まえがき
弊社の開発環境は以下のようになっています。
- タスク管理ツールはRedmine
- バージョン管理はGitLab
但し、GitLabとRedmineが載っているサーバーは物理的に別サーバーとなっており、特に連携などはしておりませんでした。
お仕事で両方とも使いたい場面があったので、せっかくなのでこの度連携させてみました。
概要
各システムの役割は以下の通りです。
| システム | 機能 |
|---|---|
| Redmine | タスク管理 |
| GitLab | ソース管理 |
連携させる機能については以下の通りです。
- RedmineのリポジトリタブからGitLab上のリポジトリが閲覧可能
- GitLabにPushされたコミットメッセージに付加されたチケット番号とRedmineのチケットを連動させて、Redmineのチケットから関連するリビジョンの内容が確認可能
- GitLabにPushされた時、Redmineがリポジトリが更新されたことを検知し、対象のチケットページで関連するリビジョンが更新される
検証環境
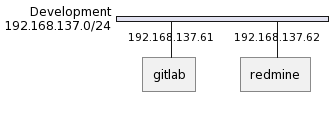
実運用では物理サーバーが2台の構成でしたが、今回の記事の為に構築した環境は以下の通りです。
Microsoft Hyper-V Serverにて、GitLab用とRedmine用に仮想マシンを構築し、それぞれが別のサーバーであることを再現しています。

GitLab用サーバー
| OS | Ubuntu 20.04.3 LTS |
| IP | 192.168.137.61 |
| hostname | gitlab |
| GitLab | Version 14.7.3-ee.0 |
Redmine用サーバー
| OS | Ubuntu 20.04.3 LTS |
| IP | 192.168.137.62 |
| hostname | redmine |
| Redmine | Version 4.2.3 |
構築手順
GitLabの準備
GitLabのインストール
以下の手順でGitLabのインストールを行います。
redmine用のユーザーを作成
-
ブラウザにてGitLabサーバーに接続します。

-
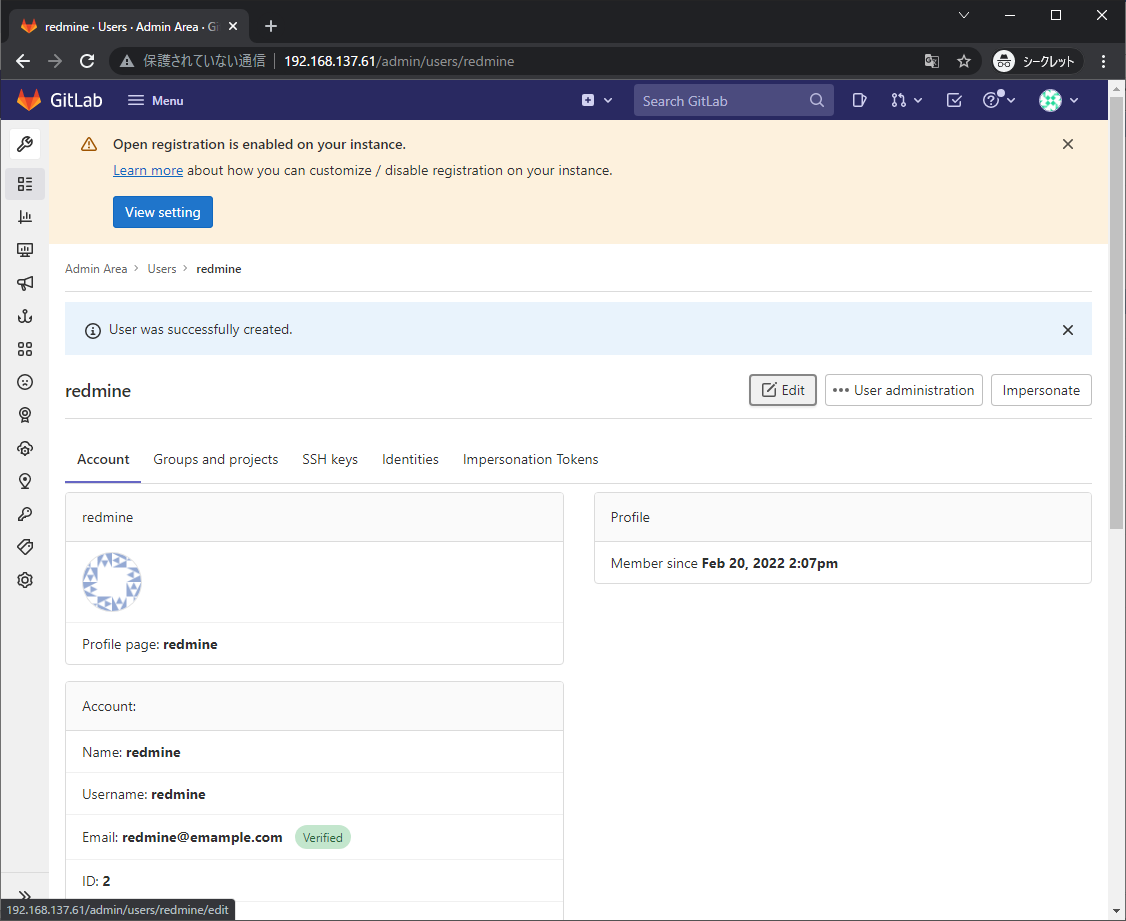
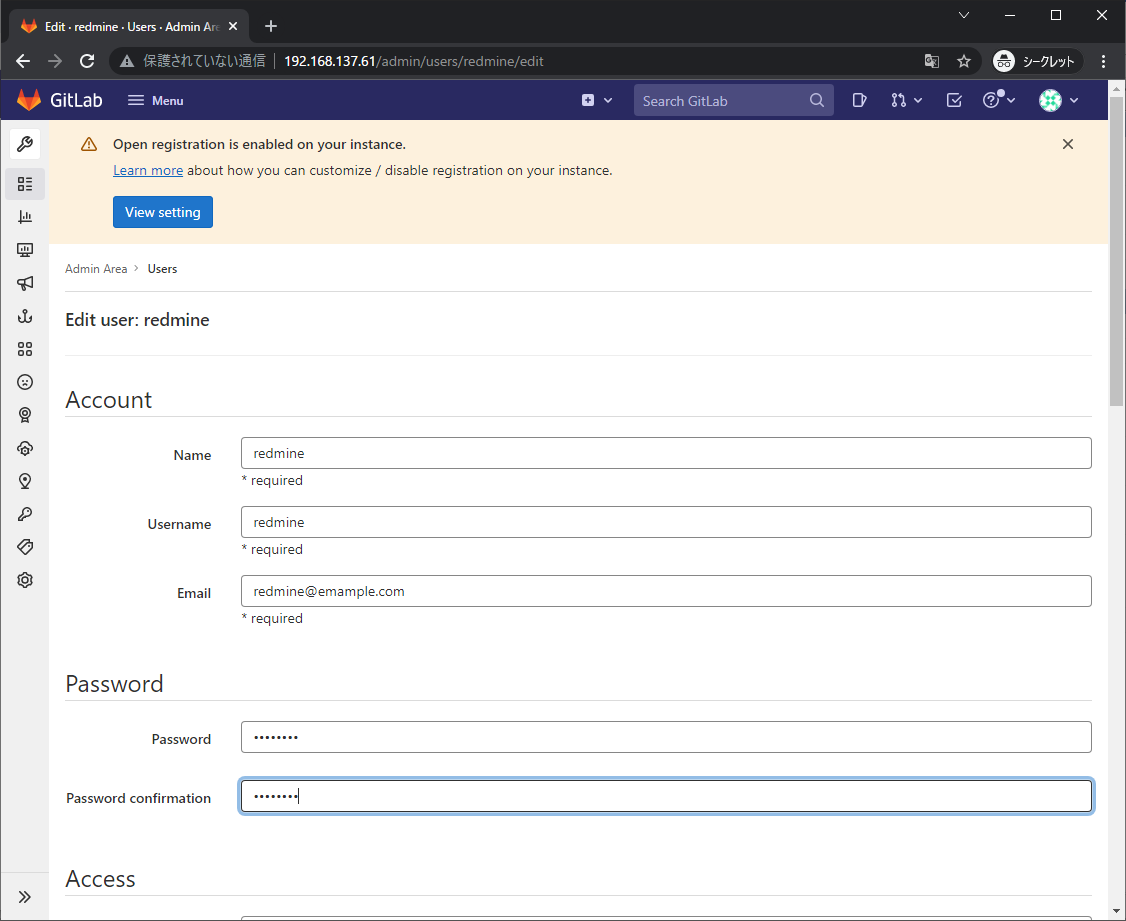
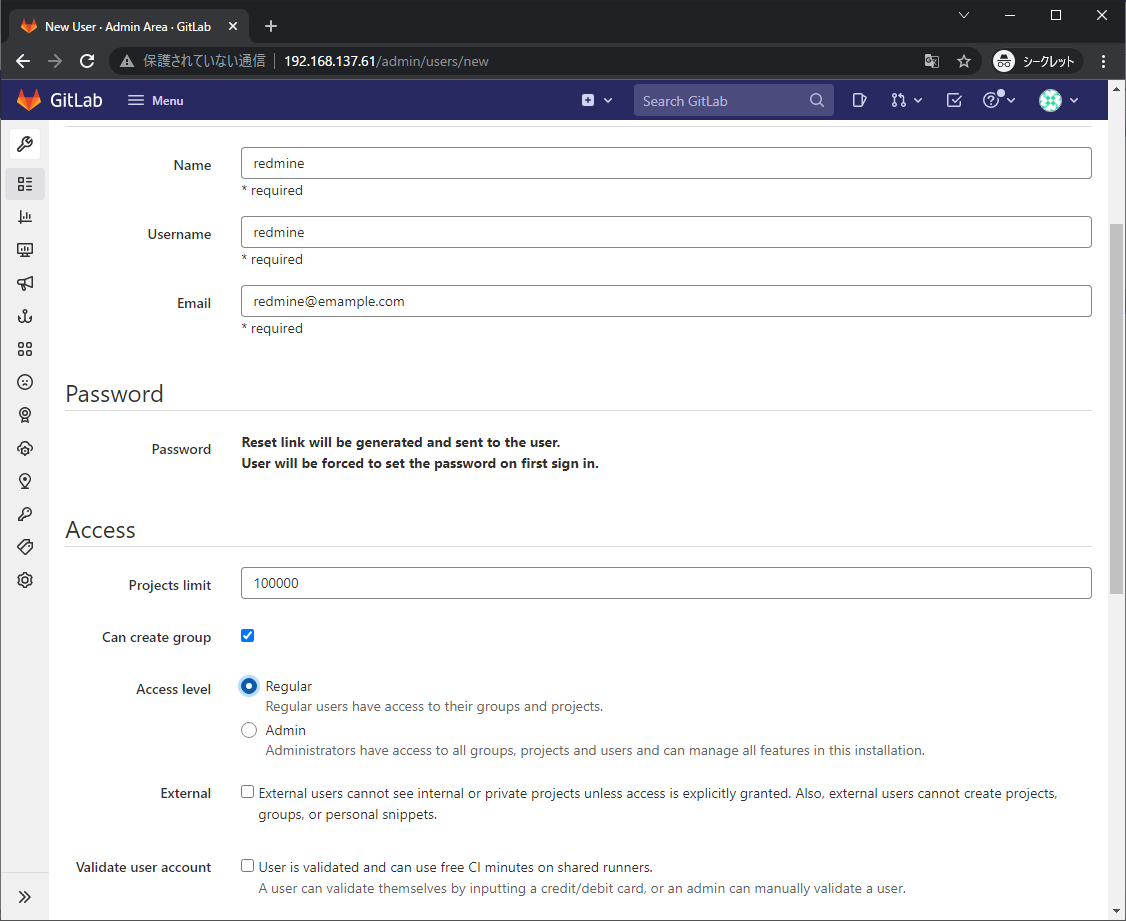
Name、UserNameに"redmine"、Emailに適当なアドレスを入力し、Regularユーザーを作成します。

-
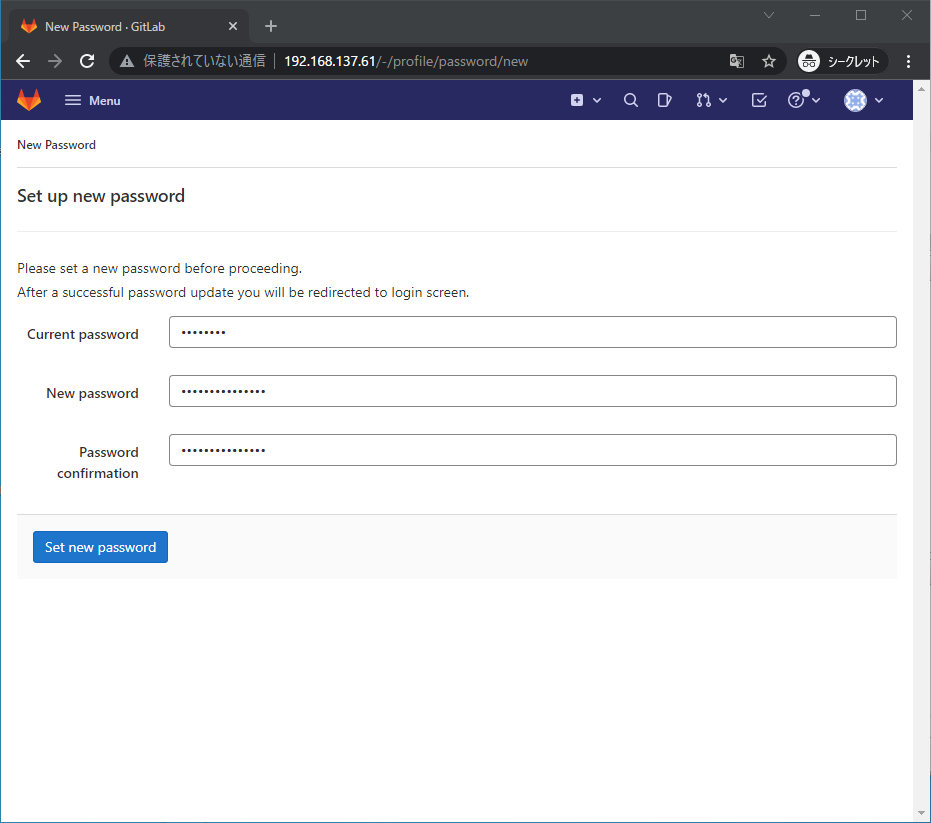
Current passwordに"hogehoge"、New passwordとPassword confirmationに"redminepassword"と入力し、Set new passwordを押します。

