横並びってどうやるんだっけ?
ってなる度に検索しちゃうので覚えるためにも記事にしていきます。
Flexboxで横になりました
なぜフレックスボックスがいいかはMDNさんに書いてありました。
浮動要素と位置指定などはイライラするから らしいです。
.html
<div class="yoko">
<div class="yokoNarabi">YOKO1</div>
<div class="yokoNarabi">YOKO2</div>
<div class="yokoNarabi">YOKO3</div>
<div class="yokoNarabi">YOKO4</div>
<div class="yokoNarabi">YOKO5</div>
<div class="yokoNarabi">YOKO6</div>
</div>
.css
.yoko{
display: flex;
}

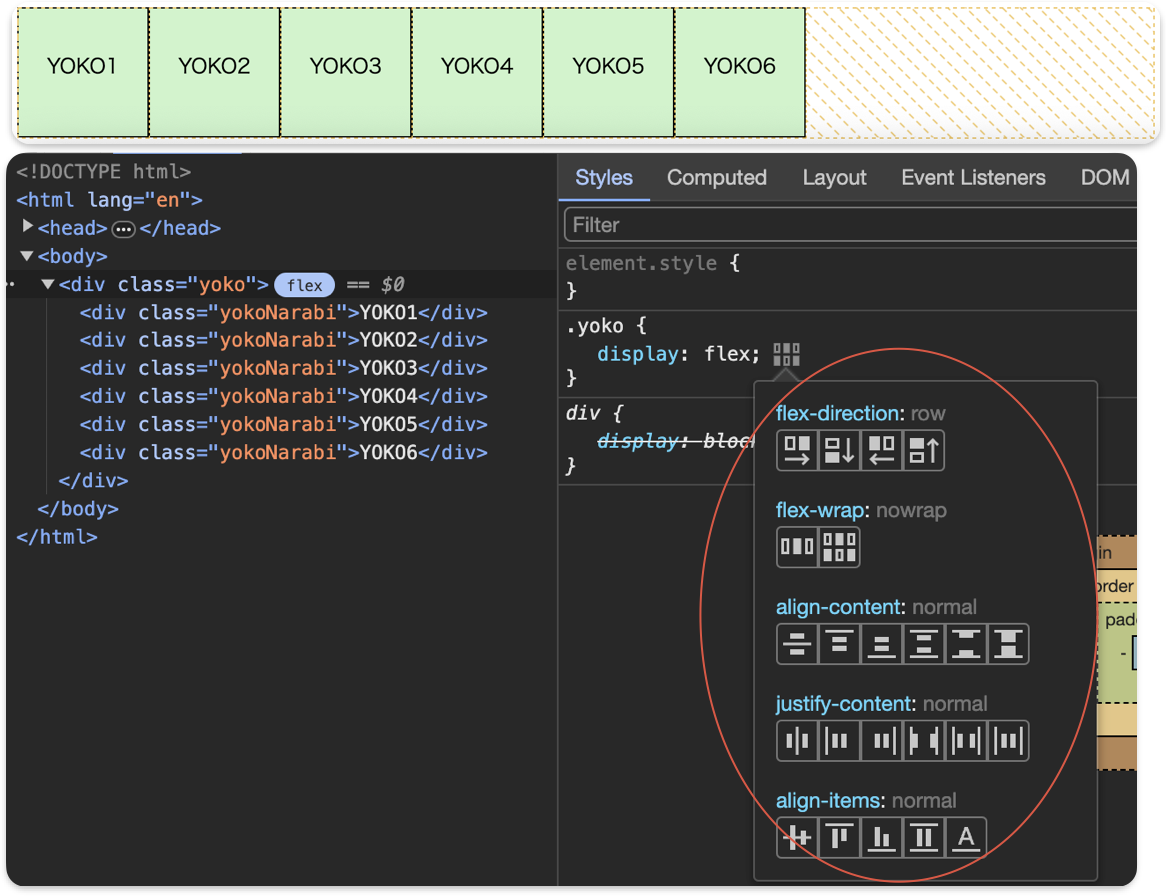
Chromeのデベロッパーで色んな並び方が見れる
この中でもjustify-contentをよく使うと思うので以下より紹介
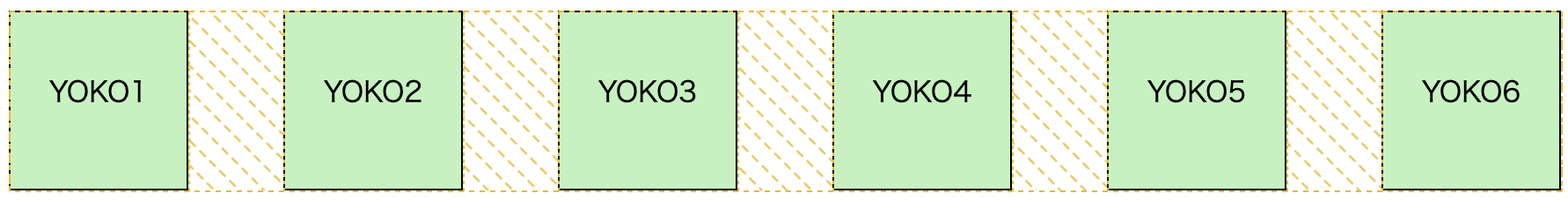
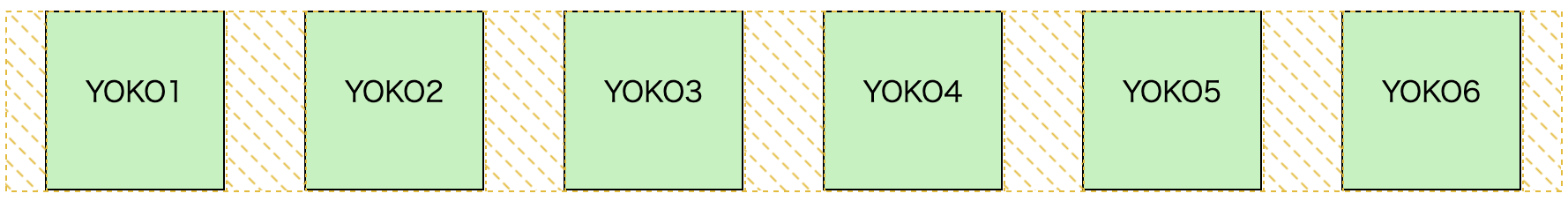
justify-content: center;


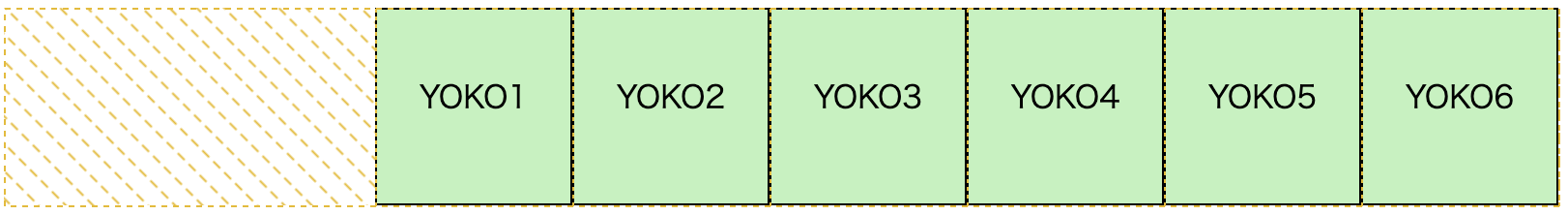
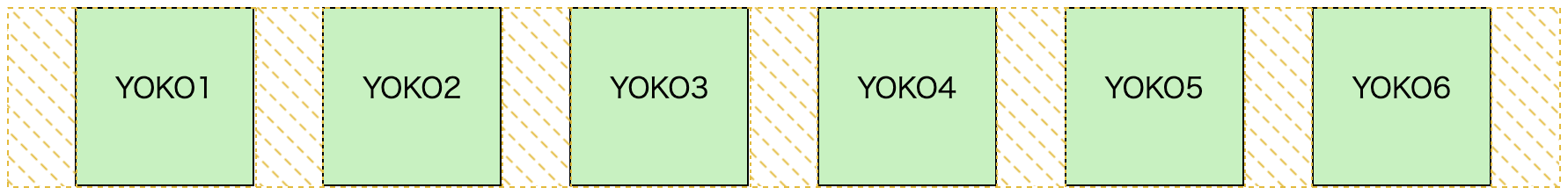
justify-content: flex-start;