はじめに
サーバーサイドにとても疎い私が、どうにかAWSでWebサーバーを構築してみようという、ログを残したいと思います。
きっと、誰しもが通るこの道。どうにか進みたいと思います。
アカウントの作成
まず、AWSのサービスを使いたいならアカウントの作成を行う必要があります。
AWSで解説しているフローがありますのでこちらをご参照くださいm(_ _)m
アカウントの作成
サインイン
アカウントを作成したら、コンソールにログインしましょう!
先ほど、アカウント作成時に登録したメールアドレスとパスワードを入力してください。
こちらからどうぞ→コンソール
EC2のインスタンスを作成
それでは、EC2のインスタンスを作成していきましょう。
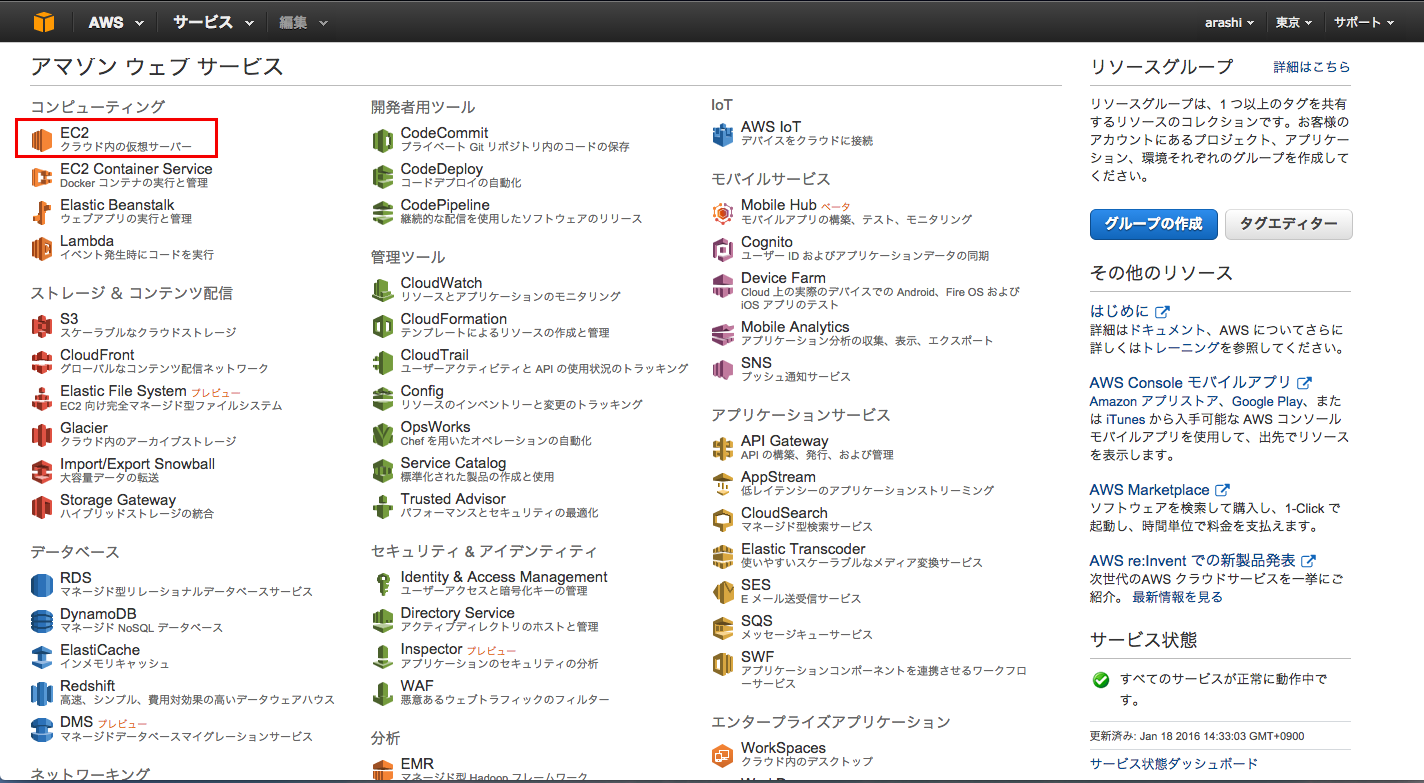
ログインした画面内の【EC2】をクリックしてください。
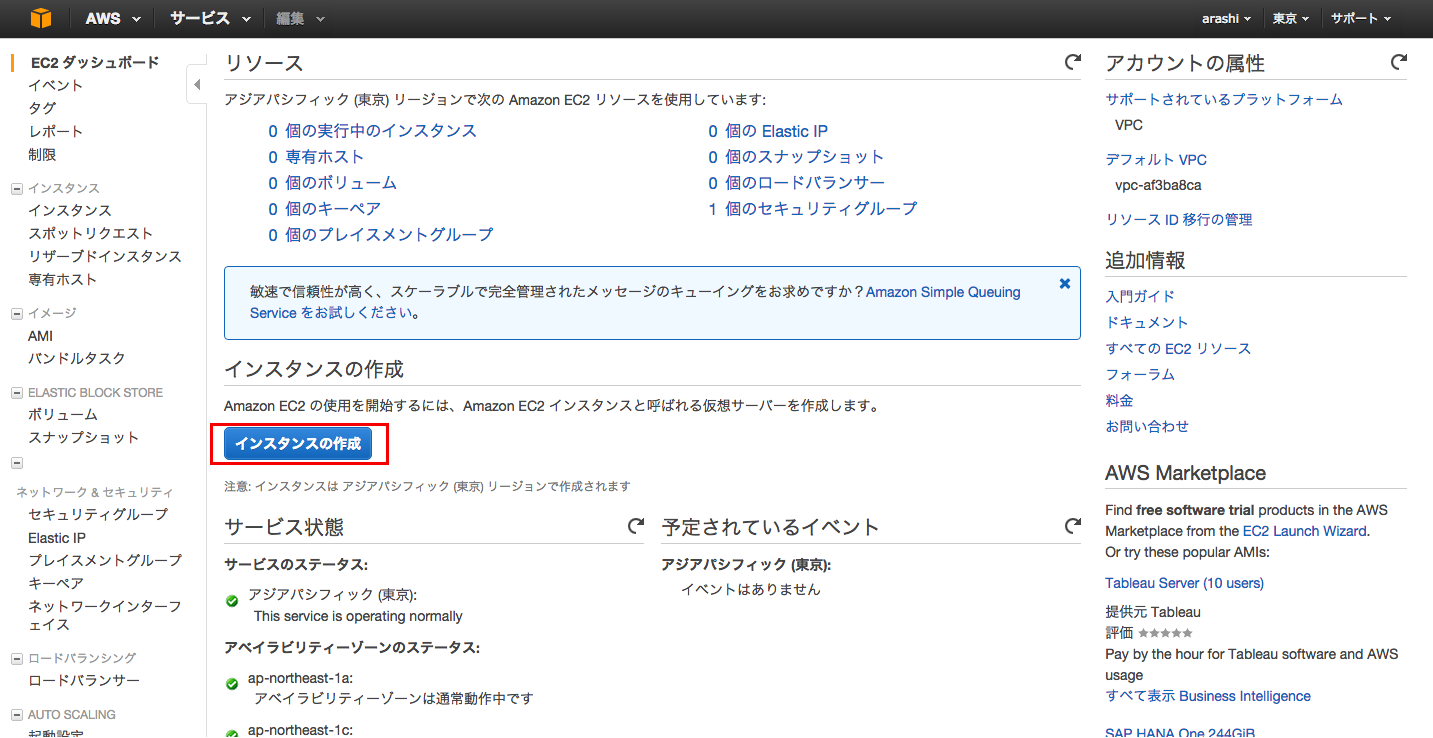
そして、【インスタンスの作成】をクリックしましょう。
詳細設定
これから、色々な設定をするのですが、ほぼデフォルトの設定で進めて行きます。
もし、設定を変更したい場合は適宜変えていって下さい。
ということで、行きます!
