【完走目指す】初心者が25日で強くなる Advent Calendar 2022
8日目の記事です。そろそろ基礎知識はマスターできたでしょうか。今日か明日あたりで備忘録を終わりにして、実際に作る工程に進みます。実際にやってみれば、文字を見るだけでは得られない知識が得られるでしょう。
Canvas
Hierarchyを右クリック > UI で、何かしら(Textとか、Buttonとか)を押したときに出てくるCanvas。
作ったものはCanvasにくっついていて、うまく動作する。


では、もしCanvasからくっついているものを外したらどうなるだろうか。


消えた。でかでかと表示されていたボタンが、消えた。
では、なぜ消えたのだろうか。
Canvasのせい
Canvasについて詳しく調べていく。
Canvas コンポーネントは UI が配置、描画される抽象的な領域です。すべての UI 要素は Canvas コンポーネントがアタッチされたゲームオブジェクトの子でなければなりません。メニュー( GameObject > Create UI )から UI 要素オブジェクトを作るとき、シーンに一つも Canvas オブジェクトがなければ自動的に作成されます。
UI要素であるButtonやTextはCanvas上でしか動かないということだろう。
UI要素。なにこれ。まずUIについて調べる必要がありそうだ。
ついでにcanvasの説明も
要は、CanvasがないとUI要素は作れないということだ。
ところで、できないといわれるとやってみたくなる。
ButtonやTextをがんばってUI要素じゃなくすることはできるのだろうか。
あるいは、Canvas以外のオブジェクトをcanvas代わりにできるのだろうか。
やってみた。
3パターンくらい。
その前に、canvasから外したButtonの残骸をご覧ください

目で見える部分は消滅しました。
緑の枠が動かせる状態です。
1.Colorをいじる
色を変えれば見えるようになるのでは?

赤色とか紫とか。
結果
変らない。
写真を載せる必要もないだろう。
2.そのほかの設定もいじる
例えばtextのほうとか。ボタン関係ないところとかも一通りいじってみた。
結果
無理だった。
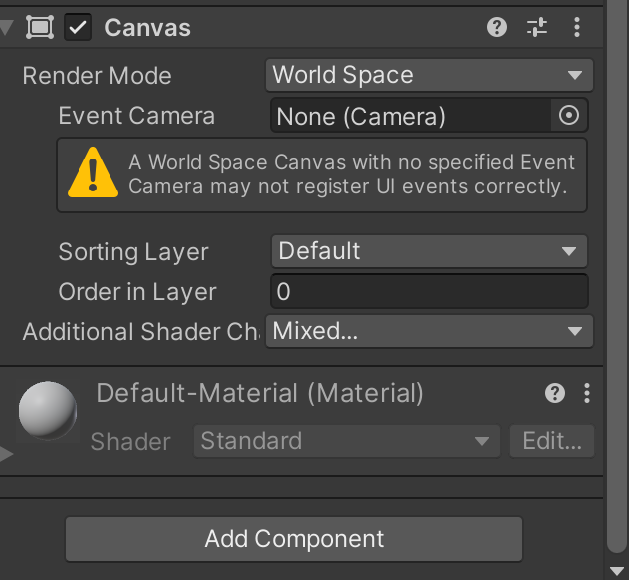
3.ボタンにCanvasをつける

これを3Dオブジェクトのcubeにつけます。
結果は、

見た感じ、canvasの文字はない。成功だろうか。
なんでだよ!!!
Canvas、できてた。何となく予想はしていたが。
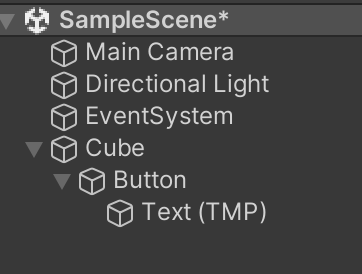
でも、ヒエラルキーのほうからCanvasを消し去ることができた。
Graphic Raycasterがないので、ボタンは動かないです。写真では調整済みですが、ボタンのサイズがとても大きくなりました。
まとめ
Canvasを消し去っても意味はない
できたとは言えないだろう。Canvasは必須。その強さをわかっていただけただろうか。
Canvasはガンガン使い倒していこう。
余談ですが、この記事を作るのに5時間かかりました。
講義もバイトもある大学生の限界です。
あと、途中からですます調が混ざっていることに気づいたでしょうか。
内容と関係がないので、このままいきます。
でもボリュームに欠けるので、おまけをつけました。
簡単にゲーム作ってみた
押し順を当てるゲームです。
switch構文でintを使えなかったので、if文がいっぱいになっています。
簡単に作れます。
材料
canvas…1個
ボタン…3個
text…1個
作り方
1.書く
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using TMPro;
public class RndBut : MonoBehaviour
{
public GameObject Btn1;
public GameObject Btn2;
public TextMeshProUGUI Rs;
public int Rnd=1;
public int hantei = 0;
// Start is called before the first frame update
void Start()
{
Rnd = Random.Range(1,3);
}
// Update is called once per frame
void Update()
{
if (hantei >0)
{
if (Rnd == hantei)
{
Rs.text = "win";
}
else
{
Rs.text = "lose";
}
}else
{
Rs.text = "select!";
}
}
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ButPush : MonoBehaviour
{
public GameObject But1;
public GameObject But2;
public RndBut Btn;
// Update is called once per frame
public void OnClick()
{
if (this.gameObject == But1)
{
Btn.hantei= 1;
}
if (this.gameObject == But2)
{
Btn.hantei = 2;
}
But1.SetActive(false);
But2.SetActive(false);
}
}
できました
ボタンを押すと二分の一で当たります。
8日目 終わり


