実装込みでDaily UIはじめました
- まだ序盤ですが、随時更新していきます。
- ブラウザ前提でのUIデザインであればインブラウザデザイン(コードでデザイン)が有効な場面も多い(その限りではありませんが)ので、実行してみることにしました。
- UIを最重視していますが、すべてコード実装していきます。
- レスポンシブ対応など、実用性も考慮しています。
- アニメーションやインタラクションなど、Webならではの動きも大事にしています。
- ※ Dailyだけど毎日は無理ですので、断続的に積み上げていきます。
今のところの所感
- 楽しい
- やりがいがある
- エンジニア寄りのデザイナー(またはデザイナー寄りのエンジニア)としては、デザインツールでデザイン作り込んでからその再現として実装していくよりも、最初からブラウザ上でデザインしていくことにより、フォームの挙動やアニメーションの展開などの課題にぶつかるタイミングが早いため、トータルでは早いし精度も上がる
DailyUI 実装結果↓
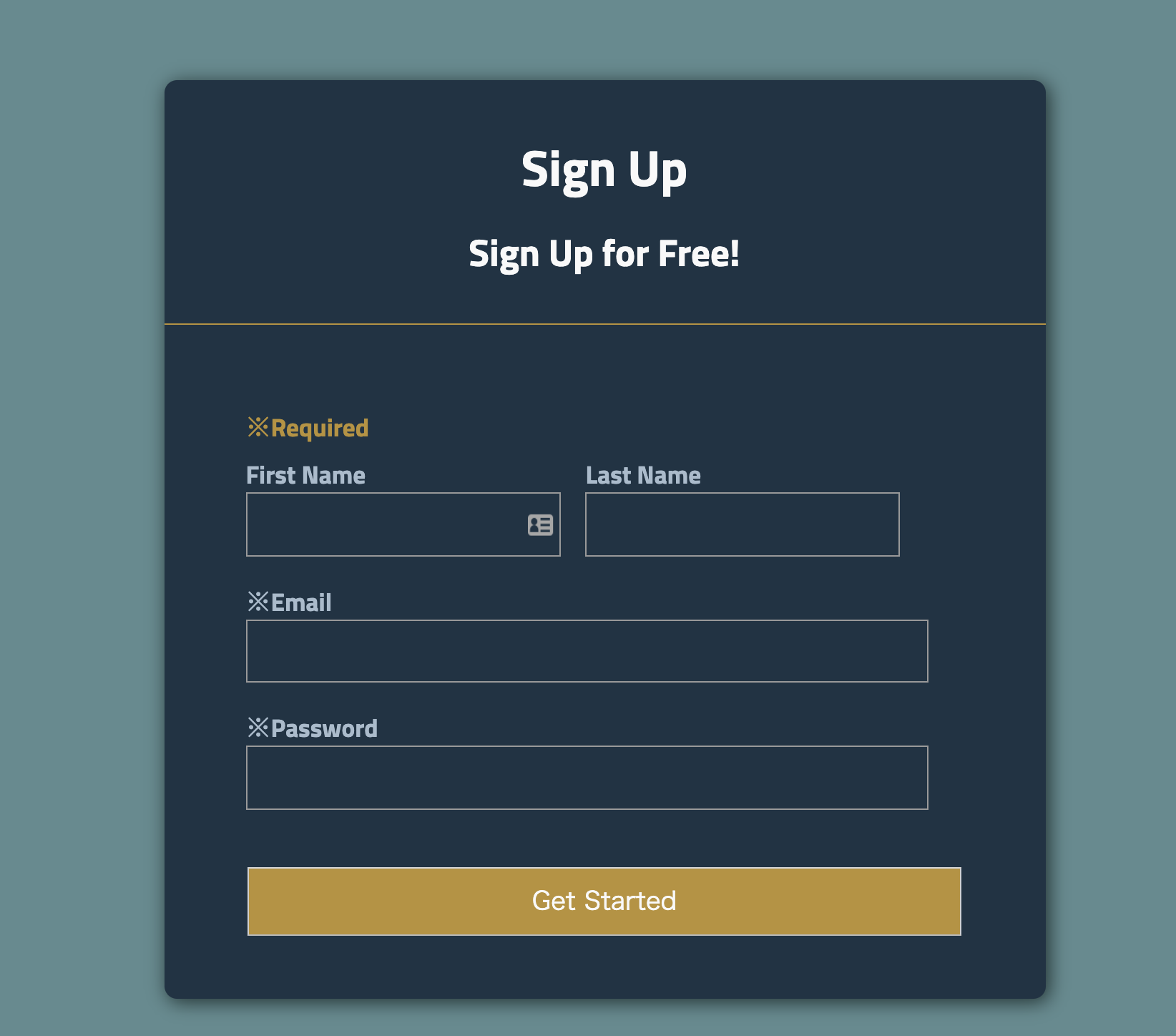
