株式会社エイチームライフデザイン所属 デザイナーの @AreUtoo と申します。
Ateam LifeDesign Advent Calendar 2022 カレンダー2の17日目を担当します!
(そして、今回がQiita初投稿です!)
はじめに
ボードゲーム『スコットランドヤード』について
私はよく会社のチームメンバーとボードゲームカフェに遊びに行くのですが、そこで出会ったのが『スコットランドヤード』というゲームです。
今回は、そのスコットランドヤードをデザインツールのFigmaでつくってみたので、その紹介をしつつ、Figmaでどう実現させたか記したいと思います。
そのボードゲーム自体は知ってるよ!という方はFigmaで『スコットランドヤード』をつくるまでスキップ推奨です。
どんなゲーム?
5人の刑事サイドと1人の逃走犯サイドに分かれて、ターン制で鬼ごっこをするゲームです。

ロンドン市内を舞台にしたMAPの上に1〜199までの数字が描かれたマスがあり、
1ターンごとにタクシー、バス、地下鉄のいずれかを利用してマスからマスへ移動していきます。
タクシーは全てのマス、バスは青いマスどうし、地下鉄は赤いマスどうしの区間を移動することができます。
刑事サイドは交通機関を利用するためには対応するチケットが必要になります。
全てのチケットを使い果たすまでか、24ターン以内に逃走犯Mr.Xと同じマスに止まる(捕まえる)か、包囲して動けなくすることができれば勝利となります。
逆に逃走犯サイドは、刑事サイドがチケットを使い切るか、24ターン逃げ切れば勝利です。

逃走犯Mr.Xは、毎ターンごとに移動に利用した交通機関の情報を、数ターンごとに自身の居場所を公開しなければなりません。
この情報を使って、刑事サイドはMr.Xの現在位置や逃走ルートを予想して追い詰めていきます。
なぜFigmaで作ろうと思ったか
戦略性が高く、とても盛り上がるゲームなのですが、プレイする中でいくつか惜しいなと思う点もありました。
- MAPが大きいので、対象の番号のマスを見つけるのに時間がかかる
- 逃走犯の人の視線や顔の動きでどの場所に移動したいか読み取れてしまう
- 一応、目線を隠すための専用バイザーのようなアイテムが同梱されてはいました
- (コマやカードが多いゲーム全てに当てはまりますが)準備や片付けが大変
これらをFigmaで作ることで解決できそうだったので、チャレンジしてみました。
Figmaで『スコットランドヤード』を作る
全体像
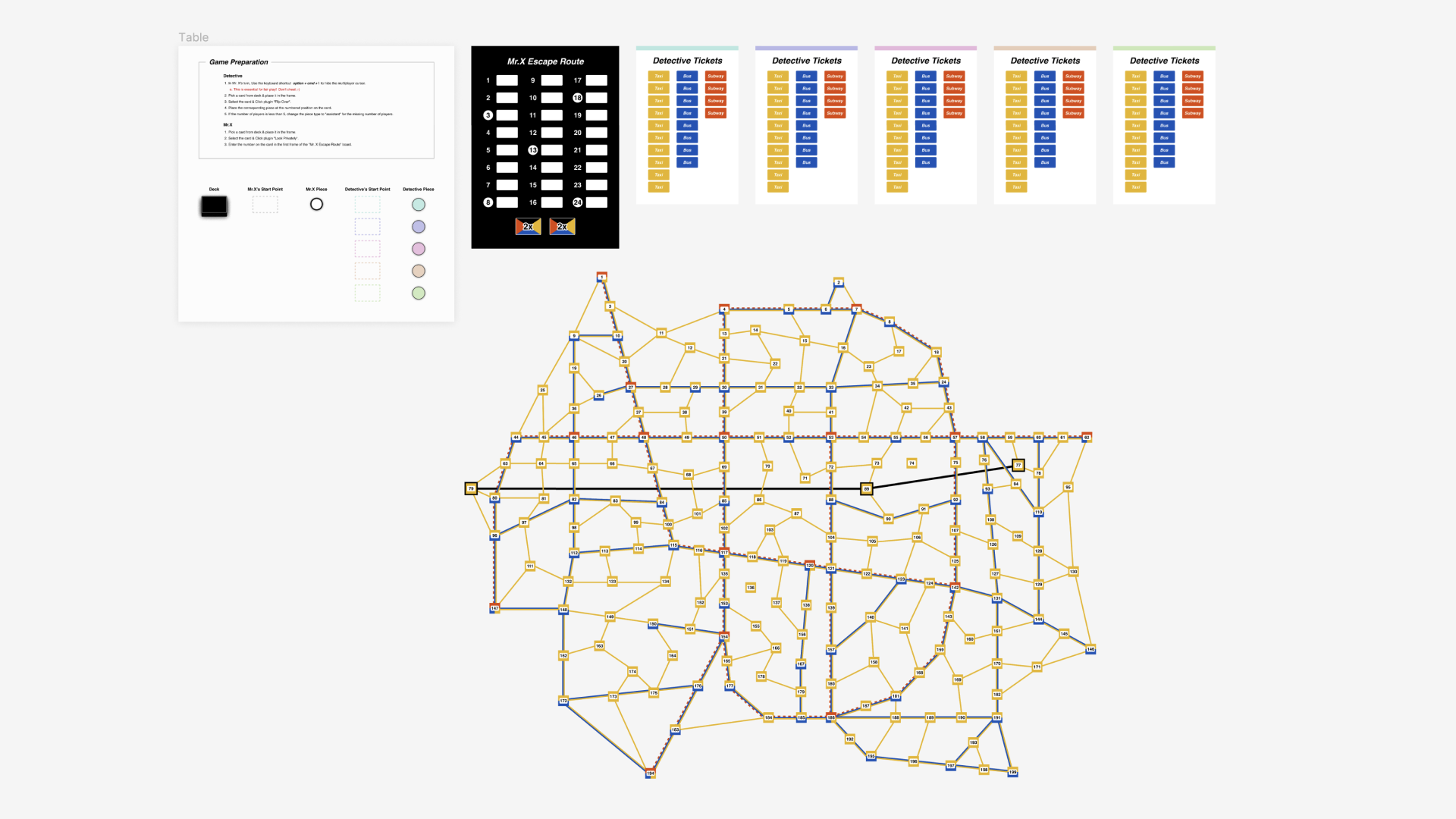
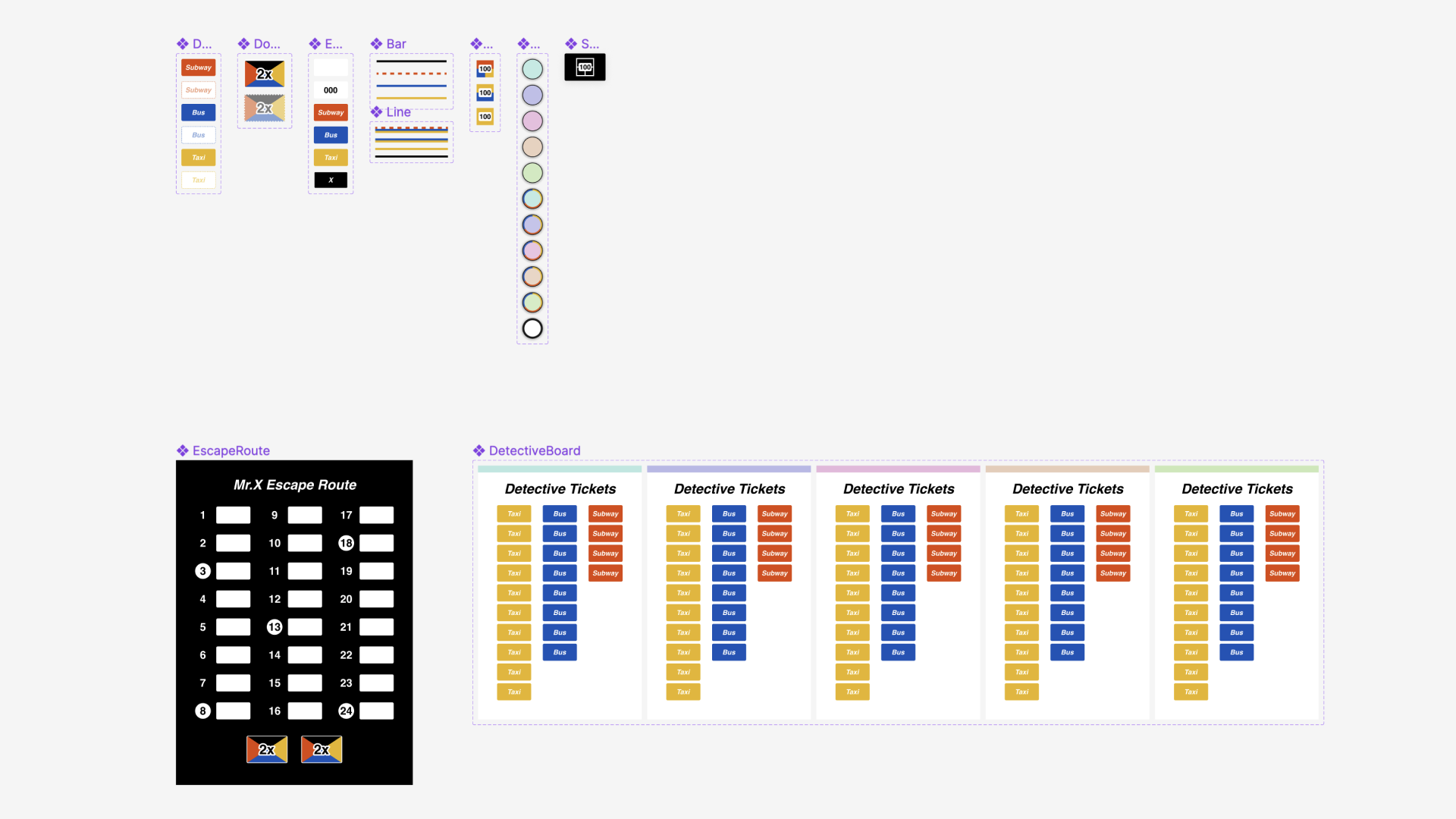
実際に遊ぶときの画面はこのようになっています。

