この記事はBitrise Advent Calendar 2019の記事です
前回はAnzNetJpさんで[Bitrise]Utility Workflowsの紹介でした
フラー株式会社でiOSエンジニアとその他諸々をやらせていただいているAtsushiIzuです。
フラー株式会社では、スマホアプリの実利用データを提供するApp Apeというサービスと、アプリやウェブといったプロダクトをお客様と一緒に共創していく共創スタジオという2つのサービスを展開しています。
私は共創スタジオに所属しており、共創スタジオで使用しているBitriseについて触れていきます ![]()
Bitrise Shipとは?
Bitrise?
Bitriseはハンガリーにオフィスを構えており、BitriseというCI/CDサービスを展開しています。
基本的にすべてGUI上で設定が行なえ、難しい設定をすることなく使用できることが特徴と考えています。
フラーでは、2016年からアプリのビルド・配信において、すべてBitriseで行っております。
※ちなみに、ハンガリーは温泉で有名ですが、フラーも福利厚生で温泉に入れることで有名(?)です
Bitrise Ship?
Bitrise ShipはBitrise上で使用可能なアドオンで、現在ベータ版となっています。
Bitrise Shipでは、以下のような機能を持っています。
- 過去のビルドバージョンの管理
- AppStore/GooglePlayなどのストア情報の管理
- 特定のビルドバージョンのテスターへの配布
- AppStore/GooglePlayへのデプロイ
主に、QAや、アプリのリリースをサポートするアドオンとなっています。
詳細はこちらの記事をご覧ください!
元々の利用想定
フラーでは、Bitrise Shipをクローズドβのときから利用しておりました。
Bitrise Shipでは、QAの機能としてAdHoc版のアプリを配信する機能が追加されるとのことだったので、元々その機能を利用することを考えていました。
フラーではFabricを用いてアプリのベータ版の配信を行っているのですが、Firebaseに統合されるため、Fabricはサービスを終了するとのことで、移行先を探しているところにちょうどBitrise Shipが…!という感じです。
(ちょうどパーカーも貰ったし使ってみようかなという感じです)
ただ、ベータ版ではその機能はまだ使えず。。
デプロイはfastlaneで行っていたので、Bitrise Shipを見送っていたのですが、よーく考えてみると共創スタジオとしては最高の機能だったので、今回使ってみることにしました。
なんで使うの?
共創スタジオでは、お客様と一緒にアプリを作っていきますが、アプリをリリースする際のアカウントはお客様のアカウントであることが多く、そのチームにフラーのエンジニアを追加してもらっています。
しかし、諸所の事情により追加できる人数が限られていたりして、エンジニア数人しか追加できないということがあります。ただ、ストア情報は基本ディレクターが考え、編集しているため、ディレクターから提供してもらってエンジニアが更新するというエンジニアに負担がかかる運用でした。
Bitrise Shipではこの問題が解決できます!
AppStore/GooglePlayの権限は追加できなくても、フラーで管理しているBitrise上でストア情報を編集できるためディレクターの方々をBitriseに追加すればエンジニアの負担がなくストア情報の更新ができます。
エンジニアはいつもどおりGitHubを更新するだけで、Bitrise Shipに反映されるため、負担は一切ありません…!