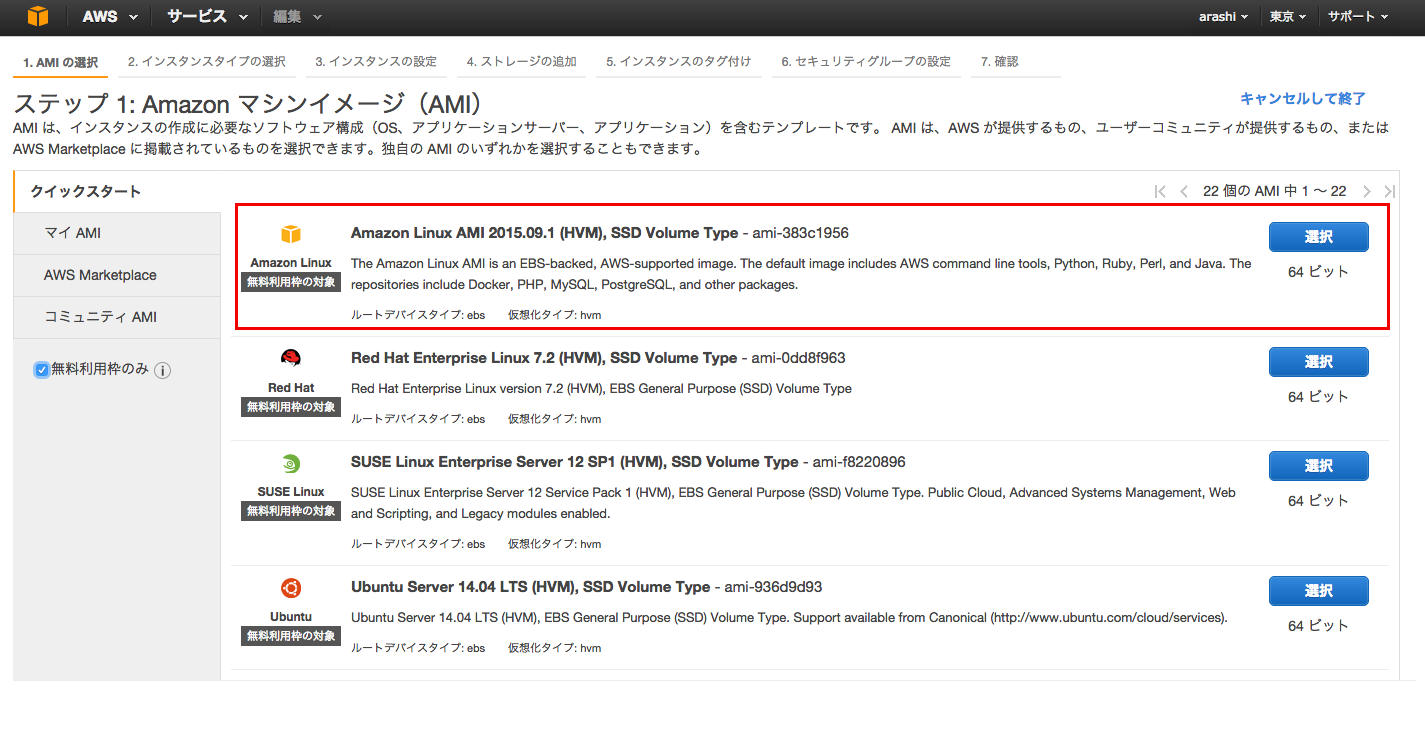
【インスタンスの作成】をクリックすると、このような画面に行きますので、ここでは【Amazon Linux AMI】を選択しましょう。
さあ、どんどん行きますよ!