私が在籍する株式会社エイチームライフデザインの本社は名古屋なので、今回のMAPは名古屋市を参考にして作ってみました!
(名古屋市営地下鉄の路線図と見比べていただくとわかりやすいかもしれません)

また、遊ぶPageとは別に、ゲーム内で使うcomponentが定義されたPageがあります。
次の章から解説していきます。
MAP

MAPは、駅( Station )と、それをつなぐ線( Line )の2つで構成されています。
Stationは赤青黄(地下鉄、バス、タクシー)の全て、青黄(バス、タクシー)の2色、黄色のみ(タクシーのみ)の3つの種類があるため、variantで切り替えられるようになっています。
Lineも同様に、上記3つ+Mr.X専用で使えるルートの合計4つのvariantがあります。

これらのInstanceを配置していくことで、自由にオリジナルなMAPを作ることが可能です!
刑事サイドのボード

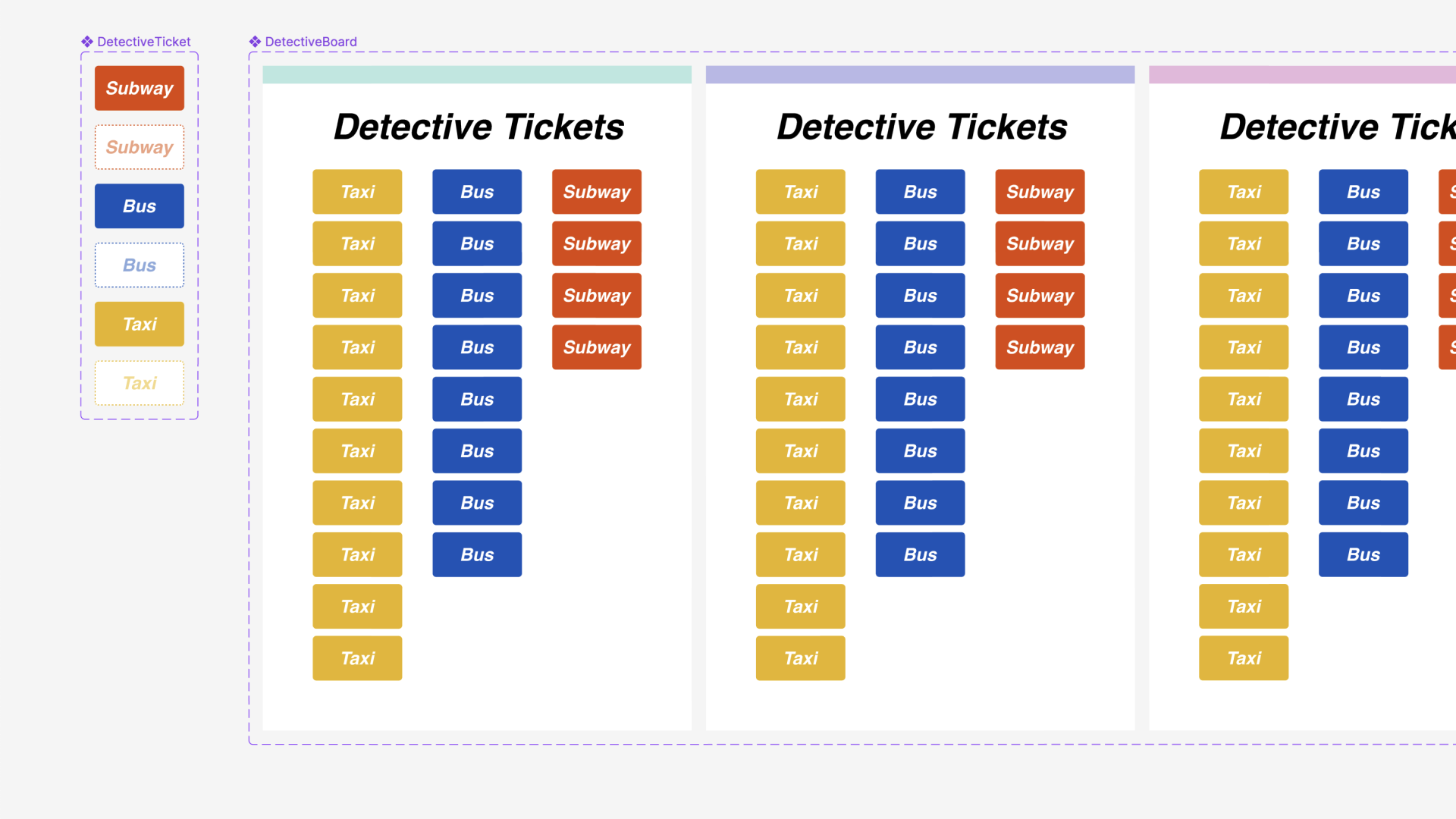
刑事サイドは交通機関ごとに使用できるチケットの枚数が限られているため、その枚数管理をするボードがあります。