という感じで前置きがかなり長くなりましたが、実際にBitrise Shipの使い方です。
Bitrise Shipの使い方
Workflowの設定
フラーでは、証明書の管理はfastlane matchで、ビルド&配信はfastlaneで…とすべてをfastlaneで行っていたため、元々のワークフローはスゴくシンプルでした。

fastlaneのレーンを実行して、Slack通知するだけですね。
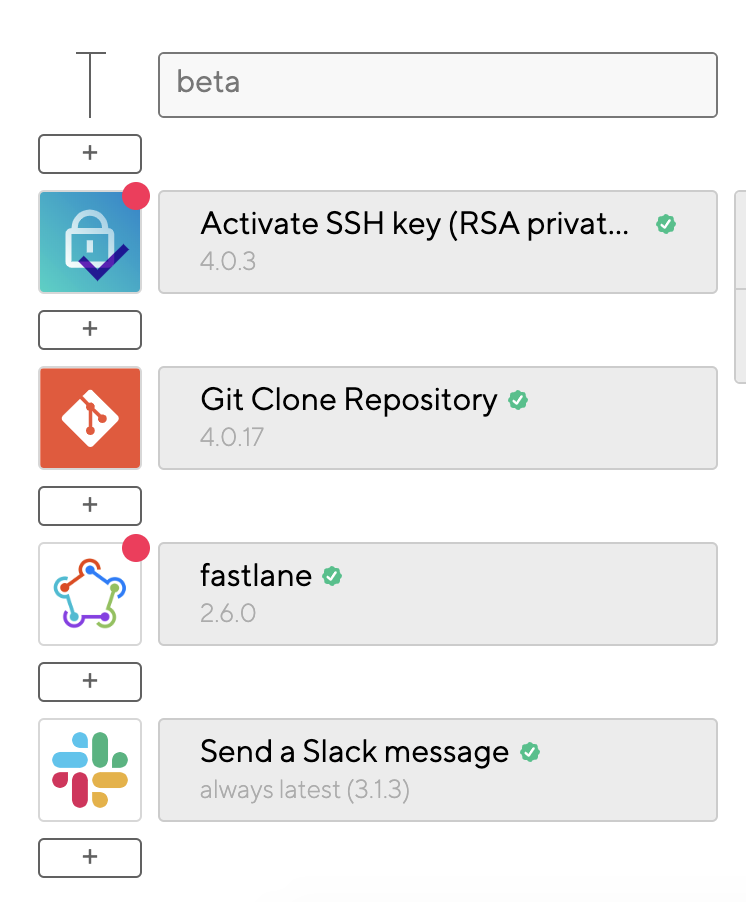
Shipを利用する際には、ワークフローを変える必要があったので、以下のように変更しています。

元々レーンの中にあったfastlane match(証明書のダウンロード)を別のStepとして用意して、Shipに
必要なXcode Archive & Export for iOSとDeploy to Bitrise.ioを追加しています。
この2つがないとShipにアップロードされないので、注意が必要です。
それぞれでShipが利用できるバージョンが決まっていますので、バージョンにも気をつけてください。
また、証明書でfastlane matchを使っていますが、実際にはBitriseで証明書を管理すべきだと思います。(Bitrise Shipで使うので)
これで、ビルドをすることでShipにipaがアップロードされ、Shipを利用できる状況になりました ![]()
Bitrise Shipの設定
次はBitrise Shipの設定になります。
この一覧からバージョンを選択することで、各バージョンごとの情報を編集・確認ができます。