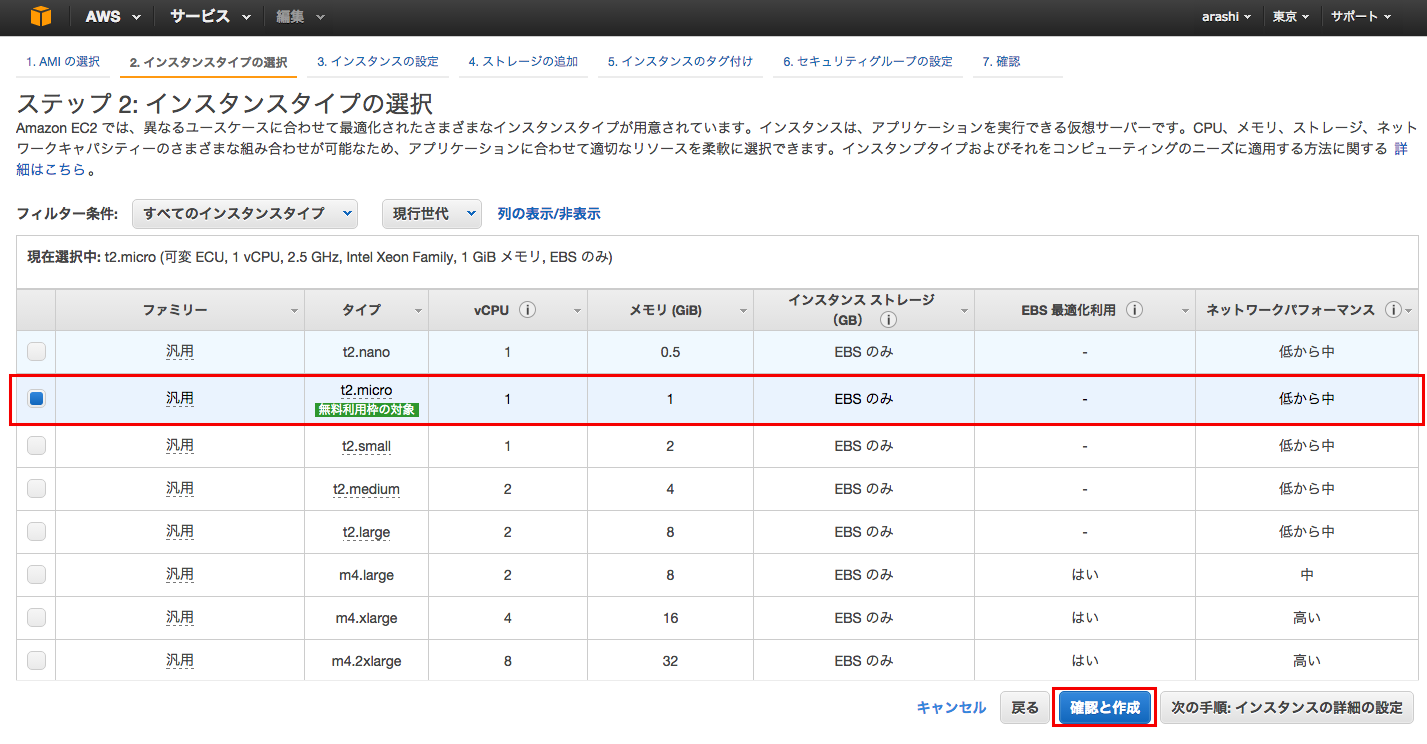
無料枠の【t2.micro】を選択し、【確認と作成】をクリックします。
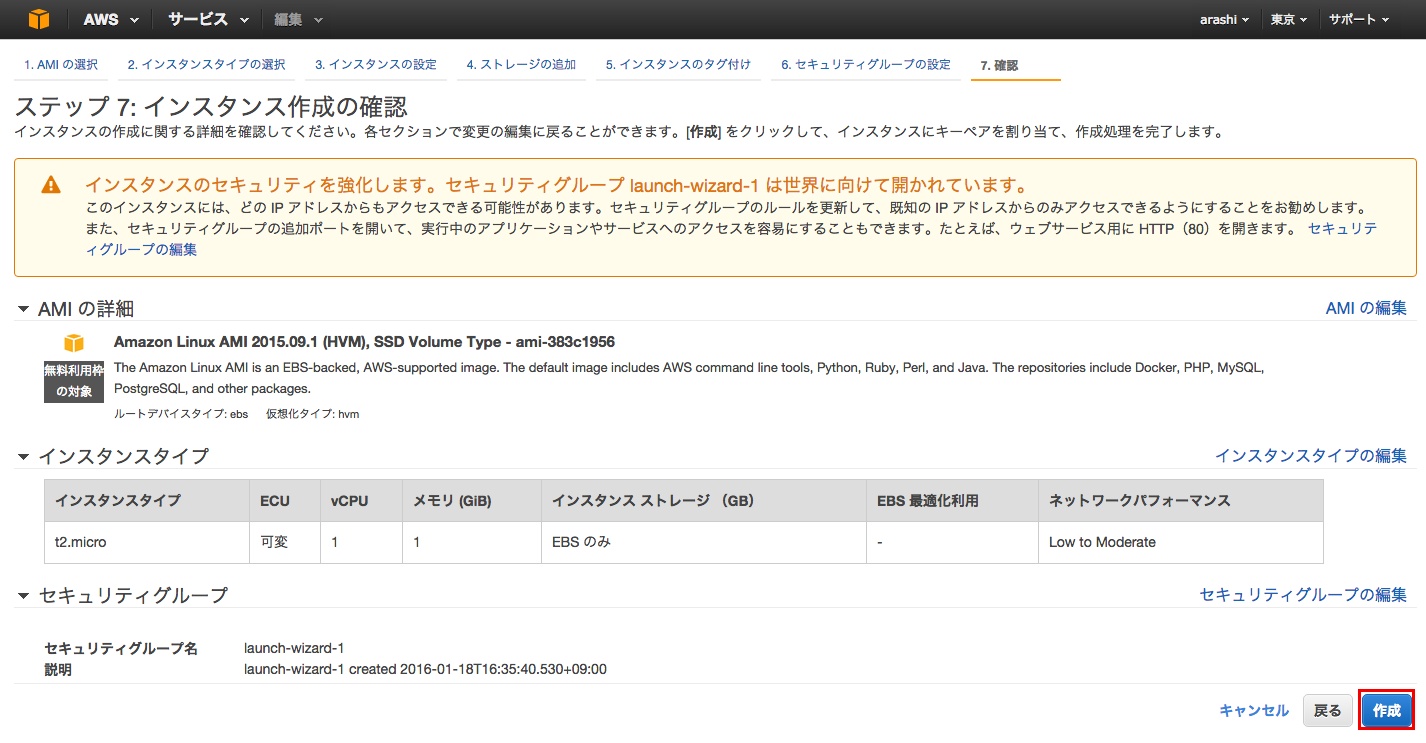
今までの設定情報が載っていますので、確認してみてください。
確認が終わりましたら、【作成】ボタンをクリック。
キーペアの作成
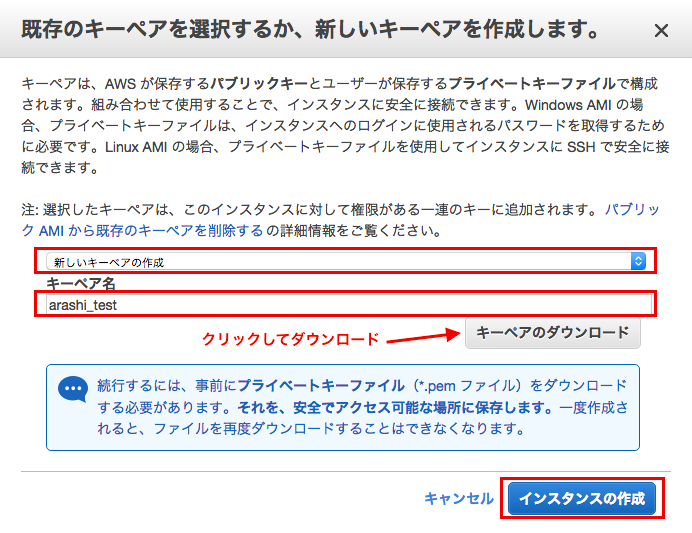
はい、きっとこちらの画面が出てきたと思います。
今回、EC2で作成する仮想サーバーへの接続は公開鍵認証になりますので、そこで必要になる秘密鍵をここで作成することになります。
なので、【新しいキーペアの作成】のプルダウンを選択し、【キーペア名】を適当な名前にします。