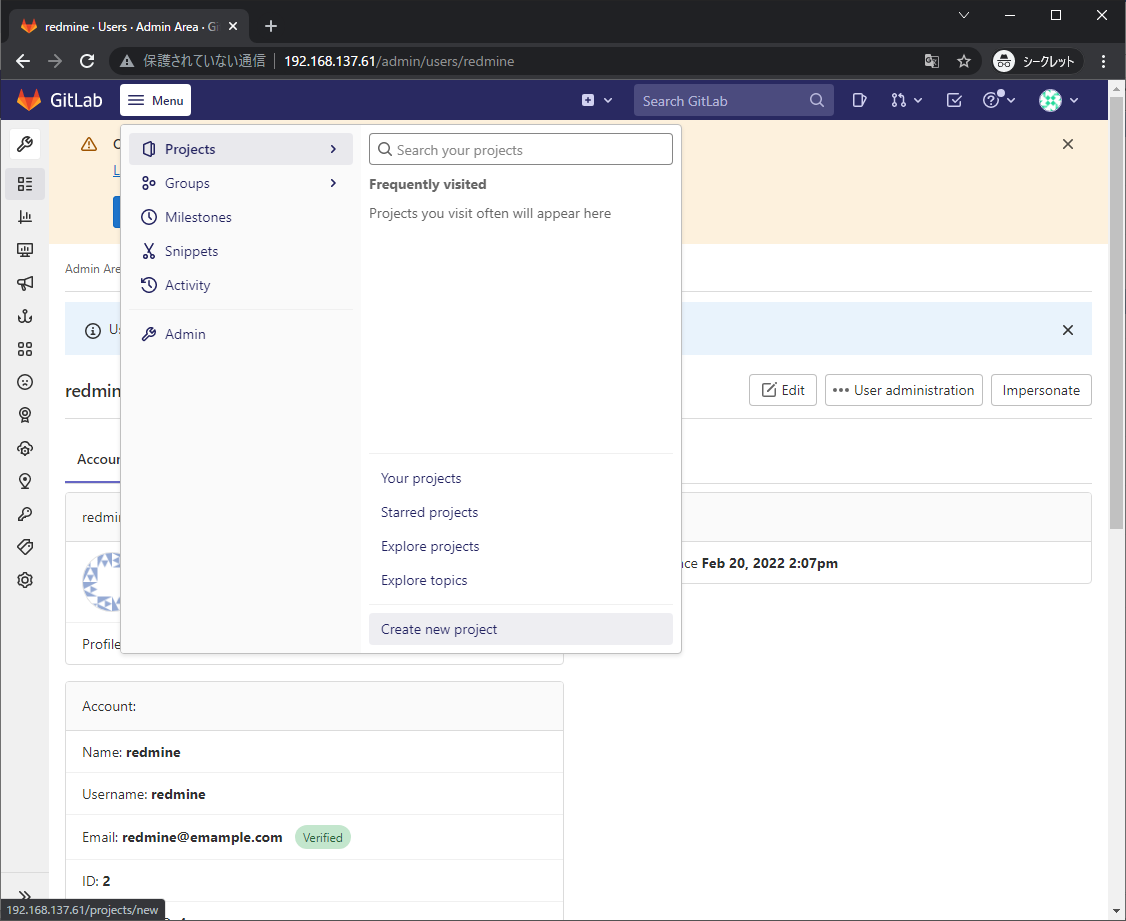
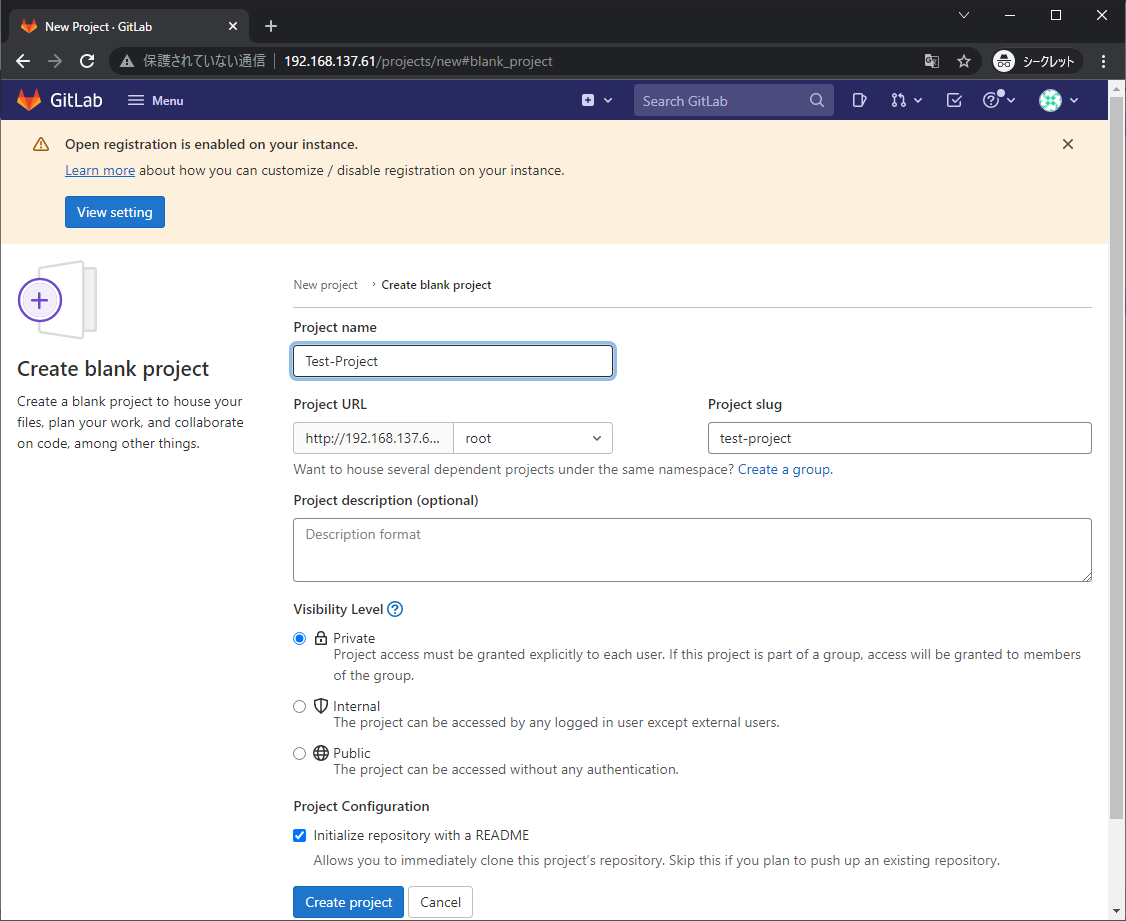
GitLabにプロジェクトを作成
-
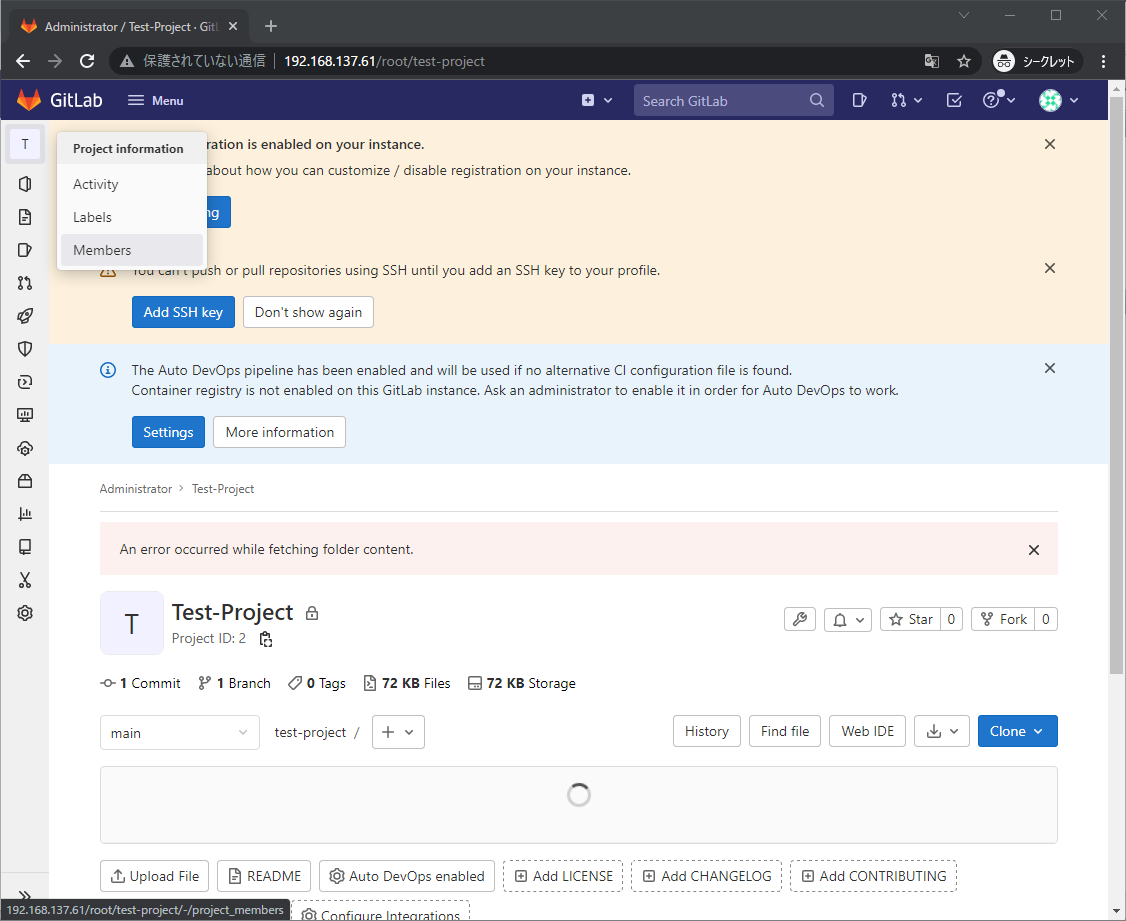
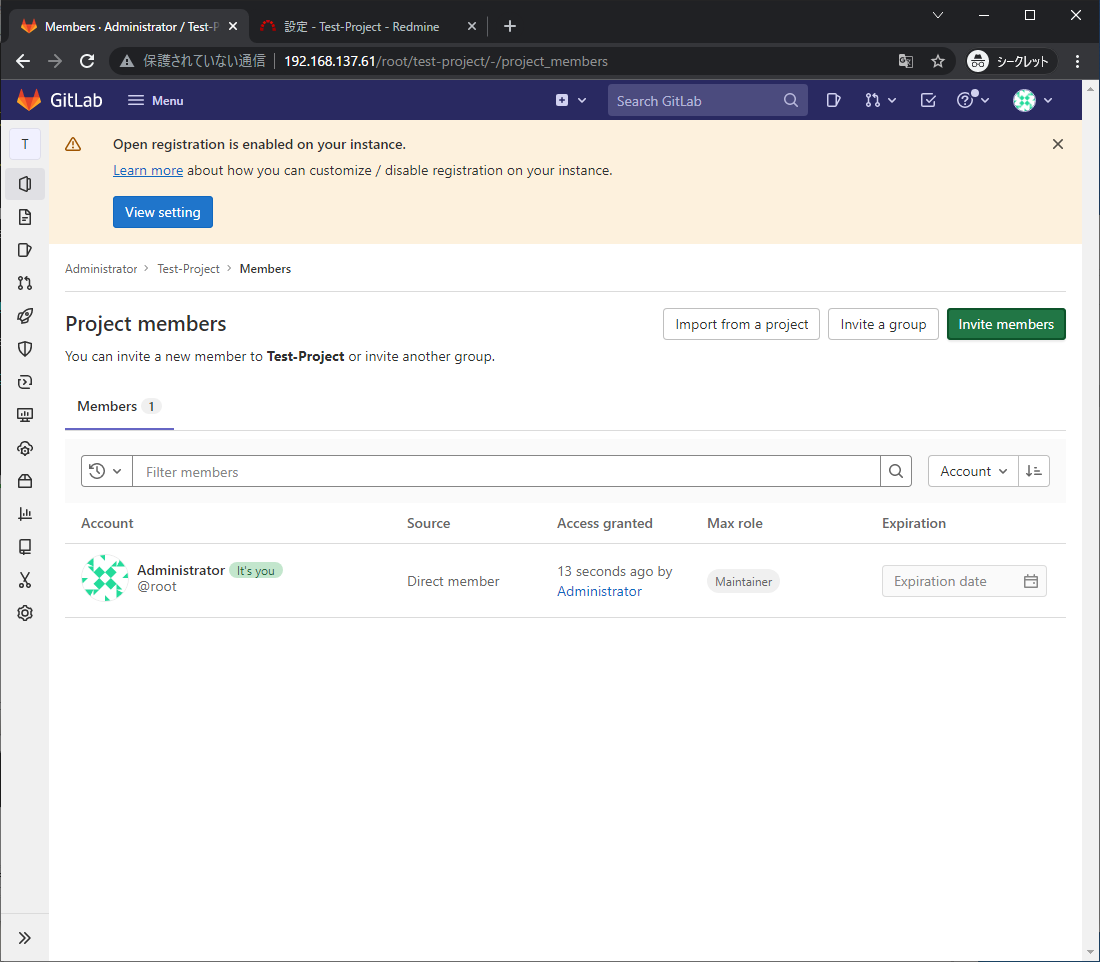
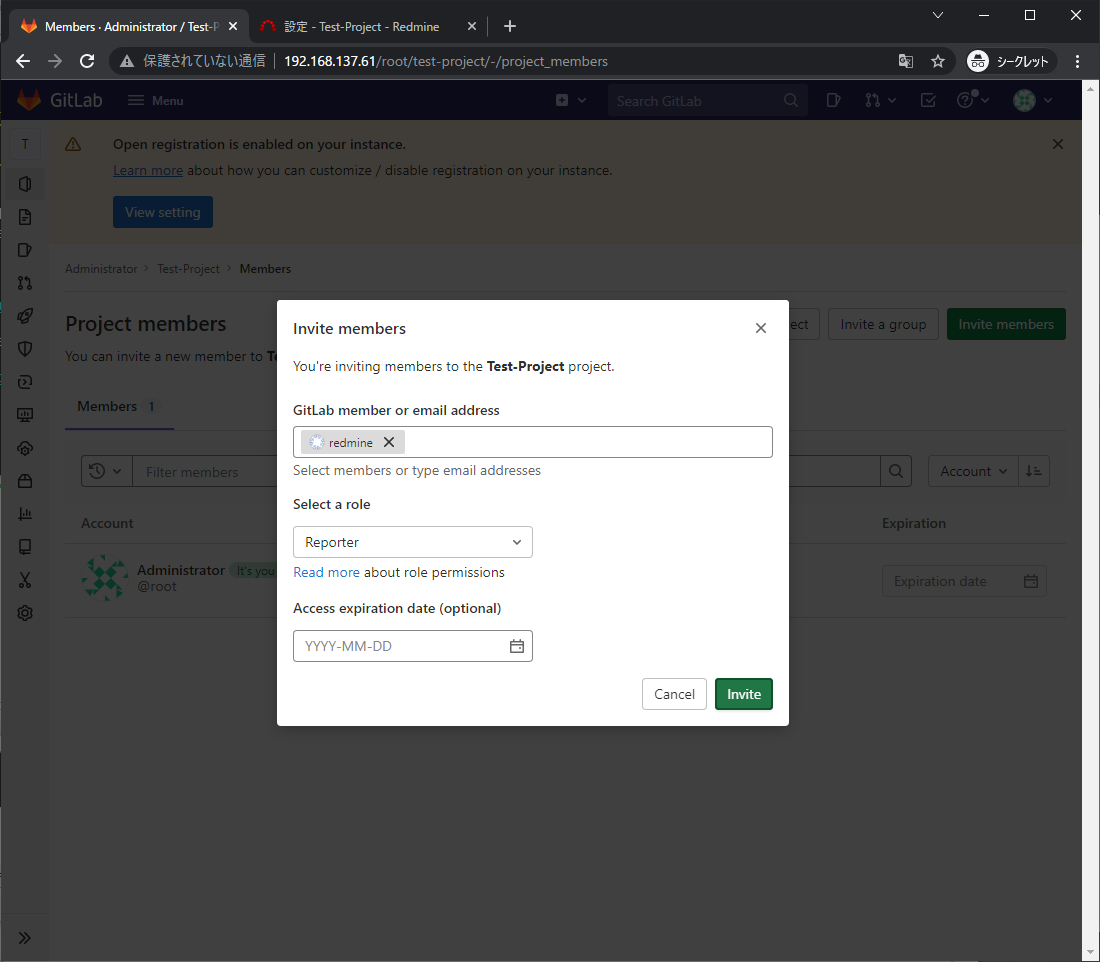
GitLab member or Email addressに"redmine"と入力し、Select a roleに「Reporter」を選択し、redmineユーザーをプロジェクトメンバーに追加します。

