概要
ざっくり仕組みを説明すると、下の画像(文字)を上からパスで覆って、描いた順にパスを非表示にしていくことで手描きアニメーションのようになっているという感じです。
作り方
1. 画像の準備
- イラレやフォトショなどのパス機能があるソフトでお好みの文字を作り、背景を透過してpng形式で保存してください。
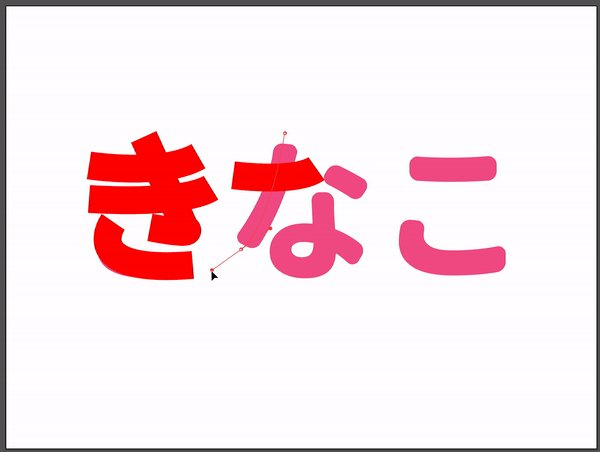
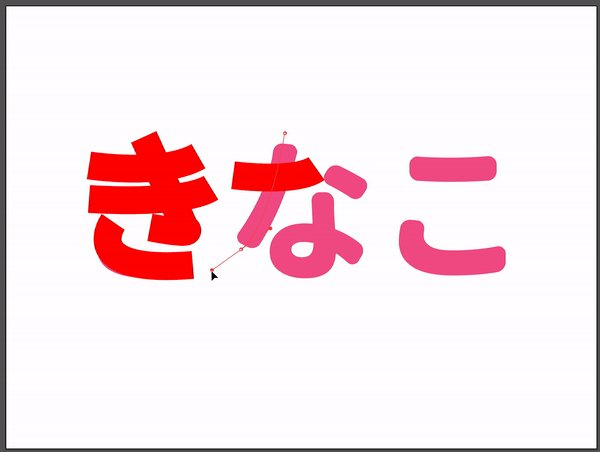
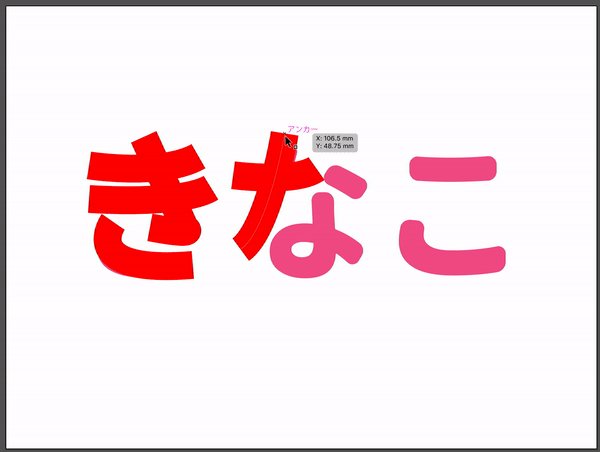
 2. 文字を覆い隠すように、パスを引いていきます。この時のパスの順番が文字の表示の順番と同じになるので、気をつけて引いていきましょう。また、元の画像とはレイヤーを分けましょう。

3. 上手くパスが引けたら、画像の準備は完了です。パスを上手に引くコツは線幅を太くしてわかりやすい色にすることです。
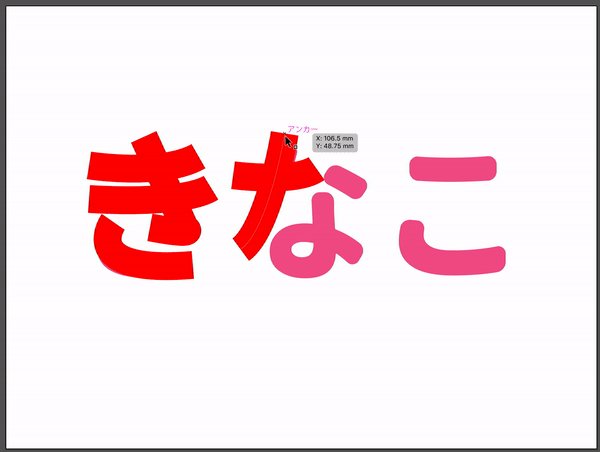
2. 文字を覆い隠すように、パスを引いていきます。この時のパスの順番が文字の表示の順番と同じになるので、気をつけて引いていきましょう。また、元の画像とはレイヤーを分けましょう。

