【完走目指す】初心者が25日で強くなる Advent Calendar 2022
6日目です。3つ取り上げました。自分、英語は苦手でした。
Unityの紹介
アプリとか作れるやつです。
視覚的に操作方法がわかるので便利です。
以下にUnityのページを載せておきます。
Unityのページ
よく使う部分をみる
いつもよく触る部分を確認します。
| 画面 | 説明 |
|---|---|
| Hierarchy | 今あるオブジェクトを確認できます。 |
| Scene | ゲームスキンがいじれます。 オブジェクトとか、マウスで自由に動かしたり、大きさを変えれます。 |
| Game | 作ったものの画面が見れます。 |
| Inspector | 選択したオブジェクトを詳しくいじれます。 |
| Project | いろいろ入っています。 |
| Console | エラーが出ると、ここに内容が表示されます。 Debug.Logを使って出るログは、ここに表示されます。 |
画像2 build画面
buildはこんな画面です。あまり使わないボタンとかあるので、この後少し紹介します。
隠された機能
人目につかないところにおいてあるけど、実は使い勝手のいい機能もあるかもしれません。
とりあえず探して、出てきた機能を探ります。
紹介したものの中には、使ってる人もいるかもしれないです。
使用環境:Unity 2021.3.13f1
言語を日本語にしておきました。
1.UI Builder
一番最初に見つけました。
左上 window > UI Toolkit > UI Builder
にあります。
何に使うのか
UI Builder lets you visually create and edit UI assets (UXML and USS) for use with the UI Toolkit (formally UIElements).
UI Builder を使用すると、UI ツールキット (以前は UIElements) で使用する UI アセット (UXML および USS) を視覚的に作成および編集できます。
翻訳しました。
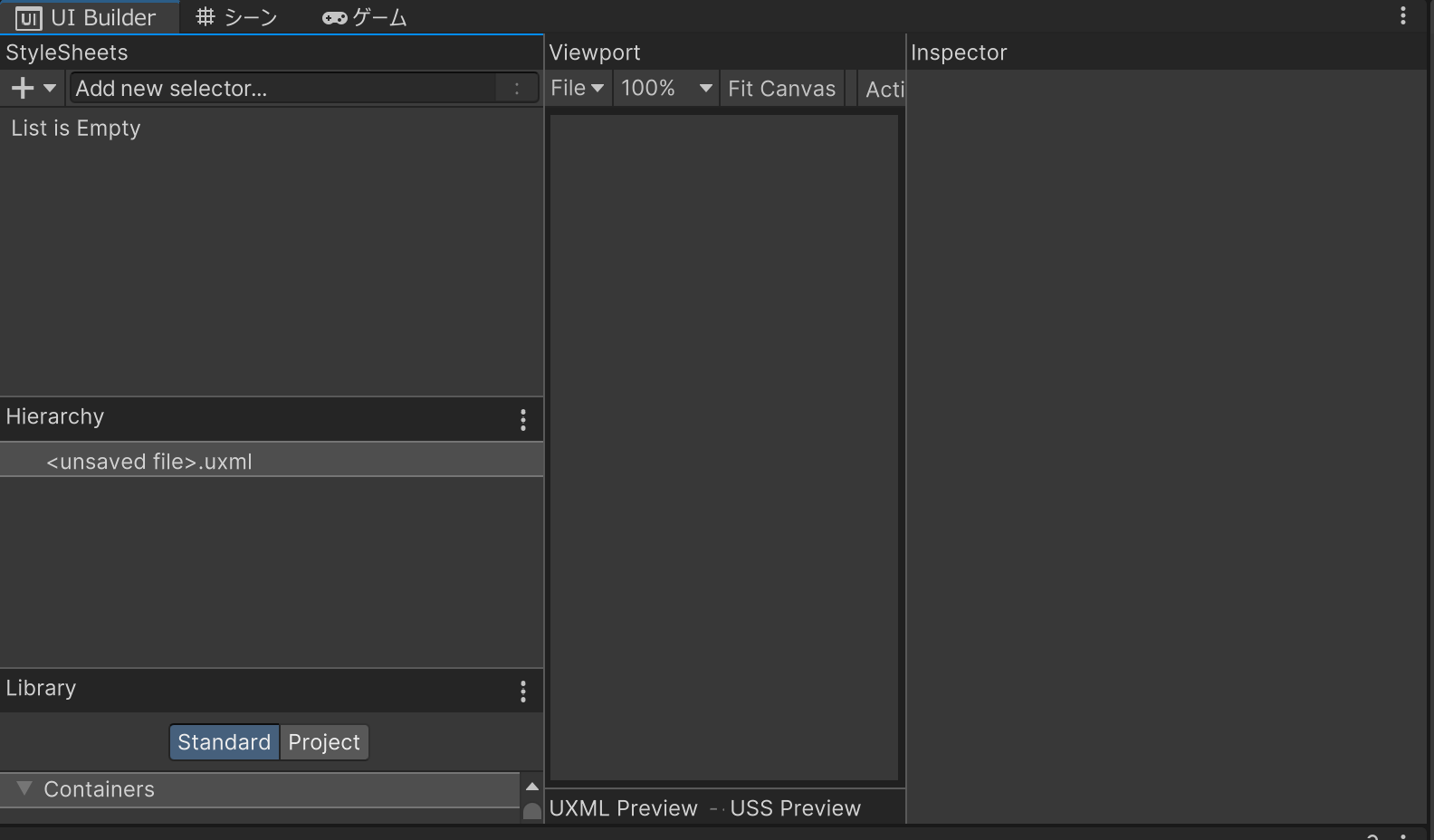
UXMLとかUSSとかよくわからないので、試しに使ってみます。

