2023年12月にGitHub Copilot ChatがGAされました!
そこでGitHub Copilot Chatの導入も兼ね、チャットで生成されたコードだけで簡単なWebページを作成してみました。
GitHub Copilot Chatの導入手順
前提
GitHub Copilot Chatの利用には、以下が必要です。
- GitHub Copilotサブスクリプション
- 詳細は、こちらのページをご確認ください。
また、今回はVisual Studio Codeを利用を前提としています。
インストール(Visual Studio Code)
- 下記2つの拡張機能をインストールします。
- インストール後にGitHubへのサインインを促す通知が表示されるため、サインインおよびVisual Studio Codeのアクセス許可を行います。
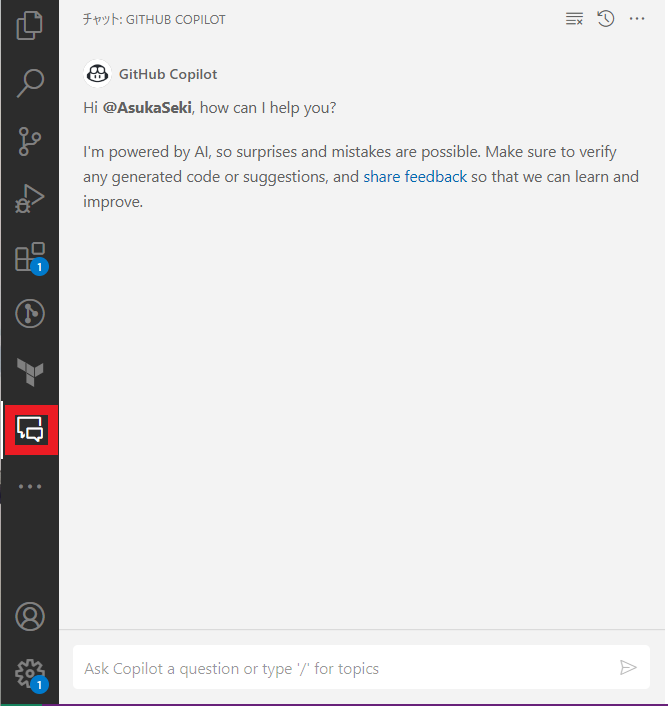
- サインイン後はサイドバーの下記アイコンからチャット機能が利用できます。

早速作らせてみた
題材としては「熱中症対策を呼び掛けるWebサイト」をGitHub Copilotだけで作らせてみます。