001 Sign Up
- 実際に入力できます
- バリデーションあり
DevCode
https://codepen.io/agdg/pen/PoYMWoa

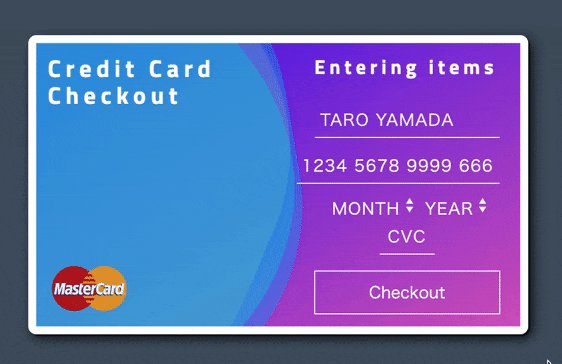
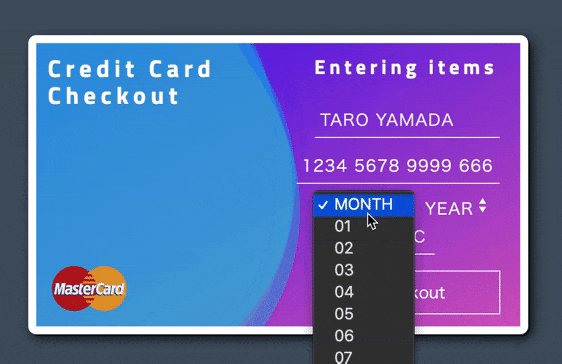
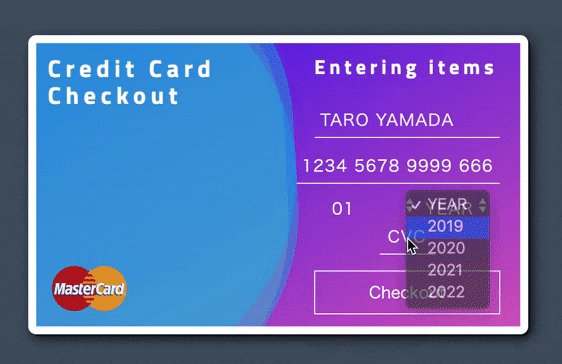
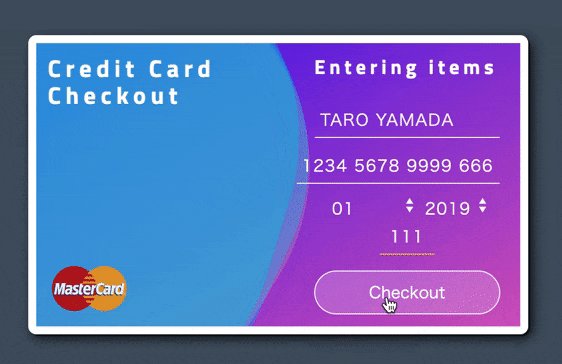
002 Credit Card Checkout
- CSSアニメーションで動くカードを実現
- 入力も可能
DevCode
https://codepen.io/agdg/pen/BaBXVxJ

https://codepen.io/agdg/pen/BaBXVxJ?editors=1100
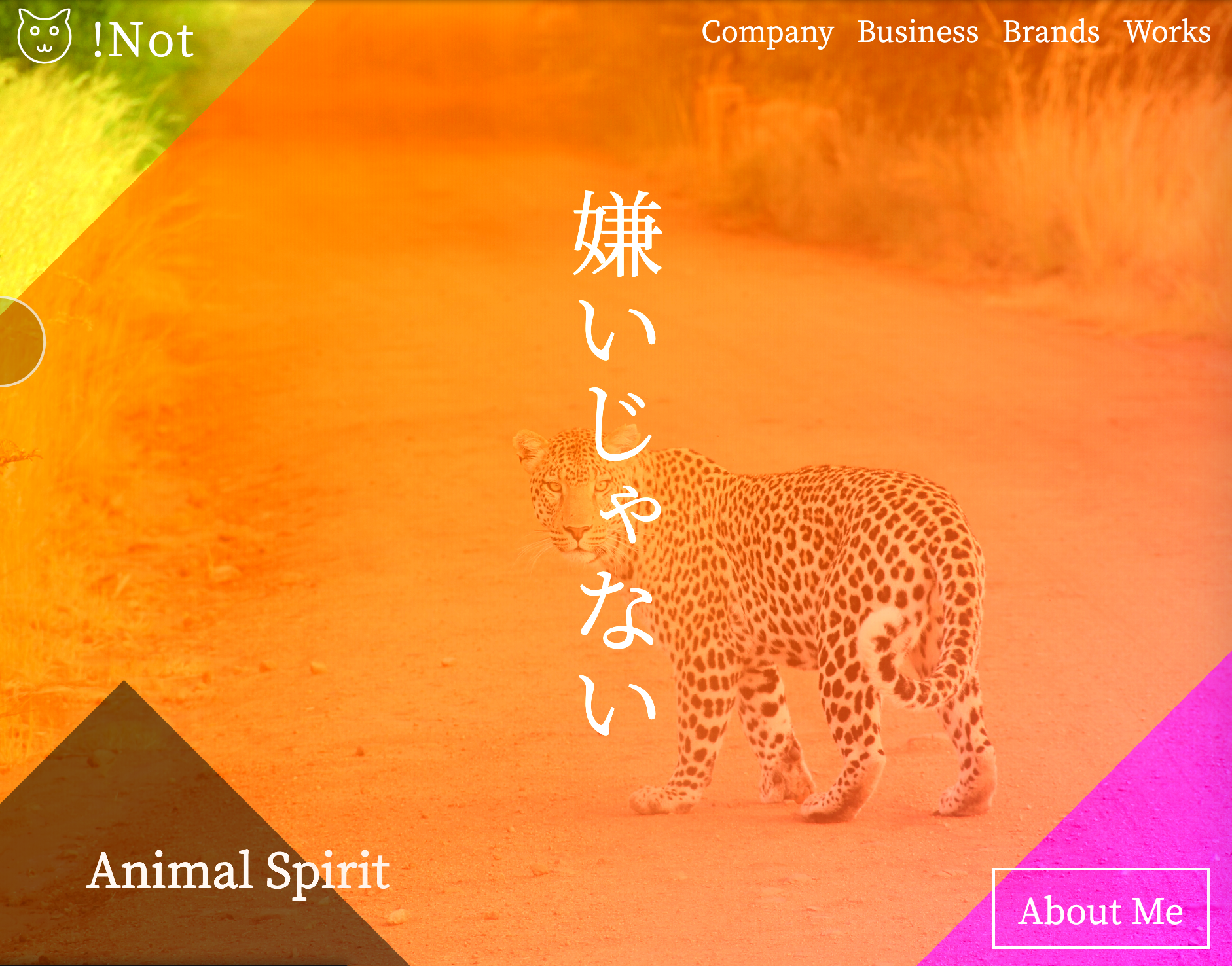
003 LP
- Photoshopで施行するようなカラーフォルターをCSSで実現
