状況
- フロントエンドエンジニア担当
- 新規Webアプリ作成
- デザイナーからカンプがSketchで渡される
- スマホ、タブレットのレスポンシブ対応
- カンプは1デバイスのみで、ピクセルパーフェクト意向
- レスポンシブの概念があるのはフロントエンドエンジニアのみ
- UIデザイナーが不在?
問題
- カンプベースでアプリ作成だと、グラフィック優先で独自のUIモジュールだらけになり修正/運用が難しい
- 使い捨てCSSばかりになりコードがカオスになりかけている
やりたい事
- ブラウザベースでのUI確認、かつUIモジュール作成での効率化が必要
認識 理解してもらった箇所
- marginは
5の倍数でお願いしマンモス
解決に向けて
- ブラウザベースでのスタイルガイドの導入
- 導入に10日ほど期間をもらった
共有したWiki内容↓
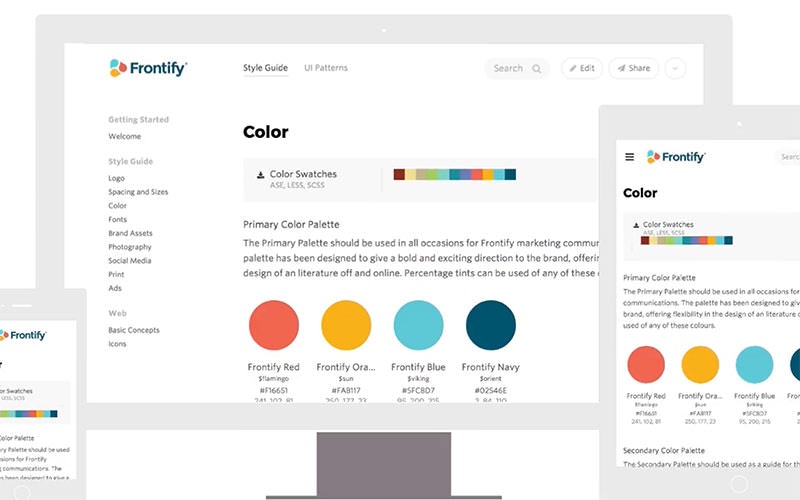
スタイルガイドはなぜ必要?
共有したい記事
ゴール
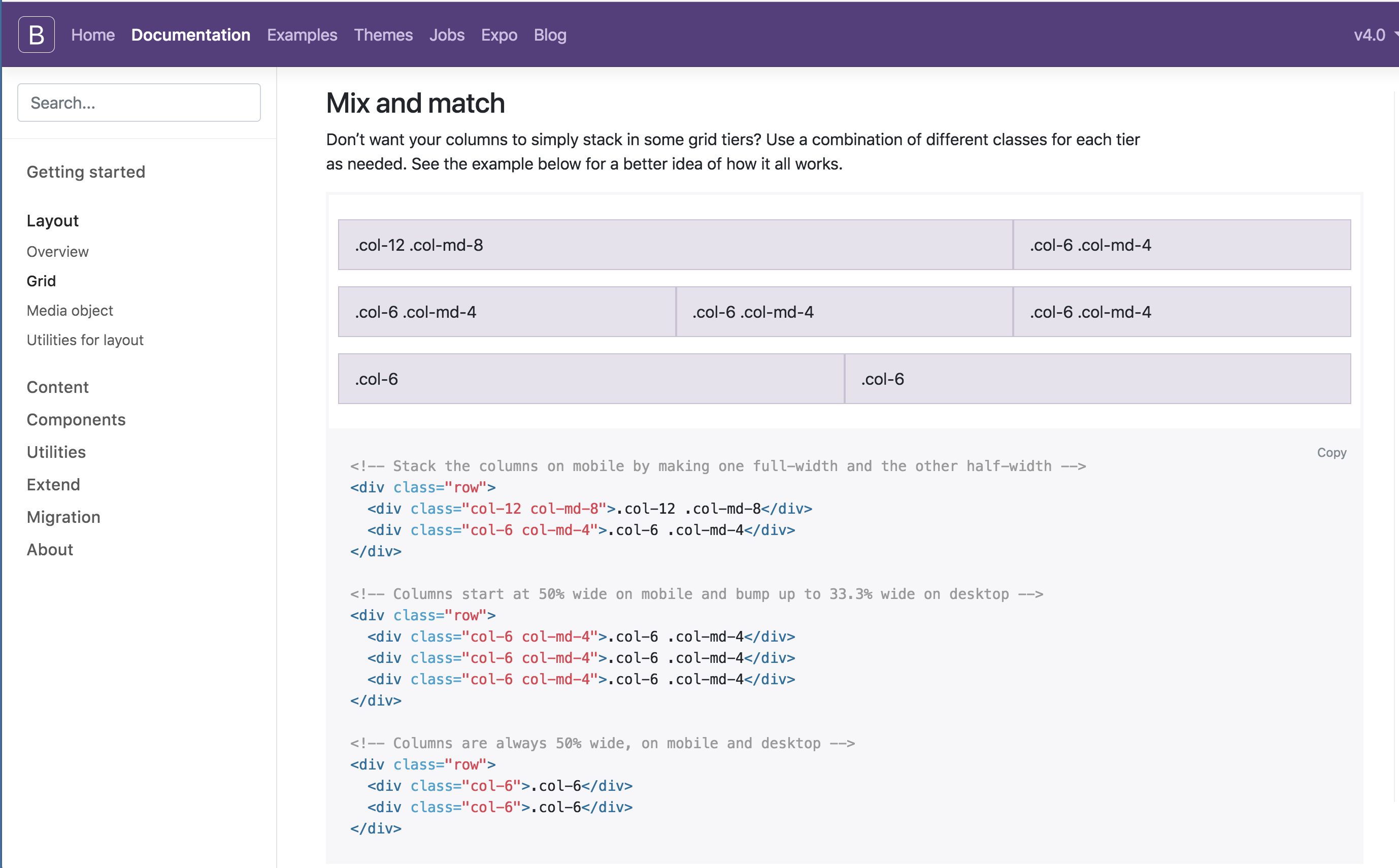
Bootstrapのスタイルガイドのように、誰でもコピペで運用、拡張可能にする
https://getbootstrap.com/docs/4.0/layout/grid/
- ジェネレーターのコード実装はフロント側が行う
