XcodeでMarkdownを利用するには?
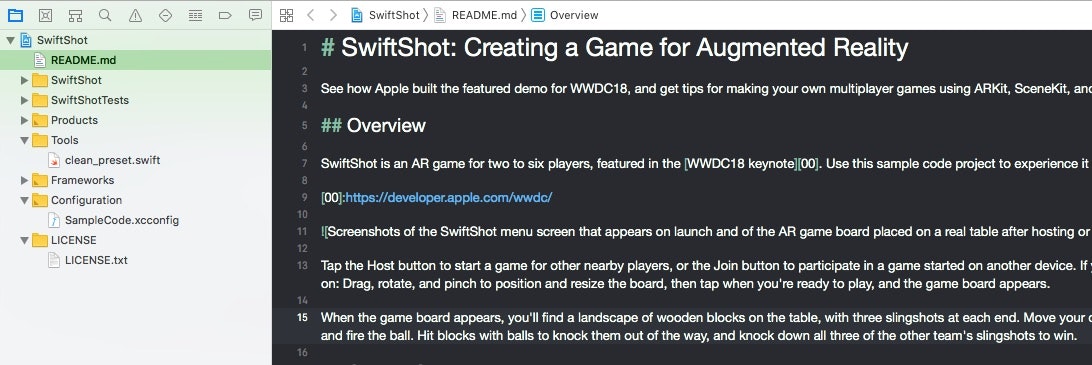
Markdown (.md) ファイルを配置しただけでは、後述画像のようにテキストとして表示されます。
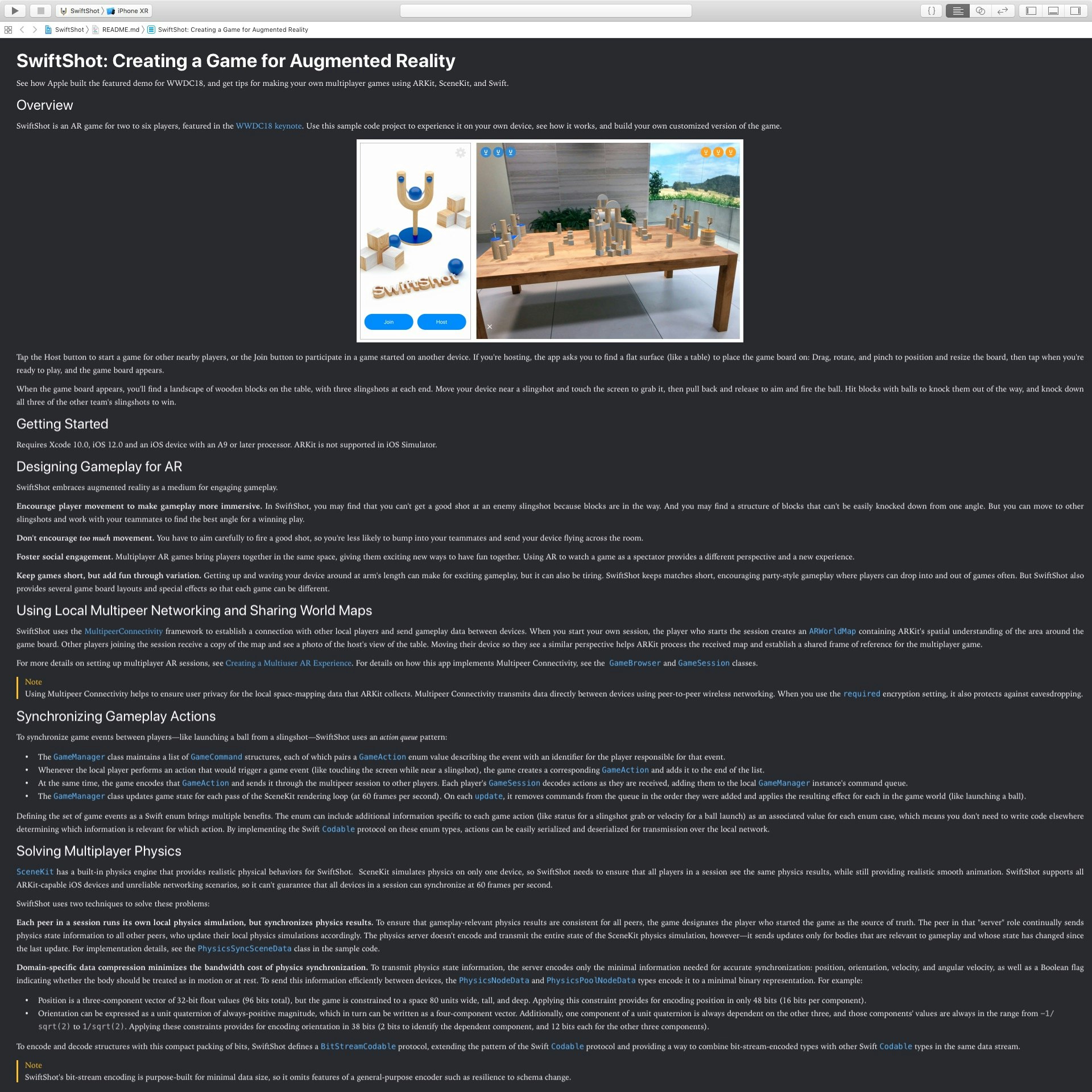
Apple公式のSample Code (画像2) の様にレンダリングを行うには、
.xcodeproj 配下に .xcodesamplecode.plist というファイルを配置します。
配置するとレンダリングの設定がオンに切り替わります。
デフォルトの場合
MyProject/MyProject.xcodeproj/.xcodesamplecode.plist
CocoaPodsを利用している場合
MyProject/MyProject.xcworkspace/.xcodesamplecode.plist
.xcodesamplecode.plist はファイル名さえあっていれば、空のテキストでもオンになりましたがAppleではこのような plist を配置しているようです。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<array/>