- 斜めもScaleなどで工夫した
- マウスストーカー実装あり(JavaScript)
DevCode
https://codepen.io/agdg/pen/LYYEPWM

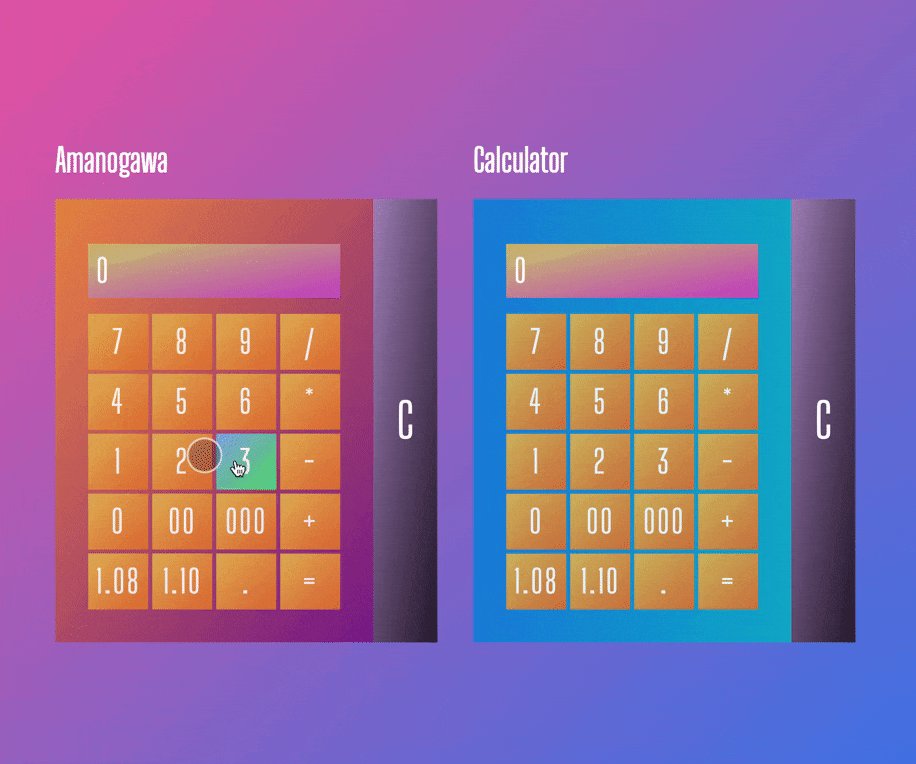
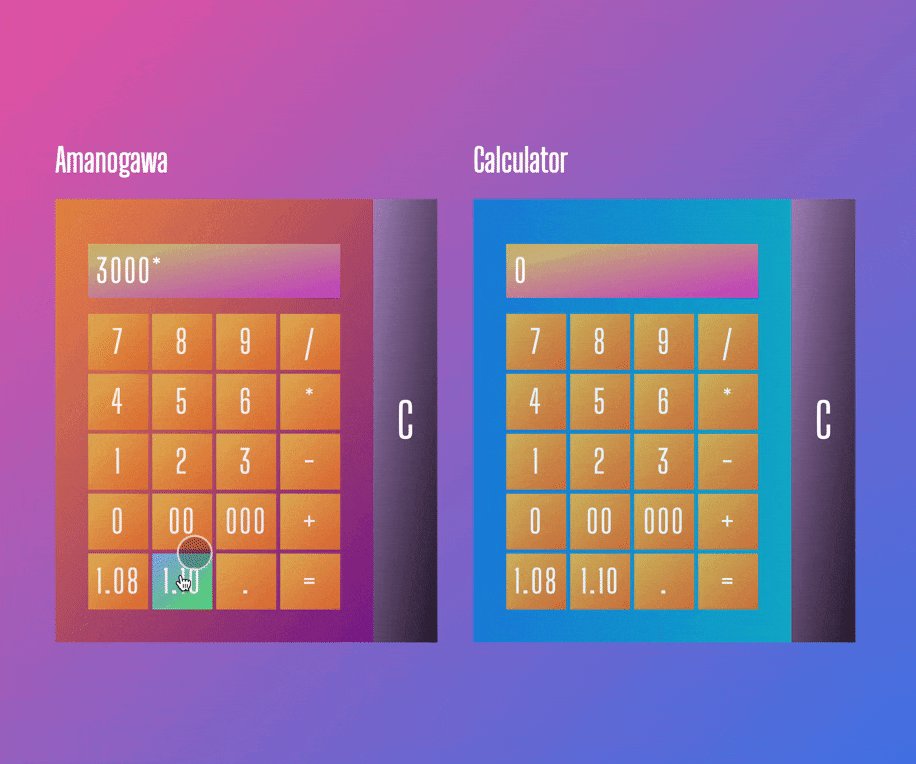
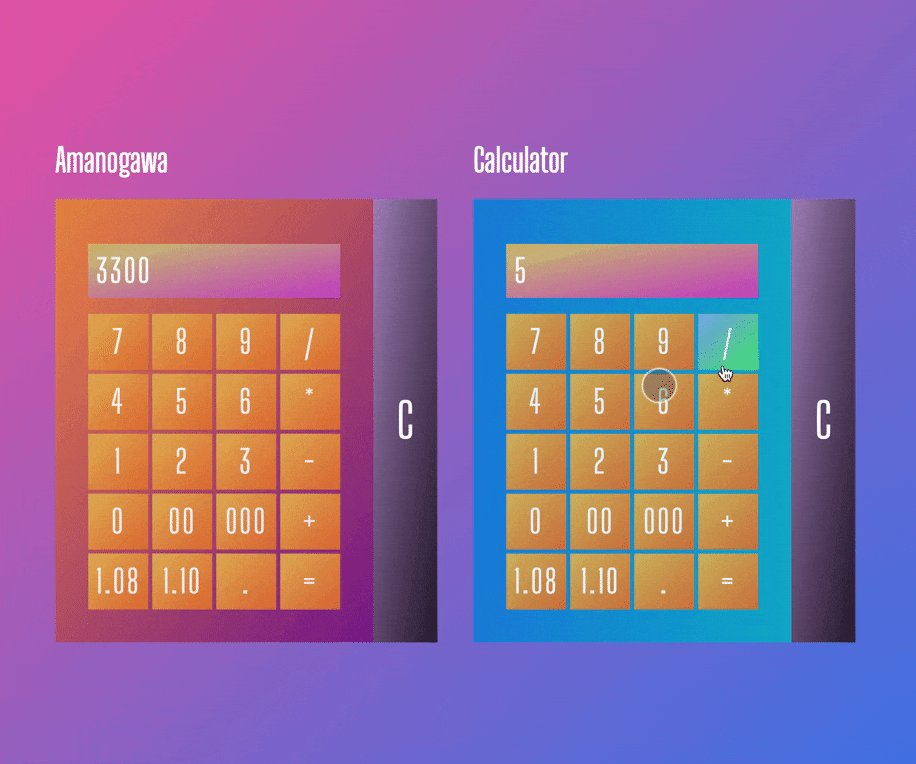
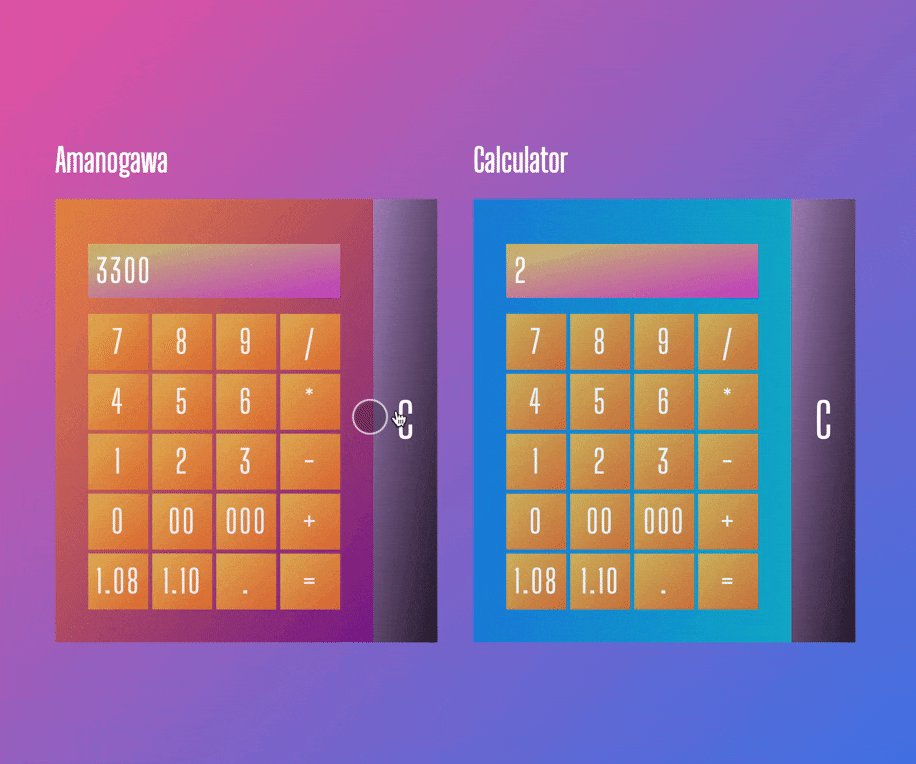
004 Calculator
- グラデーションカラーCSS
- 消費税2種混在の日本の実情を計算機2つ置く事で示唆
- でも織姫と彦星をイメージしたデザインカラー設計
- Vueで実際に使用可能な計算機を実現
- update -> 実装コードでは左の計算機の結果を右の計算機にコピペする機能も追加しています。
DevCode
https://codepen.io/agdg/pen/MWWYqpW

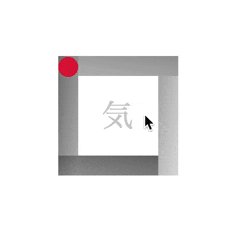
