ダッシュボードUI フロント作成時のメモ
背景
- フリーでフロントエンドをやっていると、高い確率で「管理画面」をリニューアルしたい、新規作成したいという依頼を受ける
- デザイナー先行でもサーバーサイド先行でも管理画面系UI設計は難しいため、フロント先行で行くため、認識共有のためにも見本となるものが欲しかった
- フロントらしくjavaScriptフレームワーク連動のものも探した
懸念点
- 色々見つかったものの海外の管理画面ってこんなにゴリゴリのグラフ表示ばかりなのだろうか
- 実務で結局必要なUIはテーブルとフォーム
メモです
ダッシュボードUI10選
UI考察
UIデザイナーの私が4年間で学んだ、ダッシュボードのデザインで大切な26のこと
https://www.webprofessional.jp/26-steps-product-dashboard-design/
ひどいダッシュボードの法則
http://postd.cc/the-laws-of-shitty-dashboard/
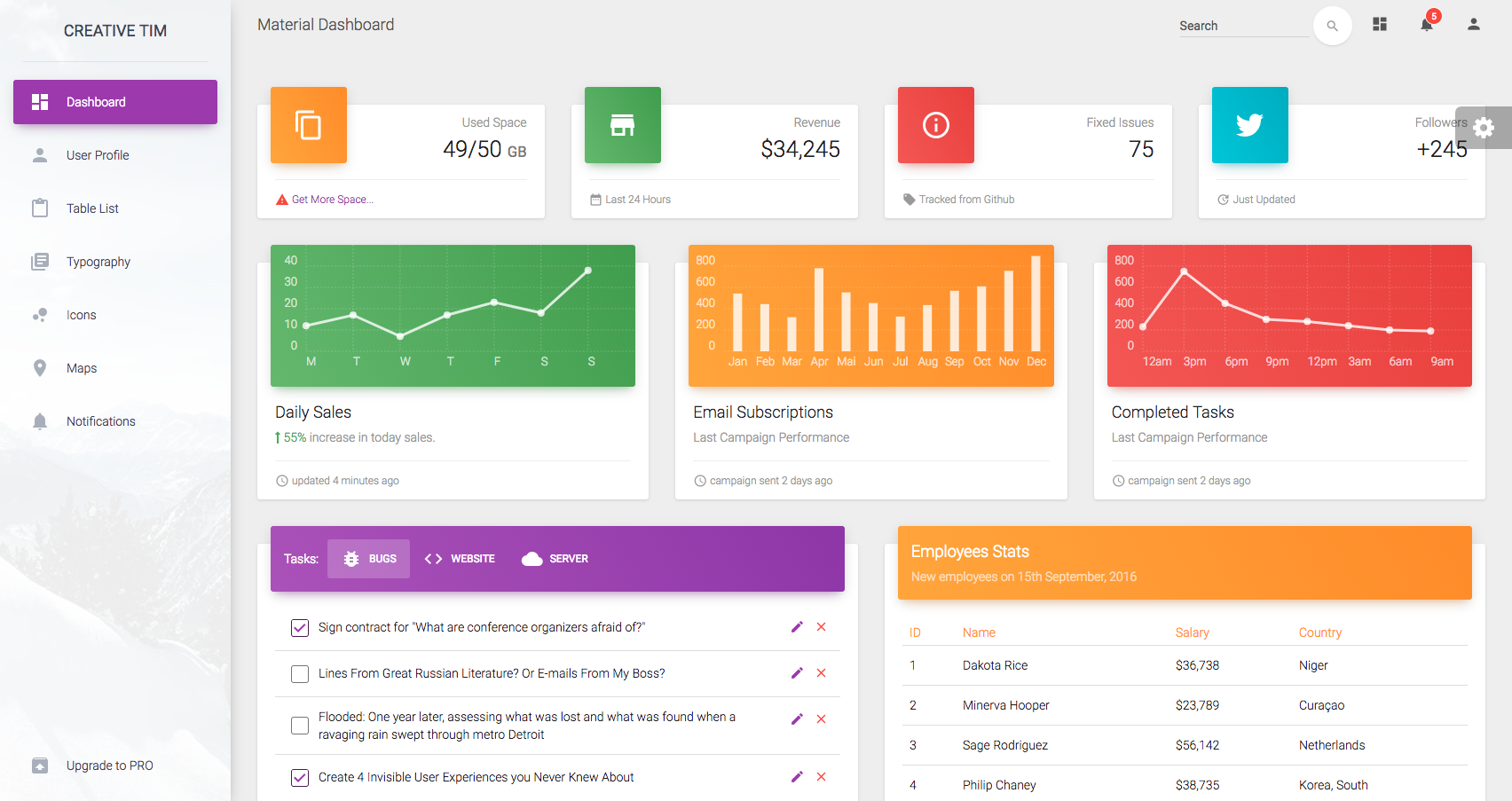
参考UI
https://goo.gl/cKVQGY
デザインKit
http://janlosert.com/store/dashboard-ui-kit
ダッシュボードデザインショーケース
https://www.nxworld.net/inspiration/admin-dashboard-design-showcase-1.html
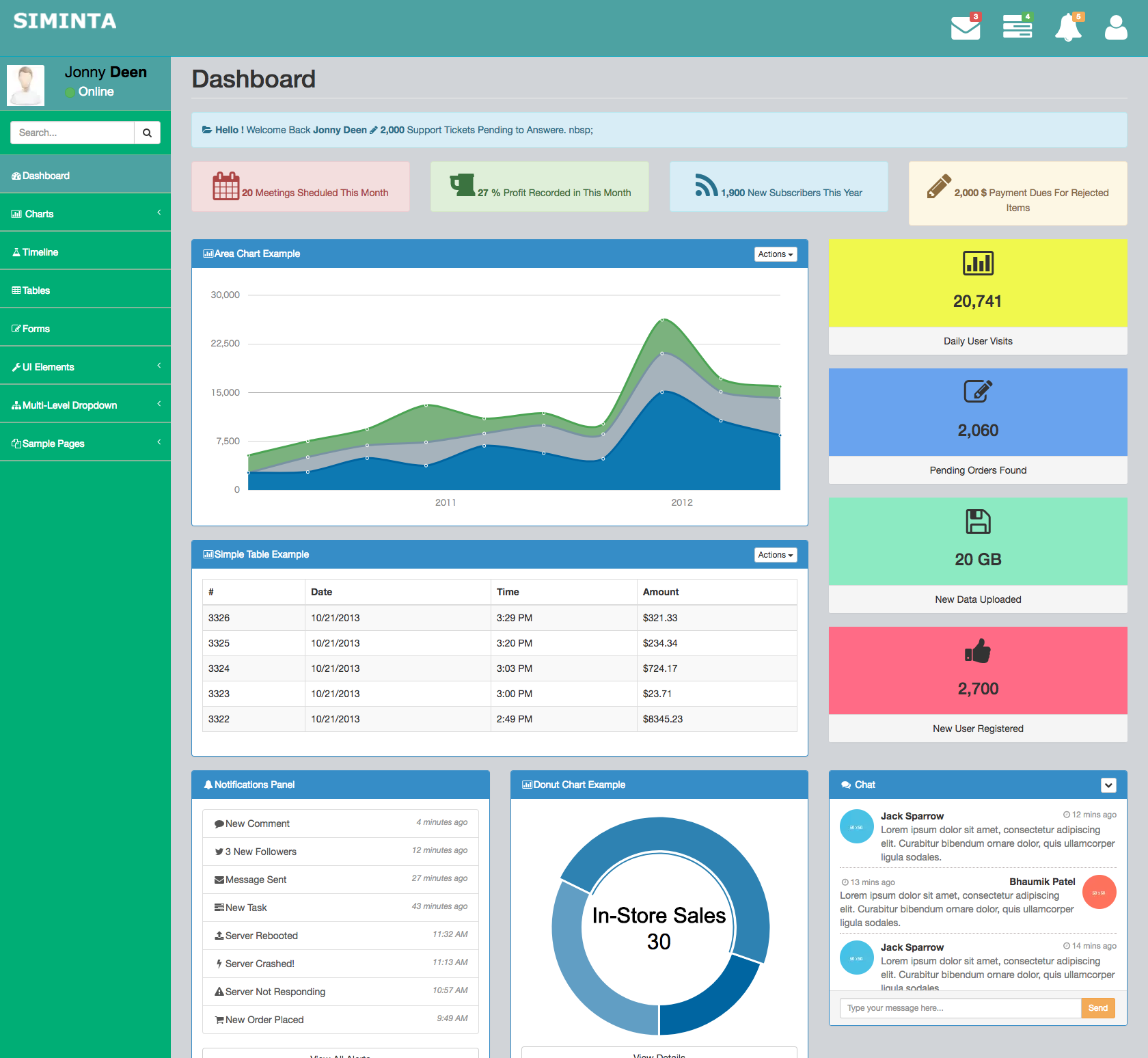
有料ダッシュボードUI
http://binarytheme.com/free-bootstrap-admin-template-siminta/
$5

