DartのEnumは使いにく
僕はKotlinでのAndroidアプリ開発を生業としているのですが、最近はFlutterがマイブームで、Kotlinよりも触っている時間が長くなりつつあります。
僕はAndroidアプリの開発で、Enumの値に値を持たせる手法をよく使うのですが、Flutterでもそのような実装をしたいなあと思った時があり、特にググったりせずにとりあえず書いてみました。
convenience_store.dart
enum ConvenienceStore(String name){
SEVENELEVEN('セブンイレブン'),
LAWSON('ローソン'),
FAMILYMART('ファミリーマート')
// 省略
}
Kotlinの知識から、Dartもこんな感じかなあというノリだったのですが、見事に撃沈。
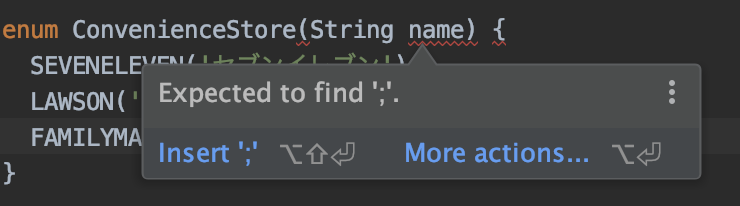
;が期待されちゃってます...

それじゃあEnumの値に値を持たせるのってどうやるの?ということでいろいろ探してみたら、 extension メソッドを使えばそれっぽくなるらしいのでやってみました。
convenience_store.dart
enum ConvenienceStore{
SEVENELEVEN,
LAWSON,
FAMILYMART
// 省略
}
extension ConvenienceStoreExt on ConvenienceStore{
String get name {
switch(this){
case ConvenienceStore.SEVENELEVEN:
return 'セブンイレブン';
break;
case ConvenienceStore.LAWSON:
return 'ローソン';
break;
case ConvenienceStore.FAMILYMART:
return 'ファミリーマート';
break;
}
// 省略
}
}
ひとまず怒られることはなくなりましたが、なんだか記述量が半端なく多いですね...
それはさておき、nameメソッドにアクセスできるようになりました!
print(ConvenienceStoreExt.SEVENELEVEN.name) // 'セブンイレブン'と表示される
おまけ
Kotlinで同様のEnumを定義するとこのように書けます。
enum class ConvenienceStore(name: String) {
SEVENELEVEN("セブンイレブン"),
LAWSON("ローソン"),
FAMILYMART("ファミリーマート")
}
うん、実家のような安心感。
感想
DartのEnumの発展を願っております。