そして、【キーペアのダウンロード】をクリックしてダウンロードします。
ダウンロードが完了したら、【インスタンスの作成】ボタンをクリックしましょう。
インスタンスの作成中
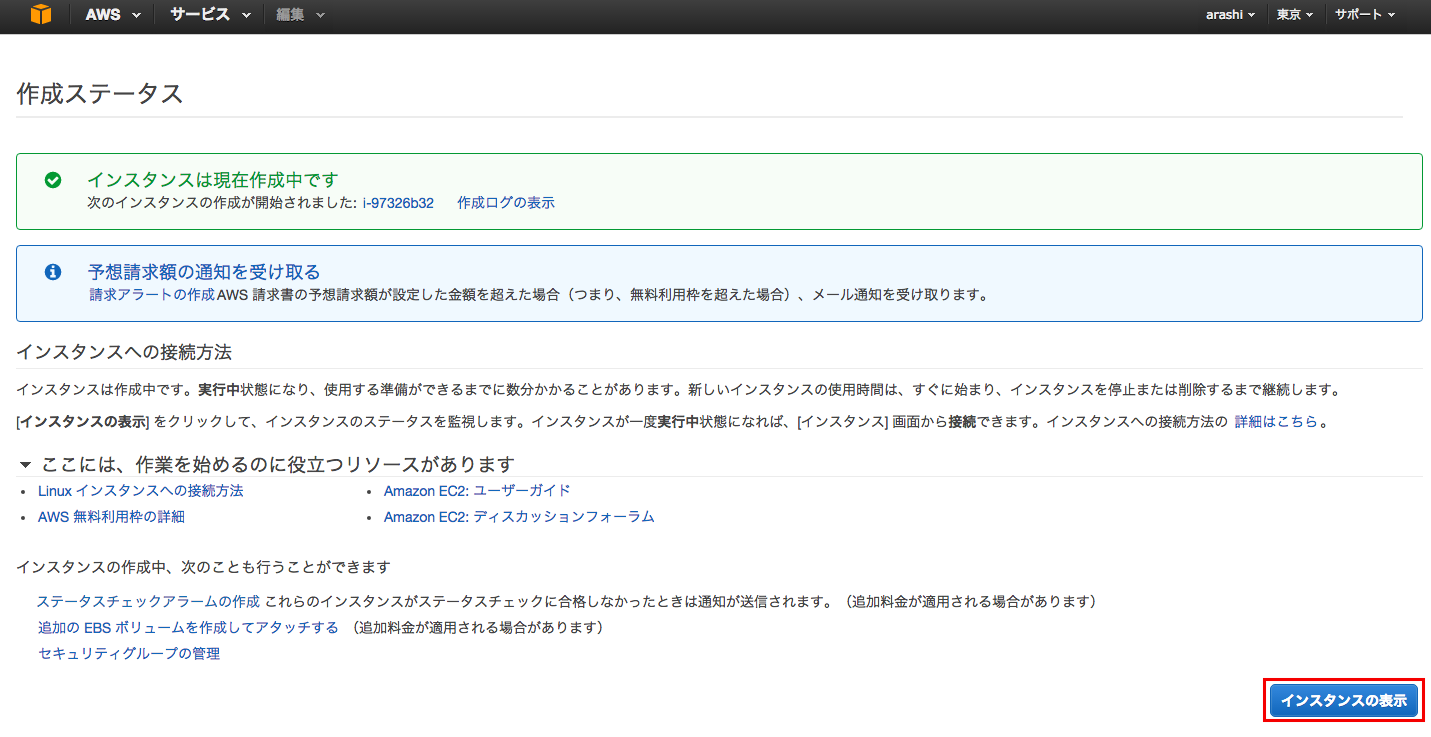
すると、こんな画面へ飛ぶかと思います。
【インスタンスは現在作成中です】と表示されてます。
おーついにインスタンスの作成完了が近づいてきましたね。
【インスタンスの表示】ボタンをクリックして次の画面へ行きましょう。
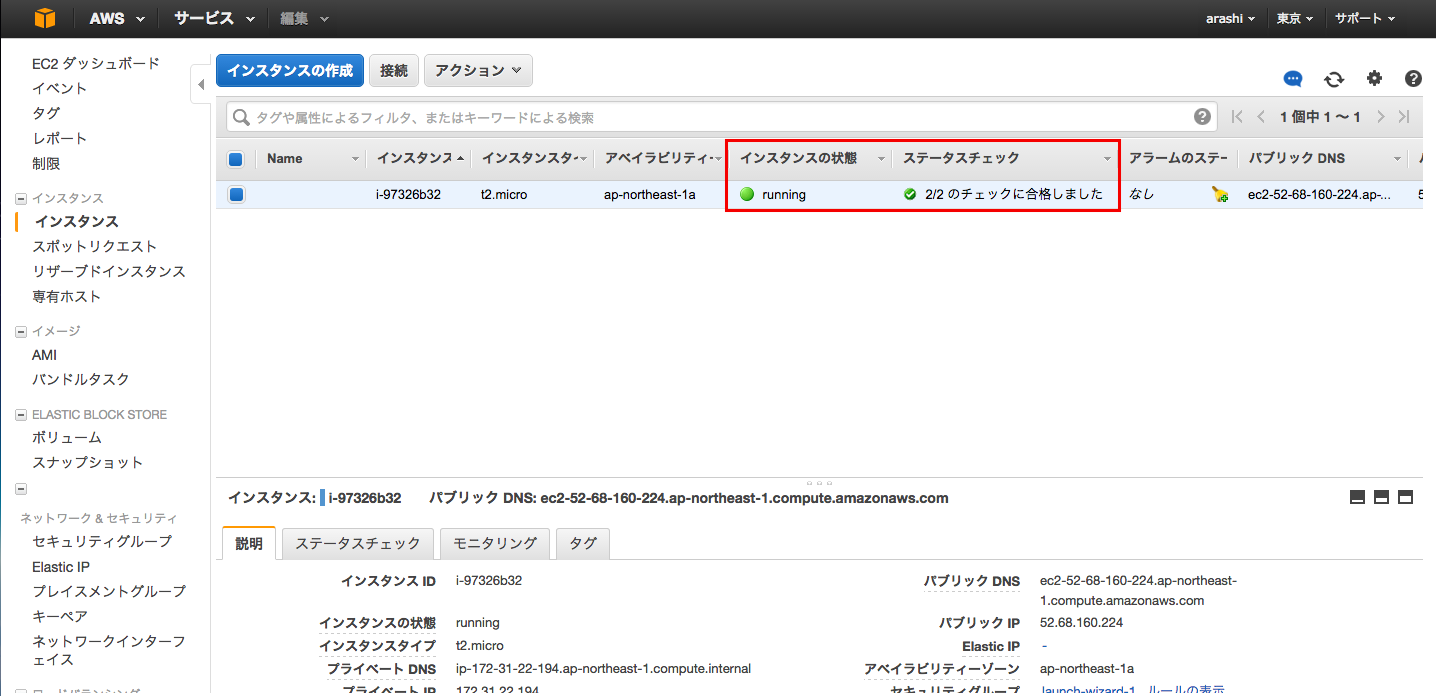
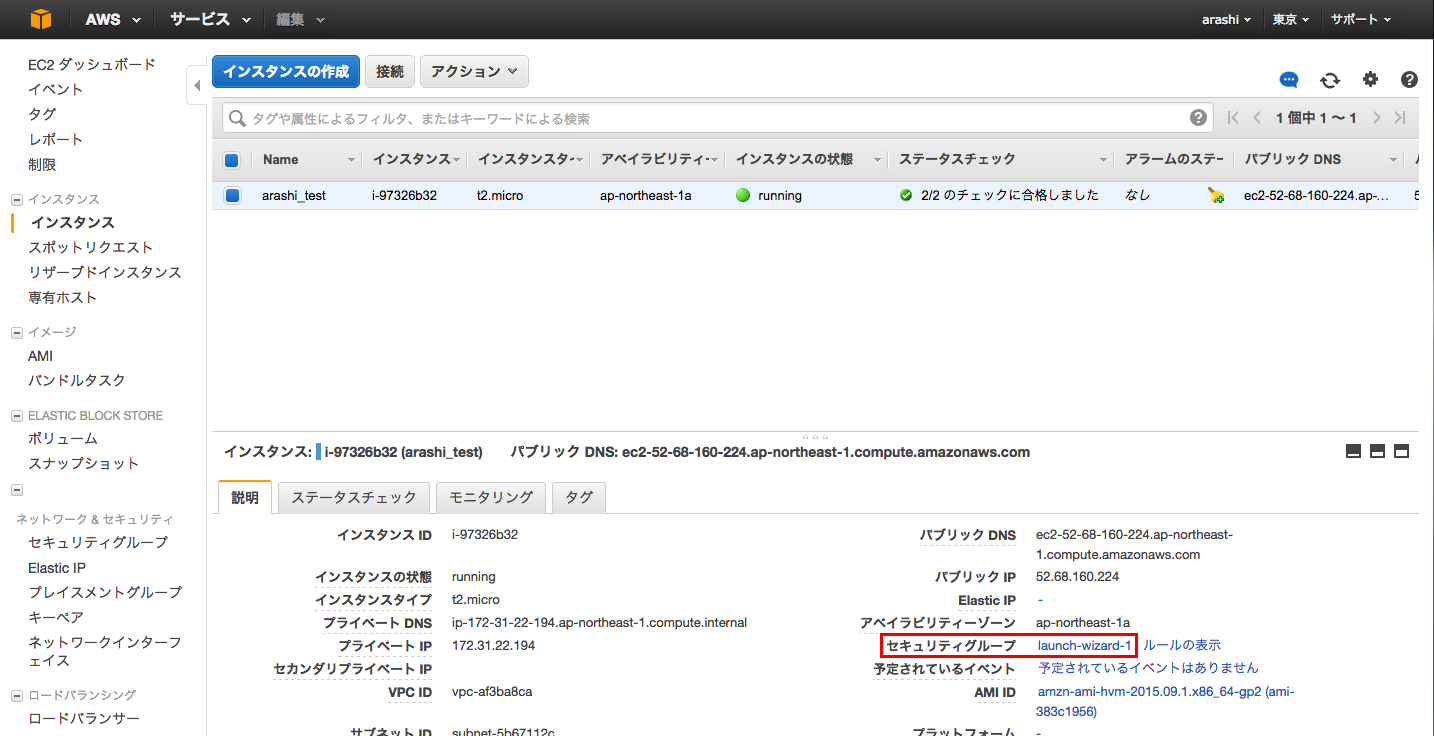
