ReactNativeを本格的に開発する準備を実施
React Native CLIのインストールを実施する
基本的にはReact Nativeの公式ドキュメントのGetting Startedの"React Native CLI Quickstart"を確認しながら進めて頂く形で大丈夫です。
https://facebook.github.io/react-native/docs/getting-started
今回は、nodebrewを利用してNode.jsのインストールは完了しているので、上記Getting Startedドキュメントで記載されている中から、brew install nodeの行は実行せずに進めます。
$ brew install watchman
$ brew tap AdoptOpenJDK/openjdk
$ brew cask install adoptopenjdk8
上記が必要な関連ツールのインストールで、上記が完了したあとに下記コマンドを実行してreact-native-cliを実行して、react-native-cliをインストールします。
$ npm install -g react-native-cli
React Native CLIのインストールを確認
念の為インストール状況を確認しましょう。
下記コマンドを実行して、下記のような表示がなされれればインストールは成功しています。
$ npm -g ls | grep react-native-cli
└─┬ react-native-cli@2.0.1
React Nativeのプロジェクトを作成してシミュレータで実行する
プロジェクトを作成する
$ react-native init ReactNativeApp
※ プロジェクト作成の途中で "CocoaPodsインストールしても良い?”というメッセージが表示されることがあります。その場合は、"y (Yesの意味)"を入力して、インストールします。
プロジェクトをシミュレータで表示する
下記コマンドを実行してiOSシミュレータでプロジェクトをビルドします
$ cd ReactNativeApp
$ react-native run-ios
上記を実施して少し待つと、下記のようなシミュレータの画面が表示されて、プレーンなプロジェクトが表示されます。

ソースコードを変更したら自動的に反映されるようにしておく
React Nativeでの開発をシミュレータ上で実施する際には、シミュレータ上で⌘Rというショートカットキーを実施すれば、毎回自動的に変更内容が反映されます。
ですが、毎回シミュレータに移動して⌘Rをタップするのも面倒なので、"Live Reload"の機能を有効にしておきましょう。
シミュレータ上で⌘Dを実施してデベロッパーメニューを表示
下記のようなメニューが表示されるので、"Enable Live Reload"をクリックしておきましょう。
これで、ソースコードを編集して保存するたびに、自動的にシミュレータ上に編集内容が反映されるようになります。

再度Hello World!をしてみる
VSCodeでプロジェクトディレクトリを開き、App.jsに下記のコードをコピペしてみましょう。
import React, { Component } from 'react';
import { Text, View } from 'react-native';
export default class HelloWorldApp extends Component {
render() {
return (
<View style={{ flex: 1, justifyContent: "center", alignItems: "center" }}>
<Text>Hello, world!!!!</Text>
</View>
);
}
}
すると自動的にシミュレータが変更を読み込み、下記のようにHello World!が表示されます。

React Nativeで簡単なアプリのUIを表示してみる。
テキストフィールドを作成してみる。
今度はテキストフィールドを表示してみましょう。
一度何も考えずに、先程のHello World!!!!のソースコードを削除し、下記をApp.jsに配置してみてください。
import React, { Component } from 'react';
import { View, TextInput } from 'react-native';
export default class HelloWorldApp extends Component {
state = {
text: ''
};
textChange = (val) => {
this.setState({
text: val
});
};
render() {
return (
<View style={{ flex: 1, justifyContent: "center", alignItems: "center" }}>
<TextInput
style={{ width: 300, height: 30, borderColor: "black", borderWidth: 1, borderRadius: 10}}
placeholder="Awesome Text"
onChangeText={this.textChange}
/>
</View>
);
}
}
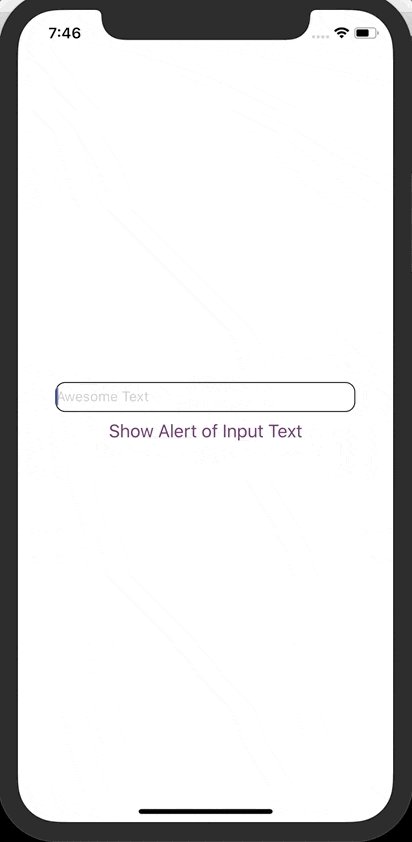
すると、下記のようになります。

