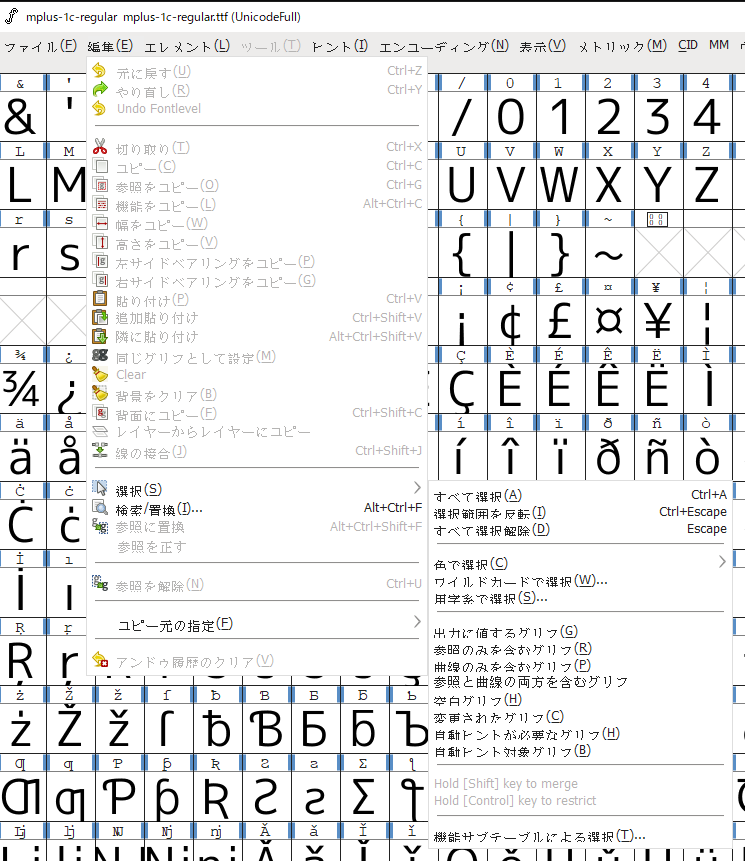
19/07/14追記: Fontforgeでの手作業をやめ、自動化しました。


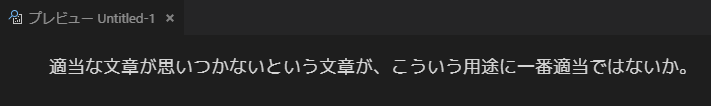
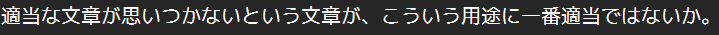
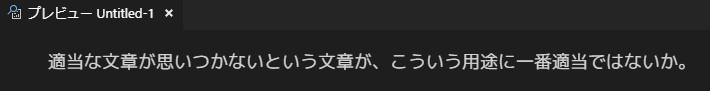
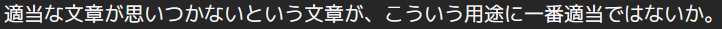
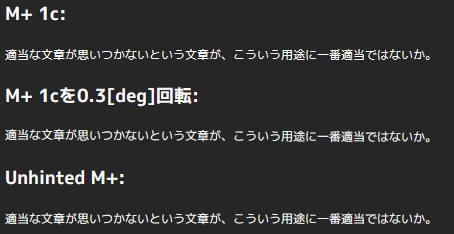
↑M+ 1c 1.063a。上はVisual Studio CodeのMarkdownプレビュー, 下はFirefoxで表示。
このガビガビは、FirefoxでもChromeでも、M+や源真ゴシックを使っているならば誰にでも降りかかる災厄であり、クソである。
もちろん、M+をFirefox, Chromium系ソフト1で表示した結果はクソだが、M+, Firefox, Chromiumを制作, 開発された方々は__断じてクソではないし、むしろ無限大の感謝を贈りたいと思っている。__2
なお、macOSではヒンティング情報はスルーされるので_macOSはTrueTypeのヒンティング情報を使わず(コメントより追記)_、Unhinted M+を使う必要はない。たぶんLinuxも。
前回までのあらすじ
この記事を書く前に同じ問題にクソみたいなアプローチで対処する記事を投稿し、__フォント側のヒンティングの問題__とのコメントを頂いた。
コメントしてくださったscivolaさん、ありがとうございます。
つまり、__ヒンティングの無効化(フォントのヒンティング情報の削除)をすれば全ては解決し、世界は救われる__のだ。
…という予想を立てて実際成功したので、その記録をいま残している。
結の果


