こんにちは。
皆さんRubyMine愛してますか。僕は愛してます。
ペアプロとかやってると、「え?いまのどうやったの?」って聞きたくなるときって、ありませんか。僕はあります。
今回は、RubyMineで使えるそんな小技をを紹介します。(たぶんほとんどのテクニックがIntelliJファミリー共通です)
あらゆるものから検索する Search Everywhere
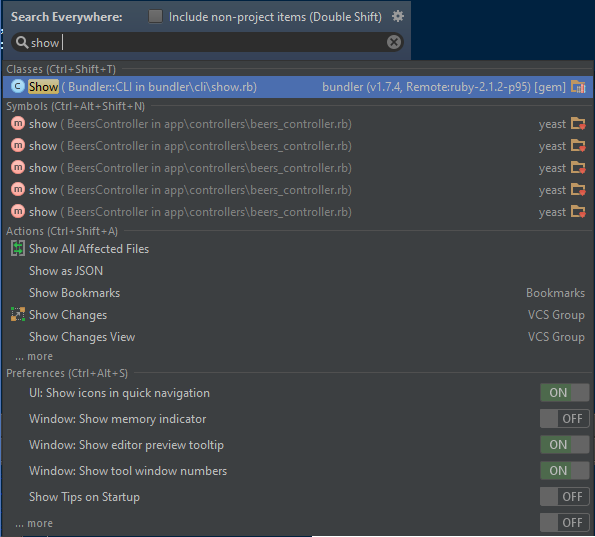
とりあえずShiftキーをバシバシッと二連打します。
ファイル検索やコマンド検索のようなポップアップから、いろんなものを横断して検索・実行することができます。

ActionやGenerateのコマンドなんかも出てくるので、とても重宝します。Settingsに至ってはポップアップ上でON/OFFを切り替えたりもできます。
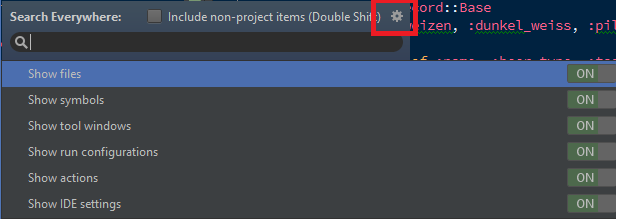
ちなみにポップアップ右上のアイコンを押すとSerch Everywhereで検索する範囲を設定できます。

これだけは外せないプラグインRailways
Webサイト
rake routesはRails開発で欠かせないです。でした。このRailwaysを導入するまでは。