入力した文字をボタンをクリックすることでアラートで表示させる
単にテキストフィールドを作っただけだとあまり意味がないので、
今度はテキストフィールドに入力された文字をプログラミングで取り出し、アラートで表示するようにしてみましょう。
import React, { Component } from 'react';
+ import { View, TextInput, Button } from 'react-native';
export default class HelloWorldApp extends Component {
state = {
text: ''
};
textChange = (val) => {
this.setState({
text: val
});
};
+ alertInputText = () => {
+ alert(this.state.text);
+ }
render() {
return (
<View style={{ flex: 1, justifyContent: "center", alignItems: "center" }}>
<TextInput
style={{ width: 300, height: 30, borderColor: "black", borderWidth: 1, borderRadius: 10}}
placeholder="Awesome Text"
onChangeText={this.textChange}
/>
+ <Button
+ onPress={this.alertInputText}
+ title="Show Alert of Input Text"
+ color="#841584"
+ accessibilityLabel="Learn more about this purple button"
+ />
</View>
);
}
}
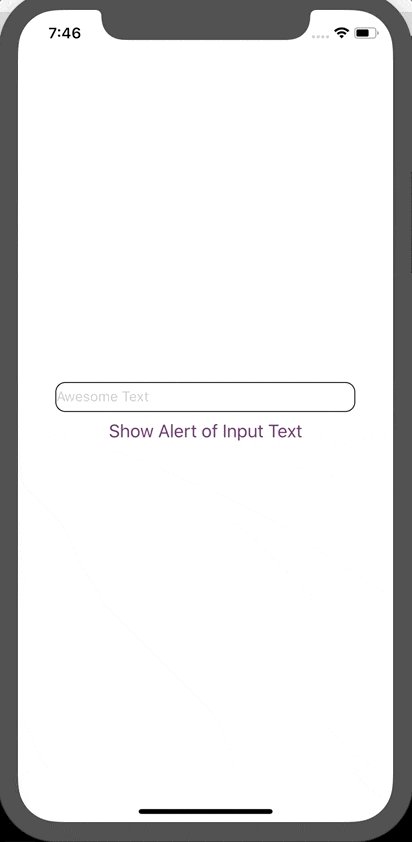
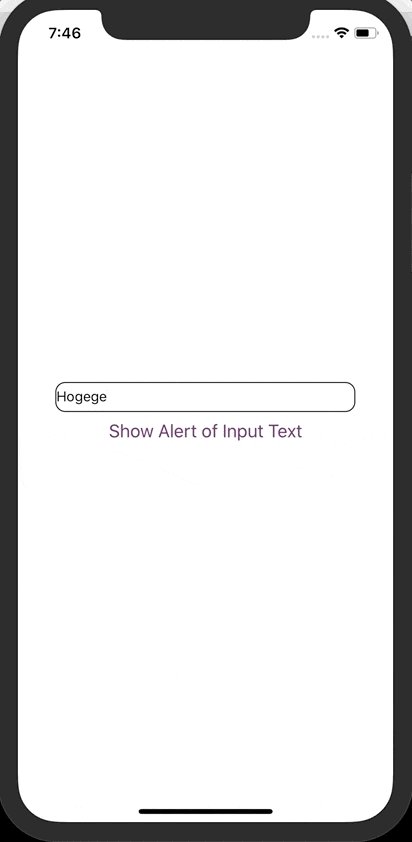
上記によって、
- テキストフィールドの下にボタン要素を表示
- ボタンをクリックした際にアラートを表示する動作を記述
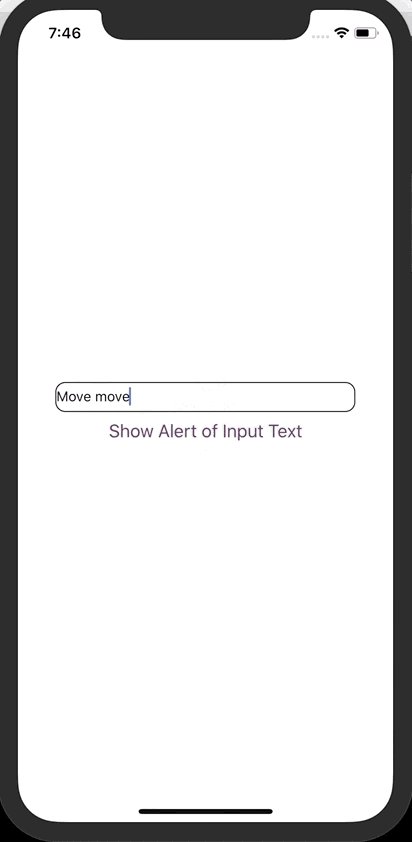
という2点が追記されたので、下記のように動作するようになります。
テキストフィールドで文字の入力ができるようになり、
ボタンクリックによって、入力された文字を扱えるようになりましたね。
これで、ユーザが入力した内容を使って、何か動的なアクションをする基礎的な方法を知ることができました。
さいごに
実のところ、今回紹介した各種要素の表示などのちょっとした作業は、
React Nativeのオフィシャルドキュメントの Get Started の本当に最初の部分で紹介されている部分を紹介している形となっています。
ぜひ下記のGet Startedをきちんと目を通してやってみましょう。
React Native Tutorial: https://facebook.github.io/react-native/docs/tutorial
エンジニアとして開発を学ぶにあたっては、オフィシャルドキュメントほど信頼できるものはありません。
ぜひ、オフィシャルドキュメントも併読することで、React Nativeの基礎について理解して頂ければ嬉しく思います。
今回入力された文字を取り扱う方法を理解したので、
次回はバックエンドにFirebaseを準備して、入力した文字をサーバに保存する方法を紹介しますね。