はじめに
作りたいアプリがあり、メニュー付きのアプリを作りましたが、よく構成が分からないため、メモをしておきます。
初めてAndroid Studioを使うので、玄人向けはありません。
開発環境
Windows 11 Pro
Android Studio Flamingo | 2022.2.1 Patch 2
新規プロジェクト
今回使用するテンプレートは「Navigation Drawer Views Activity」です。
これ以外を使用した場合、どうなるかわかっておりません。
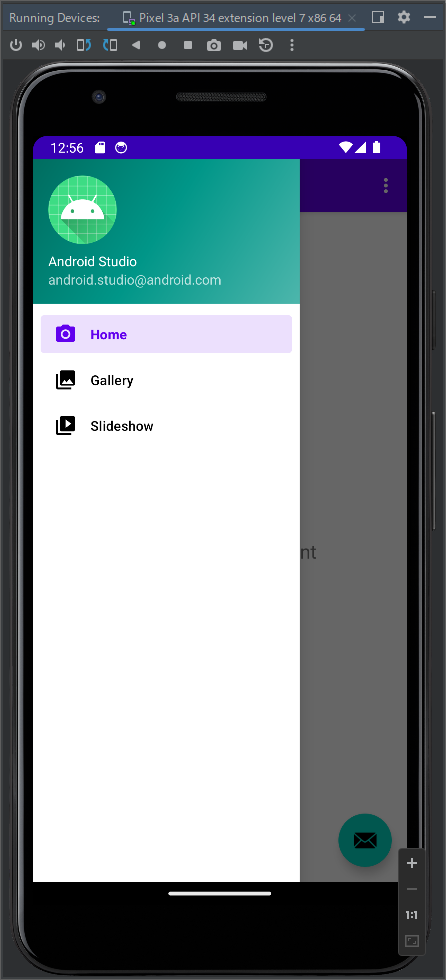
そのままRun
テンプレートがそのまま実行できるってとても良いですね。
ここからちょいちょい変えてRun、失敗したら戻して原因を調査することができるので、ちゃんと知識が無くてもなんとなく慣れることが出来ます。
メニューの現在
キャプチャは追加済みですが、Pickupを増やしてます。
このPickupの増やし方を解説します。

メニュー関連のプロジェクト
・javaフォルダ配下のuiフォルダに画面に対してのプログラム(.kt)があります。
・resフォルダ配下にメニューのlayoutのファイル(.xml)があります。
・resフォルダ配下に文字列を管理するstring.xmlがあります。
これらを色々やって、メニューを追加します。
uiパッケージの作成、コピー
私は、pickupパッケージを作成しました。
作成したら、Homeパッケージ内のファイルを2つ一緒にコピーします。

ファイル名を変更したいのですが、何故か右クリックメニューにないので、一度開いてから、タブを右クリックしてファイル名の変更を行います。


HomeFragment.kt → PickupFragment.kt
修正できたらリファクタリングで、OK
同じようにもう一つのファイルも修正
HomeViewModel.kt → PickupViewModel.kt
次に中身のコードも、Home→Pickupへ変えていきます。
変更点は、 [[Home→Pickup]]
package jp.co.zos.mirrordance.ui.pickup
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.fragment.app.Fragment
import androidx.lifecycle.ViewModelProvider
import jp.co.zos.mirrordance.databinding.Fragment[[Home→Pickup]]Binding
class [[Home→Pickup]]Fragment : Fragment() {
private var _binding: Fragment[[Home→Pickup]]Binding? = null
// This property is only valid between onCreateView and
// onDestroyView.
private val binding get() = _binding!!
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View {
val [[home→pickup]]ViewModel =
ViewModelProvider(this)[[[Home→Pickup]]ViewModel::class.java]
_binding = Fragment[[Home→Pickup]]Binding.inflate(inflater, container, false)
val root: View = binding.root
val textView: TextView = binding.text[[Home→Pickup]]
[[home→pickup]]ViewModel.text.observe(viewLifecycleOwner) {
textView.text = it
}
return root
}
override fun onDestroyView() {
super.onDestroyView()
_binding = null
}
}
package jp.co.zos.mirrordance.ui.pickup
import androidx.lifecycle.LiveData
import androidx.lifecycle.MutableLiveData
import androidx.lifecycle.ViewModel
class [[Home→Pickup]]ViewModel : ViewModel() {
private val _text = MutableLiveData<String>().apply {
value = "This is [[home→Pickup]] Fragment"
}
val text: LiveData<String> = _text
}
string.xml の修正
文字列の表示を "@string/xxx" という形で置き換えることが出来ます。
定数みたいな形で文字列を管理している string.xml に追加をします。
ここに、menu_pickup を追加します。
<resources>
<string name="app_name">MirrorDance</string>
<string name="navigation_drawer_open">Open navigation drawer</string>
<string name="navigation_drawer_close">Close navigation drawer</string>
<string name="nav_header_title">Android Studio</string>
<string name="nav_header_subtitle">android.studio@android.com</string>
<string name="nav_header_desc">Navigation header</string>
<string name="action_settings">Settings</string>
<string name="menu_home">Home</string>
<string name="menu_gallery">Gallery</string>
<string name="menu_slideshow">Slideshow</string>
<string name="menu_pickup">Pickup</string>
</resources>
最後にメニューに追加していきます。
「android:id="@+id/nav_pickup"」を追加
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:showIn="navigation_view">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_home"
android:icon="@drawable/ic_menu_camera"
android:title="@string/menu_home" />
<item
android:id="@+id/nav_gallery"
android:icon="@drawable/ic_menu_gallery"
android:title="@string/menu_gallery" />
<item
android:id="@+id/nav_slideshow"
android:icon="@drawable/ic_menu_slideshow"
android:title="@string/menu_slideshow" />
<item
android:id="@+id/nav_[[home→pickup]]"
android:icon="@drawable/[[ic_menu_camera→baseline_build_24]]"
android:title="@string/menu_[[home→pickup]]" />
</group>
</menu>
android:icon="@drawable/baseline_build_24"
アイコンは、公式マニュアルから追加方法があるので、参考にして反映してください。
https://developer.android.com/studio/write/vector-asset-studio?hl=ja#running
インポートしたアイコンが drawable に追加されるので、参照先を変更すればOK。

修正前後
感想
メニューを追加するだけでも思ったより設定が必要でしたが、テンプレートがあるだけでかなり楽。
これからUIを色々いじっていくので、最終的に慣れれば大丈夫かなと。