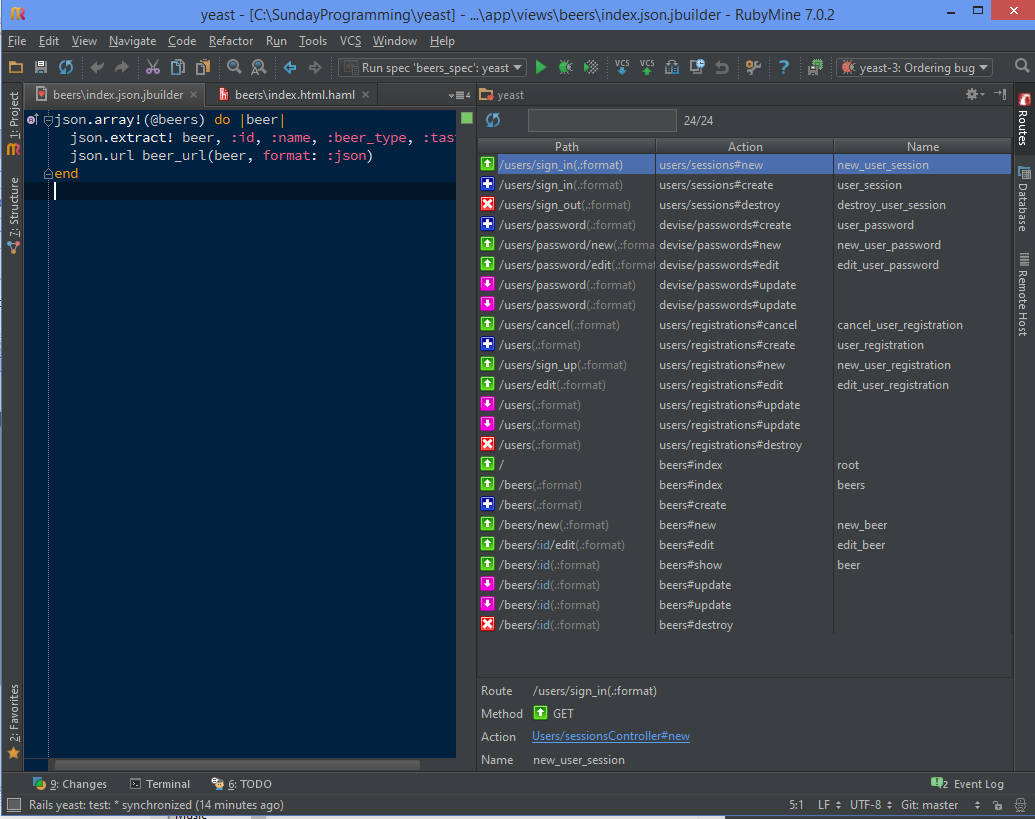
Railwaysは、rake routesの結果を見やすく整形して表示してくれるプラグインです。
パス・アクション・名前が一覧表示されてて、上の検索窓からはインクリメンタルサーチができます。もういちいちrake routesをgrepする必要はないんです。
初回表示や読み込みは少し時間がかかりますが(裏でrake routesしてるんでしょうね)、Routeに変更がなければキャッシュしてくれるので待ち時間もないです。
一覧のRouteを選択すると下の方に詳細が表示されます。ActionのところをクリックすればコントローラのActionへジャンプすることができます。
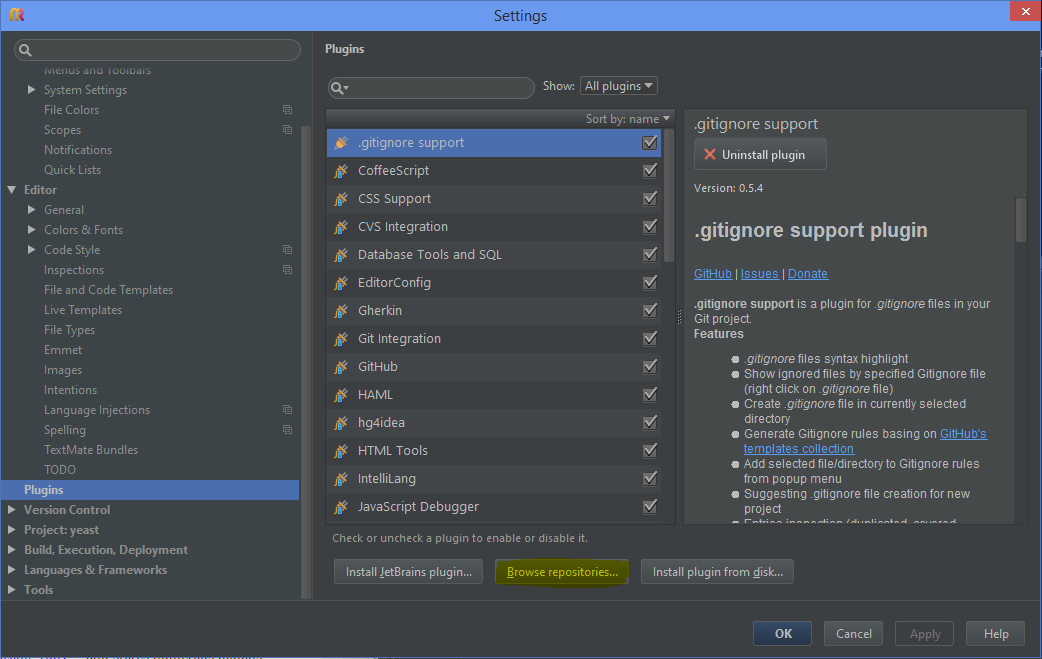
ちなみにプラグインの追加・削除は、Settings → Pluginsから行えます。
Browse Repositoriesをおすと、オンラインのリポジトリを検索してインストールすることができます。
公式ヘルプ