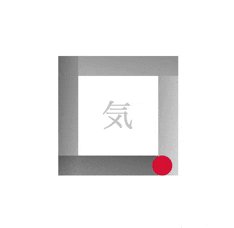
005 App Icon
- 無限階段とアニメーションをCSSのみで設計
- つつくと膨れる、気の赤玉
DevCode
https://codepen.io/agdg/pen/LYYNGqG

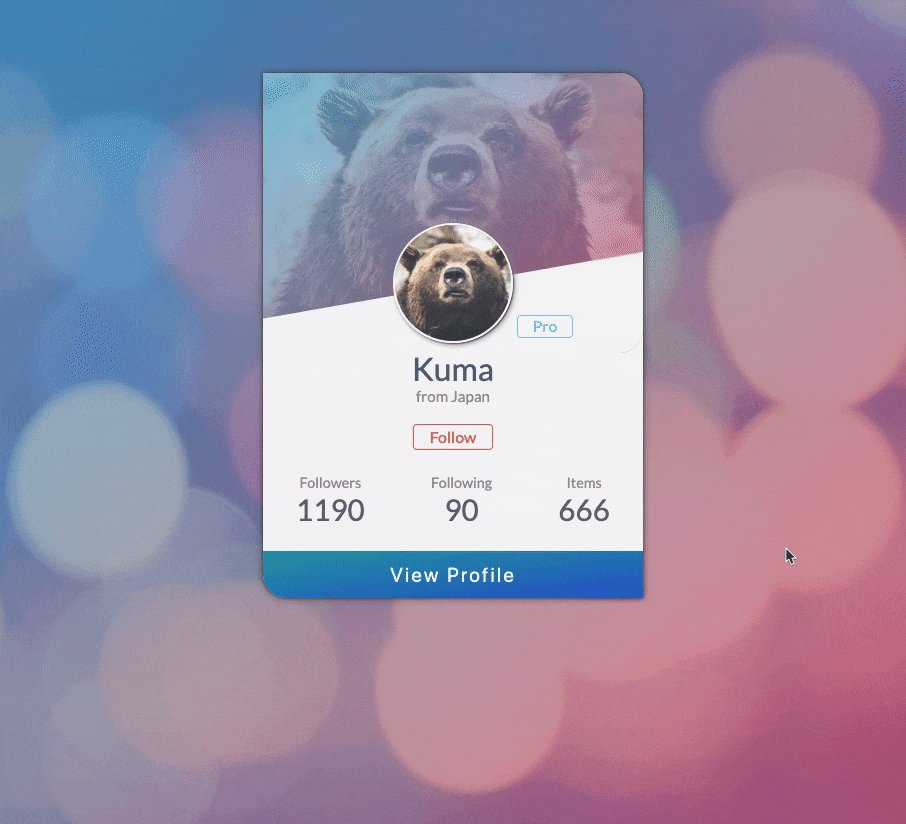
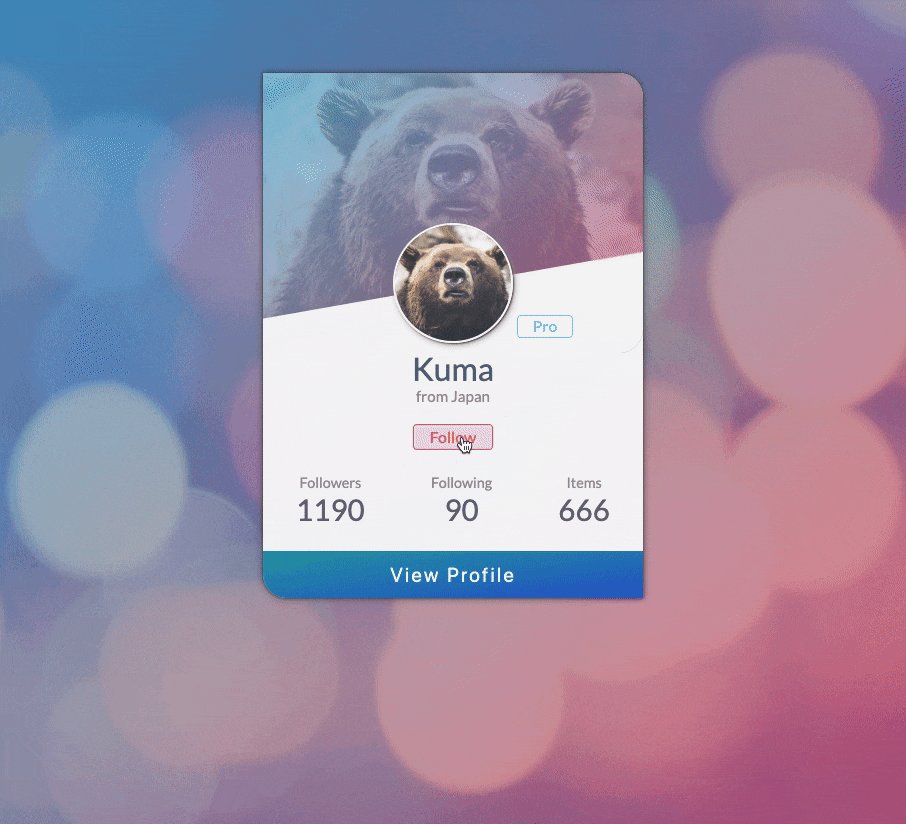
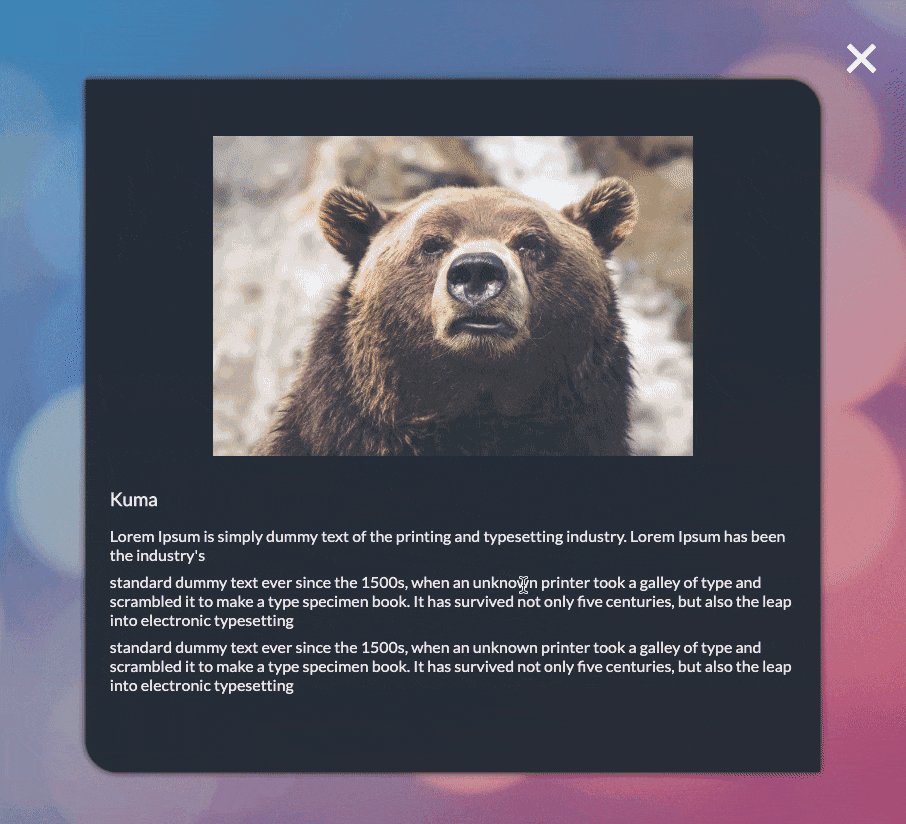
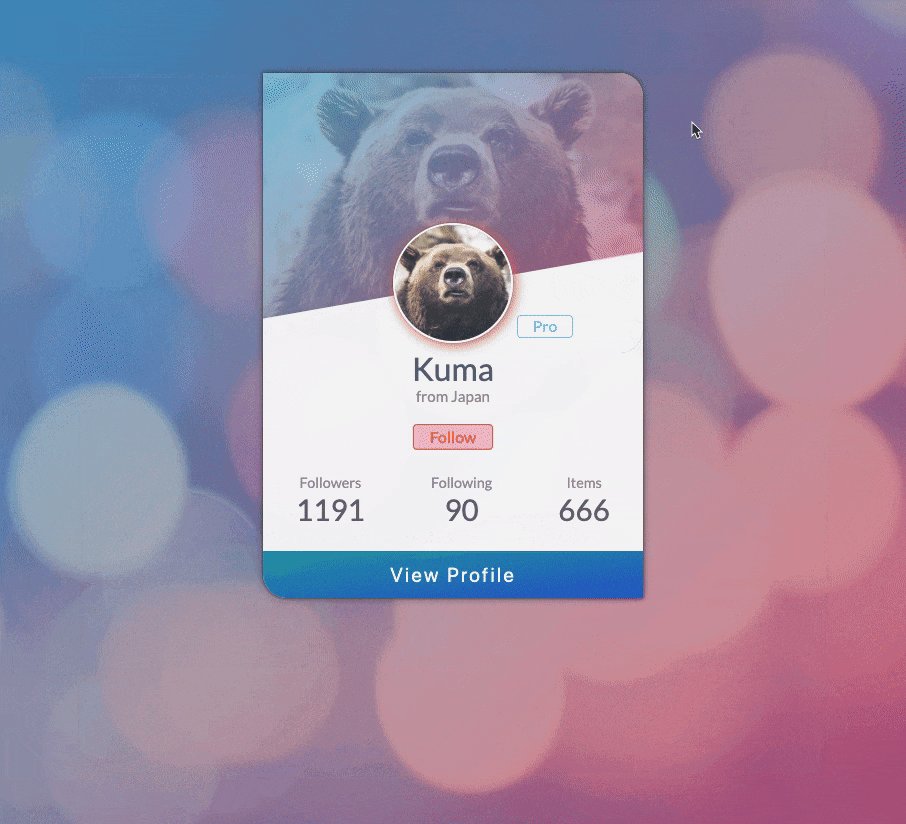
006 User Profile
- フォロワーの増加とModalをVueで実装
DevCode
https://codepen.io/agdg/pen/RwwGLLK

007 Settings
工業製品をイメージしたUIでtoggleスイッチ。ステータスも連動。
jQueryで何とかデータバインディングするのはこれで最後となるでしょう(多分)
