【完走目指す】初心者が25日で強くなる Advent Calendar 2022
22日目です。
大学で学んだ知識をアウトプットします。
コッホ曲線とは
棒があります

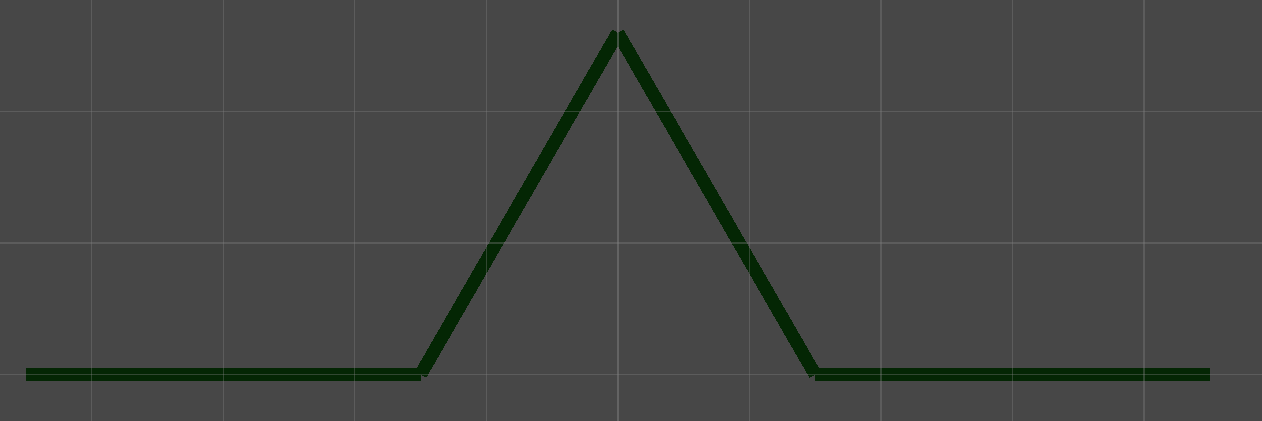
この棒が、

こんな感じになります(イメージです。適当に作ったので、ちゃんと線分が1/3になってません。)
要は、線を1/3ずつに切り分けて、真ん中の部分を正三角形みたいにとがらせます。
これを何度も続けることで、トゲトゲな図形ができます。
詳しくは、フラクタルについて調べれば出ると思います。
Unityでどのように作るか
ボタンを押すたびに動作が行われるようにします。
1.線を用意する。
これ

こんなsquareを用意しました。
見やすいように色を付けています。
この線が最初の部分になります
次に、
これを作ります。
一回動作が済んだ後の、(1/3)*4のものになります。
2.書く
注意
以下は間違ったコードでした。
修正前のものです。
このまま再生すると、Unity自体がフリーズします。
セーブはしておきましょう
↓間違えたコード
線につけるやつ
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Kohho : MonoBehaviour
{
public GameObject Kohho2;
public bool Ugoki;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
if (Ugoki == true)
{
Instantiate(Kohho2, this.transform.position, this.transform.rotation);
Destroy(this.gameObject);
Ugoki = false;
}
}
}
ボタンにけるやつ
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class BtnPush : MonoBehaviour
{
public Kohho[] kh;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
public void Onclick()
{
kh[0].Ugoki = true;
kh[1].Ugoki = true;
kh[2].Ugoki = true;
kh[3].Ugoki = true;
}
}
Destroyが初めて出てきました。
その単語の通り、破壊します。カッコ内のオブジェクトを消してくれます。
SetActiveとかと違って、Scene上から完全に消滅します。
では、再生してみましょう

なんか違う動きをしてるし、バラバラに動いています。
これはこれできれいだけど。
原因
複製されたオブジェクトがさらに別のオブジェクトを生み出して、連鎖していました。
オブジェクト自体に複製をつけると連鎖してしまう可能性があるので、ボタンが複製をしてくれるようにします。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class BtnPush : MonoBehaviour
{
public GameObject[] kh;
public GameObject Kohho2;
public GameObject kohho;
public bool Ugoki;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
public void Onclick()
{
Instantiate(Kohho2, kh[0].transform.position, kh[0].transform.rotation);
Instantiate(Kohho2, kh[1].transform.position, kh[1].transform.rotation);
Instantiate(Kohho2, kh[2].transform.position, kh[2].transform.rotation);
Instantiate(Kohho2, kh[3].transform.position, kh[3].transform.rotation);
Destroy(kohho.gameObject);
Ugoki = false;
}
}