- デザイナーは全UIをSketchなどで網羅する
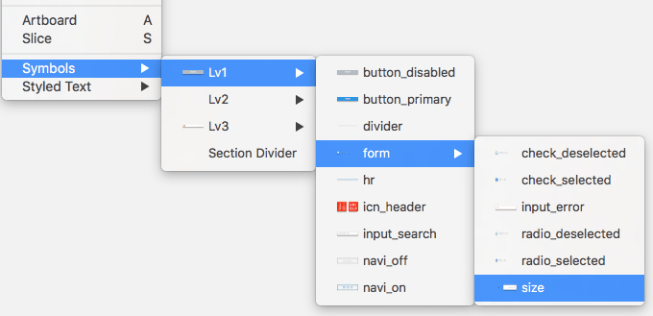
- デザイナーにはオブジェクト全てに命名をつけてもらう
How 実現するために
- デザイナー先行でUIパーツやレイアウトを、パターン化していく
- ページ間をまたいでも、構造が同じUパーツであれば同じ名前のモジュールとし、スタイルガイドを作成していく
- 例外パターンはスタイルガイドで作成したUIモジュールを拡張して、A# A## 的なモジュールにする
- 1回しか出てこないものは基本的スタイルルールのみの適応とし、スタイルガイド化しなくて良
About 前提条件 確認
- モジュールの観念
- レスポンシブ構造の把握
- AtomicDesignについて認識
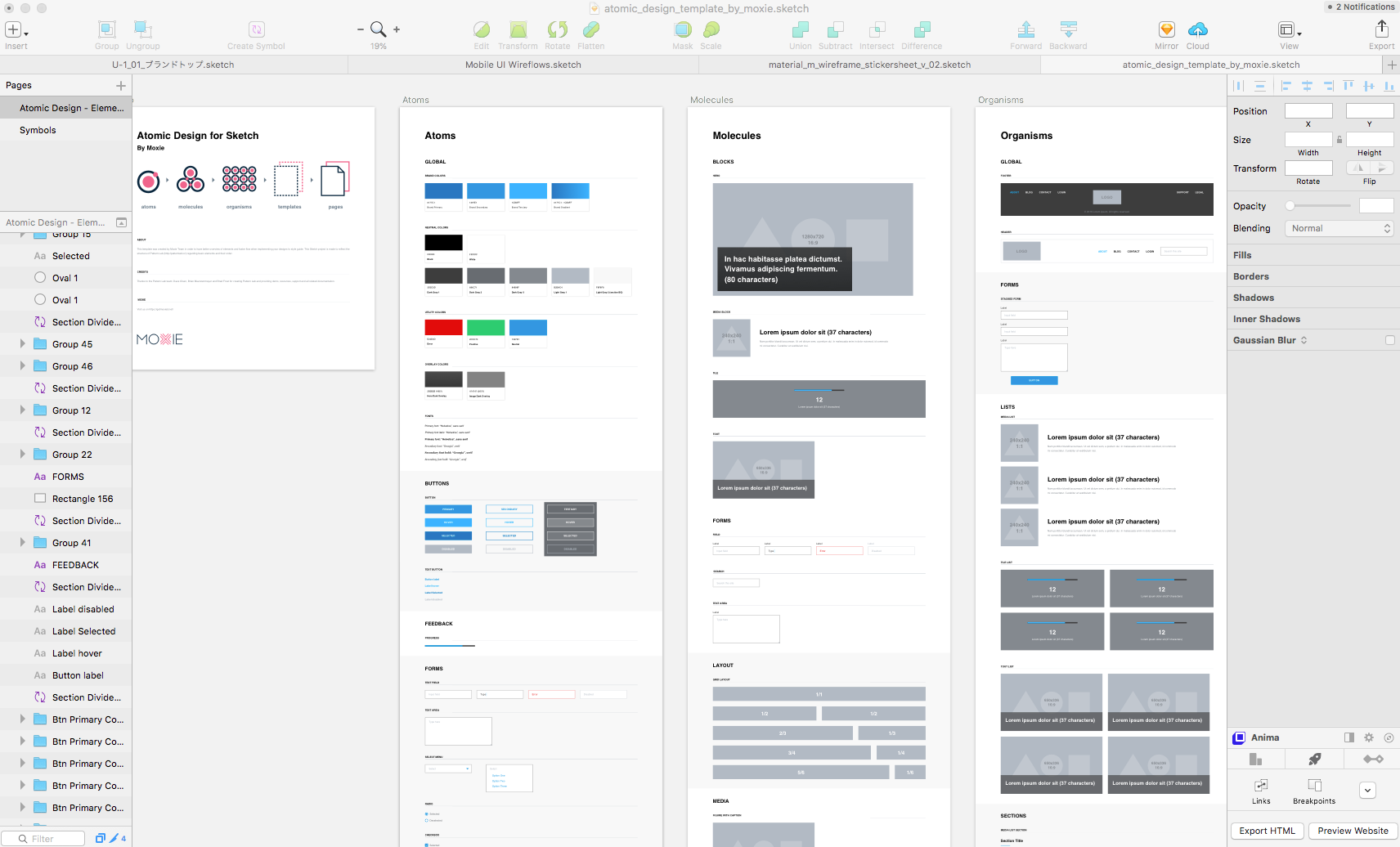
プロトタイピングにおける Sketch のシンボル機能を利用した Atomic Design の実践と所感
What スタイルガイド作成の課題
- デザイナーがすべて作成
- デザイナーとフロントエンドで共同作成
- 2以も加えて複数担当をまたいで作成
Tech 必要技術 知識
- 再利用可能なUI設計 = Atomic Design などの認識共有
- ブラウザベースでのスタイルガイド作成
- ↑ であればレスポンシブのスタイルガイドを作成しなくても、1点ずつで良い
- HTML/CSS記述の必要あり(誰担当になるか)
SketchのAtomic Designモジュールサンプル
- これを参照に、加えてフォルダーやシンボルに、クラス名(機能や状態を表す)名前を Bootstrapモジュールを参考に付けていただけたら、
第一段階としてローカルでのスタイルガイドの作成は進められるのではと思います
Tool
- 作成時のスムーズなコミュニケーションツール
- デザインツール選定(ローカル)
- Sketch
- PhotoShop
- その他オンライン協業のデザインツーなど
- バージョン管理フロー(過去経緯の閲覧も出来ながら、最新版しか存在しない状態)
こういうのを一つは用意しておきたい!Webサイトのスタイルガイドを作成する時に便利な無料テンプレート素材
https://coliss.com/articles/build-websites/operation/work/nested-symbols-style-guides.html
フローイメージ
Scketchベースであれば
- フォルダ名で役割が見える モジュール名に
- フォルダ名で検索して単一であるか、複数出てくるか
- 複数あればジェネレーター登録