Redmineの準備
Redmineのインストール
以下の手順でRedmineのインストールを行います。
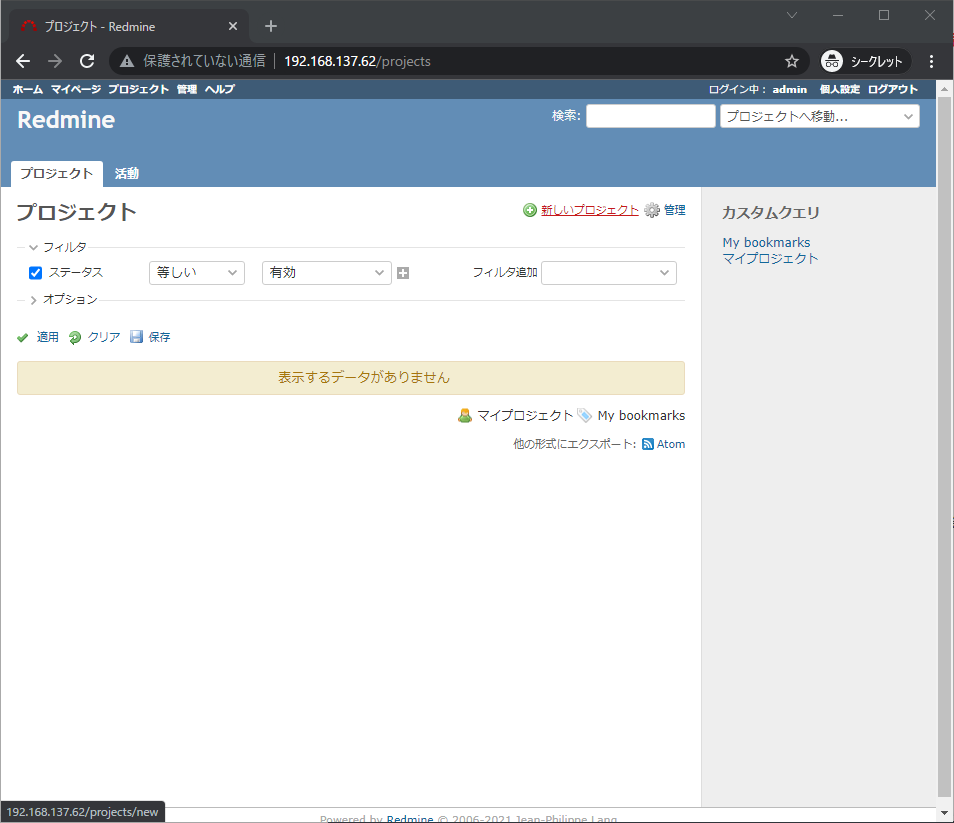
Redmineにプロジェクトを作成
-
ブラウザにてRedmineサーバーに接続します。

-
右上にある「ログイン」を押し、ログインIDに"admin"、パスワードに"redmineadmin"と入力し、ログインします。

リポジトリの連動準備
GitLabのプロジェクト内のリポジトリとRedmineのプロジェクトページ内のリポジトリと連携します。
GitLabサーバー→Redmineサーバーの公開鍵認証を設定
GitLabサーバーからRedmineサーバーにパスワード無しで接続できるよう、公開鍵認証を設定します。
公開鍵認証の設定
-
Redmineサーバーにredmineユーザーとして接続します。
-
以下コマンドを実行し、公開鍵認証の許可設定を有効に変更します。
redmine$ sudo vi /etc/ssh/sshd_configsshd_config# 以下のコメントアウトを外す PubkeyAuthentication yes -
以下コマンドを実行し、sshdを再起動します。
redmine$ sudo systemctl restart sshd -
GitLabサーバーにgitlabユーザーとして接続します。
-
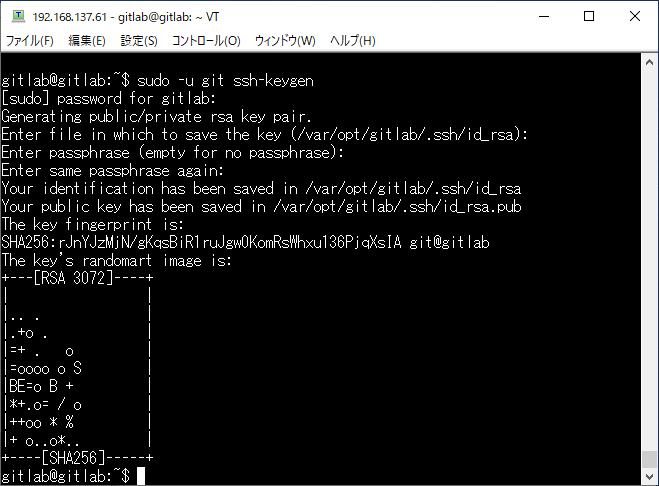
以下コマンドを実行し、公開鍵を生成します。
gitlab$ sudo -u git ssh-keygen -
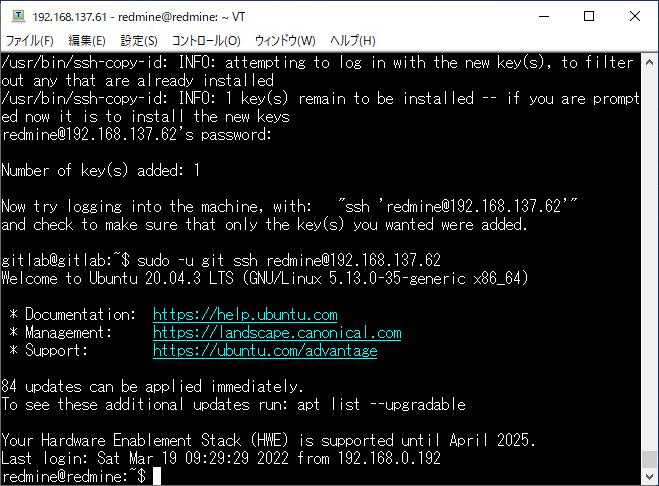
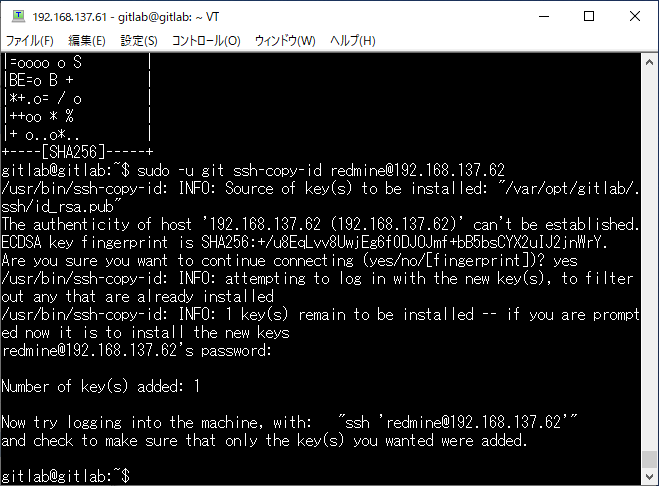
以下コマンドを実行し、redmineサーバーに公開鍵をコピーします。
gitlab$ sudo -u git ssh-copy-id redmine@192.168.137.62"yes"と入力しEnter後、redmineユーザーのパスワードが求められるので、"redminepass"と入力し、Enterを押す。

公開鍵認証の確認
-
GitLabサーバーにgitlabユーザーとして接続します。
-
以下コマンドを実行し、パスワード無しに接続ができることを確認します。
gitlab$ sudo -u git ssh redmine@192.168.137.62 -
以下コマンドを実行し、sshを終了します。
gitlab$ exit
Redmineサーバー内にbareリポジトリを配置
-
Redmineサーバーにredmineユーザーとして接続します。
-
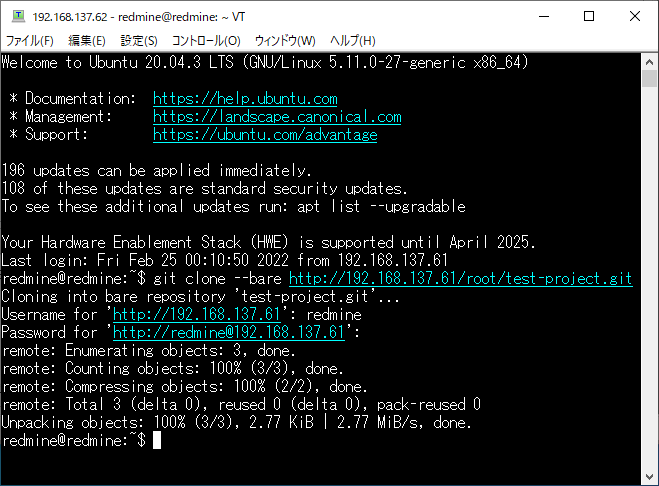
以下コマンドを実行し、GitLab上のTest-Projectのbareリポジトリをcloneします。
redmine$ git clone --bare http://192.168.137.61/root/test-project.git /home/redmine/test-project.git -
ブラウザにてRedmineサーバーに接続します。