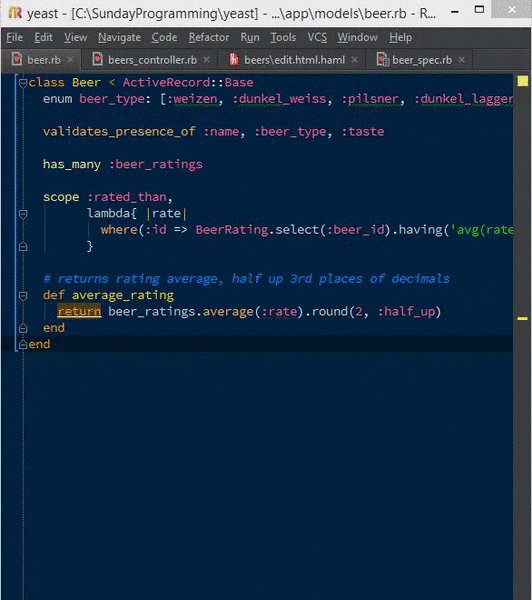
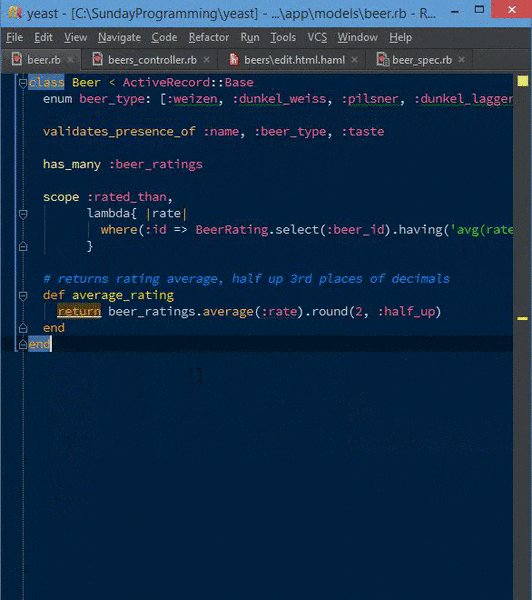
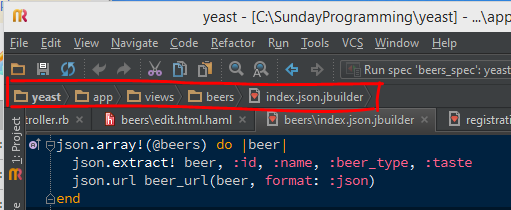
今開いてるファイルのパンくずを表示するNavigation Bar
公式ヘルプ
Railsって同じ名前のファイルをいっぱい作りますよね。indexとかshowとか。パンくずがあれば混乱する心配もありません。

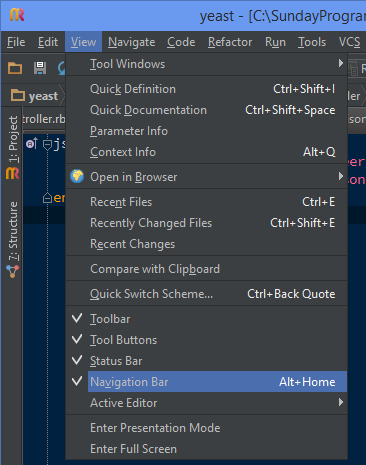
設定方法は View → Navigation Barをチェックするだけ!

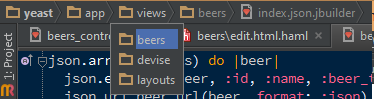
パンくずはただのパンくずじゃなくてNavigation Barなので、クリックするとディレクトリ/ファイルをナビゲートすることができます。WindowsのExplorerのような感じです。

このメソッドなんだっけ。。。というときに役立つチラ見機能2つ
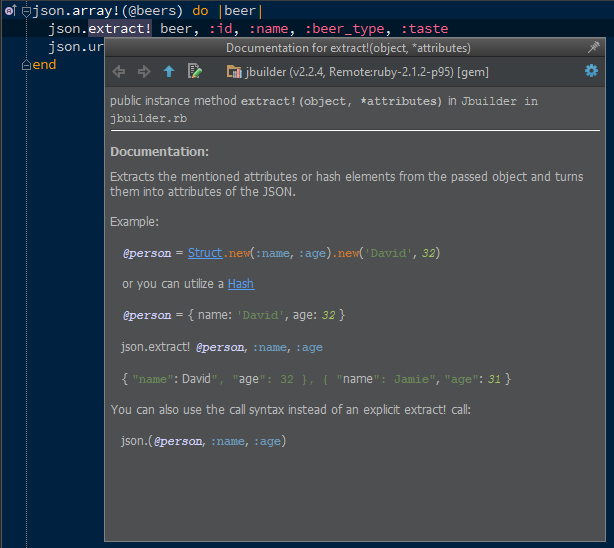
Quick Documentation
公式ヘルプ
Ctrl + Qで、キャレットが乗ってるメソッドのドキュメントをポップアップで参照できます。

