いつも同じ言語だけ勉強していてもつまらないので。いつか学んでみたいと思ってた。
ほとんどは、高校で学んだことの復習です。
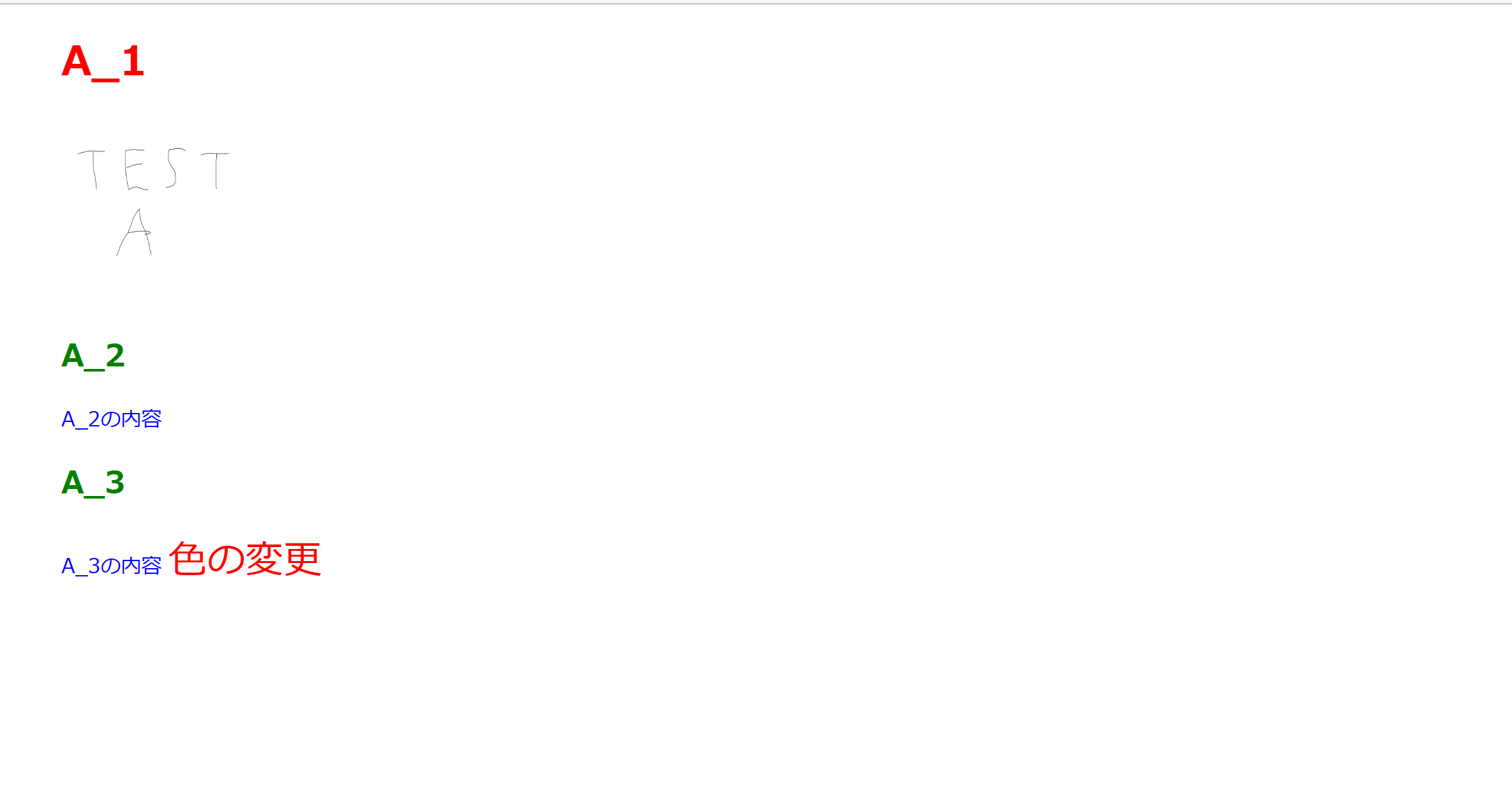
例(html)
<!DOCTYPE html>
<html lang="ja">
<head>
<title>TEST_A</title>
<link rel="stylesheet" href="type1.css">
</head>
<body>
<blockquote>
<h1>A_1</h1>
<img src ="Test-A.png" alt="テスト" width="160" height="140">
<h2>A_2</h2>
<p>A_2の内容</p>
<h2>A_3</h2>
<p>A_3の内容
<span>色の変更</span></p>
</blockquote>
</body>
</html>
<>で囲むことで色々使えるようになる
<>になんか必要なものを入れるとタグと呼ばれる。
各<>内説明
| カッコ内に入っているもの | 説明 |
|---|---|
| !DOCTYPE html | タグではない。なんかhtml 5であることを宣言しているらしい。なくても動く。 |
| html lang="ja" | 書かれた言語。本文などが何語で書かれているのかを、機械が認識するためのものらしい。"ja"はjapanese。enだったらenglish(英語)。 |
| head | このhtmlに関する情報(例えば、タイトル)を書く。ここに書いた内容は、本文には表示されないっぽい。 |
| title | タイトル。ご自由にどうぞ |
| link rel="stylesheet" href="type1.css" | linkは、このhtmlの文章以外から必要なデータを取ってくるときに使うっぽい。hrefはとってくるデータの名前。relはとってくるデータがどんなものかを書く。が、なんでもいいわけではない。 |
| /head | head終わり。/が付いたら終わり。 |
| body | ここに本文を書く。大事な部分。 |
| blockquote | 他から引用してきたことを示す。 |
| h1 | h1始まり。これと、次の/h1に挟まれたものはビッグになれる |
| /h1 | h1終わり |
| img src ="Test-A.png" alt="テスト" width="160" height="140" | 画像を読み込む。ここでは、Test-A.pngを読み込んでいる。altは「代替」。読み込めなかったときには、テストの文字が出る。。widthとheightは画像の大きさ。 |
| h2 | 2番目に大きい。h1と使いかたが同じ。 |
| p | 段落。改行される。 |
| span | よくわからなかったが、CSSで色を付けたりサイズを変えたりすることができる。 |
| /blockquote | blockquoteおわり |
| /body | bodyおわり |
| /html | htmlおわり |
cssについて
<link rel="stylesheet" href="type1.css">
さっきこんなものを書いた。
これは、さっき書いたhtmlを美しくしてくれる洋服みたいなもの。
作ったものに色を付けたり、文字の大きさを変更しておしゃれにできる。
例(css)
h1{color:red;}
h2{color:green;}
p{color:blue}
span{font-size:30px;}
span{color:red;}
さっきh1とかh2とかを見たと思う。
cssでは、そのタグごとに色を変更できる。
例えば1行目は、h1のcolorをredに変えるとか言ってる。
頭と体はあるのに、足はない。(腕も)
headとbodyがあるのは確認できた。しかし、legとかarmとかはない。
だるま。
まとめ
htmlについての基本は大体わかった気がする。
知らないことは、調べよう。