DevCode
https://codepen.io/agdg/pen/BaaYZyx

残タスク...ぼちぼちがんばります
- 8 : 404 page
- 9 : Music Player
- 10 : Social Share
- 11 : Flash Message (Error/Success)
- 12 : E-Commerce Shop (Single Item)
- 13 : Direct Messaging
- 14 : Countdown Timer
- 15 : On/Off Switch
- 16 : Pop-Up / Overlay
- 17 : Email Receipt
- 18 : Analytics Chart
- 19 : Leaderboard
- 20 : Location Tracker
- 21 : Home Monitoring Dashboard
- 22 : Search
- 23 : Onboarding
- 24 : Boarding Pass
- 25 : TV App
- 26 : Subscribe
- 27 : Dropdown
- 28 : Contact Us
- 29 : Map
- 30 : Pricing
- 31 : File Upload
- 32 : Crowdfunding Campaign
- 33 : Customize Product
- 34 : Car Interface
- 35 : Blog Post
- 36 : EMI Calculator
- 37 : Weather
- 38 : Calendar
- 39 : Testimonials
- 40 : Dribbble Invite
- 41 : Workout Tracker
- 42 : ToDo List
- 43 : Food/Drink Menu
- 44 : Favorites
- 45 : Info Card
- 46 : Invoice
- 47 : Activity Feed
- 48 : Coming Soon
- 49 : Notifications
- 50 : Job Listing
- 51 : Press Page