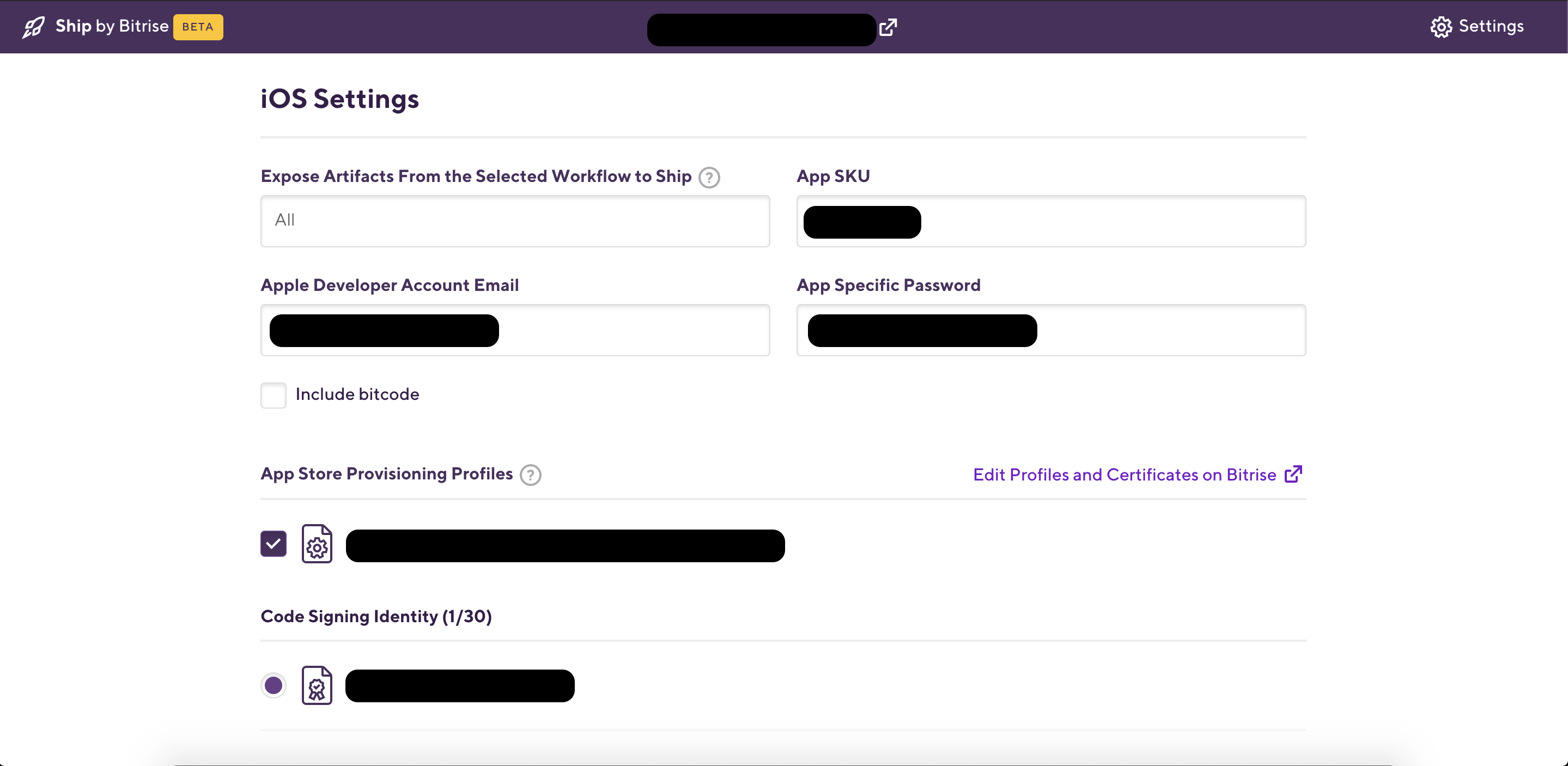
が、その前にまずはこのアプリ全体の設定を行います。右上のSettingsからアプリ全体の設定をします。

必要な情報は
- App SKU
- ログインメールアドレス
- ログインパスワード
- Provisioning Profiles
- Code Signing Identity
です。
AppStore/GooglePlayにアップロードするため、これらの情報を埋める必要があります。
Provisioning ProfilesとCode Signing Identityについては、WorkflowのCode Signingから設定することで、ShipのSettingsにも表示されます。
(fastlane matchにも対応して欲しいな…)
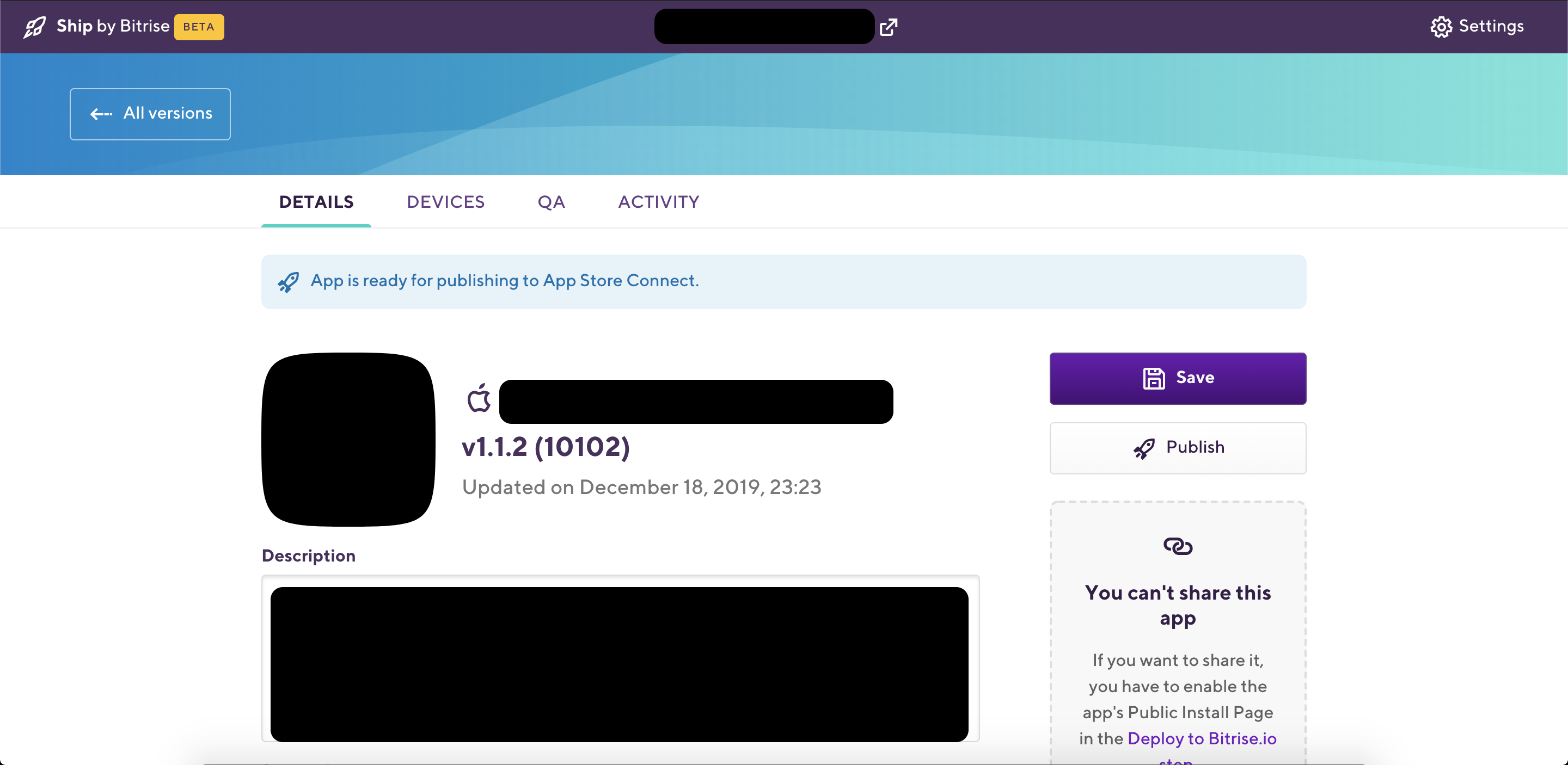
そのあとは、一覧からバージョンを選択し、そのバージョンの情報を入力していきます。
すべて入力していくと、 ![]() が表示され、AppStore/GooglePlayへのアップロードが可能となります!
が表示され、AppStore/GooglePlayへのアップロードが可能となります!
![]()
![]()
![]()
![]()

いよいよ、AppStore/GooglePlayへアップロードする工程です。
対象バージョンの右側のPublishボタンを押すことで、内部でBitriseが動いてAppStore/GooglePlayへアップロードされます。
ということで、いざPublish…!

![]()
エラーが出ると、このような表示になります ![]()
Activityのタブからエラーログを取得することができるので、エラーログを確認します。。
failed to download json config file, error: failed to get response, statuscode: 500, body: {"message":"Internal Server Error"}
![]()
設定したストア情報が良くないのかサーバーエラーになっているようです。
いろいろと試してみたのですが、うまく行かず。。引き続き確認します ![]()
まとめ
ということで、Bitrise Shipを使って、アップロードを行う直前まで行きましたが、最後うまくいきませんでした。。
エラーについては確認して、解消したら追記します。
ただ、Bitrise Shipはベータ版ではありますが、使い方によってはエンジニアの負荷が下がる
めっちゃ良いツールと思っています。
今後のアップデートに期待です!!
個人的な要望リスト
今回使ってみて個人的に感じた改善点です
- fastlane matchと連携できるようになってほしい → 証明書類をすべてmatchで管理しているので
- ストア画像の並び替えができるようになってほしい → AppStoreConnectでは簡単に並び替えできるので
- App Titleを変更できるようにして欲しい → 変更の仕方がわからなかったのです
- QA機能を使いたい → 元々の目的がこれだったので、早く使いたいなーと思ってます
以上です!ありがとうございました ![]()