-
右上にある「ログイン」を押し、ログインIDに"admin"、パスワードに"redmineadmin"と入力し、ログインします。

-
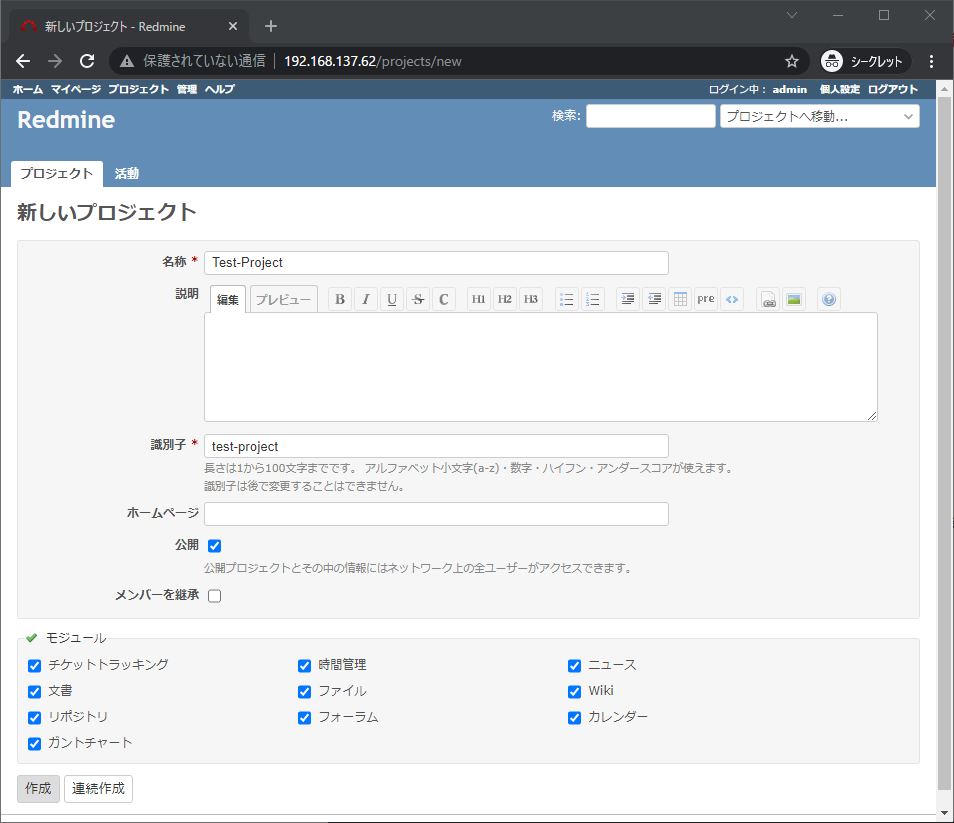
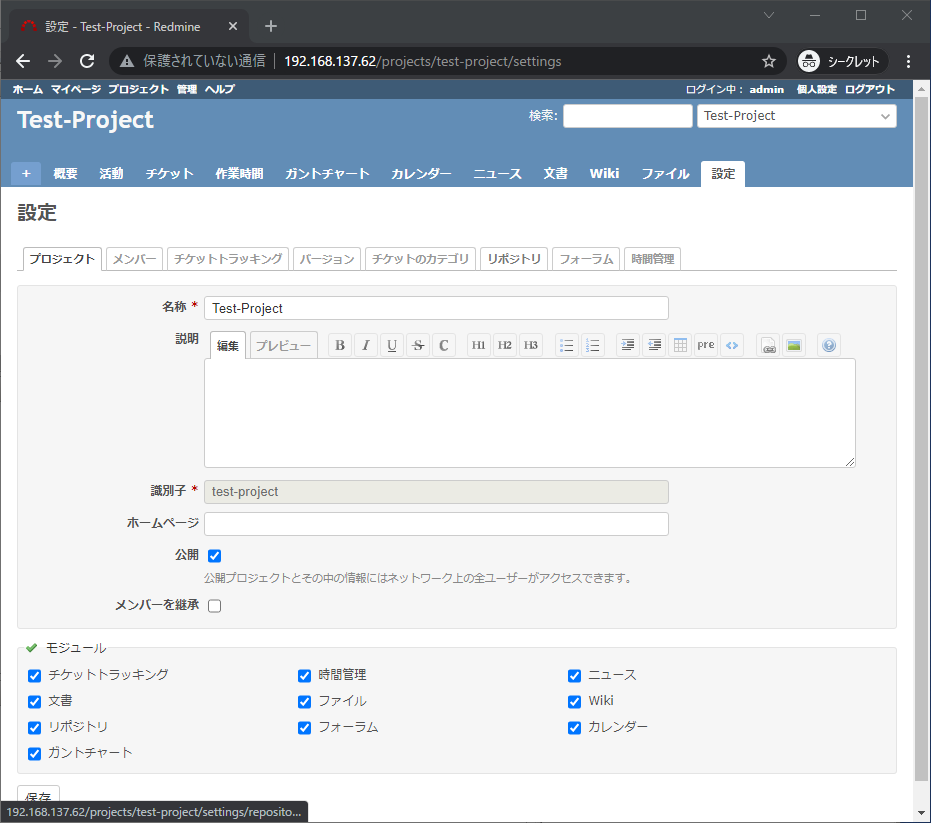
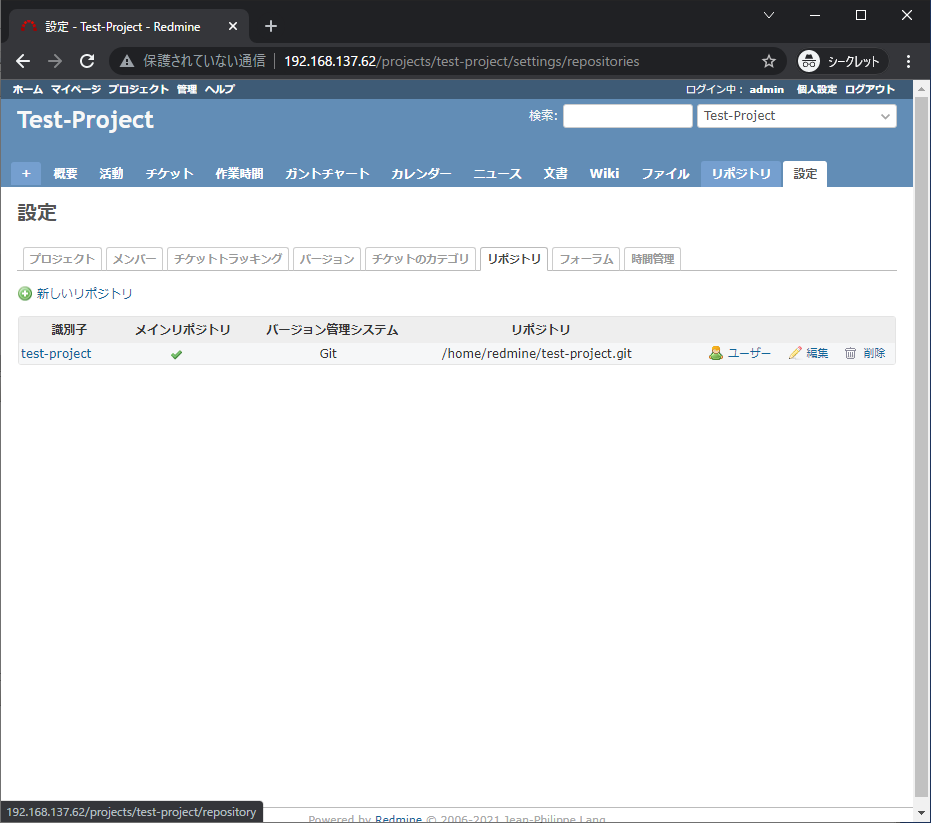
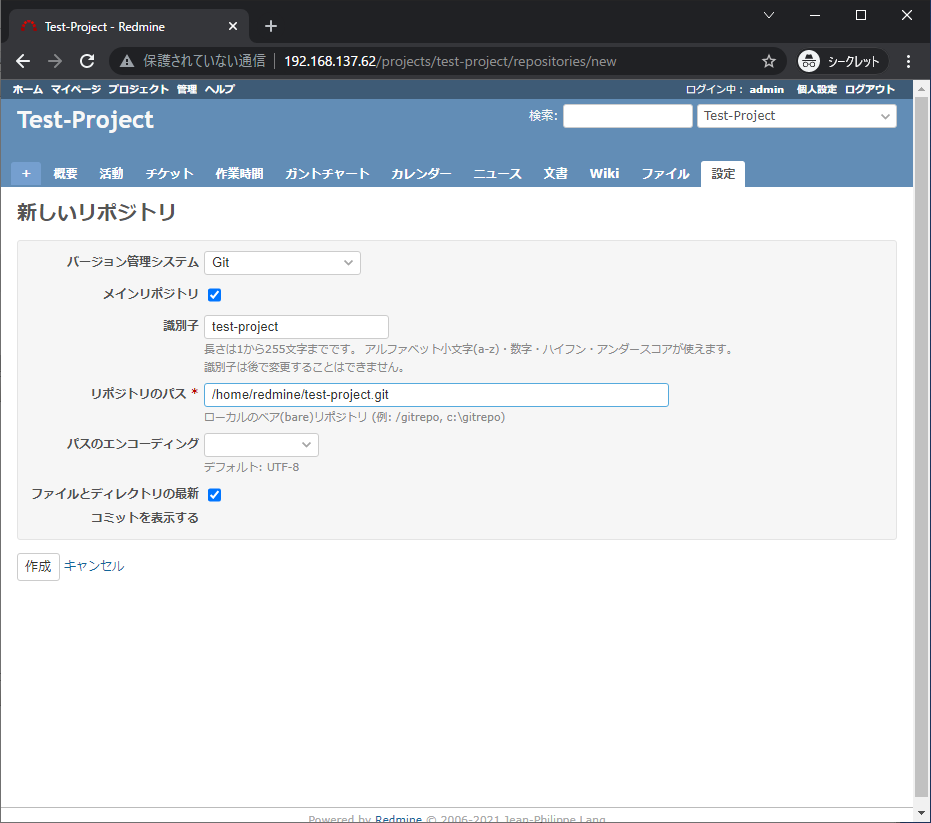
以下の通りに入力し、「作成」を押します。
識別子:test-project
リポジトリのパス:/home/redmine/test-project.git

GitLabサーバーのプロジェクトにhookを設定
hookの設定
-
GitLabサーバーにgitlabユーザーとして接続します。
-
以下コマンドを実行し、gitユーザーとしてBashを起動します。
gitlab$ sudo -u git bash -
以下コマンドを実行し、repositoriesディレクトリに移動します。
gitlab$ cd /var/opt/gitlab/git-data/repositories -
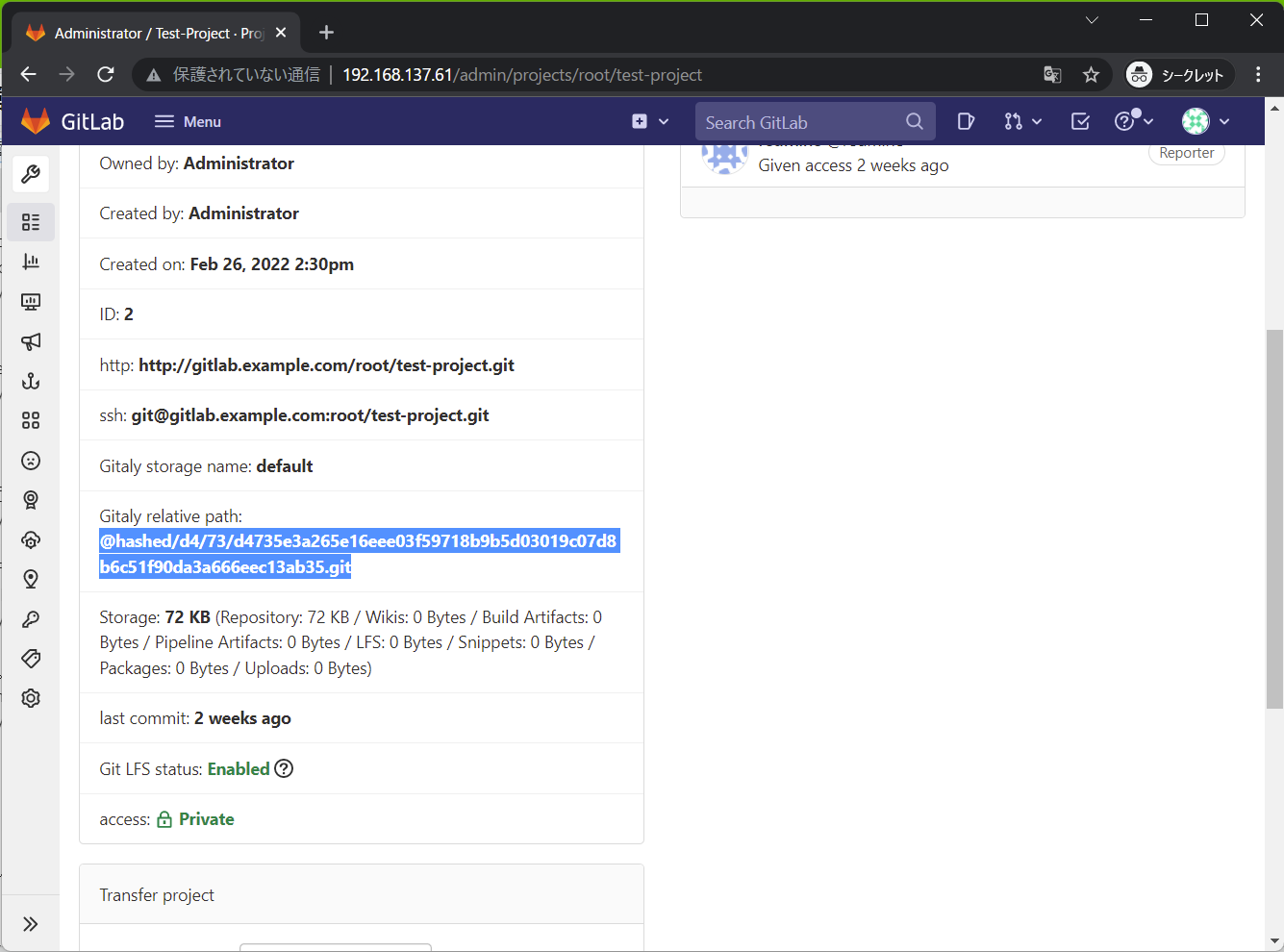
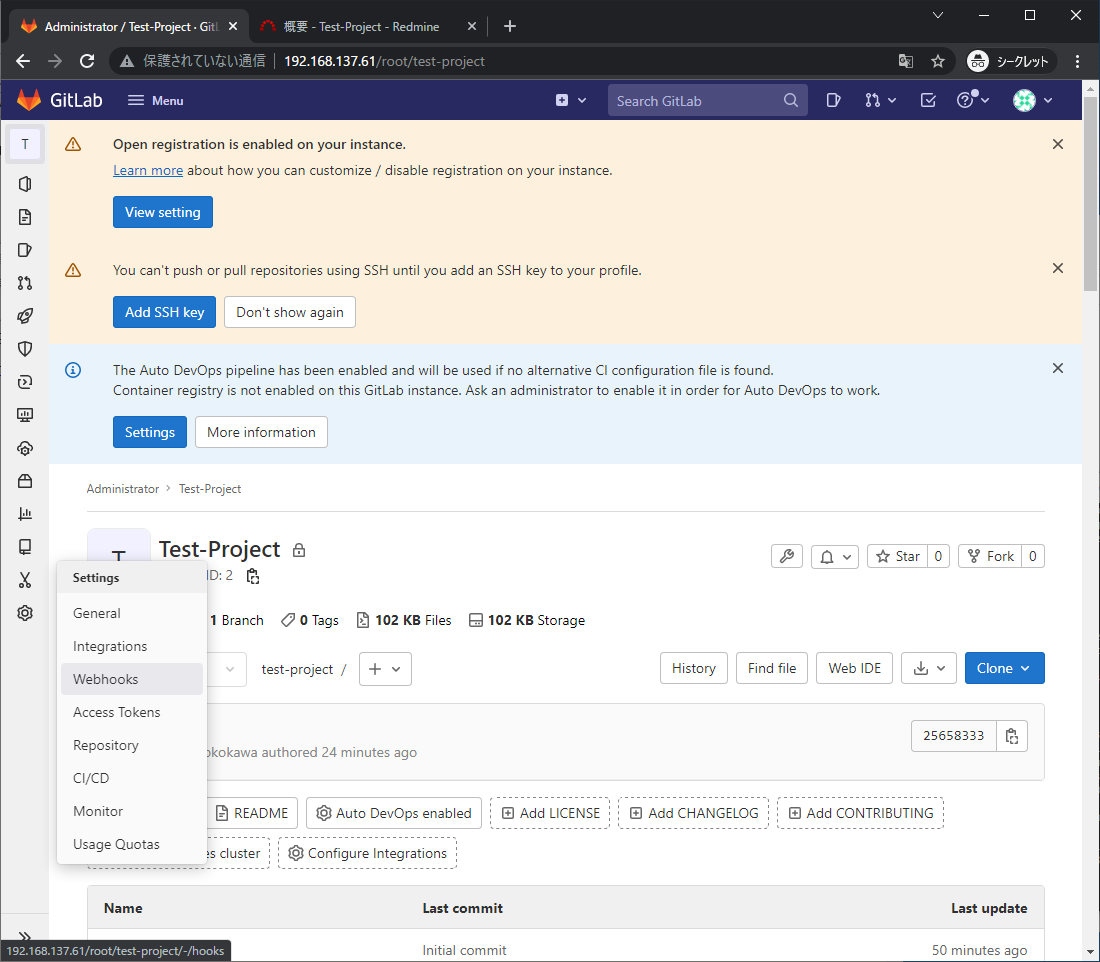
以下コマンドを実行し、Test-Projectプロジェクトのディレクトリに移動します。
GitLabにプロジェクトを作成で控えたパスがTest-Projectプロジェクトのディレクトリです。gitlab$ cd <GitLabにプロジェクトを作成で確認したパス> #例:$ cd @hashed/d4/73/d4735e3a265e16eee03f59718b9b5d03019c07d8b6c51f90da3a666eec13ab35.git -
以下コマンドを実行し、custom_hooksディレクトリを作成します。
gitlab$ mkdir custom_hooks -
以下コマンドを実行し、post-receiveファイルを作成します。
gitlab$ vi custom_hooks/post-receive #!/bin/sh git push ssh://redmine@192.168.137.62/home/redmine/test-project.git refs/heads/*:refs/heads/* -
以下コマンドを実行し、post-receiveファイルの実行権限を付与します。
gitlab$ chmod u+x custom_hooks/post-receive
hookの確認
-
ブラウザにてRedmineサーバーに接続します。