</plist>
(画像2)

SwiftShot: Creating a Game for Augmented Reality | Apple Developer Documentation
Xcode ならではの Markdown記法ついて
XcodeはMarkdown記法を全面的にサポートしていますが、ならではの記法を紹介したいと思います。
画像の表示
画像ファイルを相対パスで指定することで表示されます。

ソースコードへのリンクを作る
1. ハイパーリンクのスキームにx-source-tagを指定し、
[GameManager](x-source-tag://GameManager)
2. コード側にタグを記述することで、Markdownからソースコードへのリンクになります。
/// - Tag: GameManager
class GameManager: NSObject {
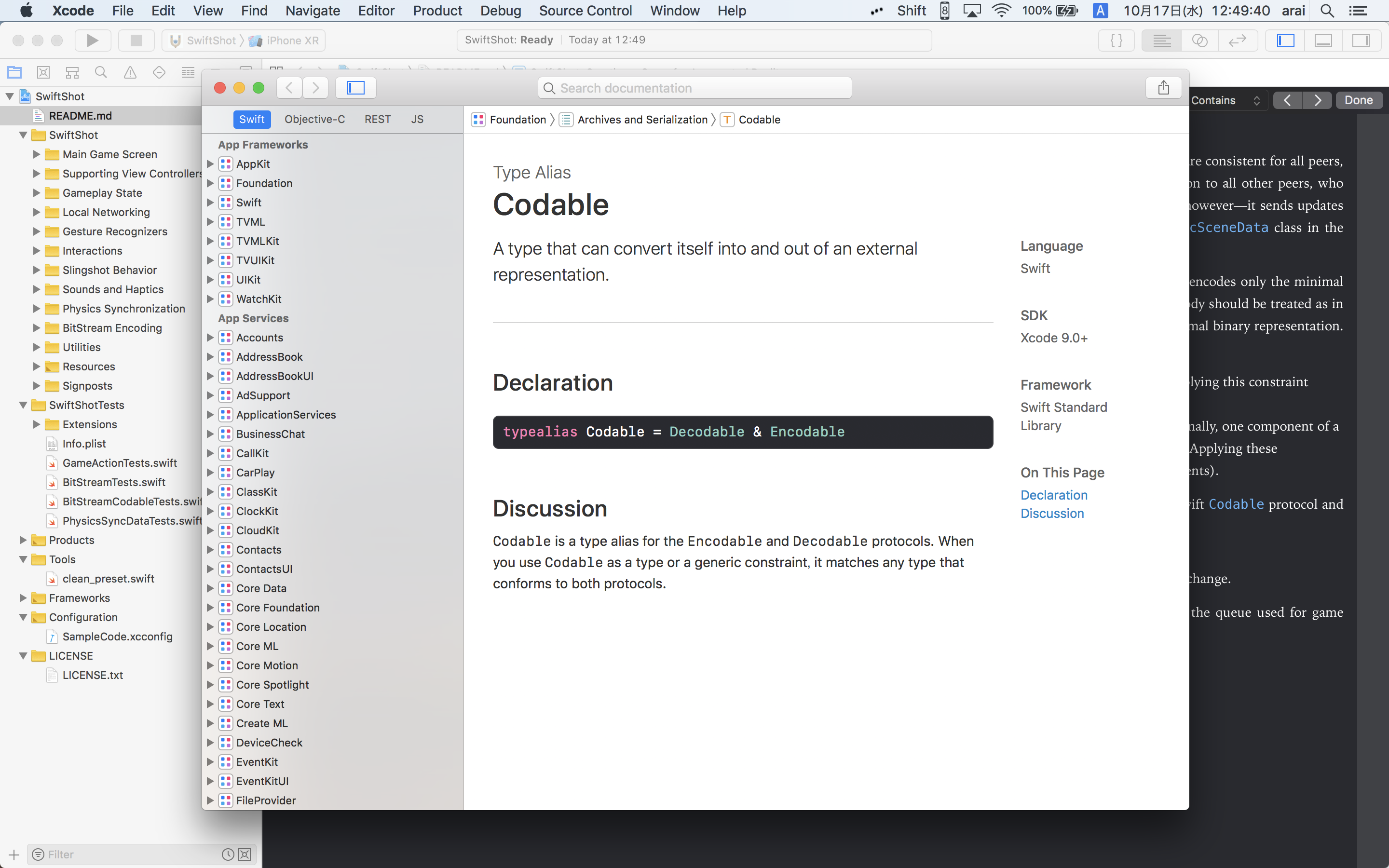
Xcode の Developer Documentation (画像3) を利用する
