そもそも なぜCDNが必要なのか
※すぐにアーキテクチャを知りたい人は読み飛ばして下さい
多くのユーザが利用するWebサービスであれば、高速なコンテンツ配信を提供するためです。
これはCDNが地理的に分散していることによるレイテンシの最小化(結果としてラウンドトリップ時間の短縮)、高負荷に耐える専用ネットワーク及び配信サーバによって大容量のトラフィックを処理できることに由来します。
また、CDNがコンテンツをキャッシュするためコンテンツ配信元であるWebサーバ(これをオリジンサーバと言います)の負荷を軽減できるメリットもあります。
CDNサービスは一般的にオリジンサーバへのアクセスよりも安価であるため、コスト削減にもつながる場合もあります。
CDNとは何かや、各クラウドベンダのCDNに関する説明を以下のリンクから確認できます。
- 【初心者向け】CDNとは? メリット、注意点等を徹底解説
- 高速・安定CDN ウェブアクセラレータ | さくらインターネット
- Cloud CDN の概要 | Google Cloud
- Amazon CloudFront とは何ですか?
- Cloudflare CDN
CDNを用いた標準的なWebサービスの構成
では、CDNを用いてどのようなアーキテクチャを構成できるか見てみます。
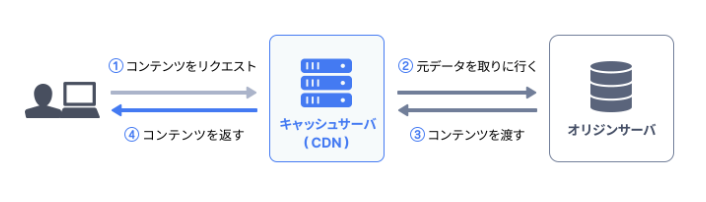
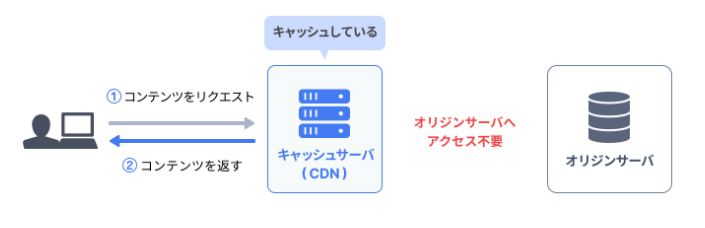
ここでは【初心者向け】CDNとは? メリット、注意点等を徹底解説 から画像を引用し説明します。
まず、初回アクセスはCDNにコンテンツが記録されていないため、オリジンサーバにアクセスし、それをユーザに返します。

以降は、CDNがキャッシュにコンテンツを記録するため、オリジンサーバを経由することなく、ユーザに返します。

CDNやセキュリティに関する設定
CDNを導入するタイミングは様々です。
最初からCDNとオリジンサーバ等、Webサービスを構成するコンポーネントをまとめて扱えれば見落とすことがなくても、コストパフォーマンスの点から後からCDNを導入したために見落としてしまうポイントがあります。
どのタイミングでCDNを導入する場合であっても以下の設定ポイントに気をつけて下さい。
- キャッシュする
- 静的コンテンツをキャッシュする
- ユーザ固有のコンテンツはキャッシュしない
- DDoS保護とWAFを導入する
- オリジンサーバへのアクセスを制限する
以下ではこれらの詳細について見てきます。
※もちろん上記以外にも気にするべきポイントはありますが、ここでは割愛します。
静的コンテンツをキャッシュする
静的コンテンツとはCSS(text/css)、JavaScript(text/javascript、application/javascript)、フォント(font/*)、画像(image/*)、動画(video/*)、音声ファイル(audio/*)、PDF(application/pdf)のような常に同じコンテンツです。
これはユーザによって変化しないコンテンツであるためキャッシュ保存のメリットがあります。
キャッシュを設定するには、基本的にCDNの仕様に従って行います。
一般的には、オリジンサーバ側でCDNが指定するヘッダ(例えば Cache-Control)を設定します。
機密情報を含むコンテンツはキャッシュしない
機密情報を含むコンテンツがキャッシュされてしまうと第三者がそれを閲覧可能になり、情報漏えいにつながります。
機密情報を含むコンテンツまたはキャッシュさせたくないコンテンツもCDNの仕様に従い設定します。
一般的には、オリジンサーバ側でCDNが指定するヘッダ(例えば Cache-Control)にno-cacheディレクティブ、privateディレクティブ等を設定します。
- CloudFront が特定のファイルをキャッシュしないようにするにはどうしたらよいですか?
- Webサーバ設定ファイルの記述方法 - 注意
- キャッシュ保存の禁止
- CDN を導入する上で確認すべき注意点とは?- CDNベンダー独自の設定とルール
DDoS保護とWAFを導入する
DoS攻撃(Denial of Service attack)とは、Webサービス等に対して過剰なアクセスを行い高負荷をかけ、サービスを停止させるようなサイバー攻撃です。
このDoS攻撃に際して、対象サービス等に対して複数のマシンから大量に行うことをDDoS攻撃(Distributed Denial of Service attack)と言います。
ここでは、DDoS攻撃からサービスを守る機構をDDoS保護と呼ぶことにします。
そしてWAF(Web Application FireWall)は、シグネチャまたはブラックリストを用いてWebサービスを守る仕組みです。最も上位のレイヤー(レイヤ7)でリクエストの中身を分析し、SQLインジェクション、OSコマンドインジェクション、クロスサイトスクリプティング等の攻撃から防御します。
CDNにDDoS保護及びWAFが統合され提供される場合もありますが、利用するCDNの仕様を理解しこれらの機構を適切に導入します。
- AWS WAF、AWS Shield、AWS Firewall Manager とは
- AWS WAF を使用してコンテンツへのアクセスの管理
- Google Cloud Armor の概要
- CDN+WAFの組み合わせが選ばれる理由
- 攻撃遮断くん
オリジンサーバへのアクセスを制限する
CDNからのみオリジンサーバへアクセス可能な設定を行うことで、DDoS保護やWAFによってサイバー攻撃から守ることができます。
もしオリジンサーバに直接アクセスできてしまうと、DDoSやその他脆弱性を突く攻撃に晒される可能性があります。
オリジンサーバへのアクセス制御方法は、やはりCDNまたはCDNを提供するクラウドベンダの仕様に従って設定します。
例えばCDNからのアクセスのみ許可するIPアドレス制限や、AWS CloudFrontの場合はカスタムヘッダー、GCPのCloud CDNの場合はネットワークエンドポイントグループ、さくらのクラウドの場合はオリジンガードのような仕組みを用います。
よくある?誤解:1つのクラウドベンダに閉じた設計にするべきだ
私が見聞きした誤解についてポエムします。
確かに同一クラウドベンダで統一すれば各サービスは親和性が高く、設計ミスも自ずと減らせる場合もあります。
しかし重要なのは各コンポーネントの基本的な仕組みを理解し、要点を押さえた上で構築することです。
要点を抑えることで、自分たちが払えるコストやスキルセット等を加味し、適切なサービスを選択できます。
これらのポイントさえ押さえておけば、無理にCDNを特定にクラウドベンダのサービス(例えばCloudFront)にこだわる必要も、オリジンを同一クラウドベンダ内に置く必要もありません。