-
右上にある「ログイン」を押し、ログインIDに"admin"、パスワードに"redmineadmin"と入力し、ログインします。

-
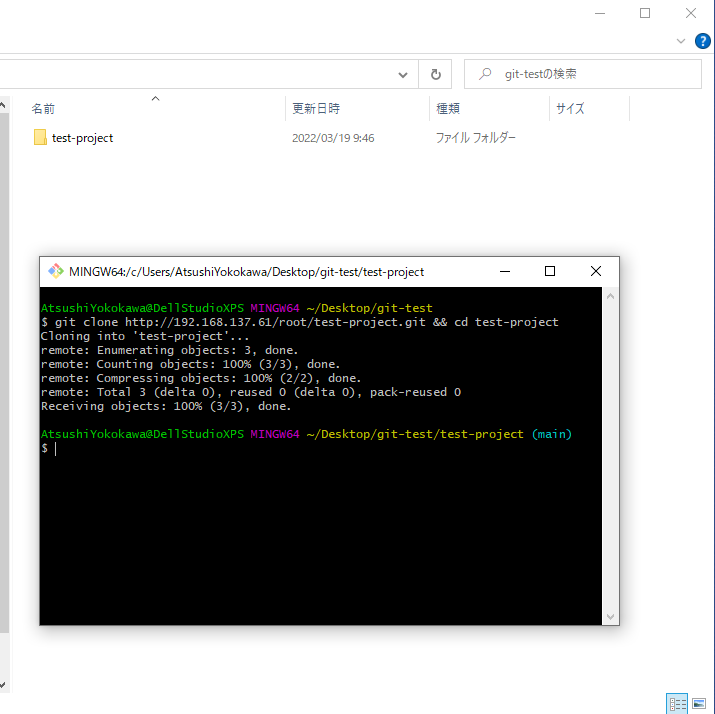
ローカル環境でGitBashなどを使用し、GitLabのリポジトリからcloneします。
GitBash$ git clone http://192.168.137.61/root/test-project.git && cd test-project -
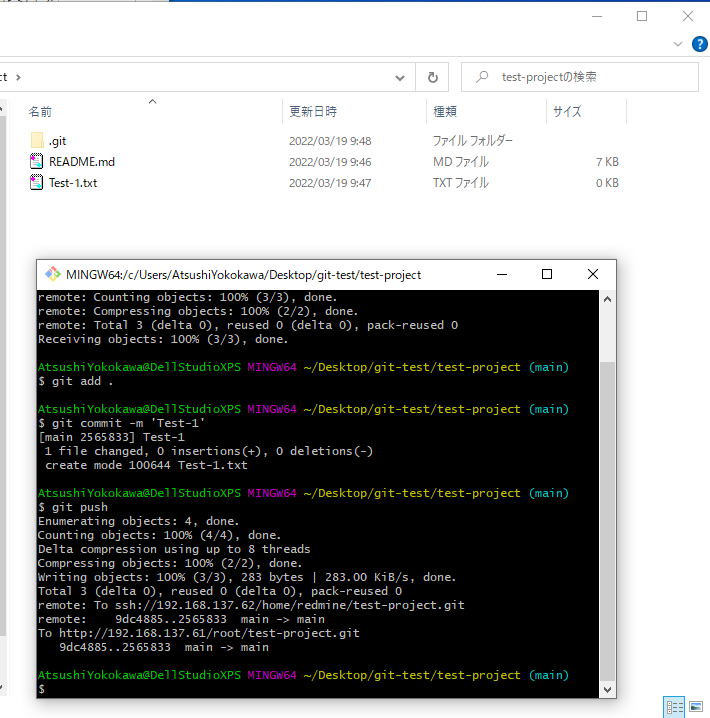
適当なファイル(Test-1.txt)を作成し、GitLabのリポジトリへpushします。
GitBash$ git add . $ git commit -m 'Test-1' $ git push
チケットのリアルタイム更新設定準備
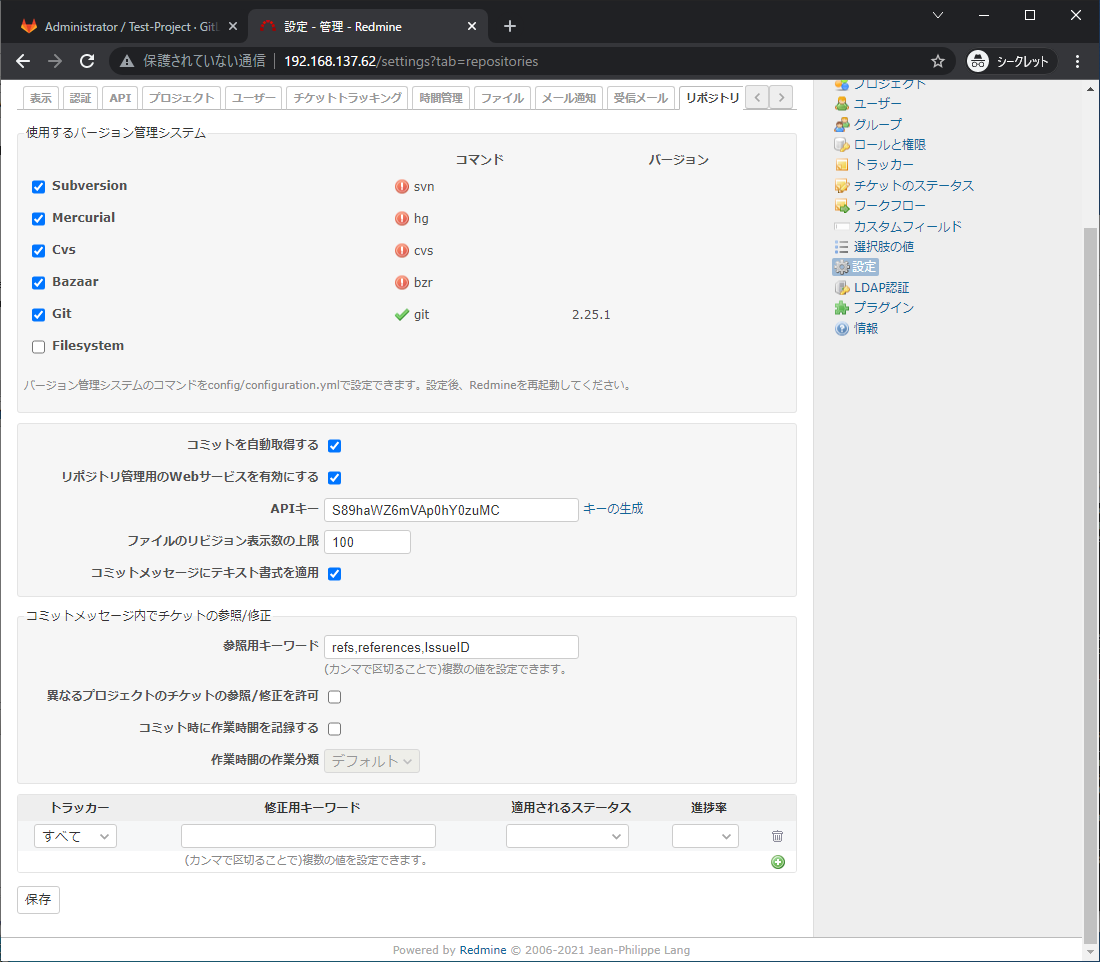
Redmineの管理画面にてAPIキーを取得
-
ブラウザにてRedmineサーバーに接続します。

-
右上にある「ログイン」を押し、ログインIDに"admin"、パスワードに"redmineadmin"と入力し、ログインします。

-
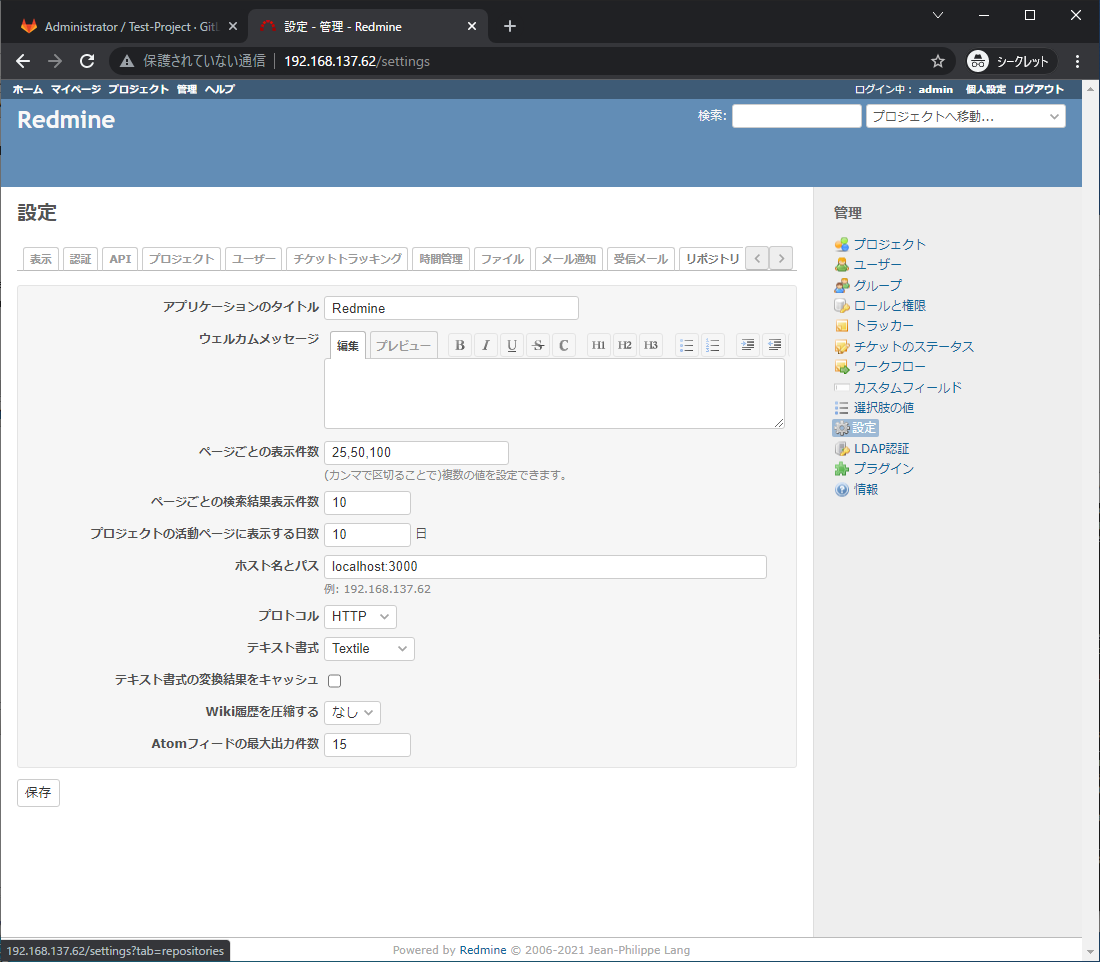
「リポジトリ管理用のWebサービスを有効にする」にチェックを入れ、「キーの生成」を押し、保存します。
APIキーは後程使うので、控えておいてください