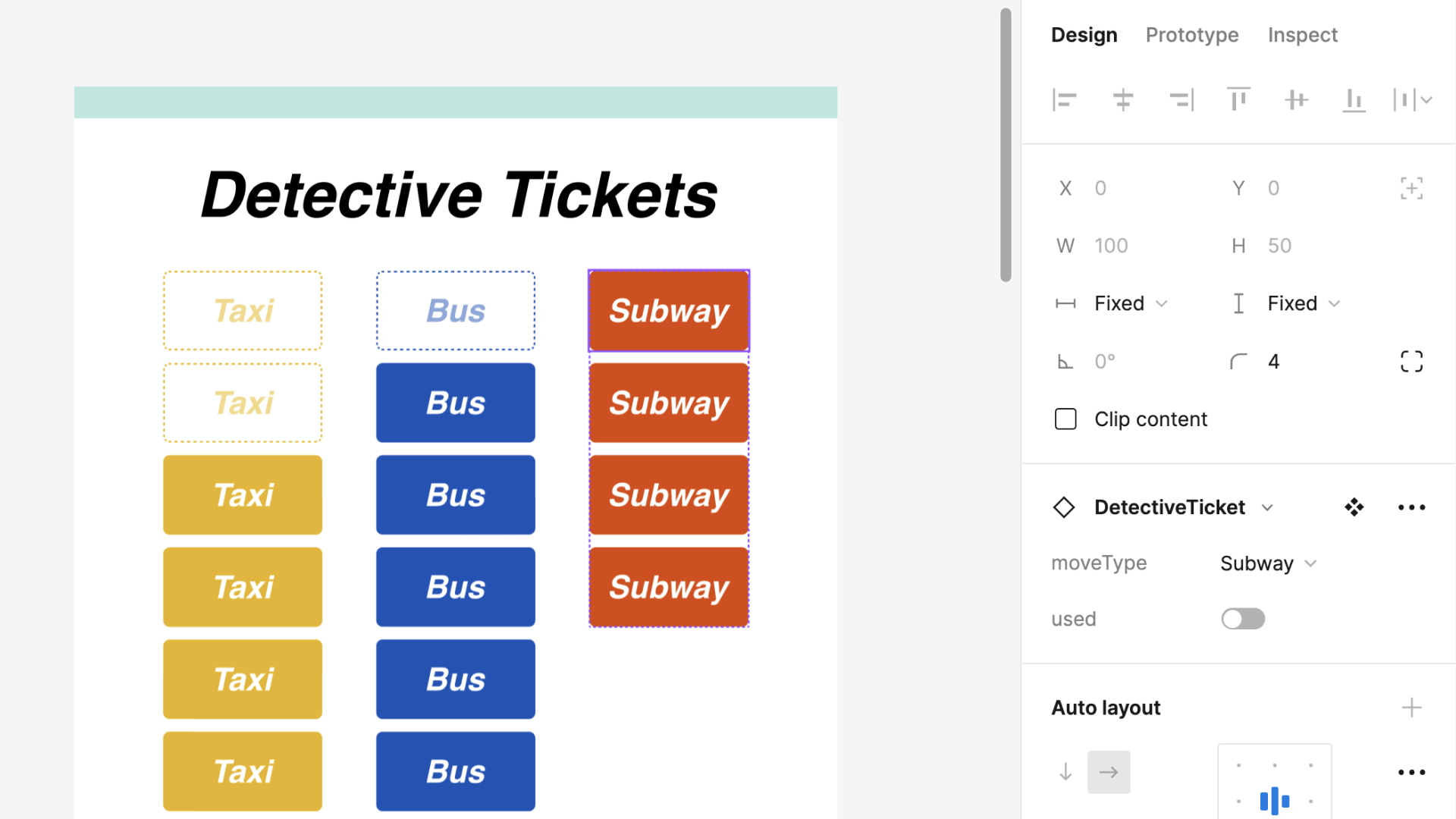
DetectiveTicketのComponentには、未使用・使用済みのステータスのvariantを用意しており、
ボード上のInstanceでused propertyを切り替えることで、どのチケットを何枚使用したかわかるようになっています。
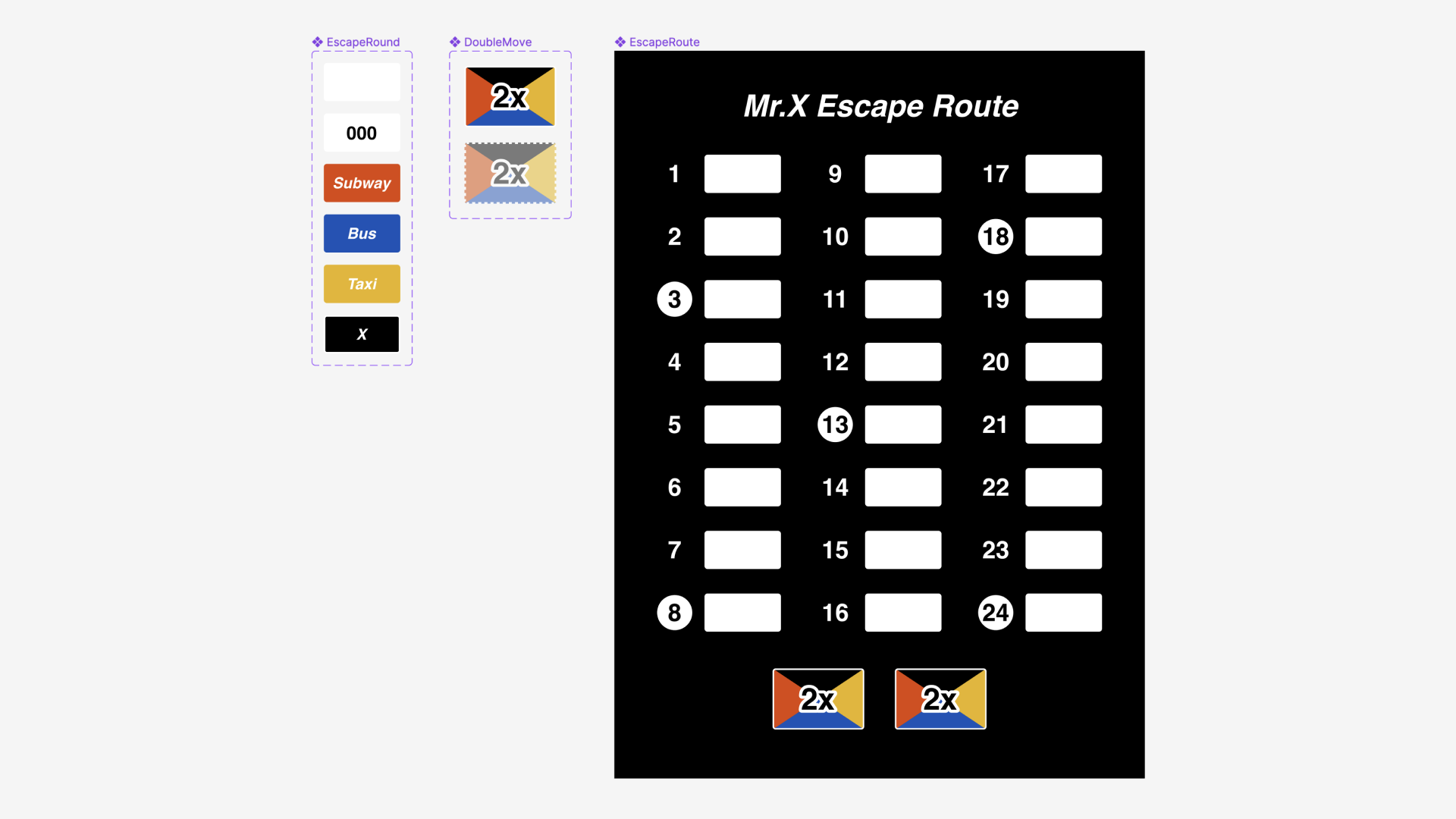
逃走犯サイドのボード
逃走犯(Mr.X)サイドは刑事サイドよりもう少し複雑で、
1. 移動したマスの番号を書く
2. 移動に使用した交通機関のチケットで番号を隠す
3. 特定ラウンドで自身の居場所を開示する
というアクションが発生します。
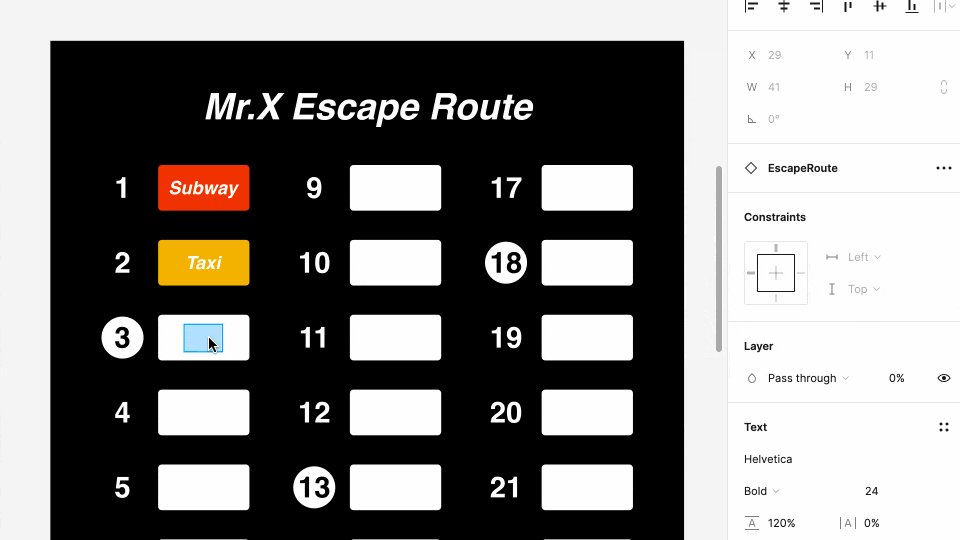
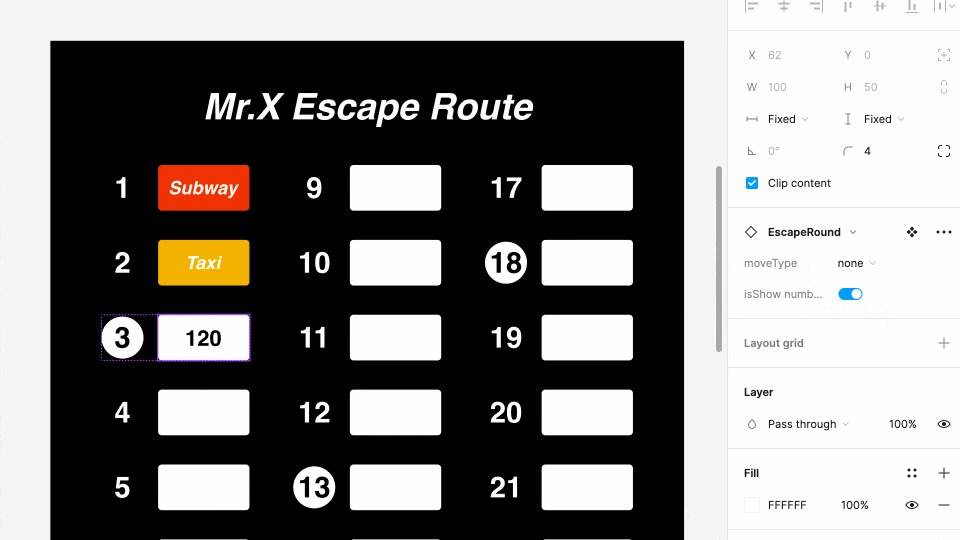
逃走犯サイドのボードの各ラウンドに記入する箇所をComponent化し、
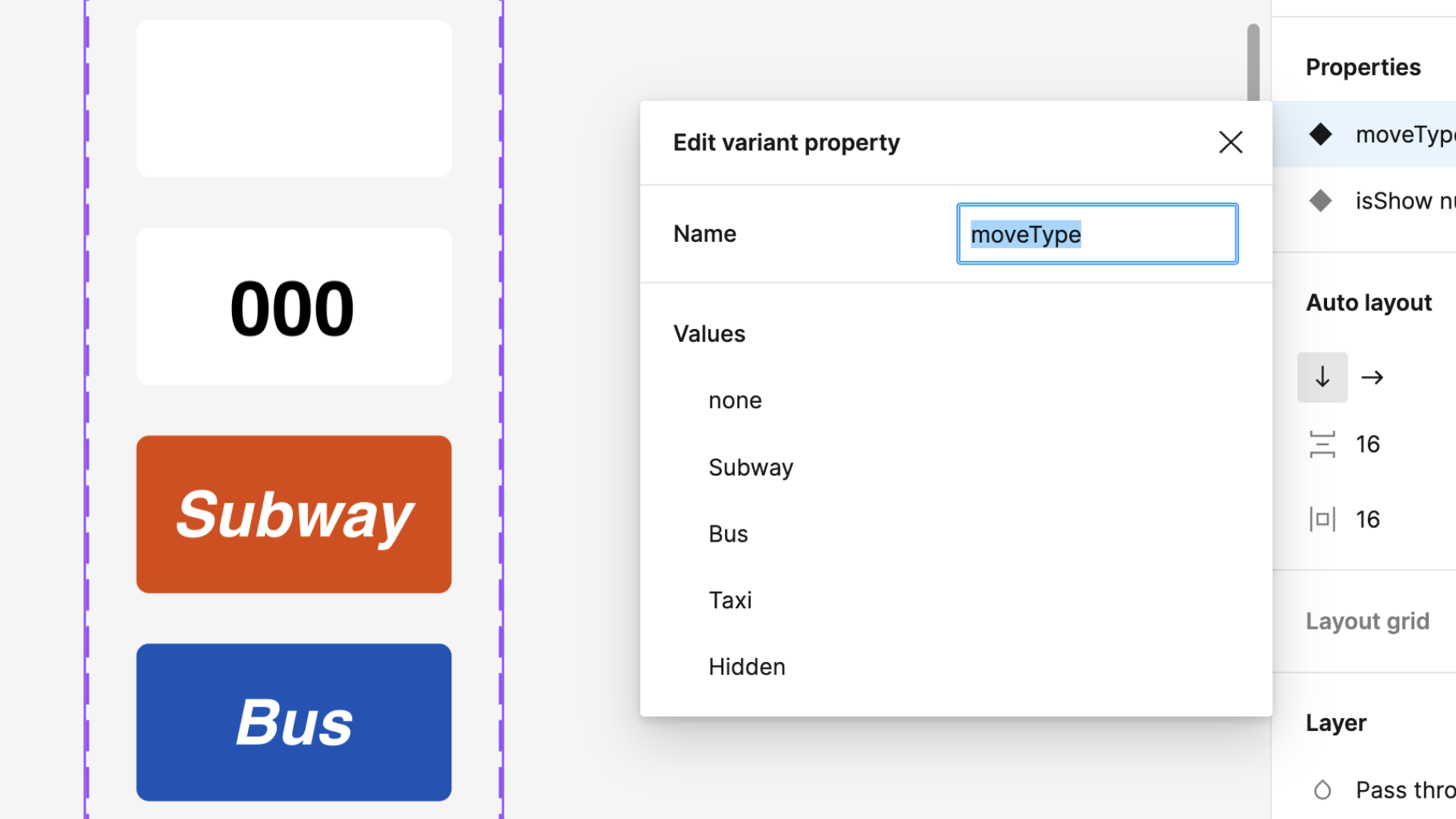
下記2つのPropertyを作ることで上記アクションが行えるようにしています。