公式のframeworkを
ハイパーリンク( [title](https://...) )で記述すると
Xcodeの場合は
- Xcode の Developer Documentation で開かれ、
それ以外は
- 通常通りブラウザで開いてくれます。
codable へのリンクにしたい場合、このように記述すると画像3のように表示されます。
[Codable](https://developer.apple.com/documentation/swift/codable)
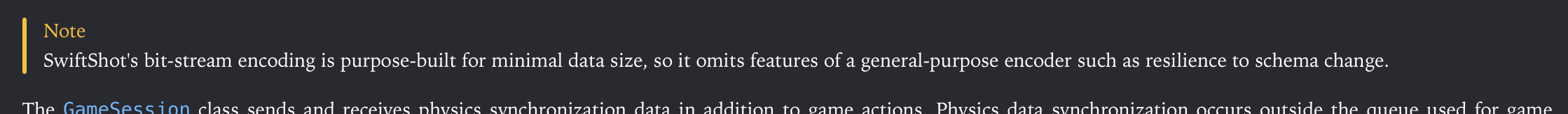
見出しにNoteを指定すると
- Note: のように記述すると、画像4のようになります。
- Note: SwiftShot's bit-stream encoding is purpose-built for minimal data size, so it omits features of a general-purpose encoder such as resilience to schema change.
環境: Xcode 10.0