- 52 : Daily UI logo
- 53 : Header Navigation
- 54 : Confirm Reservation
- 55 : Icon Set
- 56 : Breadcrumbs
- 57 : Video Player
- 58 : Shopping Cart
- 59 : Background Pattern
- 60 : Color Picker
- 61 : Redeem Coupon
- 62 : Workout of the day
- 63 : Best of 2015
- 64 : Select User Type
- 65 : Notes Widget
- 66 : Statistics
- 67 : Hotel Booking
- 68 : Flight Search
- 69 : Trending
- 70 : Event Listing
- 71 : Schedule
- 72 : Image Slider
- 73 : Virtual Reality
- 74 : Download App
- 75 : Pre-Order
- 76 : Loading...
- 77 : Thank You
- 78 : Pending Invitation
- 79 : Itinerary
- 80 : Date Picker
- 81 : Status Update
- 82 : Form
- 83 : Button
- 84 : Badge
- 85 : Pagination
- 86 : Progress Bar
- 87 : Tooltip
- 88 : Avatar
- 89 : Terms of Service
- 90 : Create New
- 91 : Curated For You
- 92 : F.A.Q.
- 93 : Splash Screen
- 94 : News
- 95 : Product Tour
- 96 : Currently In-Stock
- 97 : Giveaway
- 98 : Advertisement
- 99 : Categories
- 100 : Redesign Daily UI Landing Page