__なんということでしょう!__小麦粉をまぶしたようなレンダリングが、匠Fontforgeの手によって見事に生まれ変わったではありませんか!
用意するもの
-
Fontforge
- オープンソースのフォント編集ソフト。
- 見た目がやや古臭いような気もするが、機能は十分。
- 適当なフォント
- ライセンスを確認した上で選ぶ。M+(M+ Font License)の場合は大丈夫のはず。
- 適切に整えられた自律神経
手順

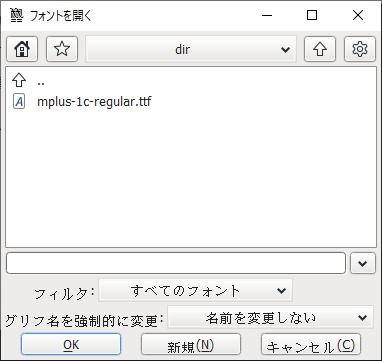
Fontforgeを起動するとファイルを開くダイアログが出てくるので、フォントファイルを開く。

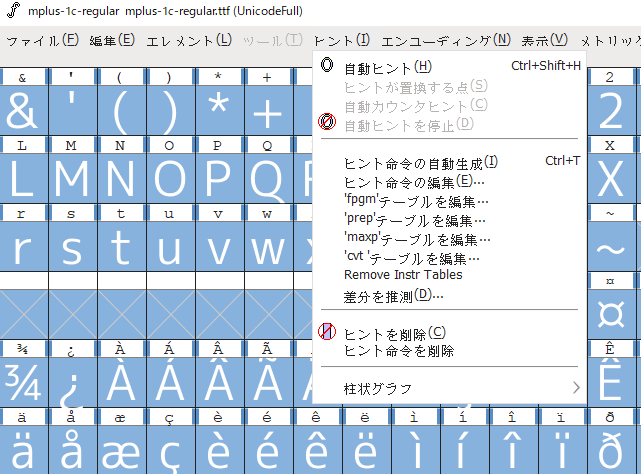
Remove Instr Tables, ヒントを削除, ヒント命令を削除。自分でもよくわかっていないが、ヒントと書かれたメニューの中にあるわけだしヒンティングに関わるなんかの削除であることは間違いない(はず)。
これでヒンティングの削除は終わりだが、フォントのメタデータ(的なもの)が変更されておらず、元フォントと共存できない。変更しないならそれはそれでいい。
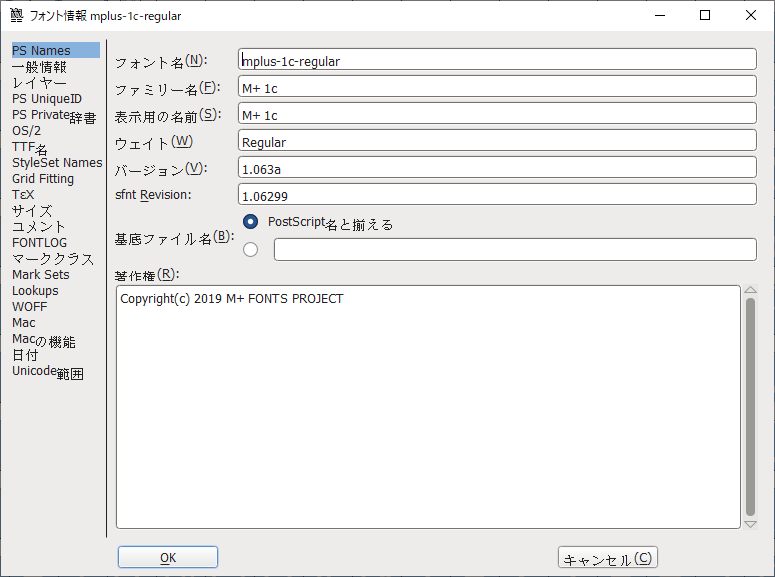
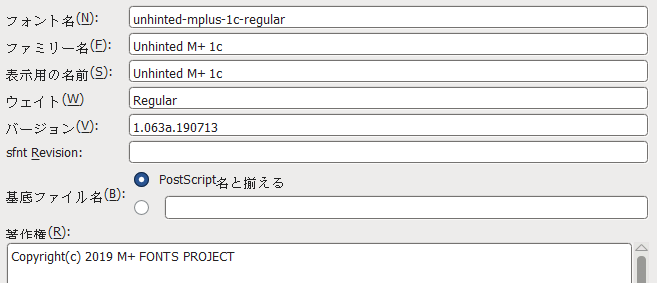
__エレメント→フォント情報__を開く。

