({
event: 'イベント名',
ecommerce: {
click: {
actionField: { list : '商品一覧ページ名' },
products: product ※単体商品データ
}
}
});
[3.ショッピング行動] 商品詳細表示
this.$gtm.pushEvent({
event: 'イベント名',
ecommerce: {
detail: {
actionField: { list : '商品一覧ページ名' },
products: product ※単体商品データ
}
}
});
[4.ショッピング行動] 商品カート追加
this.$gtm.pushEvent({
event: 'イベント名',
ecommerce: {
add: {
products: product ※単体商品データ
}
}
});
[4.ショッピング行動] 商品カート削除
this.$gtm.pushEvent({
event: 'イベント名',
ecommerce: {
remove: {
products: product ※単体商品データ
}
}
});
[決済行動] step1 ~ step3 (stepはそれぞれのwebサイトの仕様に合わせて)
this.$gtm.pushEvent({
event: 'イベント名',
ecommerce: {
checkout: {
actionField: { step:1 },
products: product ※単体商品データ
}
}
});
下記のようにoptionをつけるとクレジットカード情報を送ることもできる
this.$gtm.pushEvent({
event: 'イベント名',
ecommerce: {
checkout: {
actionField: { step: 2, option: ' visa ' },
producs: product ※単体商品データ
}
}
});
ステップ設定時に気をつけること:
ソースのstepにはnumberを渡し、
GA上では管理>ビュー>eコマースの設定>目標到達のプロセスで設定したいnumberの順に合わせて表示するタイトルをつける。何もつけないとデフォルトで画像のようにステップ1,ステップ2のような表記になる。
最後にショッピング行動についての計測(再) ※これでラストです!
[5.ショッピング行動] 商品を購入
this.$gtm.pushEvent({
event: 'イベント名',
ecommerce: {
purchase: {
Id: '商品ID',
affiliation: 'ブランド名',
revenue: '合計金額',
shipping: '配送料',
tax: '消費税(内税)',
coupon: 'クーポン名',
products: '商品データ'
}
}
});
振り返り
長くなってしまいましたが、SPAのEコマース/拡張Eコマース実装でした!
必要なデータがフロントで取れてるか、どこでイベントを発火させるのかなど、設計の段階が大切だと思いました。タグの数が多い分、一つひとつデバッグしながら確実に進めるのが良いと感じました。今回は大まかな流れについて書きましたが、細かい部分についてまとめたいのでまた記事作成します。
参考URL 参考書
参考URL
成果を上げるPDCAサイクル(1)Googleアナリティクス編 (PDCAサイクルなどわかりやすい)
https://webbu.jp/pdca-ga-4004
Googleタグマネージャの基礎知識~導入からGoogleアナリティクスとの連携まで~
https://nandemo-nobiru.com/ad-5758
Googleアナリティクス登録・設定手順【これさえ読めばOK!】
https://wacul-ai.com/blog/access-analysis/google-analytics-setting/ga-register/
Googleアナリティクスのeコマース機能を利用する方法
https://wacul-ai.com/blog/access-analysis/google-analytics-setting/e-commerce/
Google アナリティクスで強化された「拡張eコマース」機能がサクッとわかる6つの特徴
参考URL: https://webtan.impress.co.jp/e/2014/08/08/17970
Nuxt.js GoogleTagManagerライブラリ
https://github.com/nuxt-community/modules/tree/master/packages/google-tag-manager
GTM公式サイト
https://tagmanager.google.com/
拡張eコマース概要
https://developers.google.com/analytics/devguides/collection/gtagjs/enhanced-ecommerce
拡張eコマース実装ドキュメント(デベロッパー向け)
https://developers.google.com/tag-manager/enhanced-ecommerce?hl=ja#product-clicks
拡張eコマース実装参考URL (※デバッグツール開くと、操作時にGAに送られているデータの形式を確認できる)
https://shop.googlemerchandisestore.com/
参考書
徹底活用 Googleアナリティクス
Googleアナリティクスの優しい教科書。
わかばちゃんと学ぶGoogleアナリティクス
ウェブ解析士2019認定試験公式テキスト
