はじめに
こんにちは! 今月、AtCoderで緑Coderになったばかりの、中学2年生のAwashAmityOakです!
みなさんは、競プロをするとき、時間計算量は暗記できていますか? 私は、今でこそ時間計算量の感覚は掴めていますが、競プロを始めたばかりのころは、時間計算量をいちいちGoogle検索で調べていた記憶があります。
今回は、時間計算量を調べるときの時間のロスをなくすために、AtCoderのコンテストページ上で、時間計算量が即確認できるUserScriptを作ったので、良ければ最後まで見ていってください!
UserScriptとは?
UserScriptとは、ブラウザの機能を拡張するためのスクリプトのことです。ほとんどがJavaScriptで書かれています。
AtCoderをやってる方なら、一回は触れたことがあるであろうTampermonkeyと関係があります。(知らない人がいたらごめんなさい。)
Tampermonkeyをブラウザの拡張機能としてインストールした後、以下のページなどで紹介されているUserScriptを入れれば、とても快適にAtCoderに取り組むことができます。
UserScriptを使えば、AtCoderの提出結果を通知したり、ブラウザ上でテストを実行したりできます。
もちろん、UserScriptは、AtCoder以外の用途にも活用できます。また、TampermonkeyがUserScriptの実行環境として有名ですが、似たようなものは他にもあります。
動機
私は、AtCoderを始めたときに、UserScriptというものを知りました。先ほどにも話したように、始めたばかりのころは時間計算量をその都度検索して確認していたのですが、面倒臭いし時間のロスにも繋がっていると感じていました。
そこで、AtCoderで時間計算量の目安をすぐに確認できるようにするため、このUserScriptを作成しました。(おまけに、型のサイズも確認できるようになっています。)
成果物
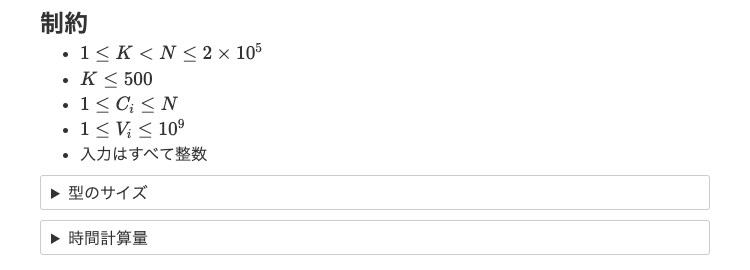
 |
| 「制約」セクションの下に追加されます。(ABC345 E問題) |
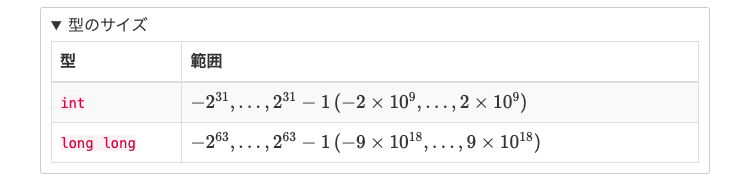
 |
| 型のサイズの表示 |
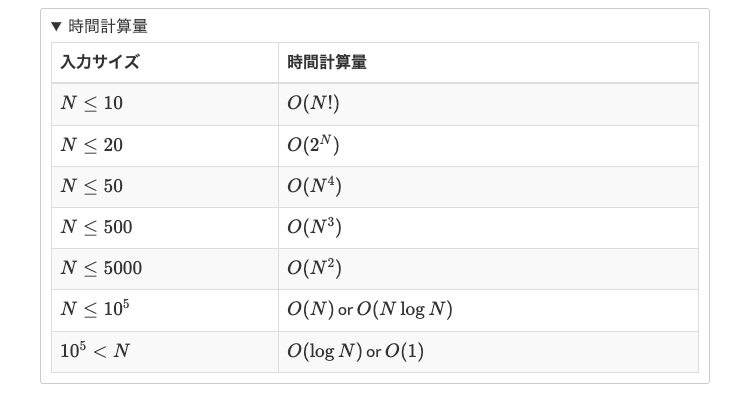
 |
| 時間計算量の表示 |
製作時間
- 3時間程度(実際にコード書いていた時間は30分にも満たない)
苦労したこと
時間計算量を表示するために、コンピューター上で数式を表示する方法を学ぶ必要がありました。
最初は、HTMLに標準で入っている<math>タグを使って、MathXMLで書こうとしました。しかし、AtCoderの制約の部分と、数式のフォントがなんとなく異なってしまいました。
| AtCoderの数式 | 失敗した自作の数式 |
|---|---|
 |
 |
そこで、デザインを揃えるために、デベロッパーツールなどで、ページのコードを読み漁りました。すると、AtCoderでは、KaTeXというJavaScriptライブラリが使われていることがわかったので、数式表示の部分を書き換えました。
| AtCoderの数式 | 成功した自作の数式 |
|---|---|
 |
 |
その結果、AtCoderにもともとある数式と、自作の時間計算量の数式の見た目を揃えることができました!
インストール方法
そこまでコードも長くはない拙作ですが、良かったら使ってください…。
1. Tampermonkeyをインストール
2. ソースコードをダウンロード
3. Tampermonkeyのダッシュボードを開く
4. ダウンロードしたソースコードを、ドラッグ&ドロップでインストール
(2024/03/09追記)
今更ですがGreasy Forkに公開したので、インストールしやすくなっていると思います
- Tampermonkeyをインストール
- Greasy Forkのスクリプトページの、「スクリプトをインストール」ボタンを押す
- Tampermonkeyのダッシュボードが開かれるので、「Install」ボタンを押す
AtCoderの問題ページを開くと、「制約」セクションの下に、型のサイズと時間計算量が折り畳み形式で表示されていると思います。
おわりに
今回作成したUserScriptは、たった130行程度なので、とても「個人開発」と銘打つことができるほどのものではありませんが、誰かの役に立てれば幸いです。
(AtCoderに限らず、)ブラウザを使っていて、不便に感じることがあれば、ぜひUserScriptを作ってみてください! (作ったら、それをQiitaに投稿しましょう!)
最後まで読んでくださり、ありがとうございました! いいねとフォローをしてくれると励みになります! Xアカウントの方もよろしくお願いします!