Redmineの対象プロジェクトのプロジェクトidを確認
-
ブラウザにてRedmineサーバーに接続します。

-
右上にある「ログイン」を押し、ログインIDに"admin"、パスワードに"redmineadmin"と入力し、ログインします。

-
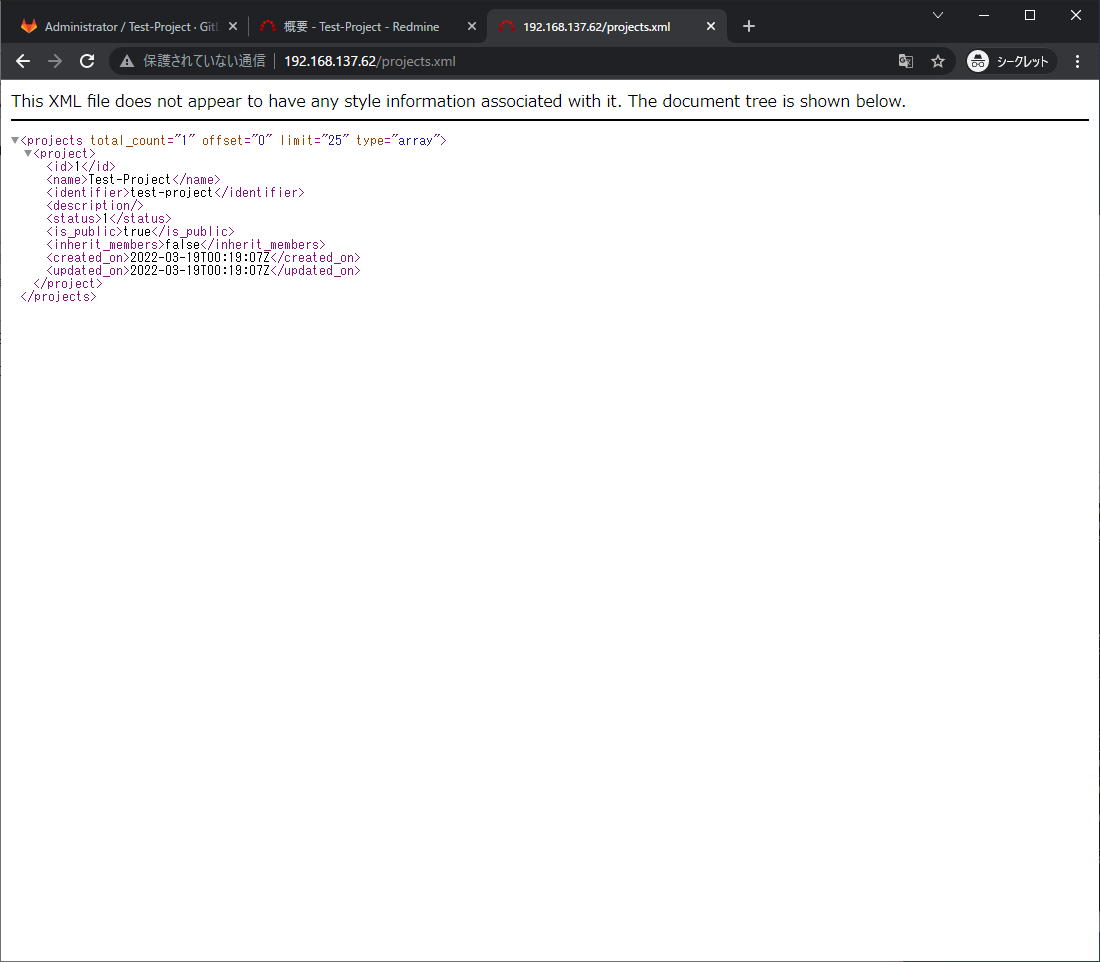
以下のURLに直接移動し、プロジェクトIDを確認します。
"id"要素の値がプロジェクトIDです。
http://192.168.137.62/projects.xml

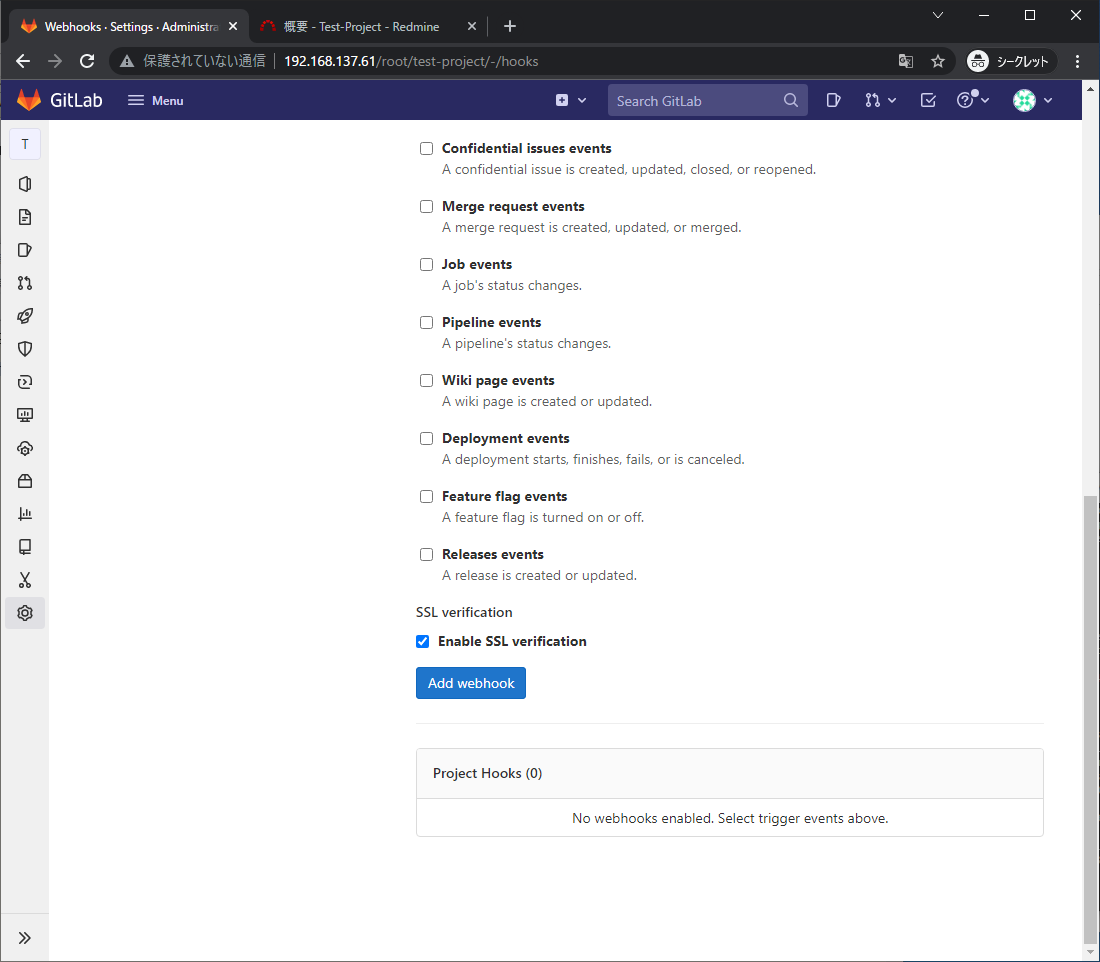
GitLabのプロジェクト設定にてWebHookを設定
-
ブラウザにてGitLabサーバーに接続します。

-
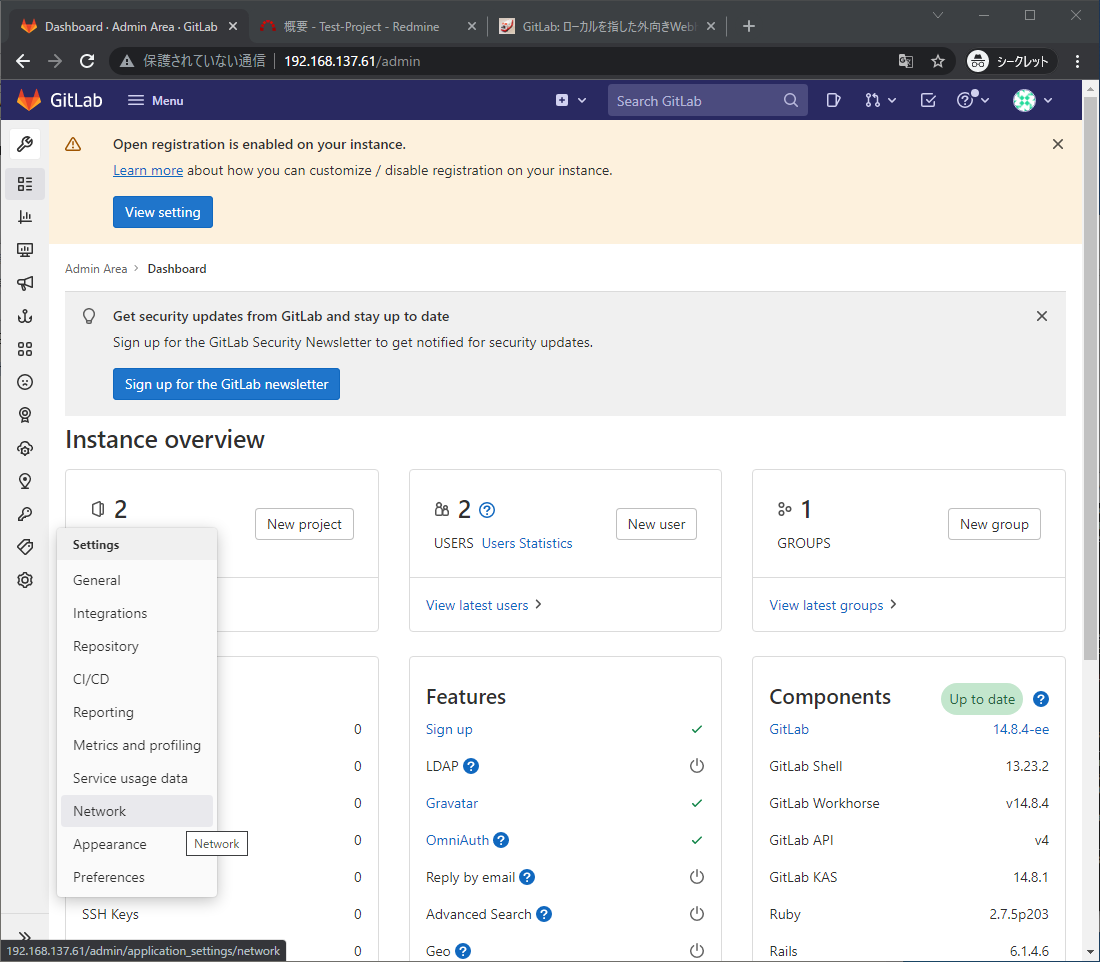
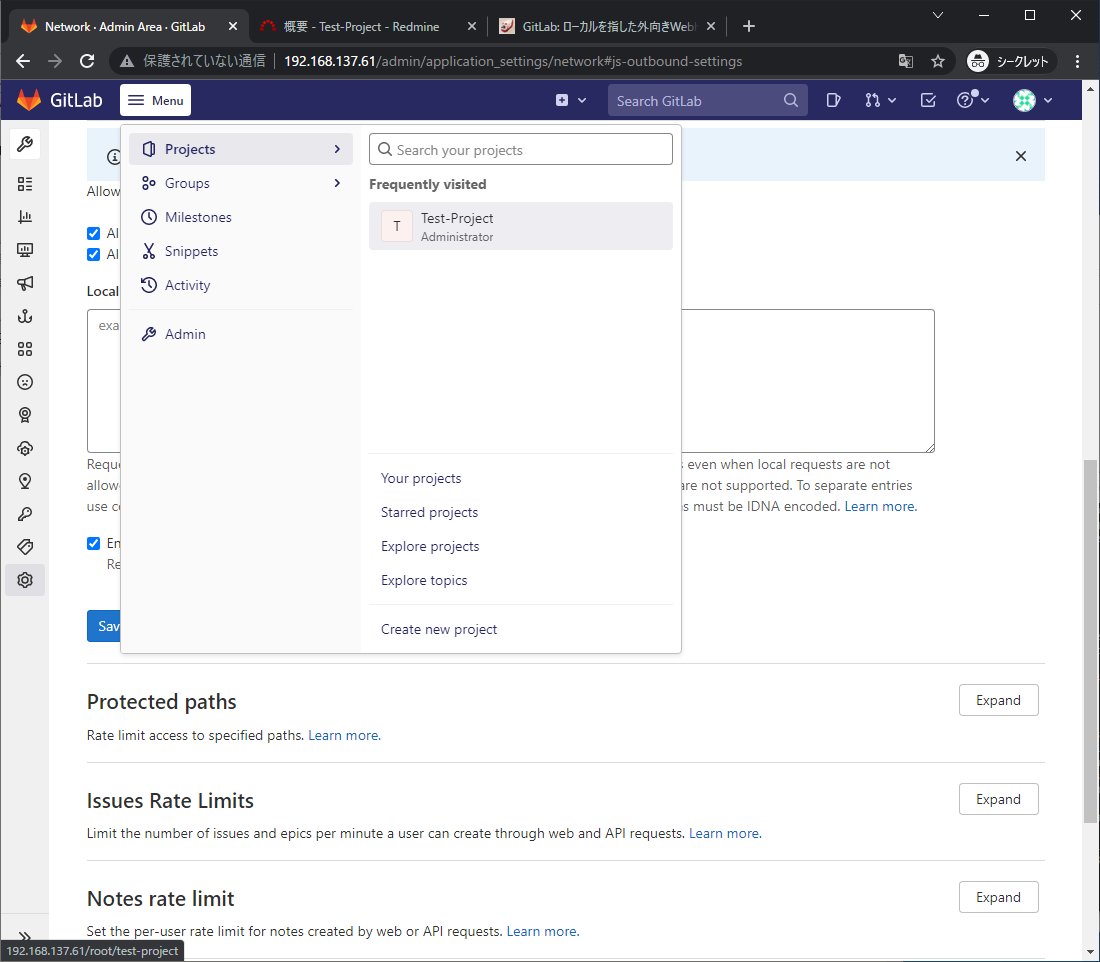
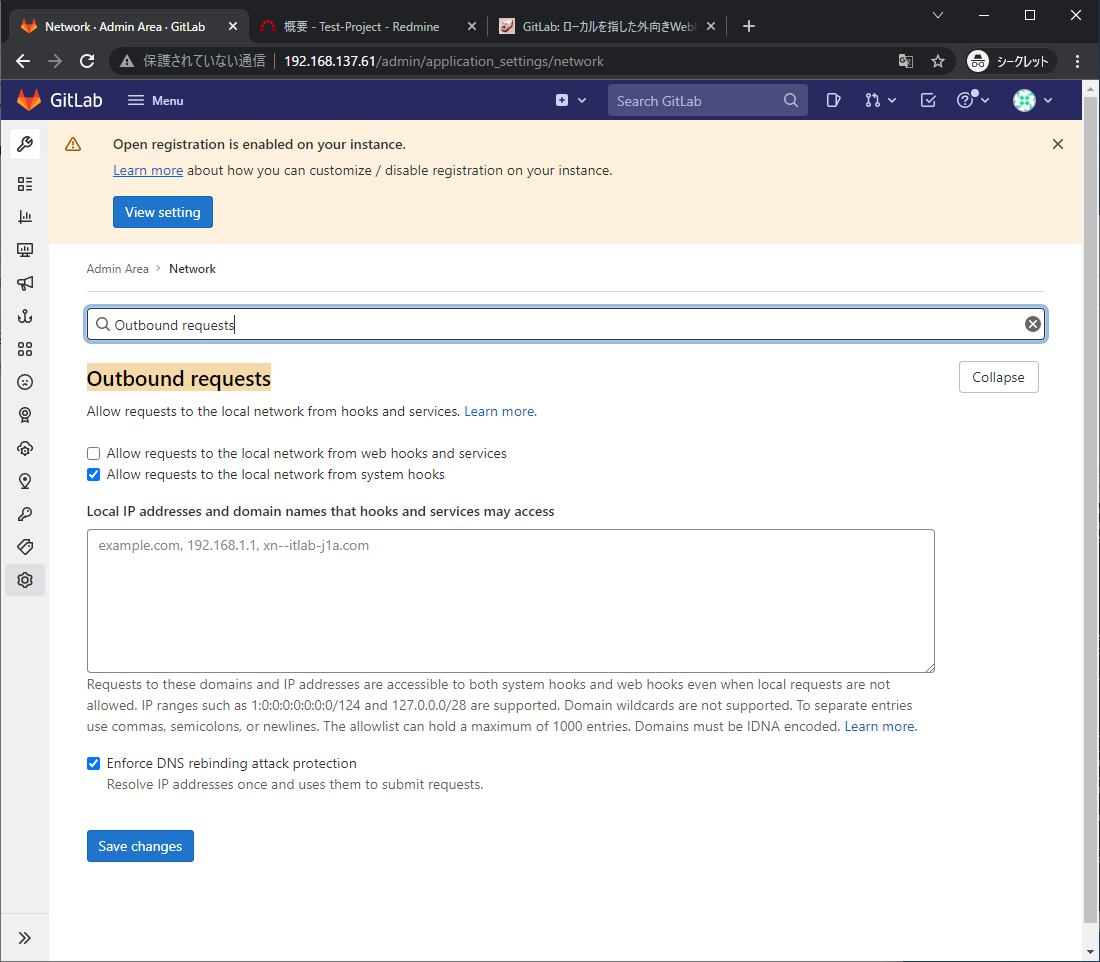
検索欄に"Outbound requests"と入力し、「Allow requests to the local network from web hooks and services」にチェックし、「Save changes」を押します。