Quick Definition
ドキュメントだけじゃ物足りねーよ!!という方もいると思います。
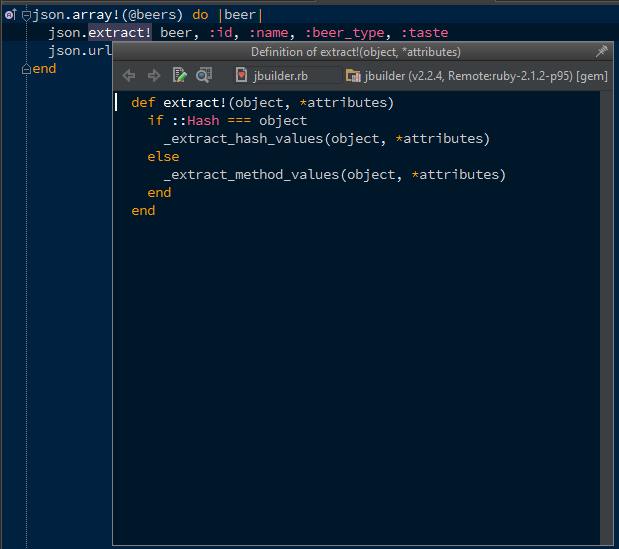
そんなときは、Ctrl + Shift + Iを押してください。メソッドのソースがポップアップで表示されます。
公式ヘルプ

Ctrl + Bのメソッド定義へのジャンプと、適宜使い分けるとよい感じです。
マニアックだけど超便利なコードジャンプ4つ
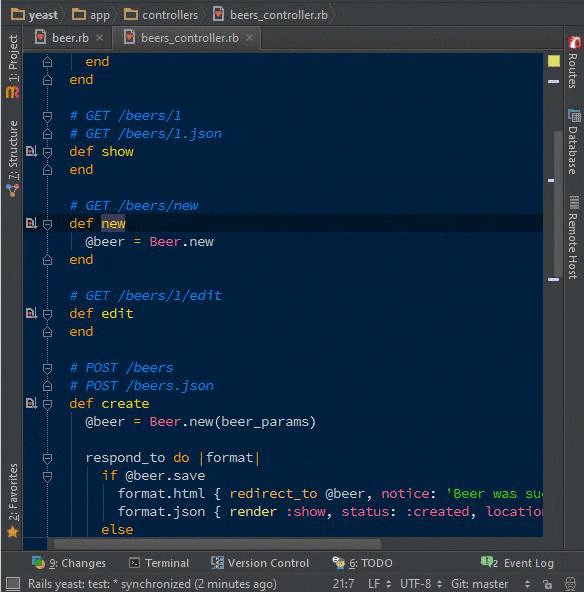
Action(Controller)から対応するViewへジャンプ
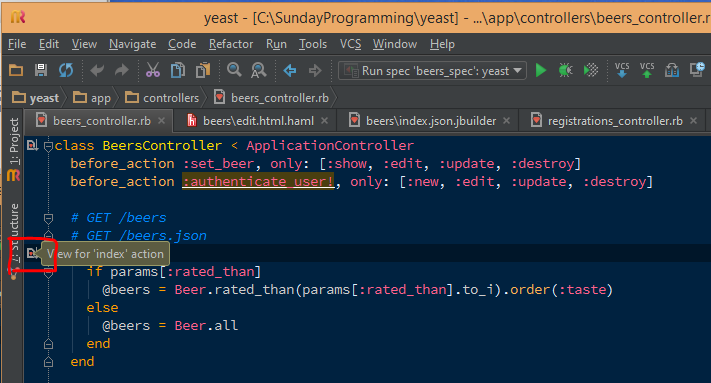
Actionの定義箇所の左にある赤いアイコンをクリックすると、Viewのソースを表示することができます。

Viewから対応するAction(Controller)へジャンプ
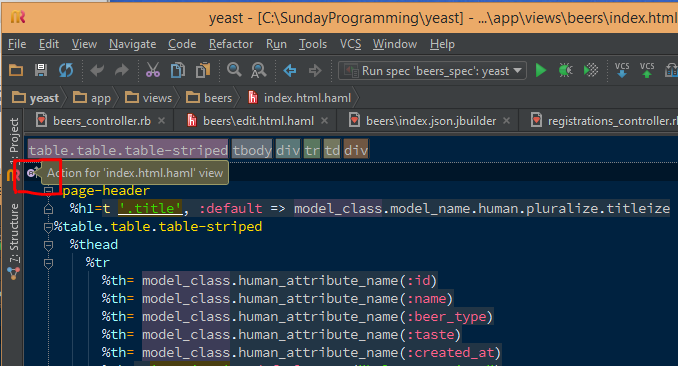
上記の逆です。Viewの左に表示されているAのアイコンをクリックすると、Actionへジャンプすることができます。