左上、+を押します。

今回は、新しく作るのでCreate New USSを選びます。

USSファイルができました。USSって何?
USSについて書かれていました。UIElementsで使えるもののようです。
USS はアセットとして認識されるテキストファイルです。テキストファイルには .uss 拡張子が必要です。
USSの定義にこう書かれていました。ほんと何も知らなくて申し訳ないのですが、アセットって何ですか?
↓調べました。
Unity のアセットは、ゲームやプロジェクトで使用できるアイテムです。アセットは、3D モデル、オーディオファイル、画像、あるいは Unity がサポートする他の種類のファイルなど、Unity の外部で作成されたファイルから得られる場合があります。
なるほど。
結局
UI Builderを使うと、UIツールキットというものに使えるUIのアイテム(例えばオブジェクトとか)を作成、編集できるってことでしょうか。
新たな疑問
UI ツールキット、UIElementsとは何でしょうか。
UI ツールキットは、ユーザーインターフェースとエディターの拡張機能を開発するための機能、リソース、ツールのコレクションです。2021 LTS では、ゲームとアプリケーションのランタイム UI の作成とデバッグをサポートし、アーティストとデザイナーがより迅速に始めるのに役立つ直感的なワークフローを備えています。
カタカナが多いです。無知で申し訳ないが、ユーザーインターフェースがわかりません
UIとは、ユーザーインターフェイス(User Interface)の略称で、一般的にユーザー(利用者)と製品やサービスとのインターフェース(接点)すべてのことを意味します。