-
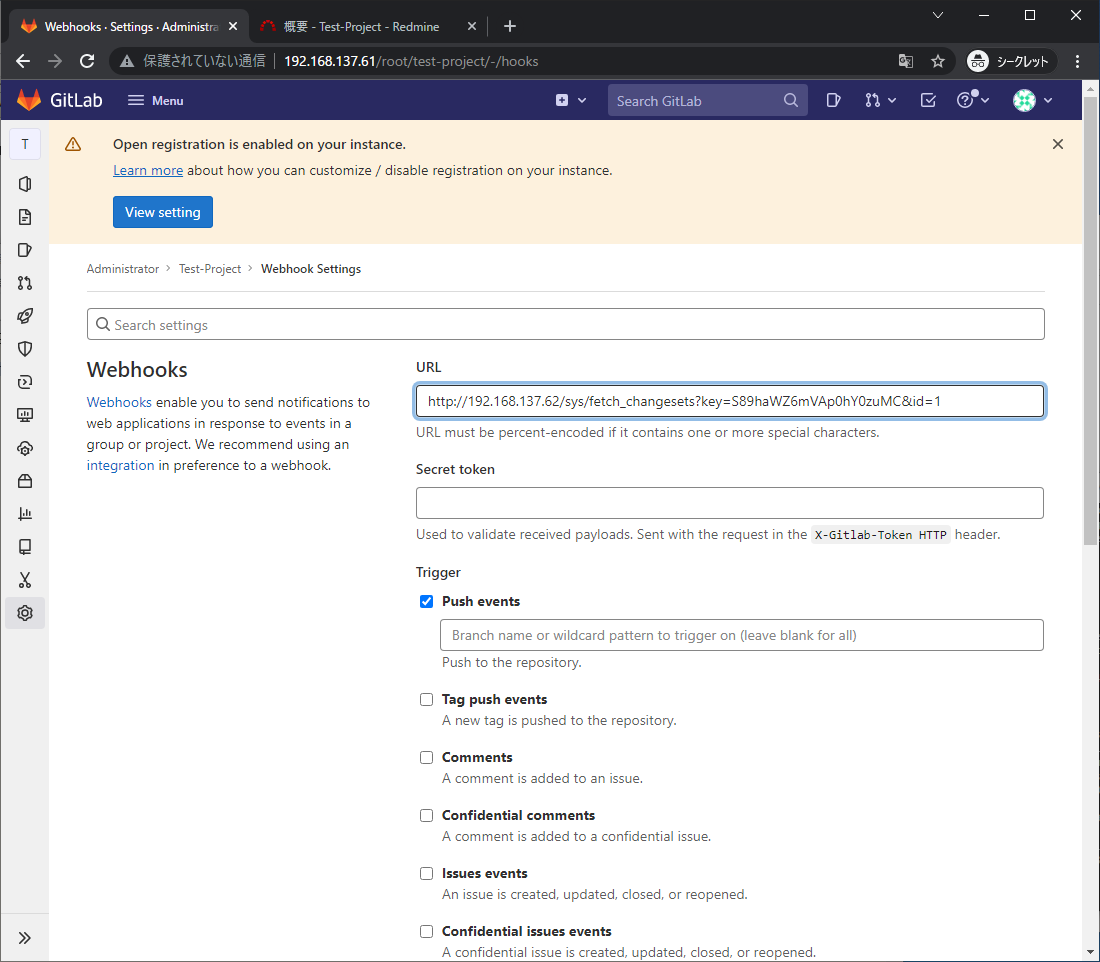
「URL」に以下を入力し、「Enable SSL verification」のチェックを外し、「Add webhook」を押します。
APIキーはRedmineの管理画面にてAPIキーを取得で確認した値を設定し、
プロジェクトidはRedmineの対象プロジェクトのプロジェクトidを確認で確認した値を設定します。
http://192.168.137.62/sys/fetch_changesets?key=<APIキー>&id=<プロジェクトid>