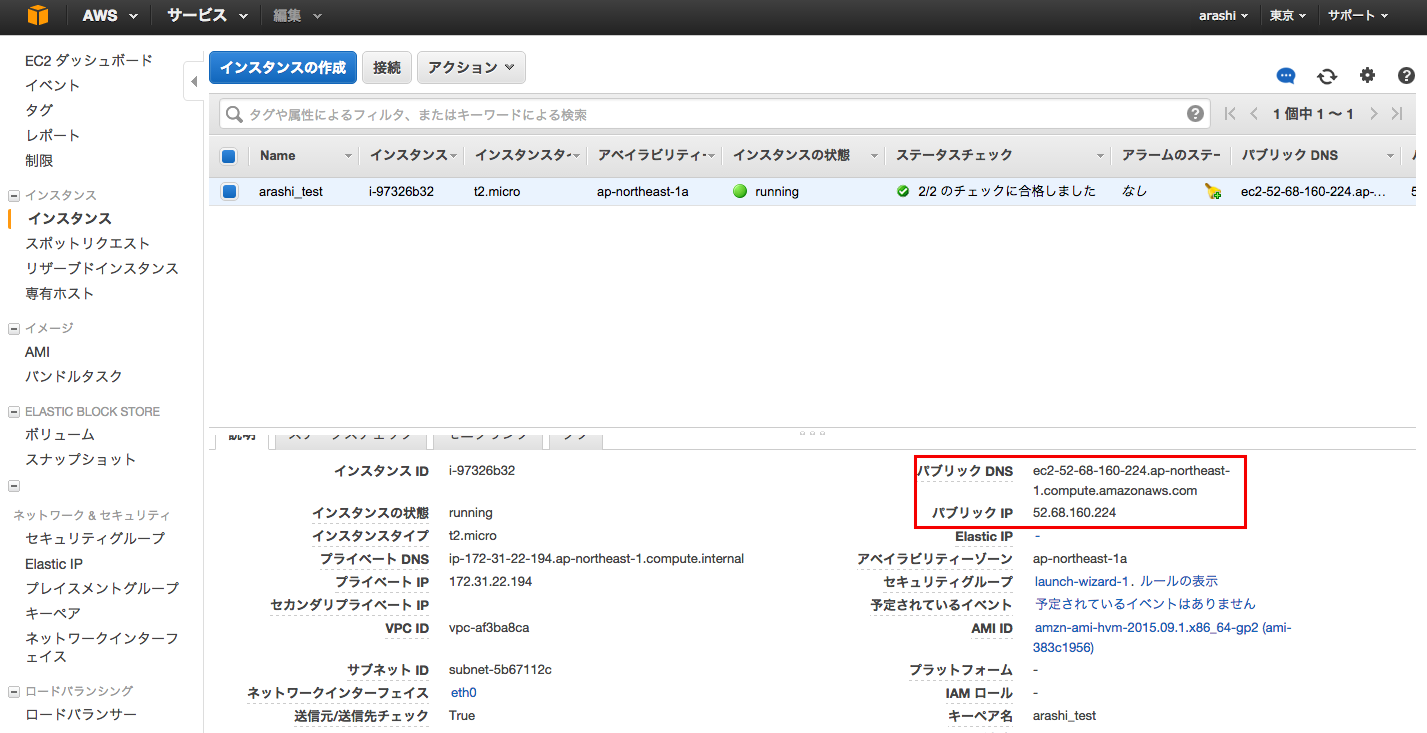
インスタンスの作成に成功していれば、以下の通りになると思います。
インスタンスの状態が【running】、ステータスチェックが【2/2のチェックに合格しました】であれば成功です。
セキュリティーグループの設定
セキュリティーグループの設定をしましょう。
この赤い枠のリンク先に飛びましょう。
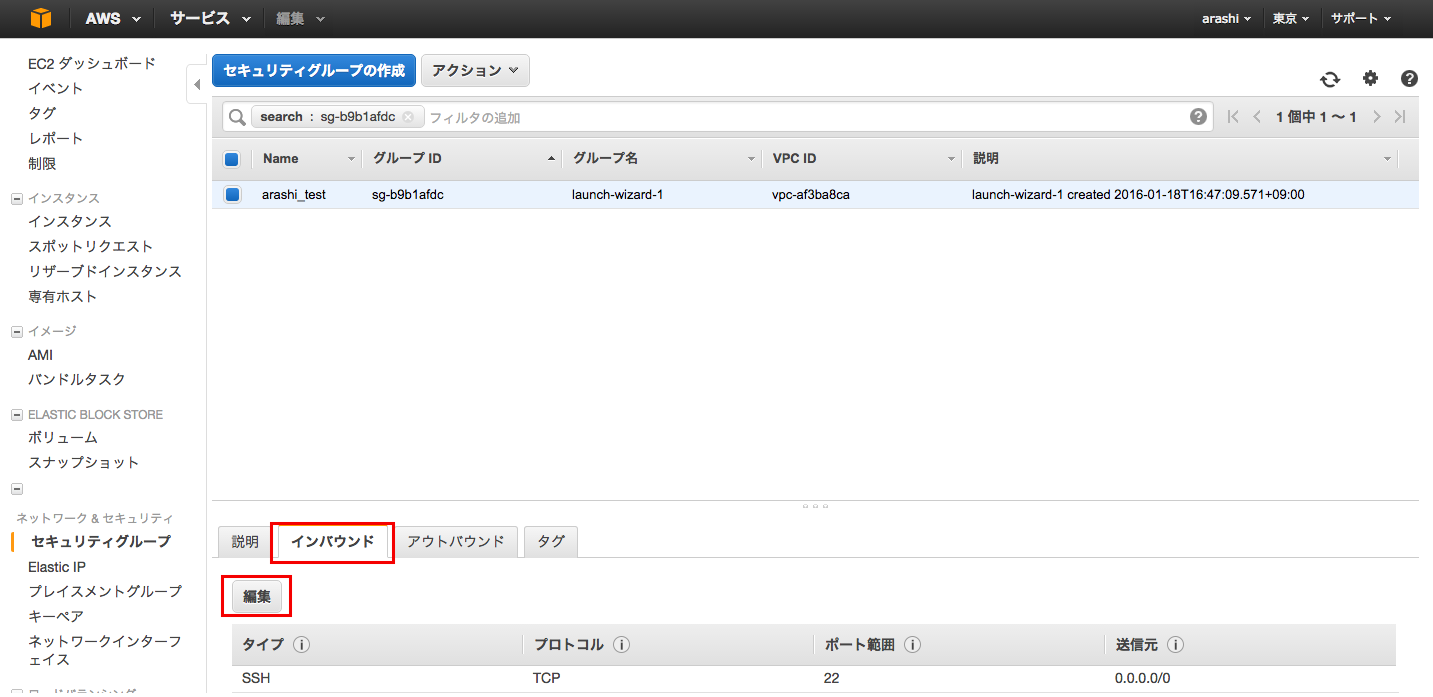
そうすると、セキュリティーグループが選択されている状態になっていると思いますので、ページ下部の【インバウンド】をクリックし、【編集】ボタンを押して下さい。
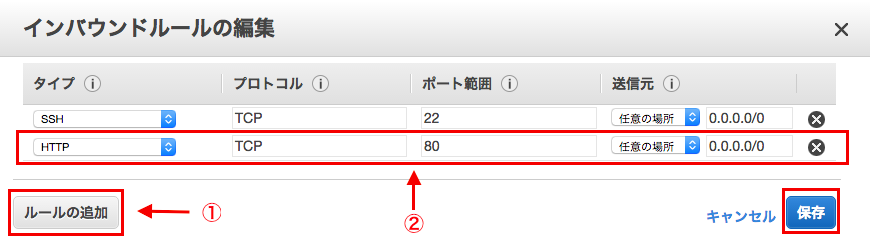