1. ざっくり聞いてみる
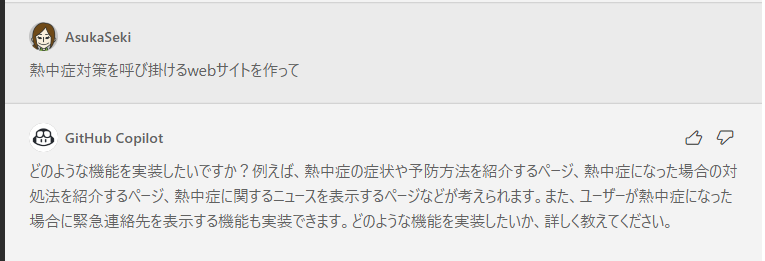
まずは、ざっくり「熱中症対策を呼び掛けるWebサイトを作って」とチャットしてみます。
GitHub Copilotからの回答
さすがにこれだけではコードの生成まではせず、まずどんなものが欲しいか教えて、と聞いてきました。
また、機能の提案もいくつか挙げてくれました。
2. 具体的に内容を指定してみる
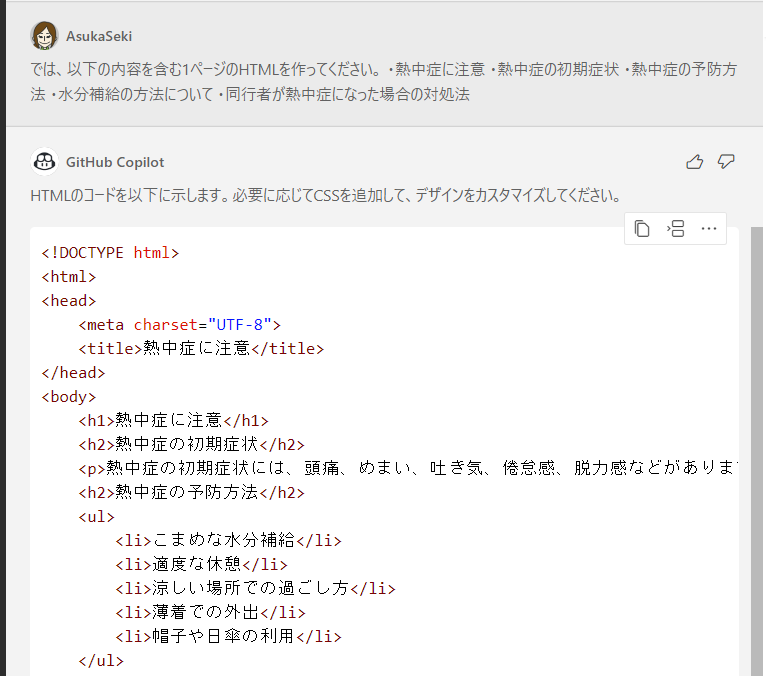
上記の回答に対し、以下の内容を含めたHTMLが欲しいと答えてみます。
・熱中症に注意
・熱中症の初期症状
・熱中症の予防方法
・水分補給の方法
・同行者が熱中症になった場合の対処法
GitHub Copilotからの回答
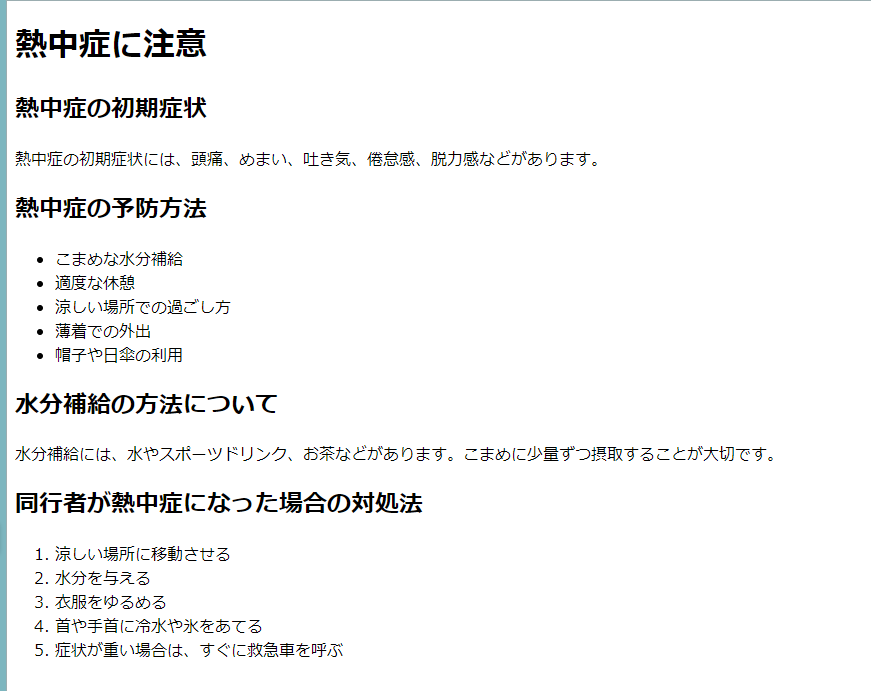
適用結果
上記の通り、指定した内容を含めた簡単なHTMLを生成してくれました。
「熱中症の初期症状」などの項目にあるとおり、箇条書きで書いた各項目の内容も生成してくれています。
3. CSSも作らせてみる
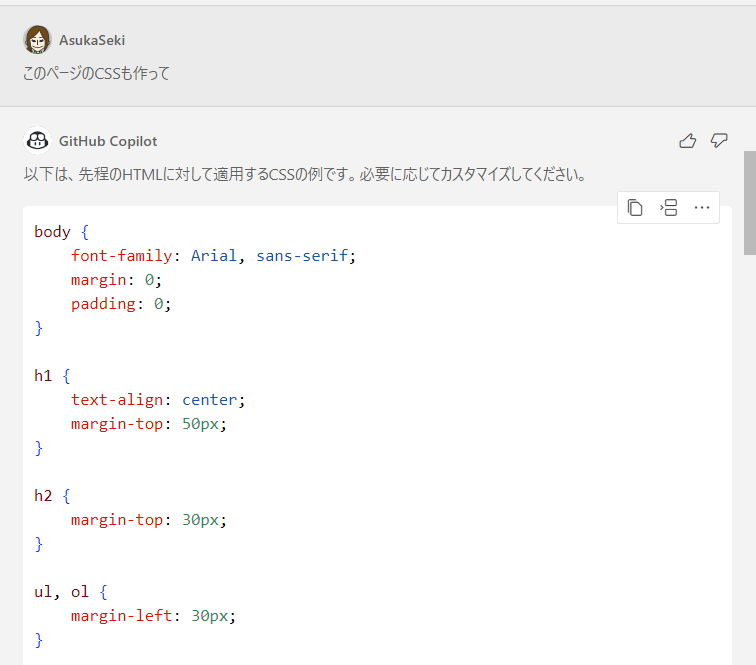