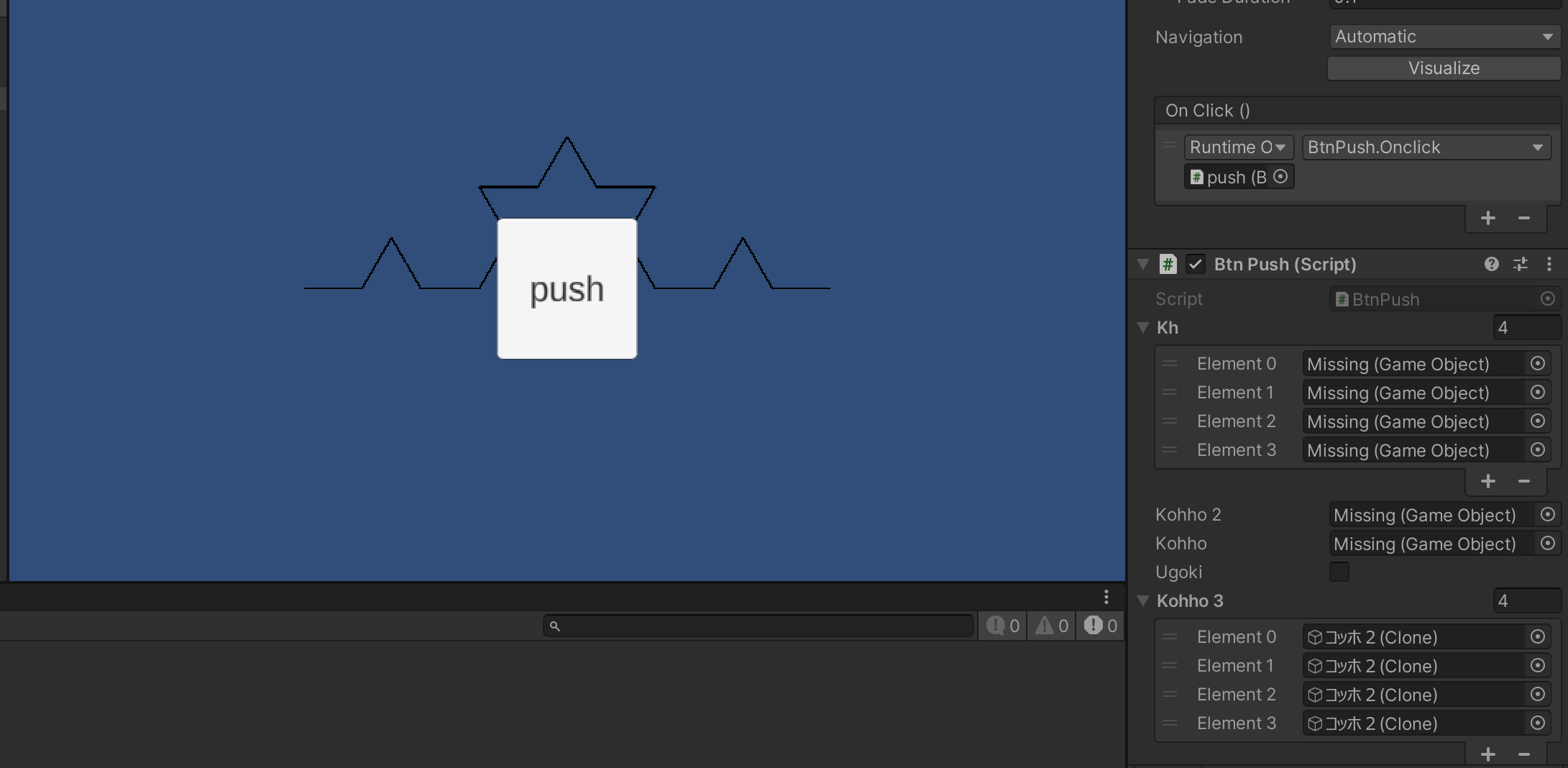
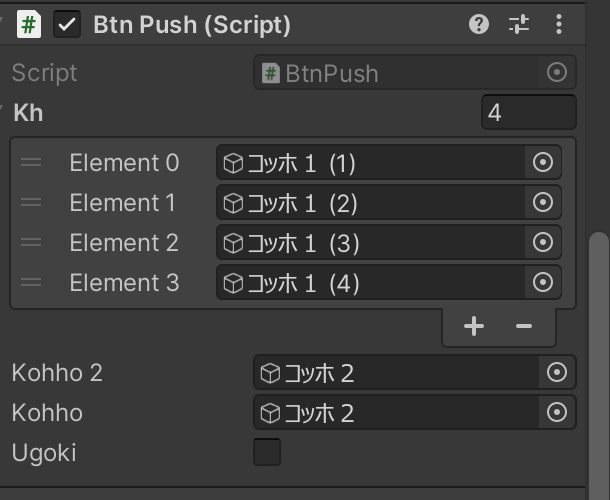
khはコッホ2を構成する、それぞれの線です。
