追記(19/07/13):コメントにてアドバイスを頂き、フォント側を直接改造してヒンティングを消すことでどんなソフトでも解決できるようになりました。コメントをくださったscivolaさんにお礼申し上げます。
これが続編→【Fontforge】ブラウザやElectron系ソフトで表示される文字がガビガビになってる時の解決法と、ヒンティングについて感じたこと
この記事の方法も使えるといえば使えるので、読んでおいてマイナスにはならないはず。:追記終わり

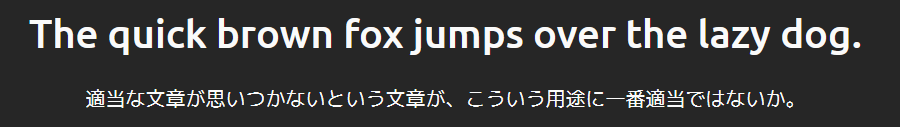
FirefoxやChromeを使っているならば、このような酷たらしい惨状を一度は見たことがあるだろう。
上がUbuntu Medium 40px, 下がM+ Type-1 C 20pxだが、下の文章が__ささくれだったようなガビガビ状態に__なっている。1
このような許しがたいレンダリングを解決する、わりかし信じがたい方法がこちら。
元・最強の解決法:ほんの少しだけ回転させろ
とりあえずこのHTMLをコピペして開いてほしい。
<!DOCTYPE html>
<title>てすと</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<style>
body{
background-color: hsl(0,0%,15%);
color: #fafafa;
font-size: 20px;
text-align: center;
font-family: 'Ubuntu', 'M+ 1c', serif;
}
h1 {
font-weight: 500;
}
.rotate * {
transform: rotate(0.3deg);
}
</style>
<h1 class="ub">The quick brown fox jumps over the lazy dog.</h1>
<p class="mp">適当な文章が思いつかないという文章が、こういう用途に一番適当ではないか。</p>
<div class="rotate">
<h1 class="ub">The quick brown fox jumps over the lazy dog.</h1>
<p class="mp">適当な文章が思いつかないという文章が、こういう用途に一番適当ではないか。</p>
</div>
ポイントはここ。
.rotate * {
transform:rotate(0.3deg);
}
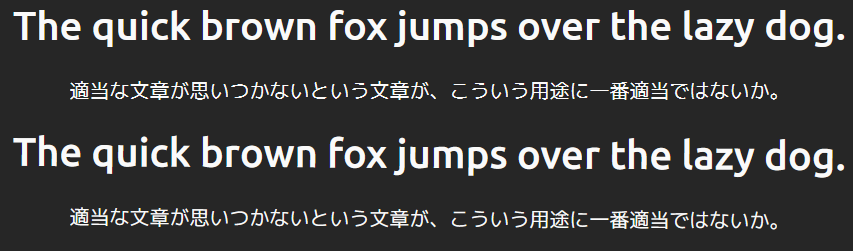
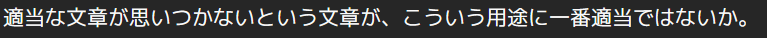
__ほんの少しだけ、人間の目にはとうてい区別できないぐらいほんの少しだけ__回転させている2。

__ほんの少しどころではないくらい見た目が改善された。スーパーマッカーが見ている景色ってこんななんでしょうかね。
下の日本語だけではなくUbuntu側も、特に「m」「n」の形は__お前誰だレベルで変わっている。
回転によってレンダリングモード的なのが変わっているのだろうか?
追記:ヒンティングが裏目に出ているとのコメントをいただきました。続編の記事の通りヒンティングが悪さをしていることでほぼ間違いないかと思われます。
問題点
いかにも問題点だらけそうな力技だが、案の定問題点だらけであるようだ。
- M+系、源真ゴシック系などが崩れている場合はきれいになるが、もとからきれいな場合(Noto Sans CJK JP/源ノ角ゴシックとか)は__逆にぼやけて見づらくなる__。
- なんとかかんとかフレームワークで作ったSPA(ドヤァ)とかの場合、表示が全部消えたりする。Qiitaとか。
- しきい値があり、
0.027976454235613339deg未満では改善されない。このしきい値が環境依存の可能性。- ちなみに、モニタの解像度は1920x1080で試している。
CSSのfont-sizeは多分関係ない。
追記:サイズについて
CSSの
font-sizeは多分関係ない。
などと抜かしていたが、拡大を続けると違いがほとんどなくなるようだ。

上のページでブラウザの開発者ツール(F12)を使うと、簡単にサイズを調整できる。
参考
Windowsも含めブラウザでフォントをきれいに表示する - なないろ研究所
さいごに
回転しなくていい方法があったらぜひご教授ください。すべてのM+ユーザーが救われます。
続編はこっち→
【Fontforge】ブラウザやElectron系ソフトで表示される文字がガビガビになってる時の解決法と、ヒンティングについて感じたこと