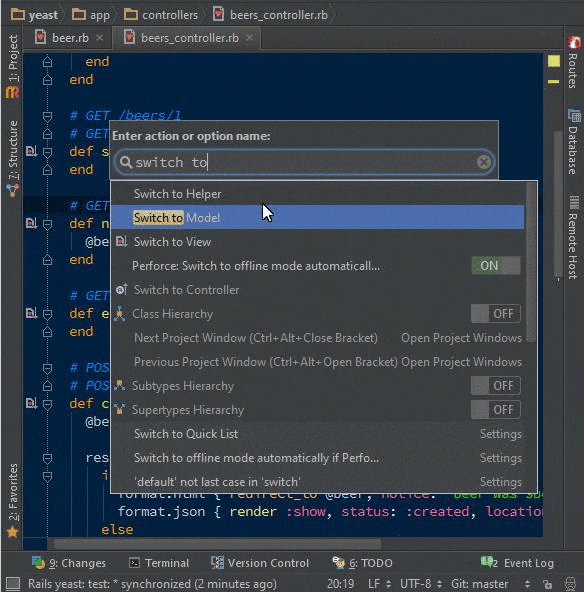
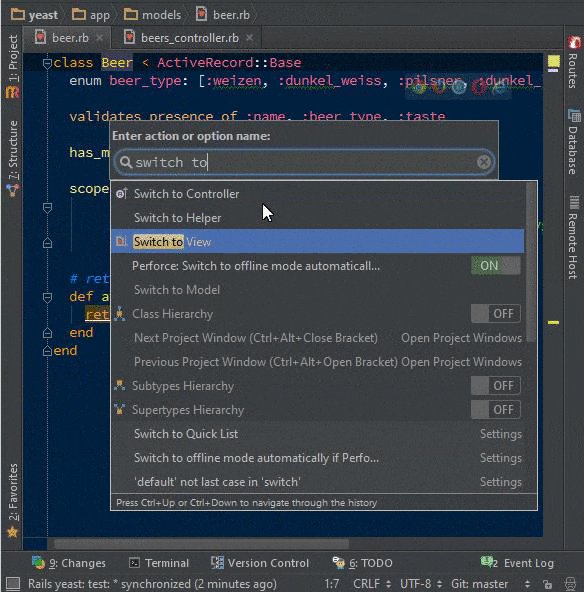
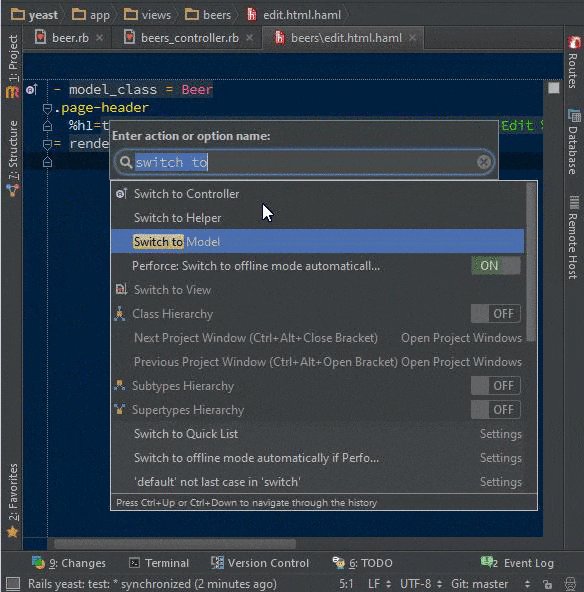
Model,View,Controller,Helper間を自在に飛び回るSwitch to XXX
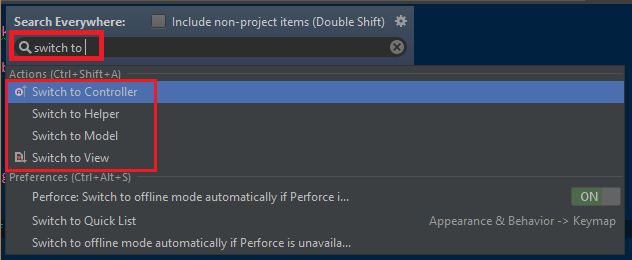
シフト二連打(もしくはCtrl + Shift + A) → Switch to と入力すると選択肢に出てきます。