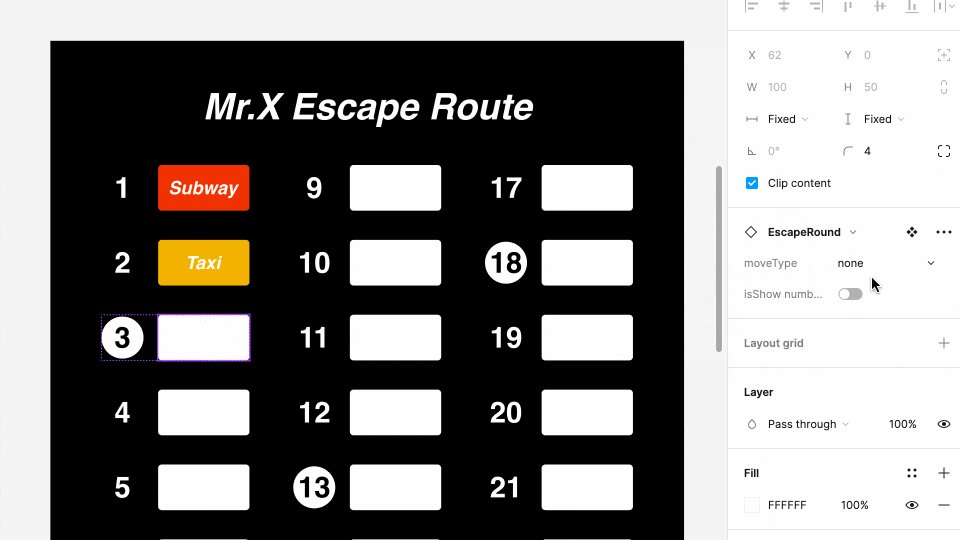
番号の表示・非表示を切り替えるisShow number property |
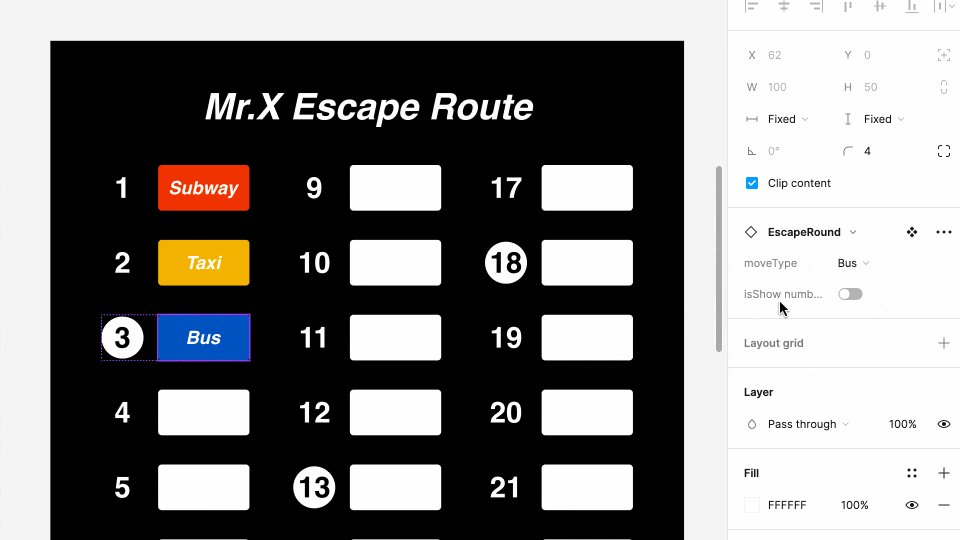
チケットの種類を管理するmoveType property |
|---|---|
 |
 |
isShow number のpropertyがfalseになっている状態では、番号のテキストが不透明度0%になっています。
また、moveTypeを切り替えて各種チケットで番号を隠した時も、入力した番号は全てのvariantで保持されるようにしています。
▼逃走犯サイドのフロー
1. 移動したマスの番号を書く
isShow number がfalseの状態のまま番号を記載します。
2.移動に使用した交通機関のチケットで番号を隠す
moveType のpropertyを切り替えます。
3.特定ラウンドで自身の居場所を開示する
isShow number をtrueに変える。
これで刑事サイドに入力した番号を知られることなく、逃走経路の記録と公開ができます!