動作確認
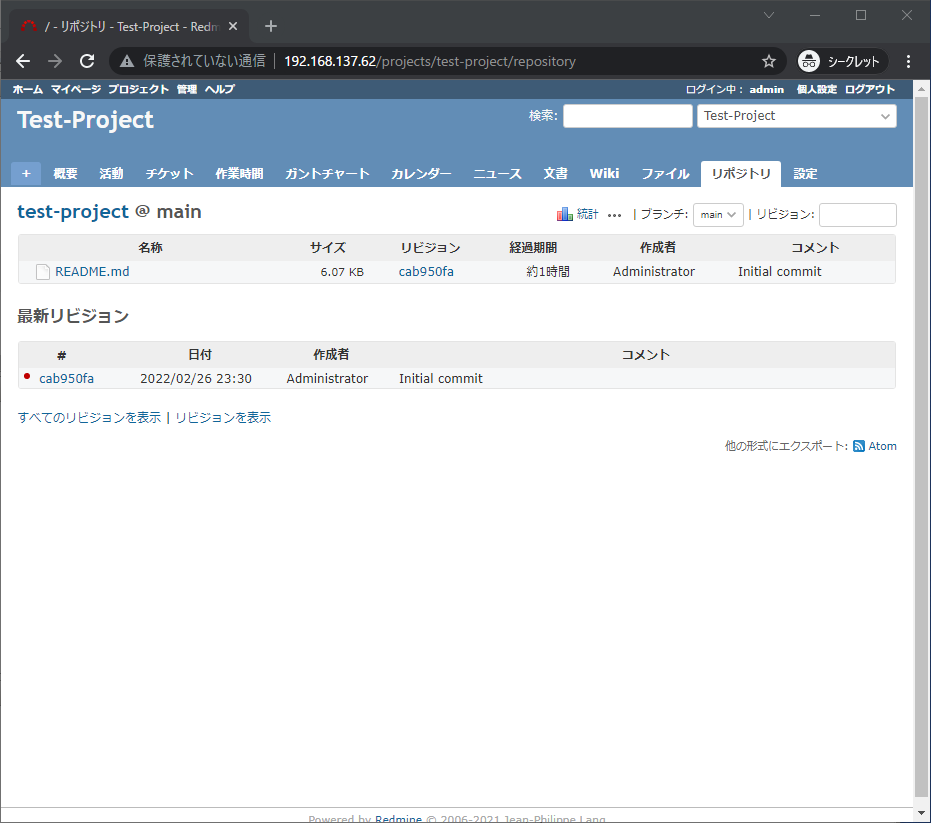
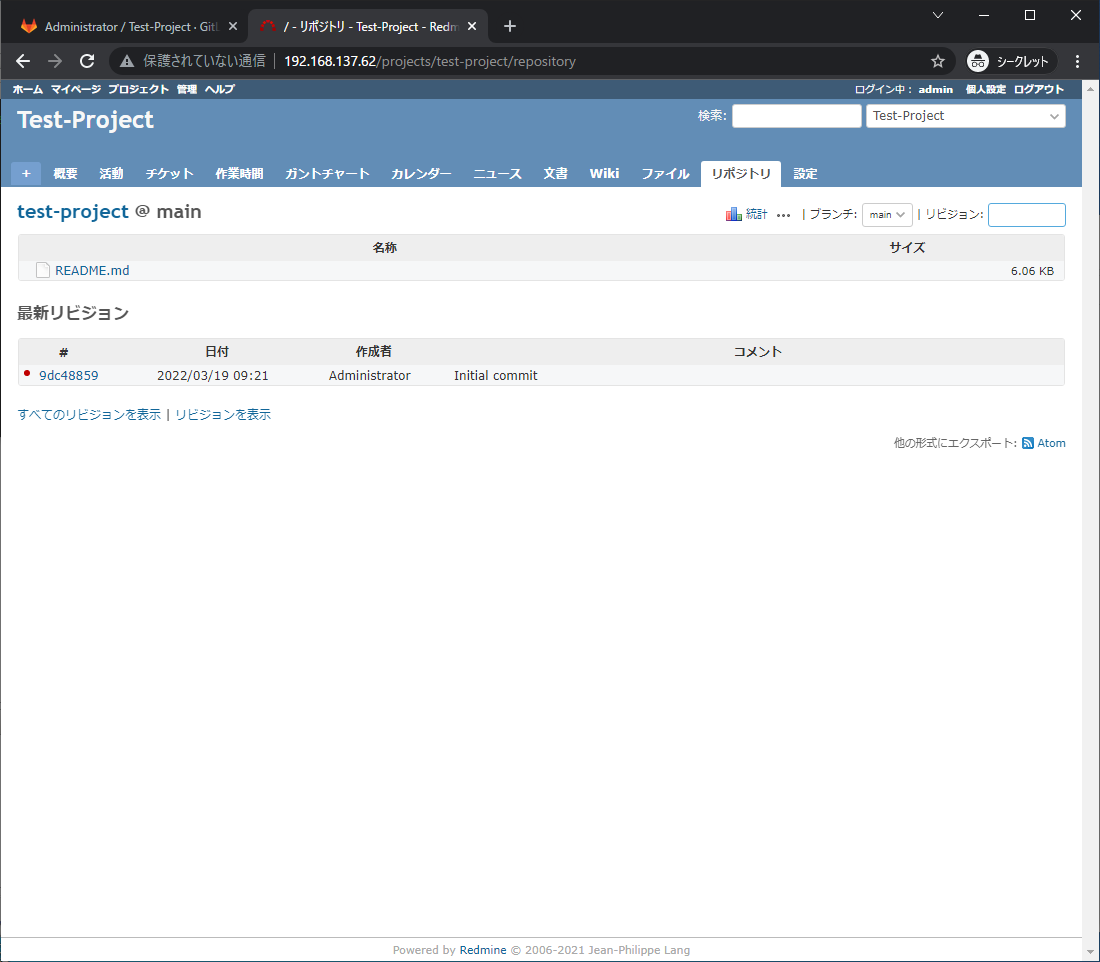
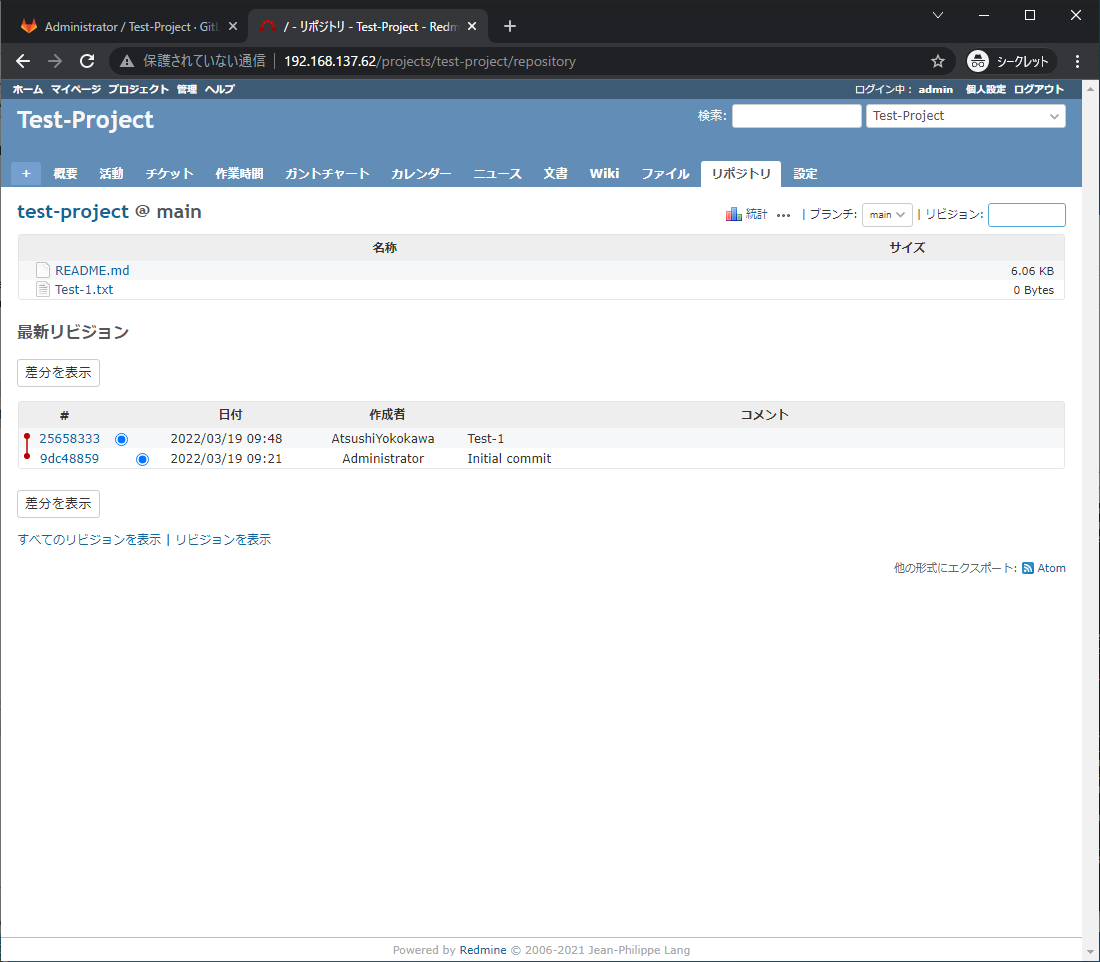
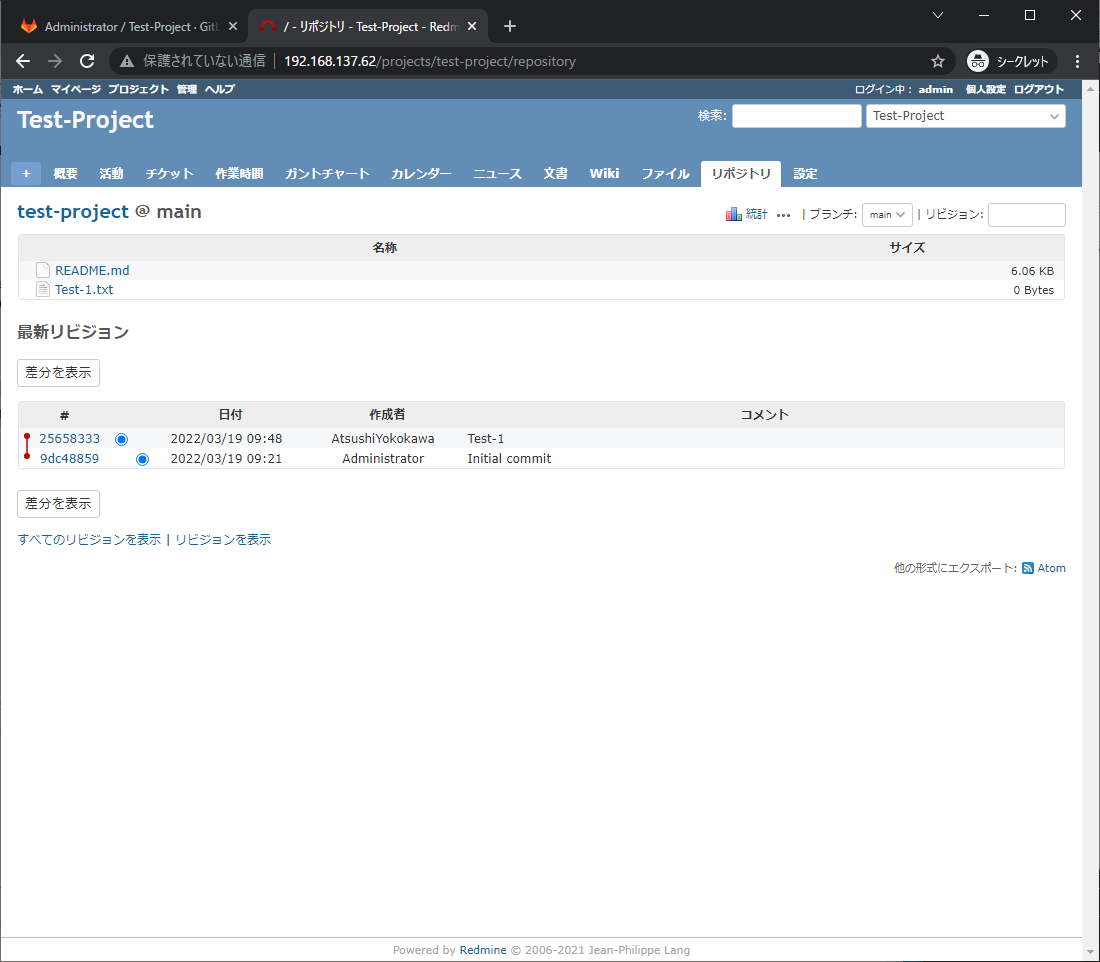
RedmineよりGitLabのリポジトリを確認
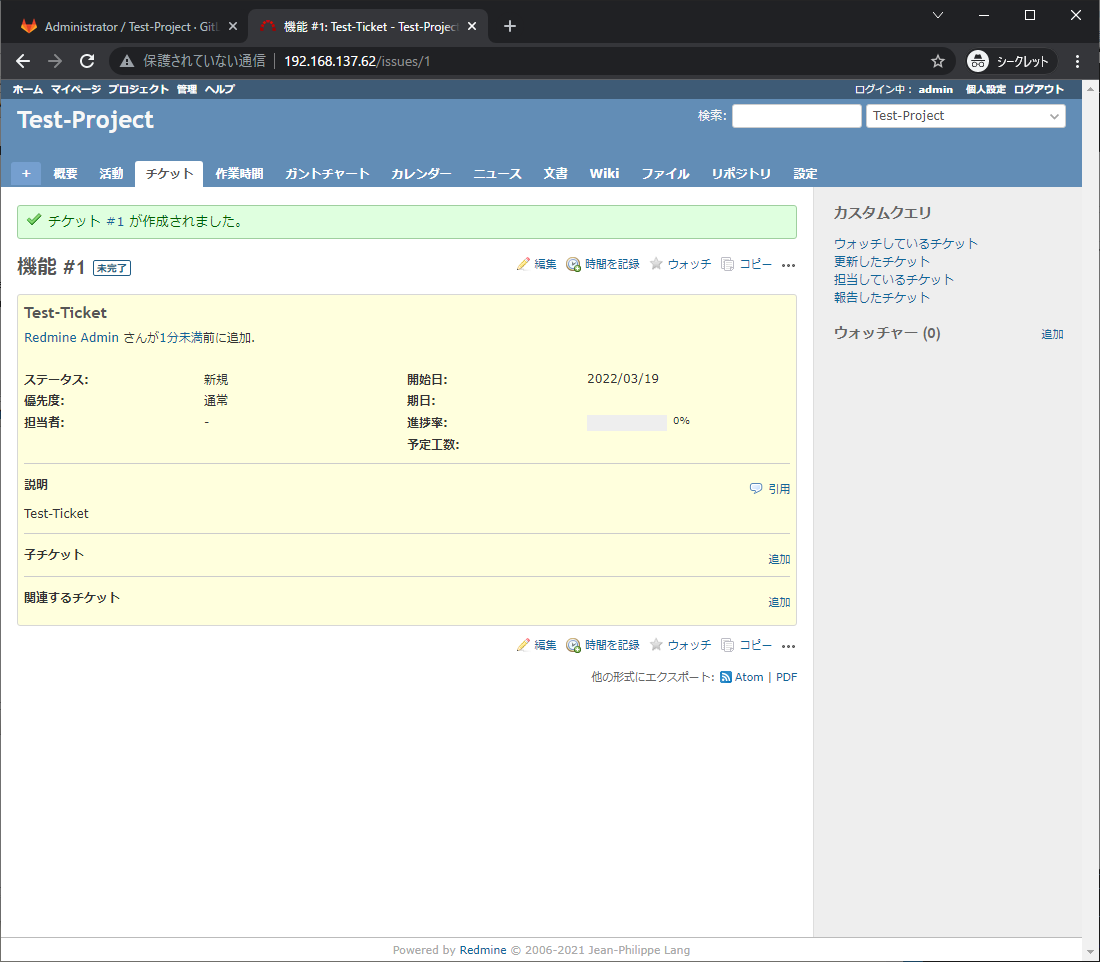
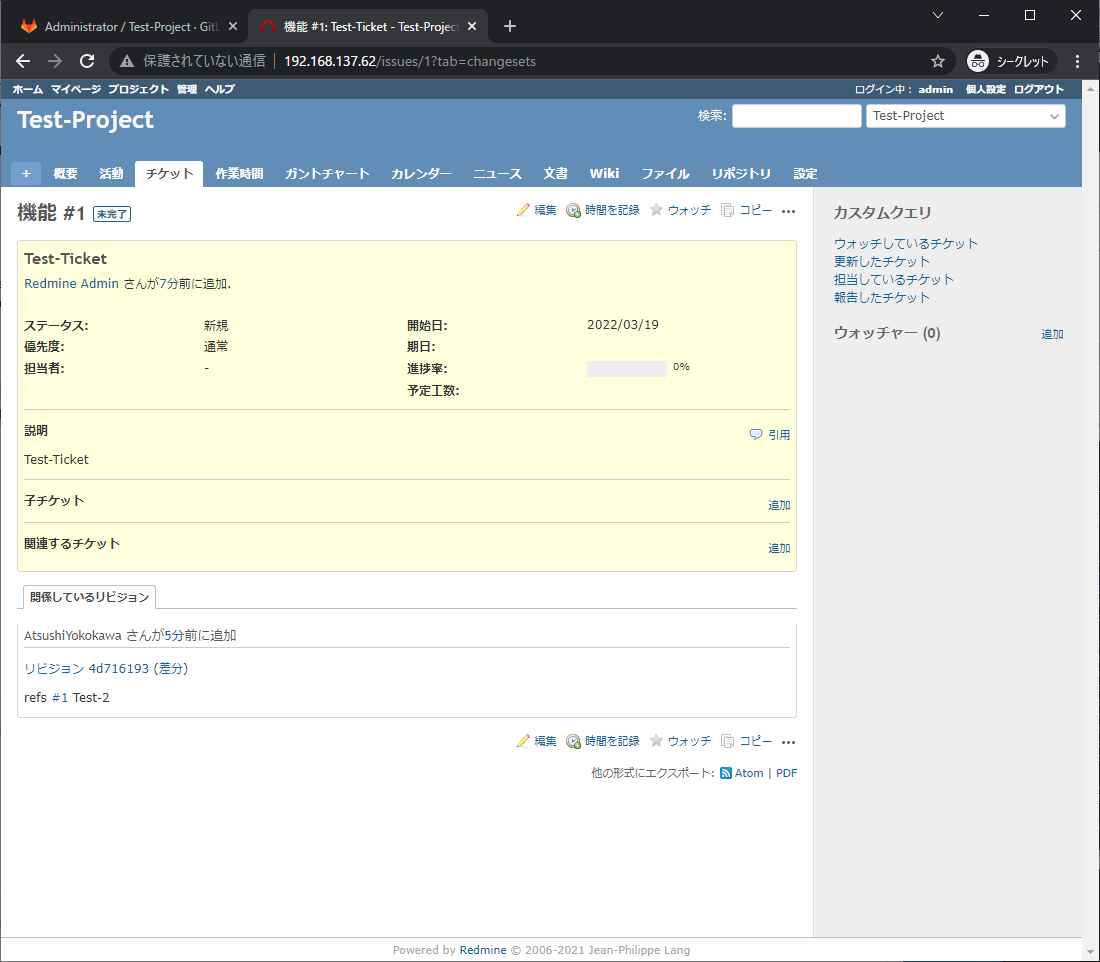
コミットメッセージにRedmineのチケット番号を付加した際の動作を確認
-
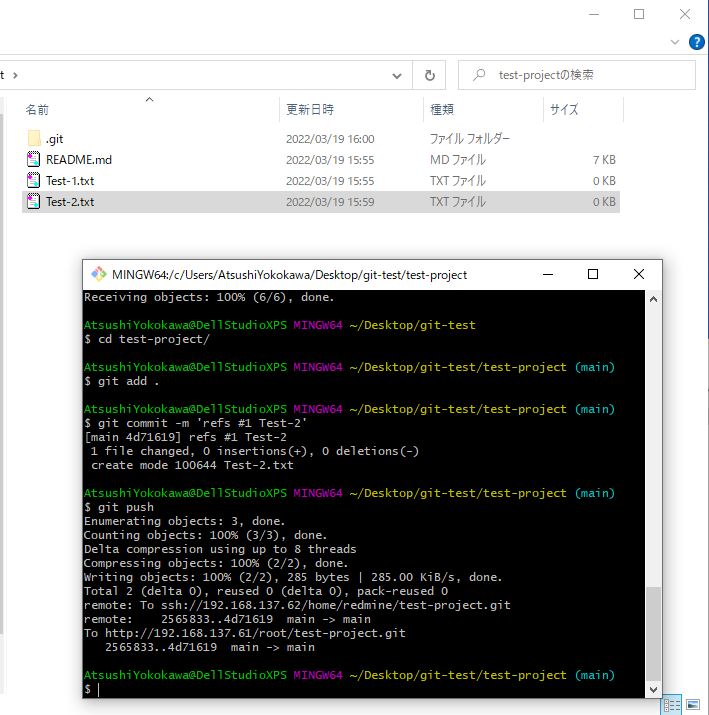
hookの確認でcloneした作業ディレクトリに適当なファイル(Test-2.txt)を作成し、GitLabのリポジトリへpushします。
コミットメッセージは以下の通りに設定します。
refs #1 Test-2GitBash$ git add . $ git commit -m 'refs #1 Test-2' $ git push
以上で全工程が完了です。
お疲れさまでした。