Railsのネーミングルールに従って作られているファイルなら自在にファイル間をナビゲートすることができます。
これは強力です。是非使ってみてください。とても便利なのになぜかデフォルトではショートカットキーが設定されていないので、お気に召しましたら適当なショートカットを当ててあげてください。
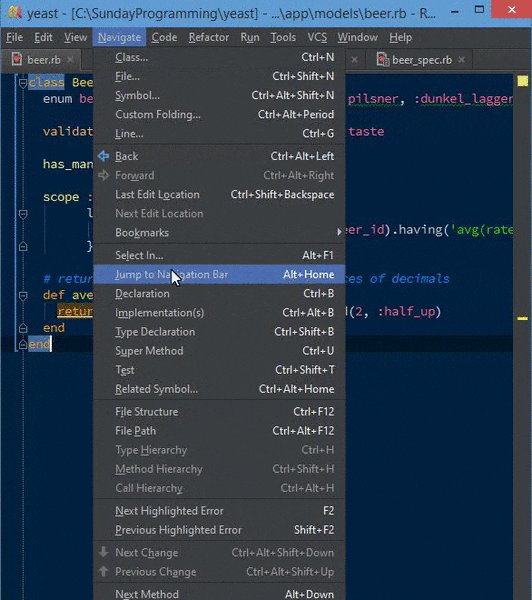
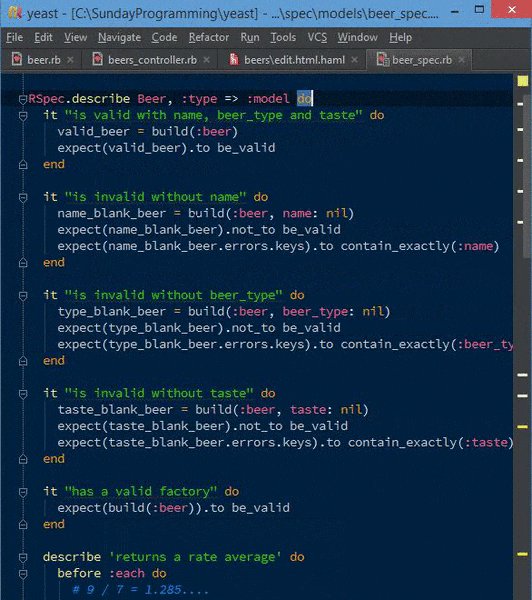
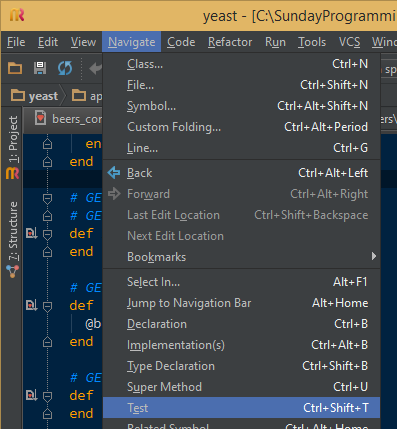
Specファイルとテスト対象のソースを行き来するNavigate → TestとNavigate → Test Subject
こちらもとても便利。アプリのソースファイルを開いてCtrl + Shift + Tを押すか、上部メニューのNavigate → Testから、関連するSpecの一覧が表示されてそちらへジャンプすることができます。

逆もできます。Specファイルを開いてCtrl + Shift + Tを押すか、上部メニューのNavigate → Test Subjectから、Specの対象となっているアプリのソースへジャンプできます。
メソッドやカラムの一覧をポップアップ表示するStructure View
公式ヘルプ
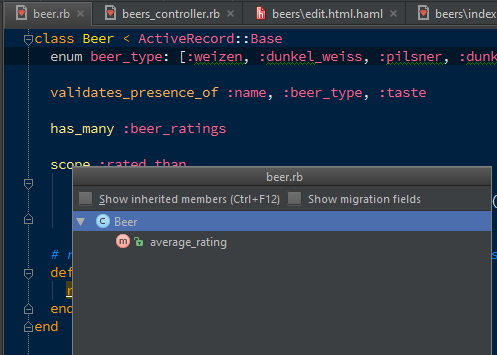
Ctrl + F12を押すと、そのクラスで有効なメソッド・フィールドなどの一覧をポップアップ表示できます。