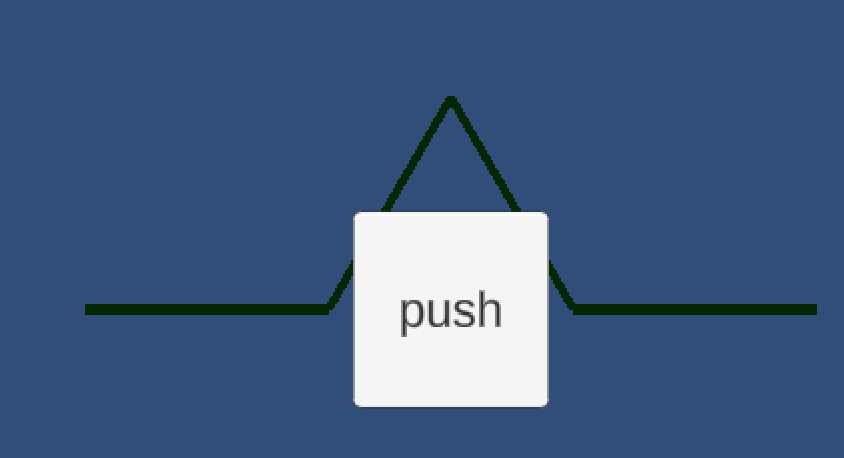
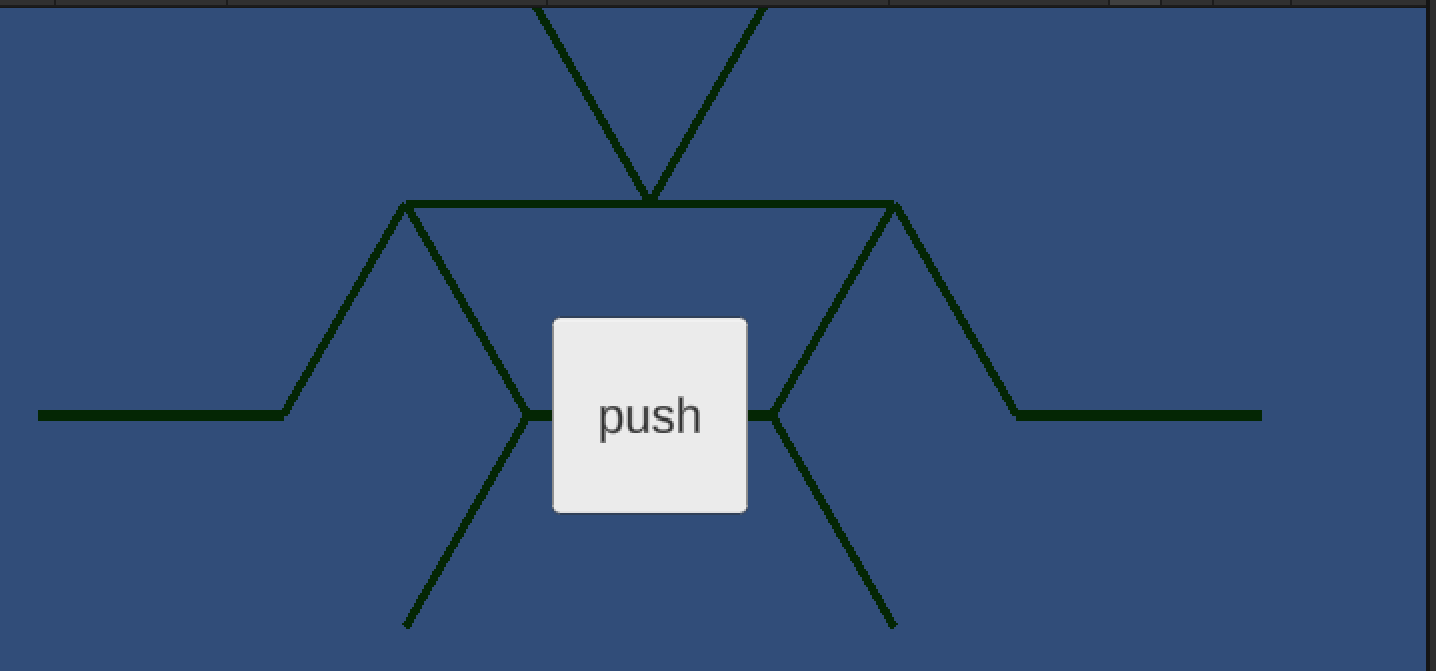
これで実行すると、

