環境
- jQuery v3.4.1
- jQuery UI 1.12.1
実現したいこと
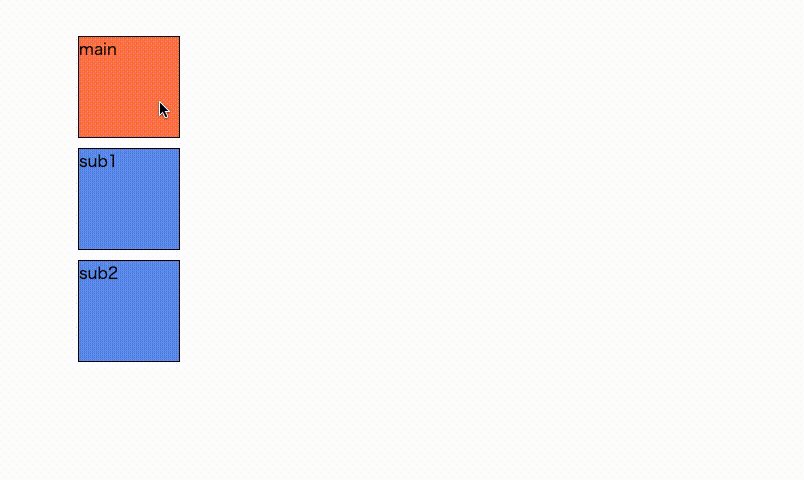
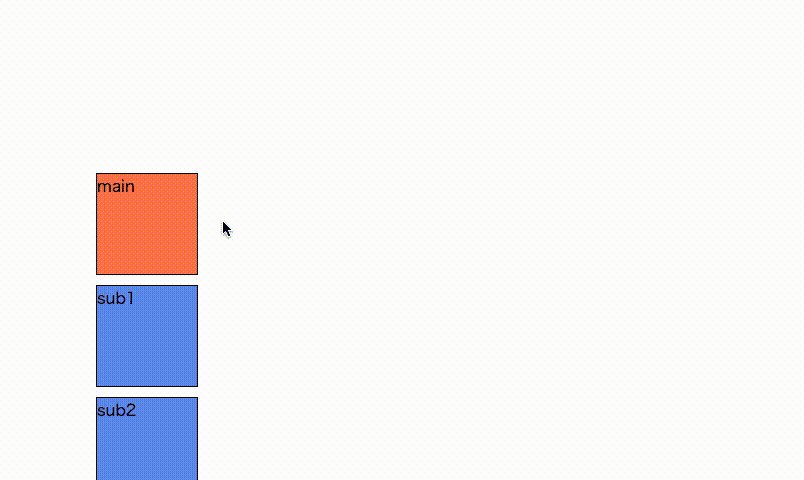
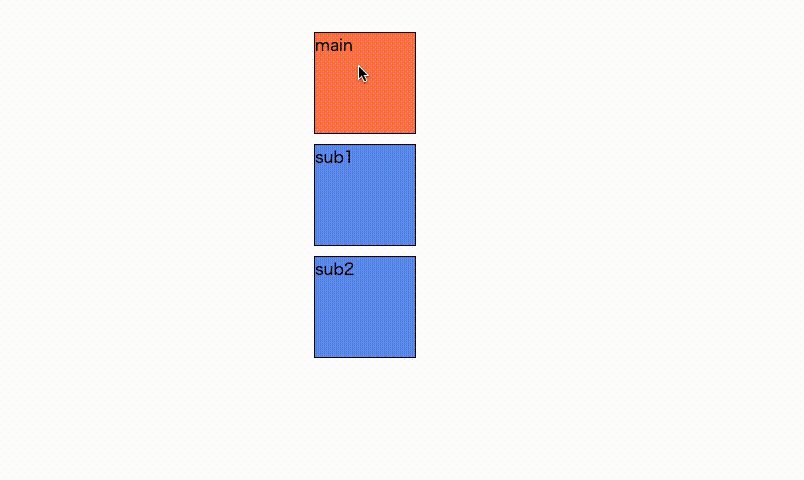
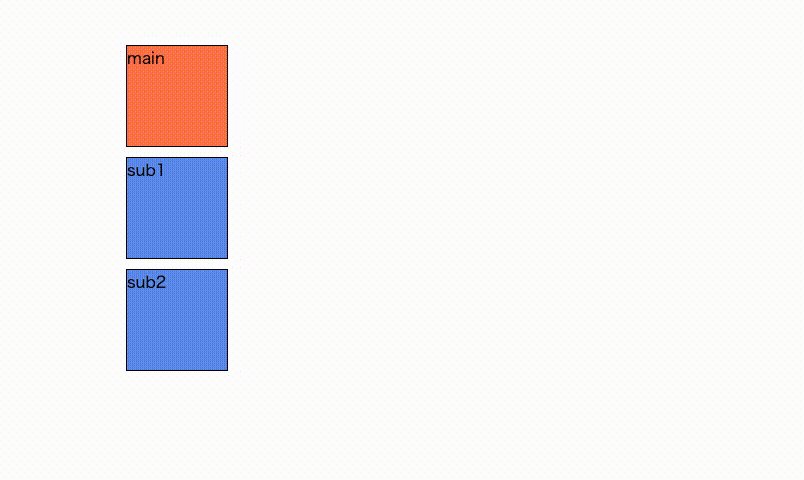
これです。
※実際にはイベントを発火させるなどやりたいところでしょうが、今回はまず「動かすこと」だけを目指します。
ソースコード
test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style><!-- 省略 --></style>
<script src="https://code.jquery.com/jquery-3.4.1.js" integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"
integrity="sha256-T0Vest3yCU7pafRw9r+settMBX6JkKN06dqBnpQ8d30=" crossorigin="anonymous"></script>
<script src="tools.js"></script>
</head>
<body>
<div id="main-draggable" class="draggable main">main</div>
<div id="sub-draggable-1" class="draggable sub">sub1</div>
<div id="sub-draggable-2" class="draggable sub">sub2</div>
</body>
</html>
tools.js
"use strict";
$(() => {
// draggableの設定
$("#main-draggable").draggable({
drag(event, ui) {
// dragの際に、一緒に動かす
$('.sub').css(ui.position);
}
});
});
解説
jQueryUIのdraggableは、初期化時にoptionをオブジェクトの形で渡すことができます。
キーdragには、dragイベント発火時に行いたい処理を関数として追加することができます。
引数に渡されるのは、
- 第一引数
event=jQueryのeventと同じ - 第二引数
ui=jQueryUI独自のもの
になります。さらに、uiはメンバとして
- helper
- position
- offset
を持ちます。(詳細な定義については、APIドキュメントをご確認ください)
positionは{top: XX, left: XX}の形で与えられます。
これをjQueryのcssを使って、一緒に動かしたい要素に指定してあげることで、複数要素のドラッグが実現できます。
github
参考