はじめに
個人としてElmを書く上でどのような記法でコメントを書いたり、使い分けたりするべきかわからず、また開発チームとしてもそのルールが統一されていなかったので、社内の勉強会で発表した内容を改めてまとめました。
参考:Documentation Format
Elmが大切にしていること
「シンプルさ」と「規律」
なぜこれが大事か?
コード内で統一されたルールを基に、読み手がファイルをちらっと見ただけで必要な情報を閲覧できるようになるから。
The goal is to have consistency across all codebases, so readers can glance through easily and writers do not need to argue about style.
そして、開発者はフォーマットをどうするこうする話し合う時間は極力減らし、もっと重要な解決すべき問題に時間を使おうぜというスタンスと理解しました。これはElm-formatにも通ずる考え方だなと思いました。
3種類の記法と使い方を紹介
1. シンプルな単行コメント
使い所:基本どこでも。(ex: let文内, Modelの各フィールド, etc...)
func hoge =
let
-- 単行のコメント
fuga = "fuga"
in
hoge
type alias Model =
{ name : String -- hogehoge
, age : Int -- hogehoge
}
2. 複数行コメント
{-
復
数
行
の
コ
メ
ン
ト
-}
3-1. 関数やモジュールに対するコメント
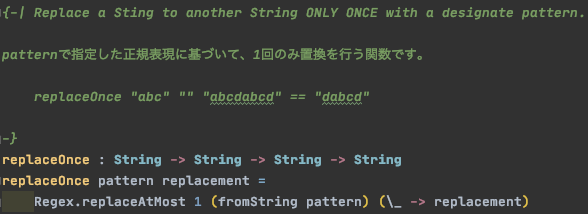
関数へのコメント記法
{-| ここに関数に関する記述をする。
複数行に渡って記述できます。
使用例も記載します。
-}
注意ポイント
1. マークダウンが使用可能。
2. {-| の直後に必ずスペースを挿入する。(formatterも効かない)
3. 次行は左からノースペースで記載する。
4. 使用例を記載する。
5. 使用例は4つのスペースを空けて記載する。
6. 関数に型シグネチャを明示する
★お手本にすべき完璧なドキュメント
elm/core
3-2. モジュールへのコメント
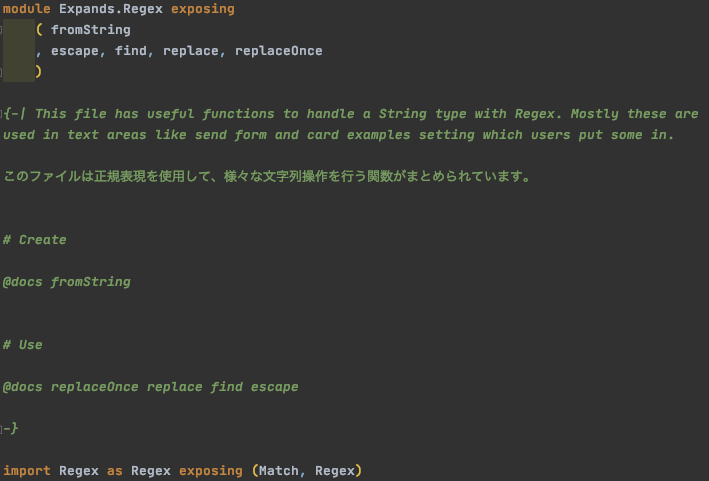
モジュールへのコメント記法
{-| ここに関数の説明と同様に、モジュールの概要やサマリーを記載します。
モジュール内で記載されている関数等に関しては以下にカテゴライズして記載します。
# カテゴリー1
@docs func1
# カテゴリー2
@docs func2 func3
-}
注意ポイント
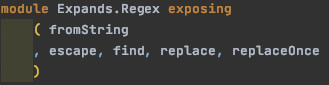
1. モジュールの宣言文の後、かつimport文の前に記載する。
2. @docsでグループ化できる。
3. グループ名を書いて、その下にどういう関数がまとめられているのか説明を入れてもよい。
4. 情報の優先度を考えて記載順序を決定する。先に知るべきものや重要なものが始めに来る。
- 例: Maybe.elmだとMaybe型の定義(先に知るべきもの)や Maybe.WithDefault(重要な関数)が該当する。
5. マークダウンが使用可能。
6. {-| の直後に必ずスペースを挿入する。(formatterも効かない)
7. 次行は左からノースペースで記載する。
関数やモジュールに対するコメントを記載するメリット
1. チーム開発効率が最適化される
複数人で開発しているとどうしても、「この関数ってなんのためのもの?」 「このモジュールは何のために作られたの?」といった疑問を持つ人が出てきてしまいます。特に新しく開発チームに入った人の学習コストも下げることができ、チーム開発をより良い方向へと導いてくれます。
2. exposingが自動で並び替えられる
1つのモジュールの中に関数が多い場合は特に重宝するはずです。 @docs でカテゴライズした関数ごとに行を分けて、順序を自動で並び替えてくれます。

3. Editorで関数やモジュールのホバー時にコメントがでる!!(感動)
他のモジュールで作業を進めているときに元の関数定義やコメントを見に行かずとも、ホバーするだけで該当の関数やモジュールに記載されたコメントを表示してくれます。これはめちゃくちゃ便利!
まとめ
Documentation Formatに基づいて、Elmのコメント機能を使いこなすことは、チーム開発にとってとても強力だと思いました。
コメントを書くこと自体なかなか優先度が上がりにくい性質があるのかなと思いますが、チーム開発を円滑に進めたり、先人と後継を紡ぐ上ではかなり有効な手法なのではないかと思います。