ボタンで少し隠れているけど、一回動作が行われた状態のコッホ曲線が出ます。
ボタンを押すと、

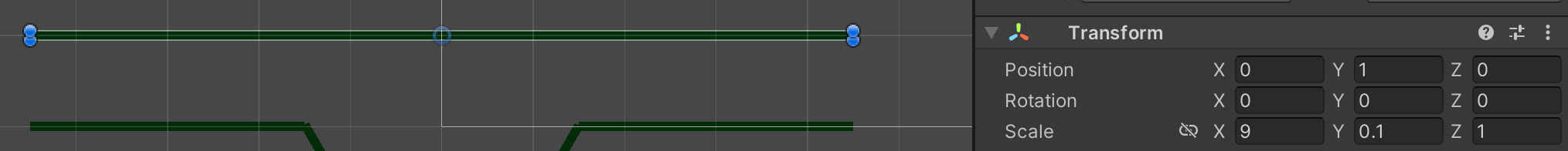
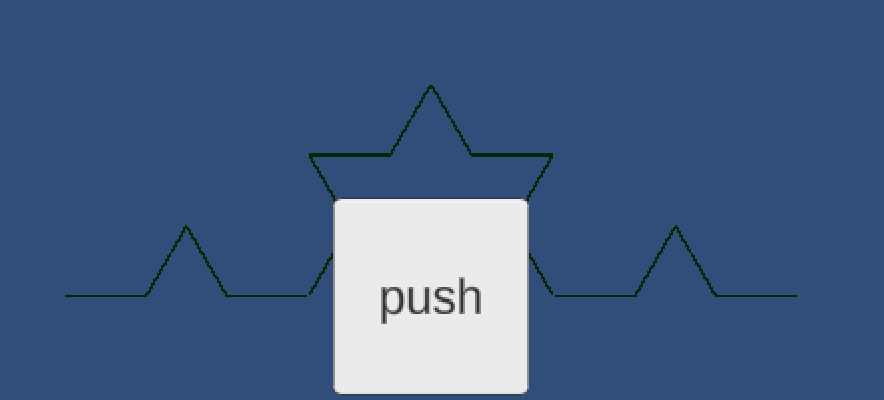
なんだこれと言ってしまいそうになりますが、実はScaleを変えてやると

ちゃんとできてました。
では、scaleを変えます。
文全体が変わりましたので、再度載せておきます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class BtnPush : MonoBehaviour
{
public GameObject[] kh;
public GameObject Kohho2;
public GameObject kohho;
public bool Ugoki;
public GameObject[] Kohho3;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
public void Onclick()
{
Kohho3[0]=Instantiate(Kohho2, kh[0].transform.position, kh[0].transform.rotation);
Kohho3[1]=Instantiate(Kohho2, kh[1].transform.position, kh[1].transform.rotation);
Kohho3[2]= Instantiate(Kohho2, kh[2].transform.position, kh[2].transform.rotation);
Kohho3[3]= Instantiate(Kohho2, kh[3].transform.position, kh[3].transform.rotation);
Kohho3[0].transform.localScale = new Vector3(Kohho2.transform.localScale.x * 0.333f, Kohho2.transform.localScale.y * 0.333f, 0);
Kohho3[1].transform.localScale = new Vector3(Kohho2.transform.localScale.x * 0.333f, Kohho2.transform.localScale.y * 0.333f, 0);
Kohho3[2].transform.localScale = new Vector3(Kohho2.transform.localScale.x * 0.333f, Kohho2.transform.localScale.y * 0.333f, 0);
Kohho3[3].transform.localScale = new Vector3(Kohho2.transform.localScale.x * 0.333f, Kohho2.transform.localScale.y * 0.333f, 0);
Destroy(kohho.gameObject);
}
}
scaleはlocalScaleで取得するみたいです。Vector3が使えます。
これで再生してボタンを押すと、
できました!一応完成です。
新たな問題
では、さらに細かくできるでしょうか。
残念ながら、今のコードではできません。
ではさらに作り直していくわけですが、今回はここまで
まとめなど
Unityでも、コッホ曲線は作れる。
Sccaleの変更の仕方、Destroyの使いかたを学んだ
22日目 終わり