GitHub Copilotの回答結果がHTMLのみだったので、CSSも作らせてみます。
GitHub Copilotからの回答
適用結果
センタリングや余白があり若干の変化はあったものの、最初とほとんど変わらないですね・・・。もっと「いい感じにする」にはチャット内容を工夫する必要がありそうです。
4. 「LPっぽくして」と聞いてみる
HTML/CSSをよくあるランディングページっぽいデザインにしてほしい、と聞いてみます。
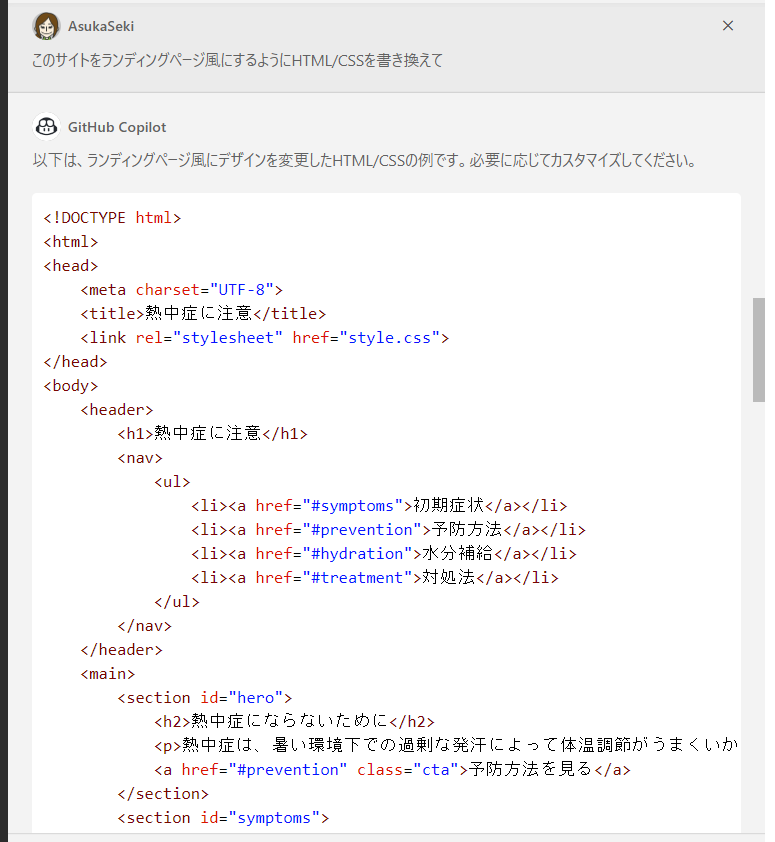
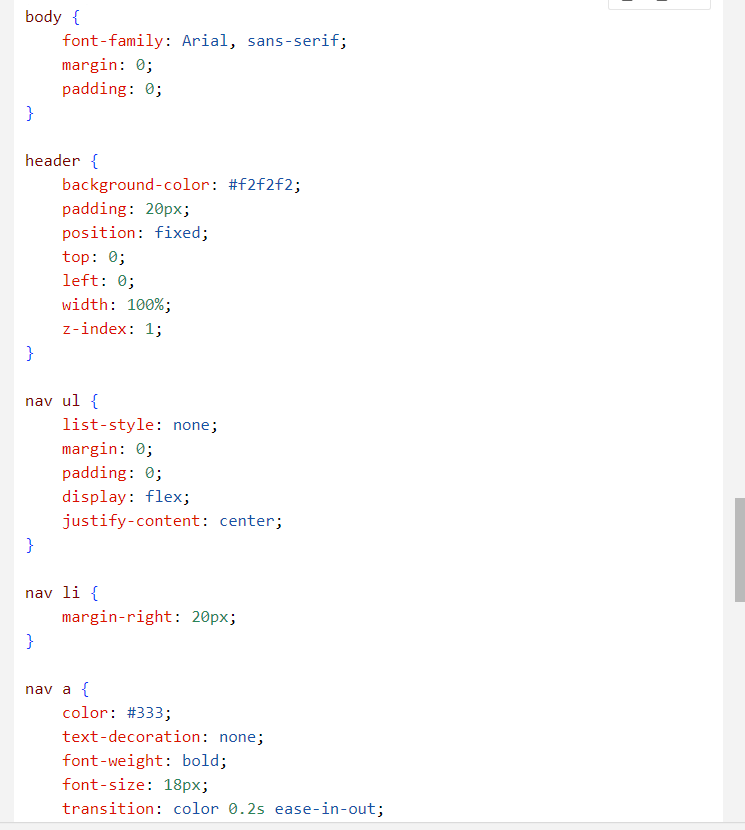
GitHub Copilotからの回答
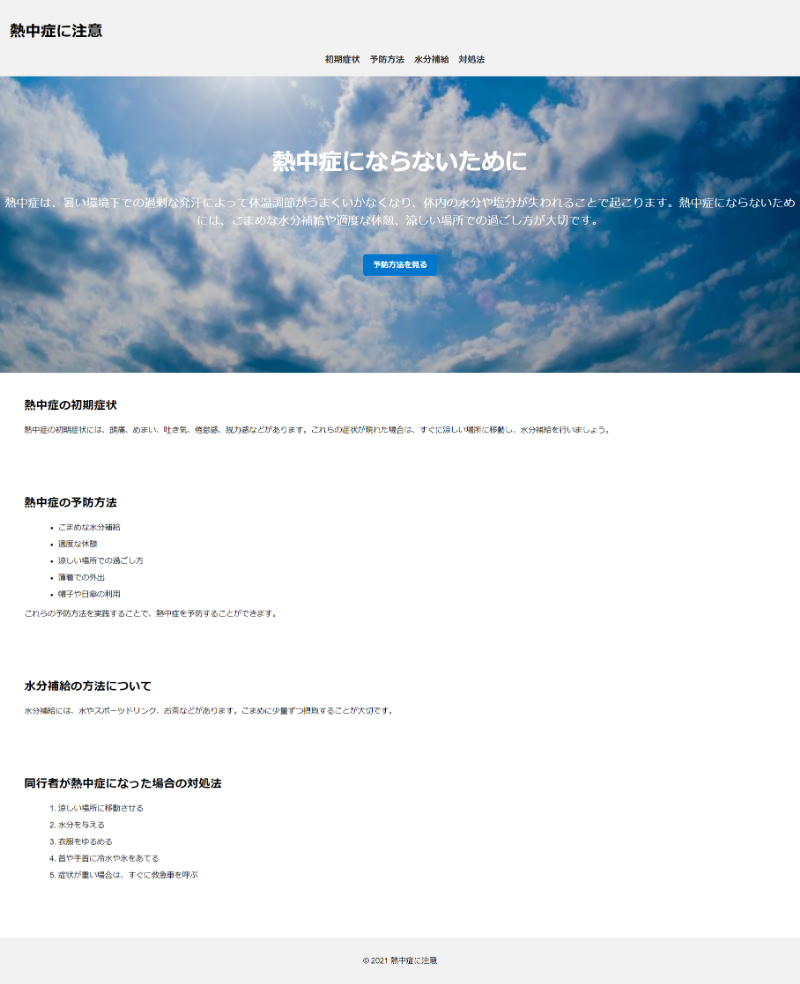
適用結果
画像:フリー素材ぱくたそ(www.pakutaso.com)
どうでしょう?最初に出力させた結果と比べてすごく「それっぽい」サイトになったと思いませんか?
使ってみて気づいたこと
Webページの骨子には使えるかも
もちろん生成されたWebページの実用化にあたってはコードの精査やカスタマイズが必要ですが、ある程度の骨子には使えそうな感触です。
全部エディター上で完結するのは楽!
Visual Studio Code上でGitHub Copilotとのチャットを何回か行うだけで、自分の欲しいコードを作成することができるのはとても強力ですね。
他にもGitHub Copilotではテストコードの生成機能などもあるようなので、そちらも今後は試していきたいです。
コツは「何が欲しいか」を具体的にすること
GitHub Copilotにコード生成をさせる際は、「〇〇を作って」のみだと思っていた結果と異なる場合があるため、具体的な情報をGitHub Copilotに与えると良いです。
今回のようなWebページの場合は「どのようなコンテンツが欲しいか」や「どういったページにして欲しいか」などを具体的にGitHub Copilotに与えることにより、ぐっと自分が求めている結果に近づくことがわかりました。
まとめ
今回は、GitHub Copilot ChatにWebページ作成をオマカセしてみました。
今後もGitHub Copilotのコード生成機能やテスト作成機能など、色々と機能を試していきたいと思います。
参考サイト