項目を選んでEnterを押せば定義箇所にジャンプすることができます。探すのが面倒な場合はキーを入力するとインクリメンタルフィルターができます。
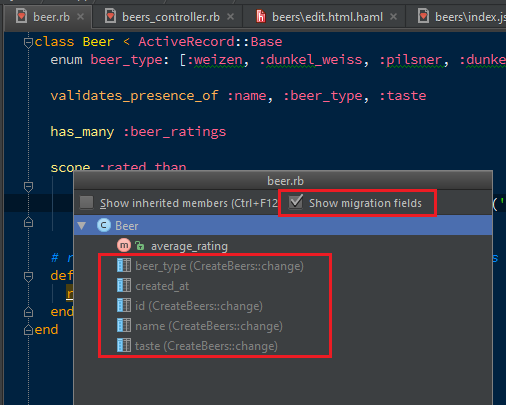
特に便利なのが、ModelのStructureを表示しているとき。右上のShow migration fieldsにチェックを入れると、カラムの一覧も表示することができます。

RailsはModelのファイルを見ただけだとどんなカラムがあるのかわからないので、この機能とても助かっています。
コード補完の確定キーによる挙動の違い
これはかなり細かいです。が、覚えておいて損はないはず。
補完候補を選択して確定するとき、以下の操作が有効です
- Enter
- 挿入して確定します。
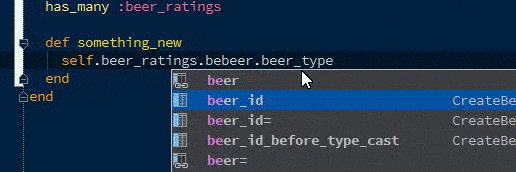
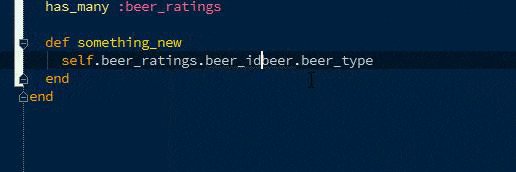
- Tab
- 入力箇所の単語を上書きして確定します。
-
(- 確定後、末尾に
()を挿入します。
- 確定後、末尾に
-
=,.- 確定後、末尾に
=、.を挿入します。
- 確定後、末尾に
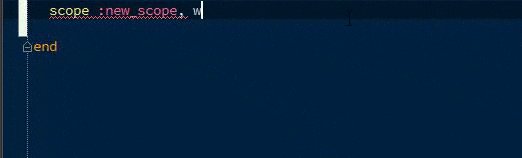
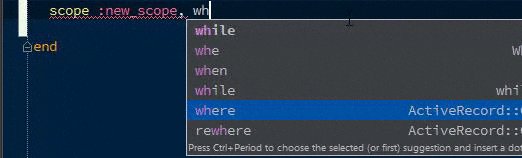
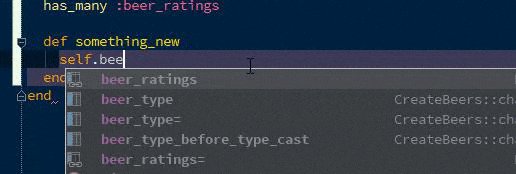
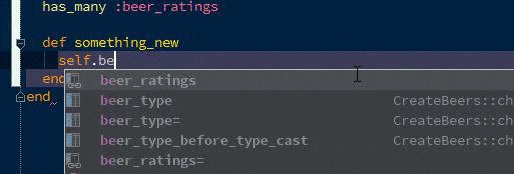
言葉だとよくわからないと思うので実際見てください。
enterで確定
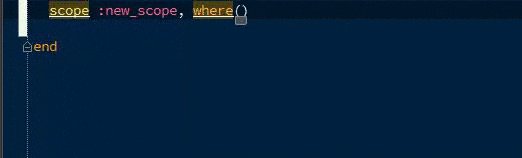
(で確定

末尾に()が挿入されています。キャレットも括弧の中にいるので、結構いい感じです。
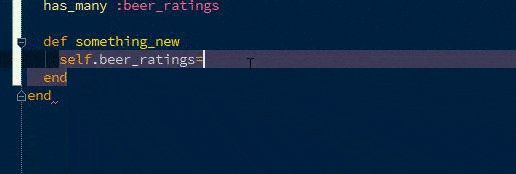
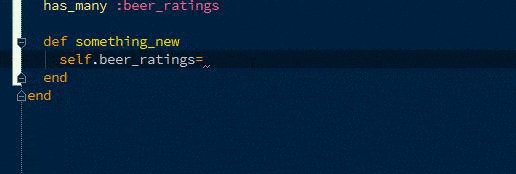
=で確定