そうすると、下記の画面が出ますので、【ルールの追加】をクリックし、②の通りに設定してください。
【保存】をクリックして終了です。
仮想サーバーに接続
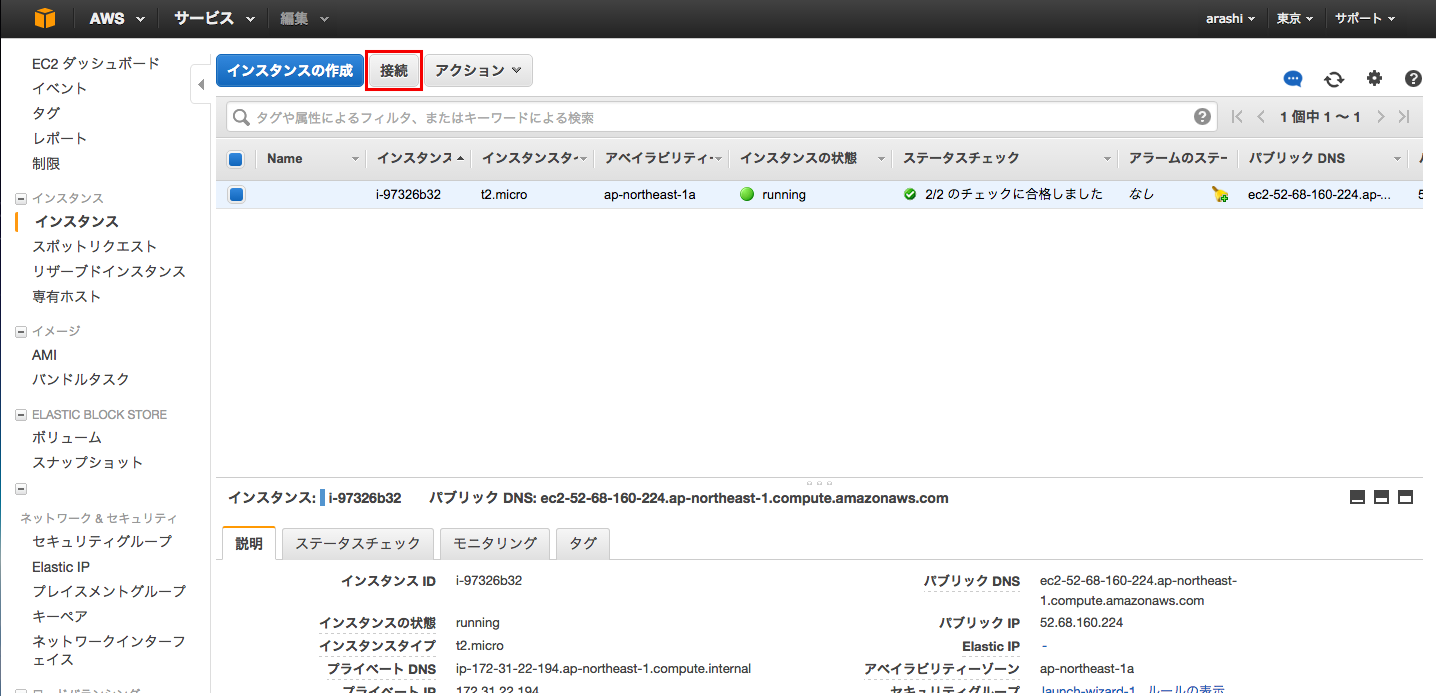
ということで、早速サーバーに接続したいと思います。
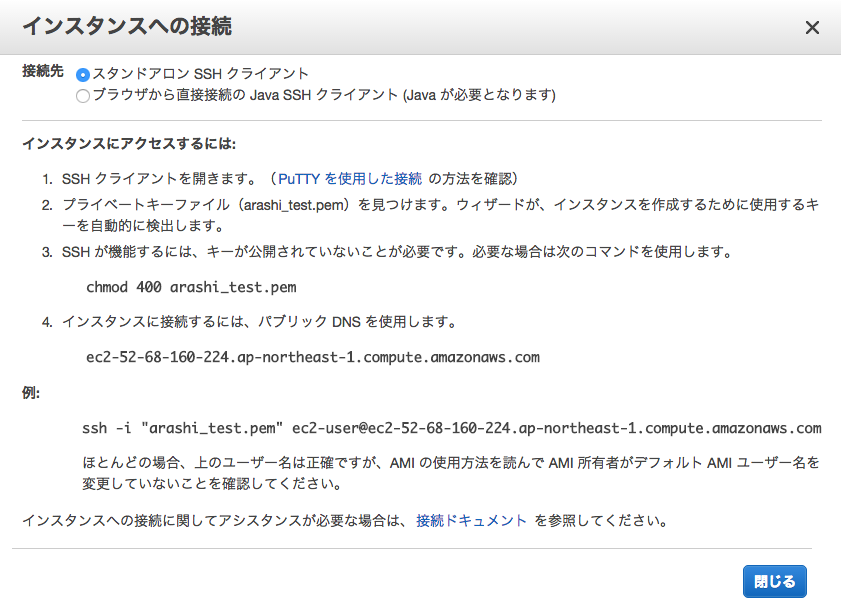
下記画面に戻り、【接続】ボタンをクリックします。
そうすると、接続方法が書いてありますので、手順通りに進めて下さい。
【キーペアの作成】で作成したキーは【Downloads】フォルダにあるかと思いますので、適宜置き場所は変えて下さい。
とりあえず私の場合は下記手順で接続しました。
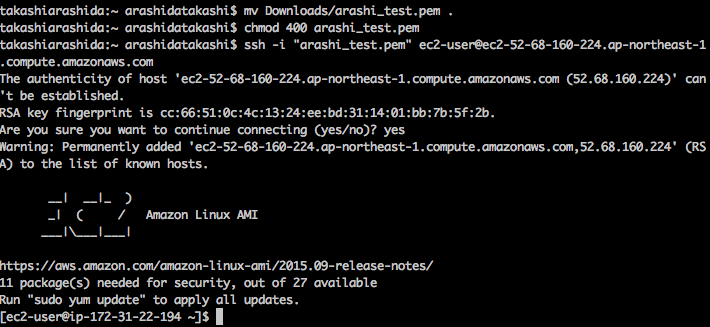
