コードを組む時にlog()やdebug()をよく使うのですが、他のconsoleの仕様をあまり知らないな…と思ったのでざっくりまとめてみました。
筆者の確認環境は vue3系(TypeScript) × chrome です。
純粋なJS環境ではないのでどこかしら挙動が異なるかもしれません。
予めご了承下さい。
console.log()
一般タイプのログ情報を出力します。このメソッドでは、文字列置換および追加の引数を使用することができます。
console.log(出力したいオブジェクト・文字列など任意の値);
個人的に一番よく使ってます。
ソース内で取得値確認のため仕込む事が多いです。
console.debug()
ログレベルが debug のコンソールへメッセージを出力します。
console.debug(出力したいオブジェクト・文字列など任意の値);
logと出し分けしたい時にこれも割とよく使います。
逆に言うとこれ以降の物に関しては実業務でほぼ使った記憶がありません…
筆者がペーペーだからでは…という気もしますが。
こういった時に使うよ~といったアドバイスなどございましたら、是非お寄せください![]()
console.assert()
第 1 引数が false であれば、メッセージとスタックトレースをコンソールに出力します。
console.assert(論理式, 出力したいオブジェクト1, 出力したいオブジェクト2, …);
console.assert(論理式, 文字列, 文字列内の文字を置換するオブジェクト1, 文字列内の文字を置換するオブジェクト2, …);
ソース内で置換した文字列を出力するときは、実際に値を書き換えた後にlogで出力しがちだったのであまり使った覚えがありませんでした…。
console.clear()
コンソールをクリアします。
console.clear();
これも大体chromeの開発者ツールにあるコンソールを消去ボタンを使いがちなので、あまり活用したことがありませんでした。

どんな時に使用するか個人的に謎に思っている物の一つです。
console.count()
指定されたラベルでこの行が呼び出された回数をログ出力します。
console.count();
console.count("対象のラベル");
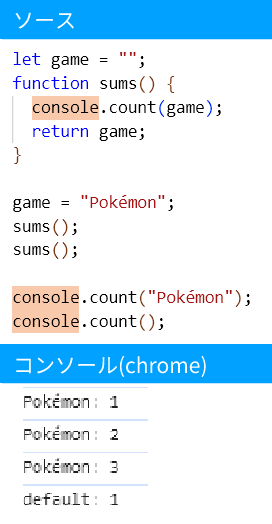
②はそのまま対象のラベルが呼びだれた場合のログが出力されますが、
①の様に対象のラベルを省略した場合は"default" ラベルで呼び出された場合としてログが出力されるようです。
以下は試しにソースから出力してみた例になります。

console.countReset()
指定されたラベルのカウンターの値をリセットします。
console.countReset();
console.countReset("対象のラベル");
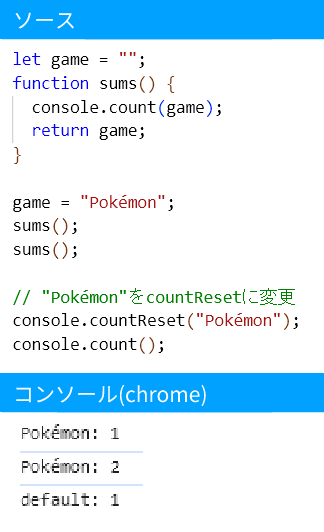
先程使用したconsole.count()のソースに当てはめて再度確認した結果が以下になります。
引用元の例を参考に作成したのですが、"Pokémon"のcountが0出力されなかったのでその点については分かり次第追記したいと思います。

console.dir()
指定した JavaScript オブジェクトのプロパティの、対話型リストを表示します。このリスト内の三角印をクリックすると、子オブジェクトの内容を調査して表示させることができます。
console.dir(対象のオブジェクト);
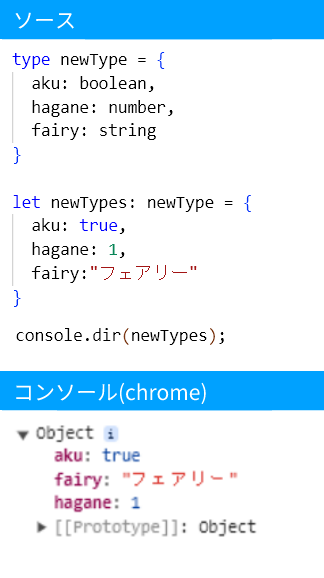
実際に使用してみましたが、以下のような結果でした。
もっとネストが深いオブジェクトを見たい時などに使うと便利なのかな~といった気がします。

中編に続きます!
引用:https://developer.mozilla.org/ja/docs/Web/API/console
『メソッド』より