また、逃走犯サイドは「ダブルムーブチケット」というものが2枚あり、これは「2回連続で逃走できる」という逃走犯サイドの切り札になっています。
こちらも刑事サイドの交通機関チケットと同様に、used propertyのTrue/Falseを切り替えることで使用状況を管理できるようにしています。
ゲーム開始時に使う番号カードとプレイヤーの駒
番号カード
ゲーム開始時は、刑事サイド・逃走犯サイドともに、
マスの番号が書かれたカードを引いてランダムにスタート位置を決めます。
番号カードはGame Tableというプラグインを使って、下記のような各種操作を可能にしています。
- カードを裏向きでシャッフルして山札にする(Shuffle)
- カードの裏表の切り替え(Flip Over)
- カードを横向きに一列で並べる(Tidy Up)
- カードが裏の状態で、自分のみが表を確認する(Look Privately)
- 散らばったカードを一箇所に集める(Gather)
- 選択中のカードの枚数を数える(Count Selection)
▼実際に使っている様子

このようにして、刑事サイド・逃走犯サイドともにスタート位置を決めます。
駒の配置
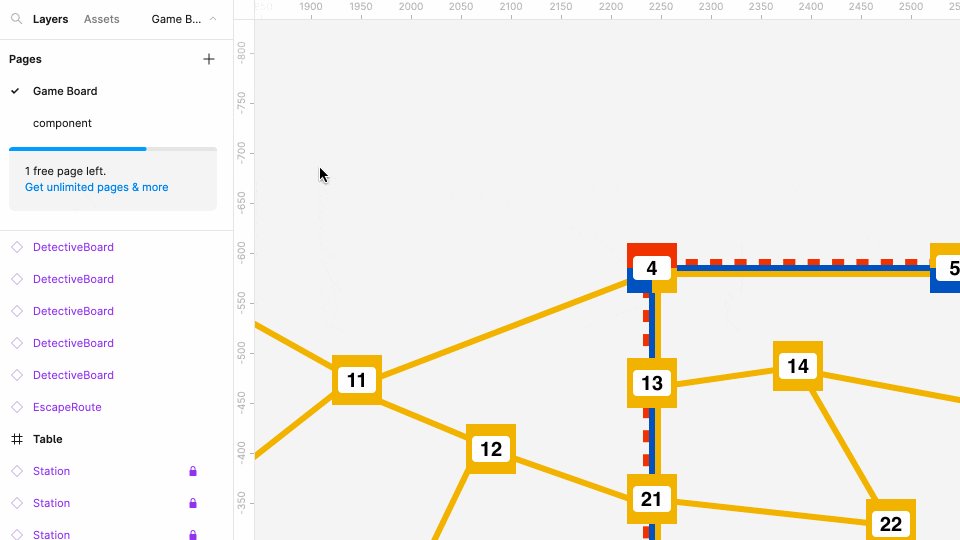
次はカードで引いた番号のマスに駒を配置するのですが、
どこにその番号があるのかわからないことがよくあります。
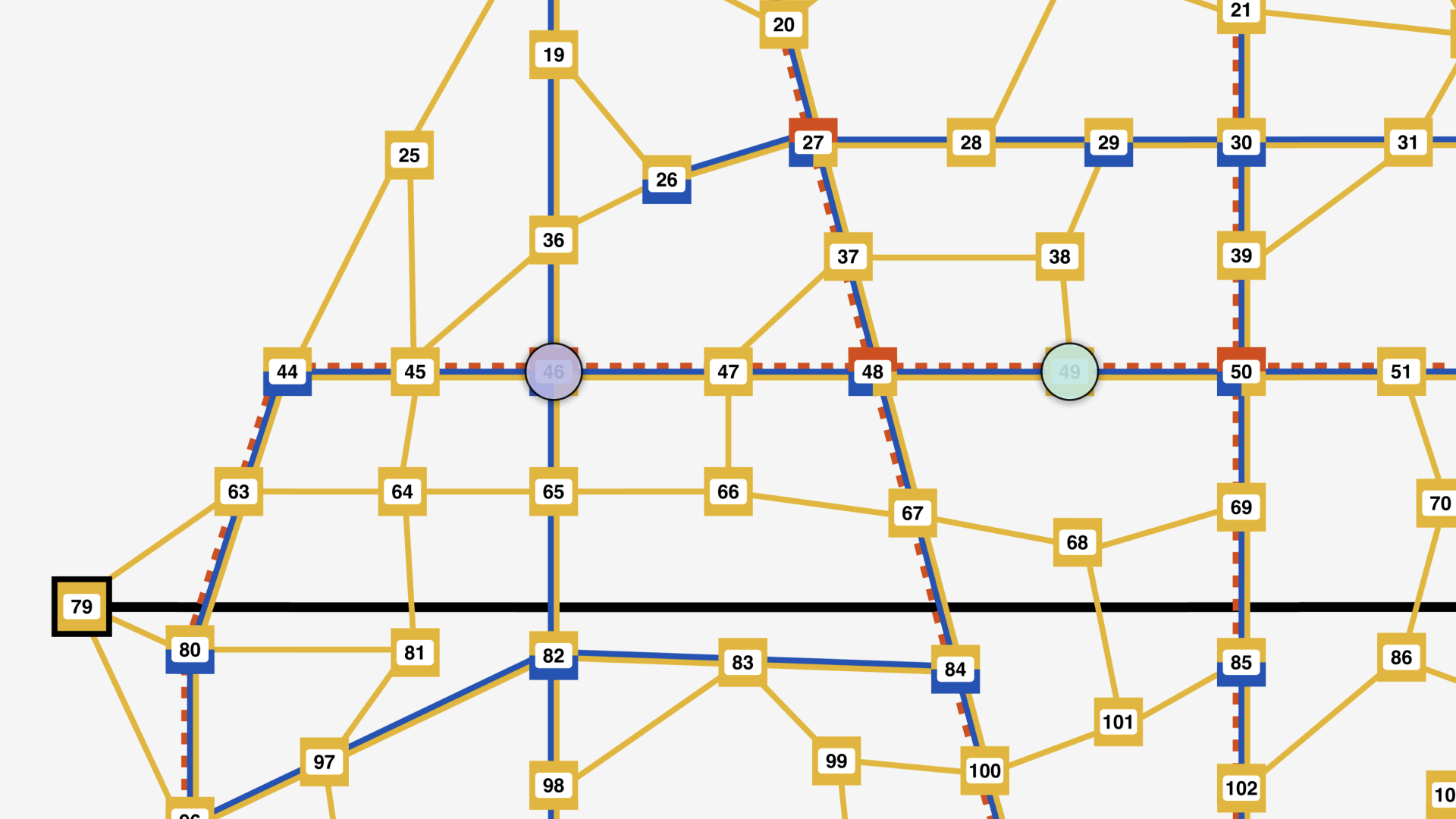
そこで活躍するのが今年のアップデートで実装された 「Find & Replace」 の機能です!