末尾に=が挿入されるので、代入のコードを書くとき等に便利かも。スペースが入らないので微妙ではあります。
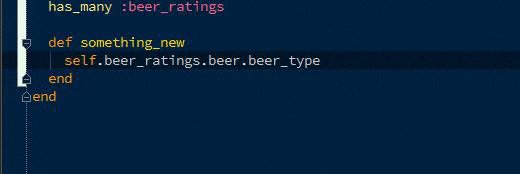
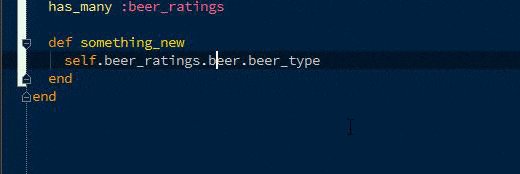
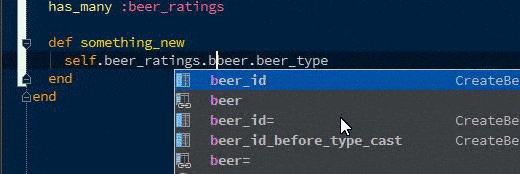
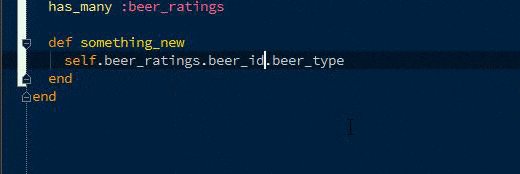
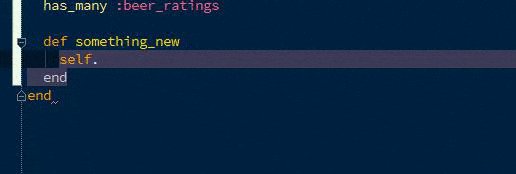
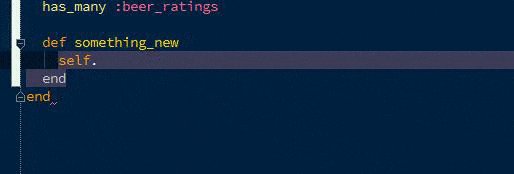
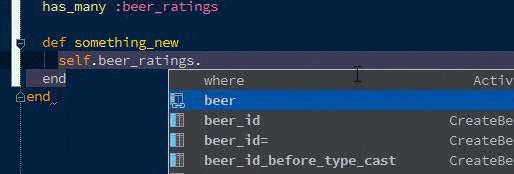
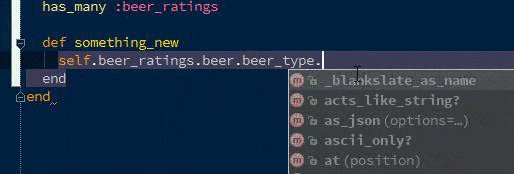
.で確定

末尾に.が挿入されます。チェインでメソッドを呼ぶときなんかはリズムよくコードが書けて気持ちいいです。
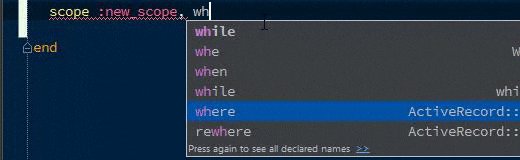
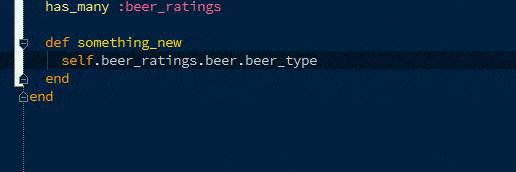
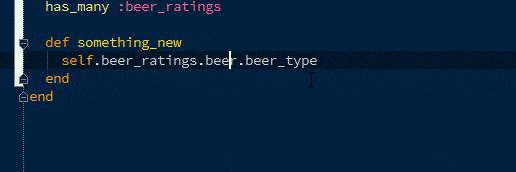
EnterとTabの違い
行中で編集している時に、挿入して確定するか、単語を上書きして確定するかの違いがあります。
Enterの場合 ⇒ 挿入確定
Tabの場合 ⇒ 上書き確定
以上です。マニアックなものもありますが、きっと生産性を向上させてくれると思います。
Enjoy RubyMine!