__フォント名, ファミリー名, 表示用の名前, バージョン__を編集。
※おま環くさいが直接入力しようとするとかな入力、それも半角カナで出てきたのでメモ帳からコピペで入力した。
よくわからんがFontforgeがいい感じに生成してくれるっぽいとポップアップに書いてあったので、__sfnt Revision__は空白にしておいた。
これだけの編集なので著作権がどうとか書く必要もないかと思って、__著作権__はM+のものをそのまま使っている。
こんなになった。


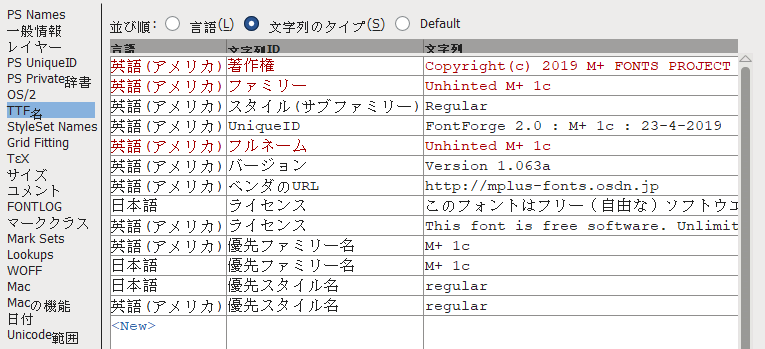
__TTF名__の項目にあるいろいろを編集。M+のままだと問題が起きそうなあたりをなんとなーく重点的に。

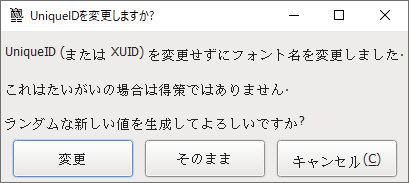
編集してOKするとこんなのが出てくるが、Adobeは現在XUID/UniqueIDを不要だと考えています という文言がフォント情報のダイアログの中にあったので__変更__で問題ないだろう。
あとは__ファイル→フォントを出力__で出力すればOK。OSにインストールならTTF、WebフォントにするならWOFF2がよさげ。エラーは握り潰せ。
おわりに:ヒンティングについて感じたこと

ヒンティングは、小さいサイズで描画するときに、潰れたり, 崩れたりしないようにする技術ですが、今回ヒンティングを無効にしても、12pxの上図では特段崩れた様子はありません。3
メイリオ - 蕎麦処 ぱろある亭
こちらは2007年2月の、メイリオについてのブログですが、
解像度が十分高くなり結局ヒンティングなど必要なくなる日がいつか来る。もしかしたら Vista の寿命のうちに。
実は Mac OS X は TrueType のヒンティング情報を使わず、アウトラインに表された形をそのまま画面に映し出す。
とあります。
この記事が書かれて12年が経過し、Windows Vistaは寿命を終え、ディスプレイの解像度が上がり、
__もはやフォントヒンティングは不要なのではないか__と思います。
みなさんはどう思われますか?
あと、もっとよい方法があったらご教授ください。すべてのM+ユーザーが救われます。
-
Chromium, Google Chrome, Vivaldi, Operaなどと、Chromium→Electronの流れでVisual Studio Code, Atomなどにまで波及している ↩
-
全く無関係の話なので読まなくていいが、明確な悪役がおらず、登場人物たちのトラブルが積み重なって大きな問題になるというのは、俺のお気に入りである2018年のポケモン映画「みんなの物語」に通ずるところ。こないだ(この記事を書いた2日前ぐらい)の地上波放送を見損ねたのを未だに引きずっている ↩
-
崩れていない、というより小さすぎて違いが出るほどの余裕もない、というのが正確か。そしてブラウザの開発者ツール(F12)で調整していただけるとわかるが、最近のディスプレイでは物理的に小さすぎて読みづらい。 ↩