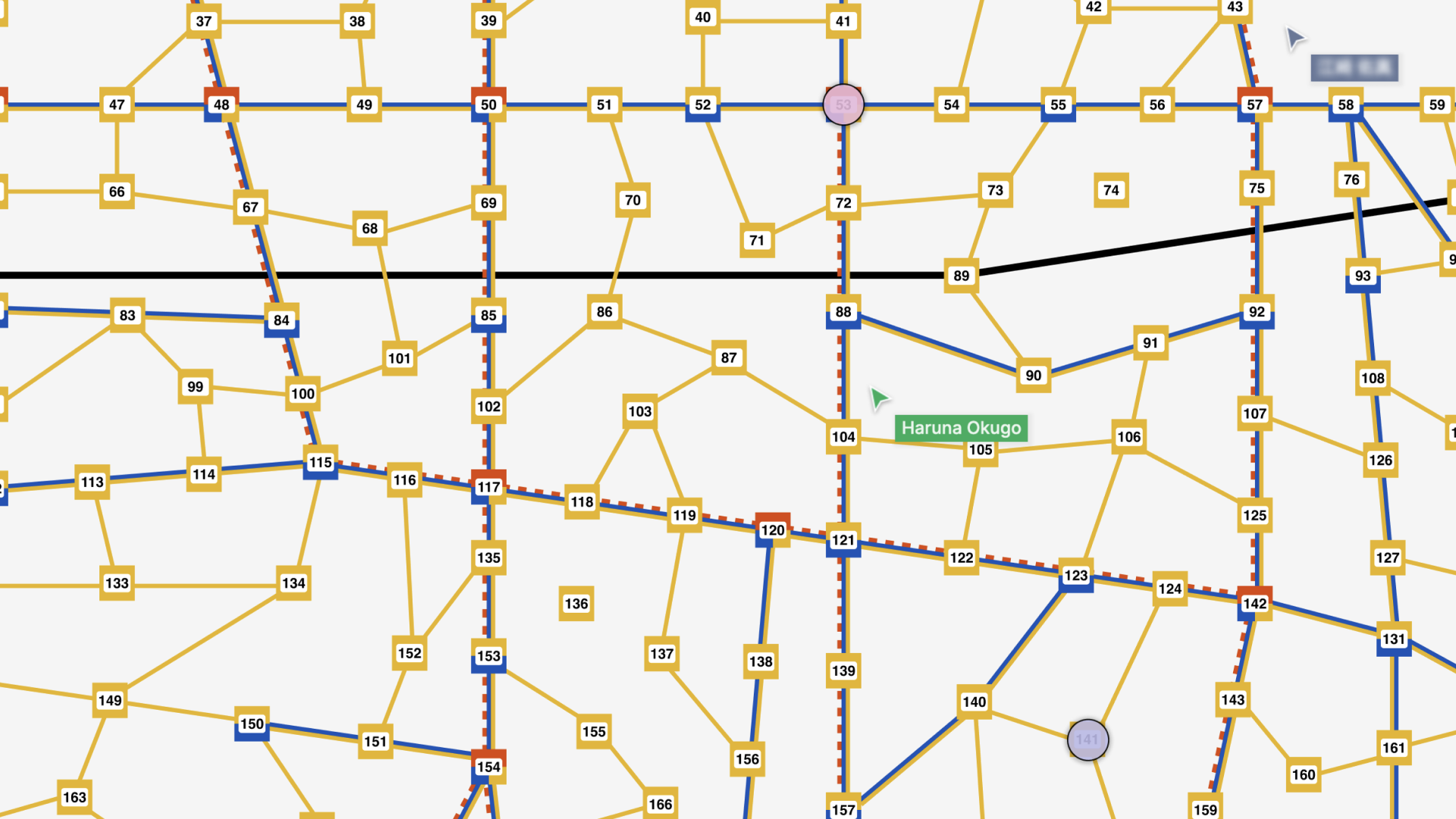
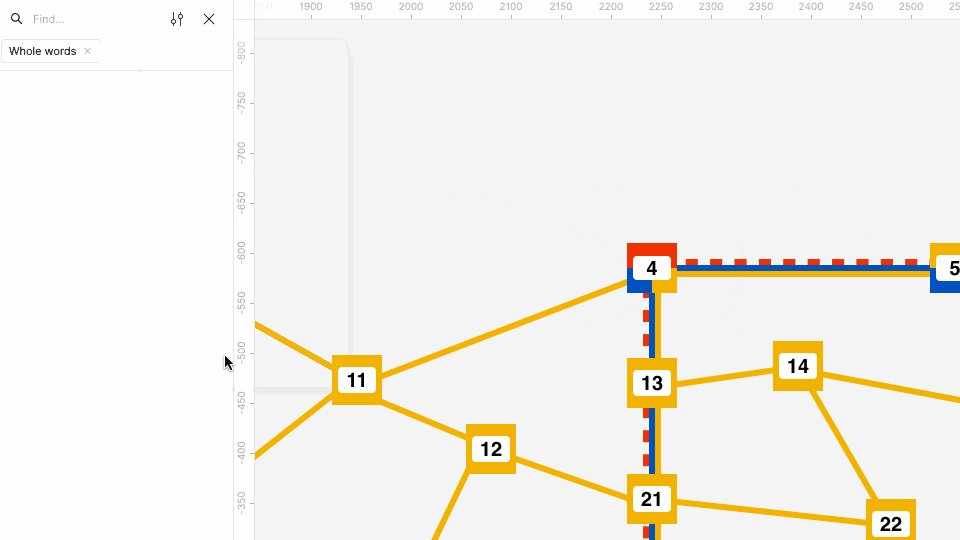
-
command+Fを押すと検索機能がアクティブになる - プルダウンから
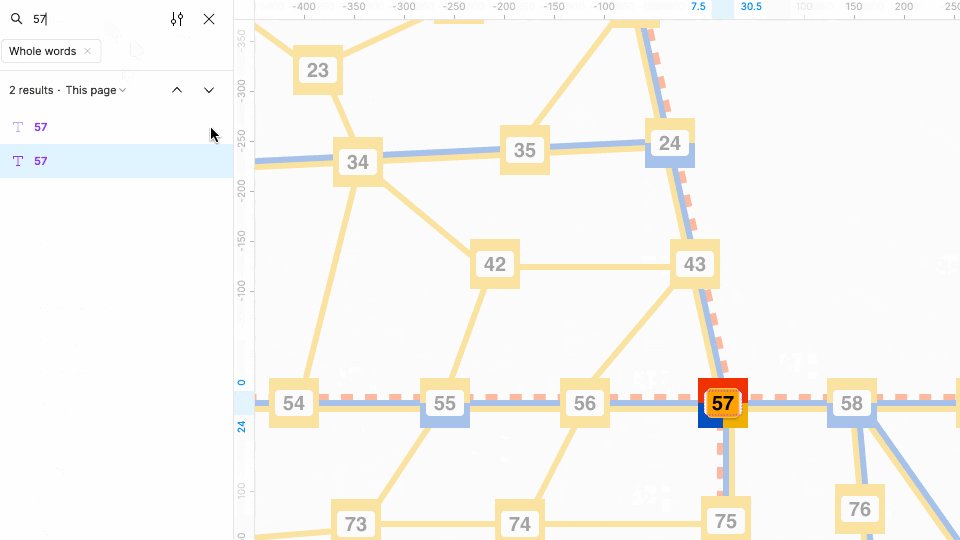
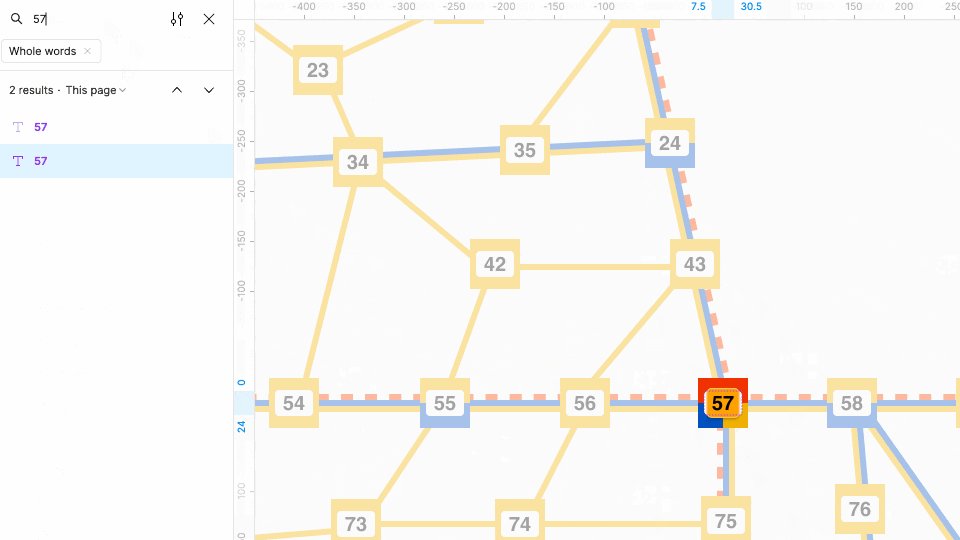
Whole wordsを選ぶ - 探したい番号を入力
- 対象のマスを発見!
これまでもコミュニティのプラグインで同じような検索はできたのですが、デフォルトの機能として実装されたことで、よりアクセスしやすく便利になったと思います。