BlueBox
https://webthemez.com/bluebox-free-bootstrap-admin-template/
$9

Materialデザイン
フレームワーク使用のダッシュボード
Angular
https://www.creative-tim.com/product/paper-dashboard-angular#

Vue
https://www.creative-tim.com/product/vue-paper-dashboard#

React
https://www.creative-tim.com/product/light-bootstrap-dashboard-react

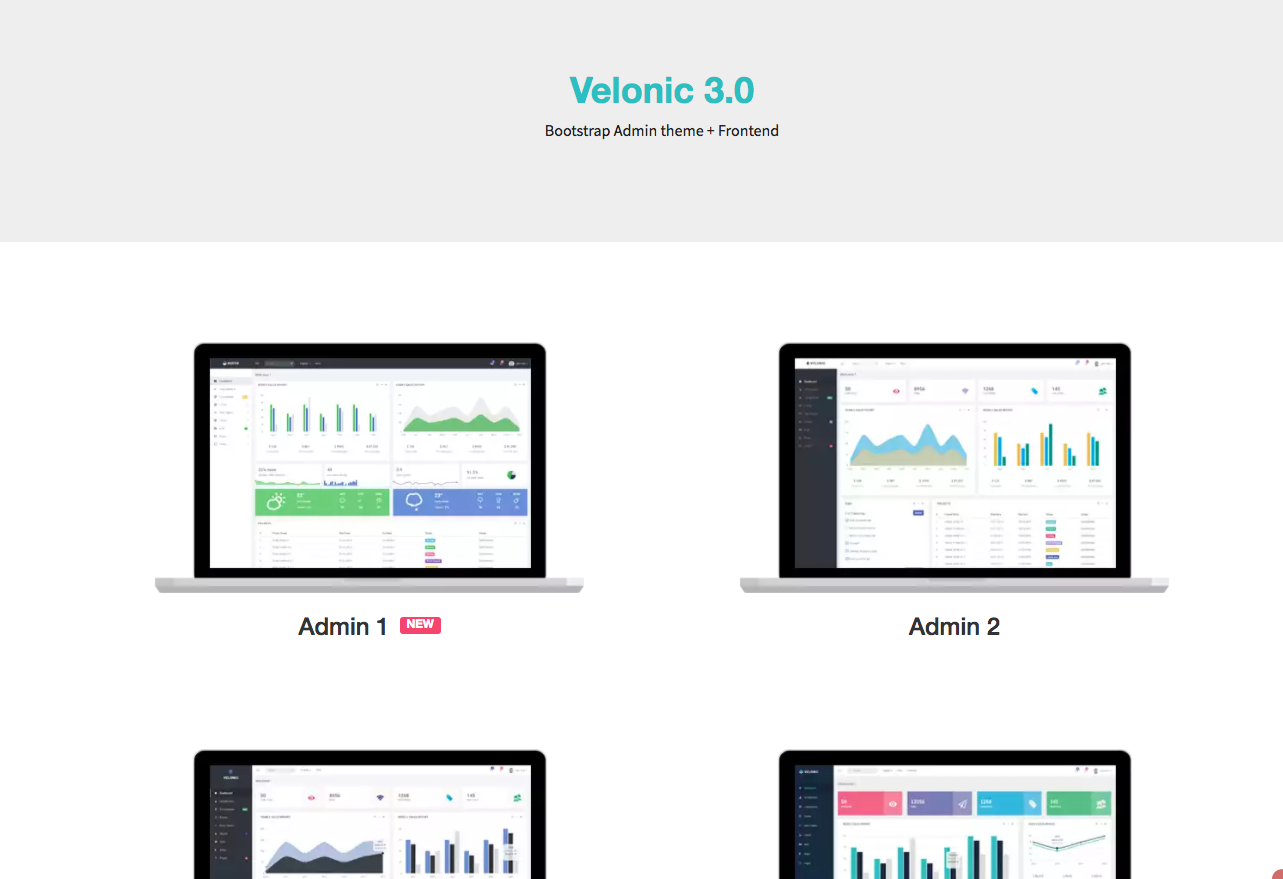
有料
http://coderthemes.com/velonic_3.0/index.html
$20

https://themequarry.com/theme/ample-admin-the-ultimate-dashboard-template-ASFEDA95
$22
結果
- 結局日本企業の使う管理画面の殆どは9割テーブルでエクセルと変わらないものが多く、リニューアルとまではなかなか行かなかった
- フロント知見の薄い企業だと、リアクションに難しい感じでした
- すでにBootstrap製のフリーのダッシュボードを導入している企業さんには、必要応じてモジュールとしてGoogle製グラフjsなどを当てて、拡張アップデートなどもボチボチ実装した
- 別途プレゼン力も必要だと思いました
- UIデザイナー兼エンジニアを担当するモチベーションが必要です
グラフ系jsプラグイン
- 既存の管理画面にものようなjsグラフプラグインは入れたり出来ますね
- 頑張ればある程度レスポンシブにも出来ます
See the Pen Google Charts Basic Bar&LineChart / Responsive Block by Asagiri (@agdg) on CodePen.
テーブルソートは活用出来そうです
See the Pen Google Chart Ver.2 format JSON by Asagiri (@agdg) on CodePen.
今後
ひとまず今後ゼロイチでCoreUIをVueで制作してみようと思います。
またはフレームワーク不使用でも出来そうであれば公開していくかもしれません。
https://coreui.io/vue/