3. 上手くパスが引けたら、画像の準備は完了です。パスを上手に引くコツは線幅を太くしてわかりやすい色にすることです。

2. SVGの準備
- 先ほど用意したSVGをお好みのテキストエディタで開きます。たくさんパスを作ると、**コード多っ…**となってしまうので、できるだけパスをまとめるようにするといじりやすいでしょう。
- とりあえず、こんな感じで「パスのレイヤー」と「画像のレイヤー」を分けてあることを確認しましょう。(なってなかったらこんな感じのコードにしてあげてください)
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 20.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="640px"
height="480px" viewBox="0 0 640 480" style="enable-background:new 0 0 640 480;" xml:space="preserve">
<style type="text/css">
.st0{fill:none;stroke:#FF0000;stroke-width:30;stroke-miterlimit:10;}
</style>
<g id="レイヤー_1">
<image style="overflow:visible;" width="445" height="147" id="svgMov" xlink:href="svgMov.png" transform="matrix(1 0 0 1 97 149)"/>
</g>
<g id="レイヤー_2">
<path class="st0" d="M90,172.8c0,0,79.2,12.4,118.4-10"/>
<path class="st0" d="M90,209.2c0,0,100.2,7.3,132-12.2"/>
<path class="st0" d="M149.2,142c0,0,44.3,97.3,44.2,98s18.8,10.6-37.4,0"/>
<path class="st0" d="M116.1,234.1c0,0-40,57.2,86.2,46.6"/>
<path class="st0" d="M246.1,183.4c0,0,67.2,9,90.2-7.2"/>
<path class="st0" d="M305.9,139.9c0,0-23.3,101.9-55.6,122.5"/>
<path class="st0" d="M344.5,176.3c0,0,50.2,24.5,50.2,27.5"/>
<path class="st0" d="M344.5,197c0,0,8.8,86.3-8.2,85s-38.9,8.4-38.9-24s87.6,13.1,87.6,13.1"/>
<line class="st0" x1="432.3" y1="176.3" x2="537.9" y2="176.7"/>
<path class="st0" d="M441.4,227.9c0,0-18.1,52.8,33.2,50.5s73.1-6,73.1-6"/>
</g>
</svg>
パス部分のgタグを<mask id="id名" maskUnits="objectBoundingBox">と</mask>に置き換えましょう。
さらにidを設定し、CSSを直書きしましょう。こんな感じ↓
<mask id="masking" maskUnits="objectBoundingBox">
<path fill="none" stroke="#FF0000" stroke-width="30" stroke-miterlimit="10" d="M90,172.8c0,0,79.2,12.4,118.4-10"/>
<path fill="none" stroke="#FF0000" stroke-width="30" stroke-miterlimit="10" d="M90,209.2c0,0,100.2,7.3,132-12.2"/>
<path fill="none" stroke="#FF0000" stroke-width="30" stroke-miterlimit="10" d="M149.2,142c0,0,44.3,97.3,44.2,98s18.8,10.6-37.4,0"/>
<path fill="none" stroke="#FF0000" stroke-width="30" stroke-miterlimit="10" d="M116.1,234.1c0,0-40,57.2,86.2,46.6"/>
<path fill="none" stroke="#FF0000" stroke-width="30" stroke-miterlimit="10" d="M246.1,183.4c0,0,67.2,9,90.2-7.2"/>
<path fill="none" stroke="#FF0000" stroke-width="30" stroke-miterlimit="10" d="M305.9,139.9c0,0-23.3,101.9-55.6,122.5"/>
<path fill="none" stroke="#FF0000" stroke-width="30" stroke-miterlimit="10" d="M344.5,176.3c0,0,50.2,24.5,50.2,27.5"/>
<path fill="none" stroke="#FF0000" stroke-width="30" stroke-miterlimit="10" d="M344.5,197c0,0,8.8,86.3-8.2,85s-38.9,8.4-38.9-24s87.6,13.1,87.6,13.1"/>
<line fill="none" stroke="#FF0000" stroke-width="30" stroke-miterlimit="10" x1="432.3" y1="176.3" x2="537.9" y2="176.7"/>
<path fill="none" stroke="#FF0000" stroke-width="30" stroke-miterlimit="10" d="M441.4,227.9c0,0-18.1,52.8,33.2,50.5s73.1-6,73.1-6"/>
</mask>
次に、画像部分のgタグを<g mask="url(#さっきパス部分に設定したid)" fill="#お好みの色で(ここの色によって出力に影響が出ることはないです)">みたいな感じに書き変えてあげてください。
これでSVGの準備はオッケーです。
3. Webページに埋め込む
- jQuery DrawSVGをダウンロードし、jquery.drawsvg.jsをアニメーションを埋めるWebページのフォルダ内に突っ込みます。
- アニメーションを入れたいところに先ほど書いたSVGのコードを丸ごとコピペします。
- HTMLかjQueryに次のコードを追加します。
var $svg = $('svg').drawsvg({
duration: 200,
easing: 'linear'
});
$svg.drawsvg('animate');
これで完成です!お疲れ様でした!
上手くいかなかったら…
もし上手くいかなければ次のことを確認してみてください。
- png画像のパスは正しく設定されていますか?
- パスは上手く引けていますか?
- コードはちゃんとコピペされていますか?また、ちゃんと書けていますか?
- 拡張子は正しいですか?画像の透過はできていますか?
- jquery.drawsvg.jsやjQueryのリンクは書かれていますか?
だいたいこれで解決するはずですが、ダメだったら諦めましょう。
もう一度やり直すと案外上手く行ったりします。
余談
「パス引いたりsvgいじったり手順多いわ!しゃらくせぇ!」って人には[Lazy Line Painter]
(http://lazylinepainter.info/)をオススメします。
これは、svg形式のパスのアニメーションをドラック&ドロップするだけで手軽に作成できちゃうというものです。
今回紹介したものと何が違うのかというと、今回紹介したやつはパスでマスクした順に下の画像が表示されていくもので、こちらは描いたパスがそのまま動くというものになります。
パスでイラスト描く職人(?)の方にはこちらの方が良いかもしれません。
好みによって使い分けてみてください。
それでは、良いWebデザイナーライフを〜