対象の番号のマスが見つかったら、刑事サイドの駒を配置して準備完了!
細かいですが、駒の塗りの不透明度を下げることで、上に駒が置いてあってもどの番号のマスに止まっているのかわかりやすいようにしています。
作成した『スコットランドヤード』をプレイしてみる
会社の同僚のメンバーと一緒にテストプレイをしてみました。
プレイする時に使うFigmaの機能
刑事サイドは他の人のカーソル表示をオフに変更
Figmaでは、デフォルトだと上記画像のように他の人のカーソルが見えた状態となっていますが、
刑事サイドはこのカーソルが見えてしまうと、逃走犯がどこのマスを見ているかわかってしまいます。
これは、Multiplayer cursorsの設定をオフにすることで解決できます。
設定の切り替えは下記のショートカットが便利です。
-
option+command+\(JISキーボードの方は¥)
もちろん、こっそり刑事サイドが設定をオンにすればカーソルは見えてしまうのですが...そこはフェアプレーの精神でお願いします!!
(有料プラン限定)オーディオチャットを繋いで話しながらプレイ!
今回のテストプレイ時はzoomを繋ぎながらプレイしましたが、Figmaの有料プラン(Professional, Education, Organizationプラン)に加入している場合はAudio Chatの機能が使えるので、Figmaだけで会話しながらプレイすることも可能になっています。
カーソルチャットでもコミュニケーションできる

