Firebaseとは
Firebase とは Google が提供するウェブ開発・スマホアプリ開発向けのバックエンドサービスです。
通常ウェブサービスには、ユーザが実際に操作をするフロントエンド、ユーザの操作に応じてサーバ側でデータ処理をするバックエンド、という2つの開発領域があるのですが、Firebaseはこのバックエンドの機能を設定画面からの簡単な設定によって簡略化してくれる、というサービスになります。
今回は、そんなFirebaseの初期設定の方法を簡単にご紹介できればと思います。
前提条件
- ご自身のGmailアカウントをお持ちであること
- ブラウザで上記GmailアカウントでGoogleにログインしていること
Firebaseにプロジェクトを作成する
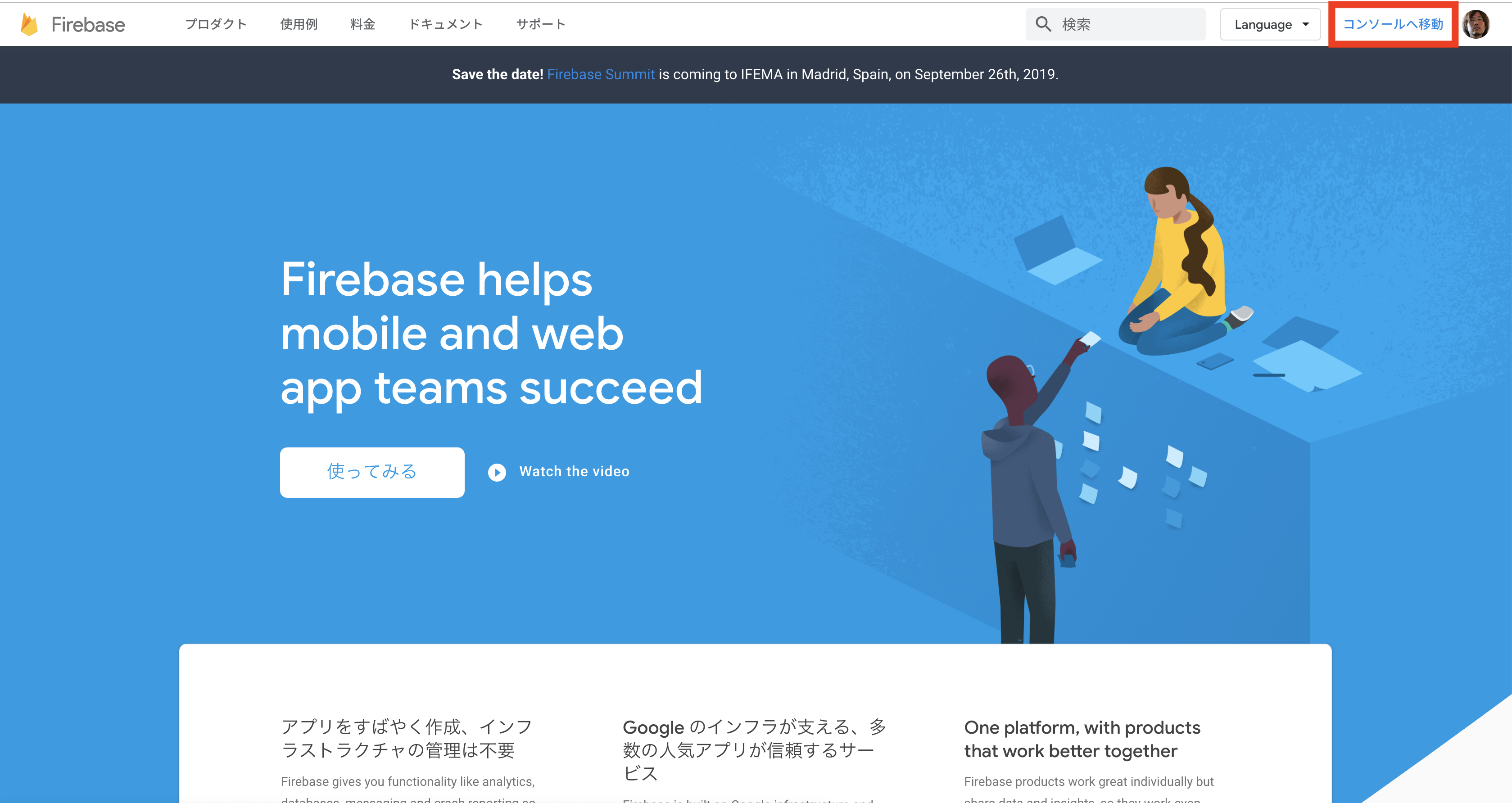
1. まず下記のURLよりFirebaseにアクセスしましょう。
2. 右上の「コンソールへ移動」をクリックしましょう。
 ※ 噂によると、真ん中の「使ってみる」をクリックしても良いとのことです。
※ 噂によると、真ん中の「使ってみる」をクリックしても良いとのことです。
3. 画面中央の「プロジェクトを作成」をクリックしましょう。

4. プロジェクトの情報を入力し、右下の「プロジェクトを作成」を押してプロジェクトを作成しましょう。

上記画像の赤枠4箇所の部分をいじり、右下の「プロジェクトを作成」ボタンをクリックします。
a. プロジェクト名: お好みのプロジェクト名を入力します
b. アナリティクスの地域: デフォルトはアメリカになっているので、ひとまず日本などへ変更
c. 測定管理者のデータ保護条約: チェックを入れます
d. 利用規約への同意: チェックを入れます
5. 「次へ」を押してプロジェクトダッシュボードへ移動します。

6. 下記画像のようなプロジェクトダッシュボードへ遷移したら下準備は完了です。

ひとまずこれで、Firebaseを利用した開発の準備は完了です。
Firebaseのダッシュボードでできること

上記ダッシュボードの左側のメニューを見て頂ければわかるのですが、
今後実際にFirebaseを利用した開発をしていく際には、このダッシュボード画面から、
- ユーザ認証機能に関わる設定
- データベースの設計
- ファイルストレージ(画像のアップロードなど)の設定
- その他クラッシュ情報やアクセス解析などの設定
などをFirebase上で一元的に設定・管理することができます。
小さめの個人開発や、スタートアッププロダクトの小規模MVPの開発などにおいては、
バックエンドの開発をこのような設定画面から設定・管理できるのは非常に大きな強みとなります。
特にスマフォファーストで何かを作りたい、というプロジェクトでは、非常に便利なツールですね。