WebサイトでいうところのUIは、サイトの見た目や、使いやすさのことを指します。よくUI=見た目、と勘違いをしている方もいるかと思いますが、レイアウトや使用されている画像はもちろん、文字のフォント、メニューやボタンの操作性などユーザーが目にするもの・操作するものすべてが含まれています
引用:
これで、ようやくわからない部分がなくなりました。
USSの使い方ですが、時間がないので今度ちゃんと勉強します。
次に行きます
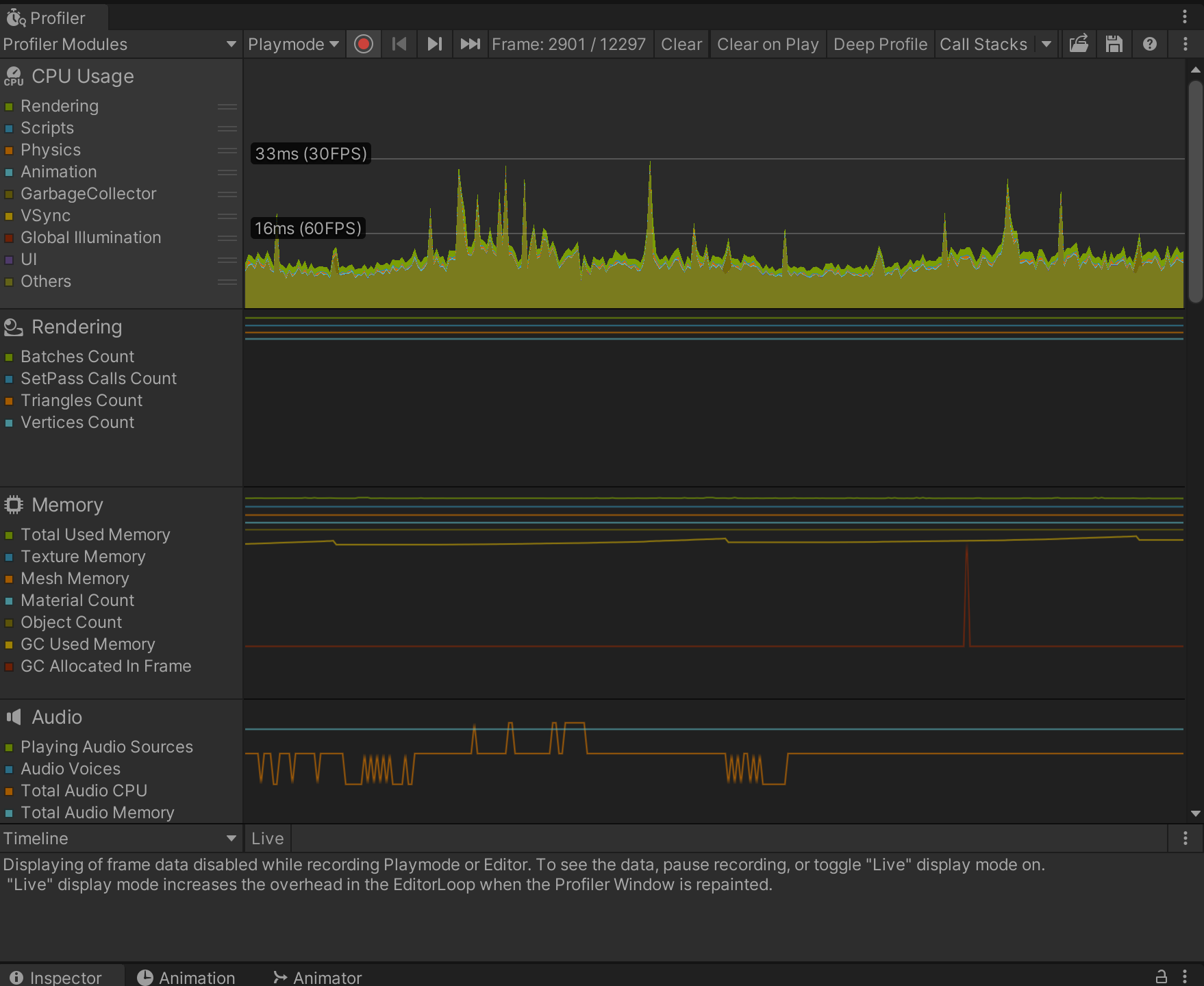
2 プロファイラー

なにこれ。
ぱっと見では全く使い方がわからなかったので、調べます。
Unity Profiler (プロファイラー) は、アプリケーションのパフォーマンス情報を取得するためのツールです。ネットワーク上のデバイスやマシンに接続されたデバイスに接続して、目的のリリースプラットフォームでアプリケーションがどのように動作するかをテストでき ます。また、エディターで実行して、 アプリケーション開発中にリソース割り当ての概要を確認することもできます。
引用:
なんか

再生ボタンを押したらアプリのパフォーマンス教えてくれるらしい。
重いアプリとかが一目でわかるみたいです。
使ってみる
とりあえず作ったゲームで試します。
(プロファイラーの部分だけ見せます。)

グラフで表示されました。ところどころ大きな波が来たので、私の作ったものは結構重いのかもしれません。

グラフは一つだけではないようです。下にスクロールすると見れます。
次に行きます
3.デバイスシミュレーター
Window > General > Device Simulator
にあります。