①**mv Downloads/arashi_test.pem .**
②**chmod 400 arashi_test.pem**
③**ssh -i "arashi_test.pem" ec2-user@ec2-52-68-160-224.ap-northeast-1.compute.amazonaws.com**
もちろん、各々名前などは違うと思いますので、自分の環境に合ったコマンドで実行してくださいね。
そうすると、下記のように接続に成功した画面になるかと思います。
気が向いたら、【sudo yum update】をしてみてください。
たくさん update されます。
Apacheインストール
ブラウザからURLにアクセスしたいので、Apacheのインストールを行います。
下記コマンドを実行しましょう。
sudo yum -y install httpd
sudo service httpd start
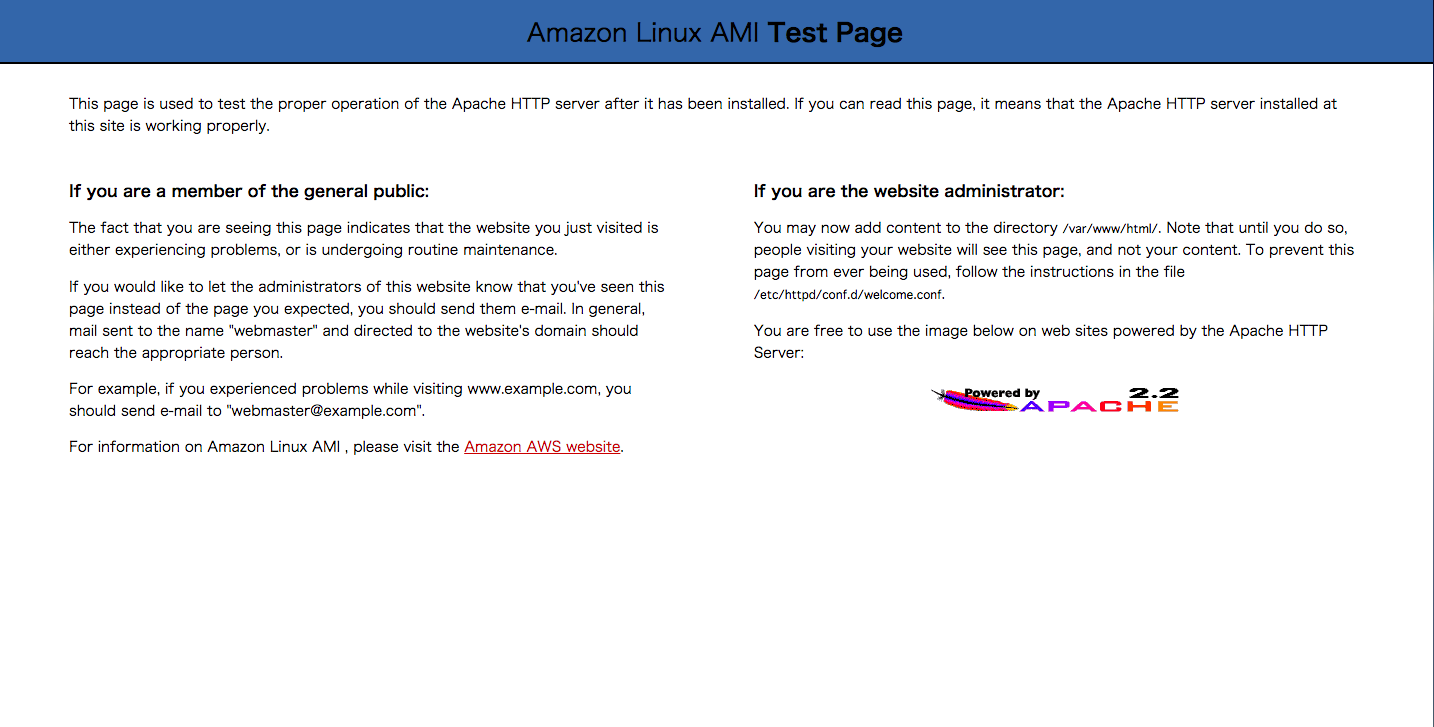
実行が終わりましたら、【パブリックDNS】か【パブリックIP】を使ってアクセスしてみましょう。
成功すれば、下記画面が表示されるはずです。
以上で、終わります!
終わりに
本当は、もっと色々な設定をしなければならないかと思いますが、ひとまず一連の流れは上記のようになるかと思います。
結構長い工程のような気もしますが、慣れればそうでもないです(`・ω・´)ゞ
やはり、画面に表示されたり接続できたときの感動はいつになってもいいもんですね!