有料プランに加入していない方や、何らかの事情で音声通話ができない方でも、カーソルチャット機能を使えばコミュニケーションを取りながらプレイできます!
ショートカットキー/を使うことでカーソルチャットを始めることができます。
Pageの複製やHistory機能を活用すれば、プレイ状況を保存して後からプレイ再開できる!
いくつかの方法でプレイ状態を保存して、後からプレイすることもできます。
Pageの複製

Game BoardのPageを右クリックしてDuplicate pageをクリックすることで、Pageを複製することができます。
あとは複製したPageに 「◯月○日_12R目の途中」 などの名前をつけておけば、後からそのPageを見つけて再開しやすいと思います。
History機能
Pageの複製は有料プランなら無限なのですが、無料プランは3pageまでしか作成ができません。
無料プランでいくつものプレイ状態を保存したい場合は、History機能を活用することで実現できます。

FigmaにはHistoryという、バージョン履歴を保存しておく機能があります。
この機能を利用して、現在のプレイ状況をHistoryとして記録します。

ただしこのHistory機能についても、有料プランでは無期限のバージョン管理ができるのですが、無料プランでは最大30日間しか保存することができないので注意が必要です。
他にも、Branch機能を使うことでプレイ履歴を保存することも可能なのですが、OrganizationとEnterpriseの有料プラン限定の機能となるのでここでは割愛します。
テストプレイしてみての感想
自分含め、一緒にプレイしたメンバーから下記のような感想をいただきました。
- 必要な機能がすべてFigmaで再現できていて感動した!
- Figmaの機能を使うことでスムーズにプレイできるようになっている部分もある
- 自由にMAPを作ることができるのは楽しい!
- プレイ時間が長めのゲームなので、片付けたりせずに後から再開できるのはデジタルならではのメリット
- 遊んでいるうちにFigmaの基本機能が覚えられるから、初めてFigmaを使うメンバーとのアイスブレイクに使ったりしても良いかも
- Game Tableのプラグイン使えば、カード系のボードゲームは大体再現できそう
楽しんでいただけたようで何よりです![]()
最後に
日に日に様々な機能が追加され、進化を続けるデザインツールのFigmaですが、こうしてボードゲームまで再現することができてしまいました!
でもリアルのボードゲームにも、駒やカードを広げてわちゃわちゃ遊ぶといった、リアルならではの趣きや楽しさがあると思っています。
もし今回の記事でスコットランドヤードが気になった方は、製品版を買ってプレイしてみるのをオススメします。ロンドン市内のMAP以外に、東京を舞台にしたMAPのバージョンもありますよ!
クリスマスや年末年始は、家族や友達と気になっているボードゲームをプレイしてみてはいかがでしょうか?![]()
ここまで読んでいただきありがとうございました!
明日のアドベントカレンダーは @kei_Y50S さんです!お楽しみに![]()