その名の通り、シミュレータです。デバイスがいろいろ選べます。
気づいてしまった
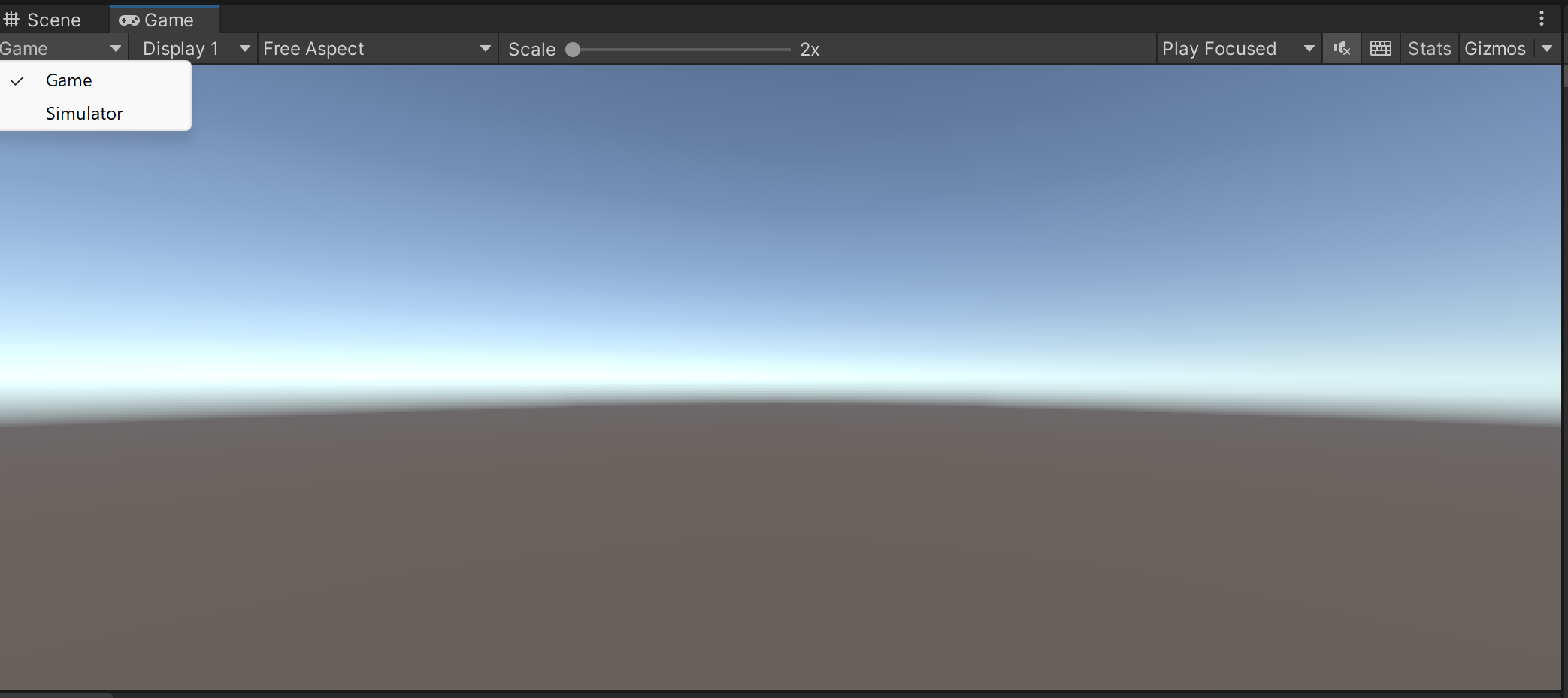
見えるところにあるじゃん
gameを押すと選べるらしい。
全然気づかなかった。
この記事を書いてるときに気づいた。
その他
・Test Runner
・Graphics Tier
調べればもっとあると思います。
まとめと感想
別に隠されているわけではないのかもしれない。隠された機能なんてなかった。
知らないことは、調べたらちゃんと出る。便利。
引用と参考だらけ。学べたならOK。
なぜここにあるのか
しらん