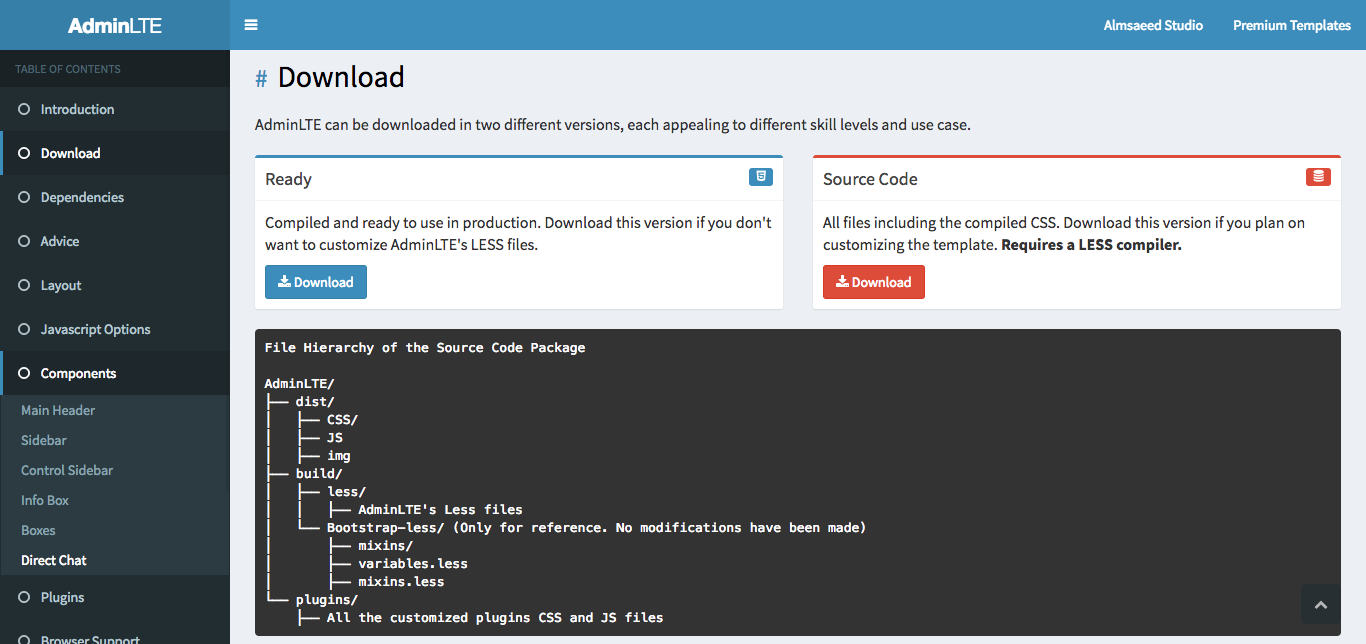
ファイルのダウンロード
ダウンロード方法は2つ
- Ready:このテンプレートをベースにそのまま使う人向け(LESSファイルをカスタマイズしない)
- Source Code:テンプレートをカスタマイズする人向け(LESSファイルのコンパイルが必要)
含まれているファイルの簡易説明
| ファイル名 | 内容 |
|---|---|
| bootstrap | bootstrapのファイル |
| dist | AdminLTEを構成するCSS・JS・IMG |
| index.html | サンプル1 |
| index2.html | サンプル2 |
| pages | コンポーネントの利用サンプル |
| plugins | サンプル画面を構築するのに必要なプラグイン |
| stater.html | コンテンツが空のファイル(このファイルをカスタマイズ) |
| ※その他のファイルはカスタマイズ向け |
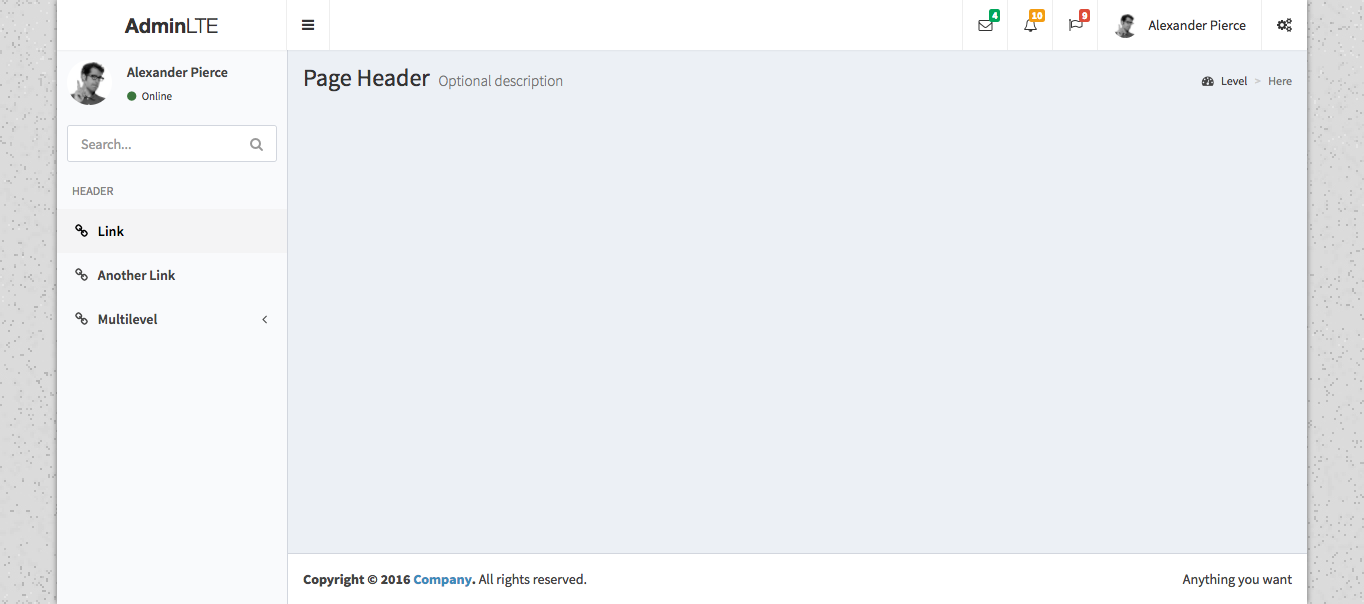
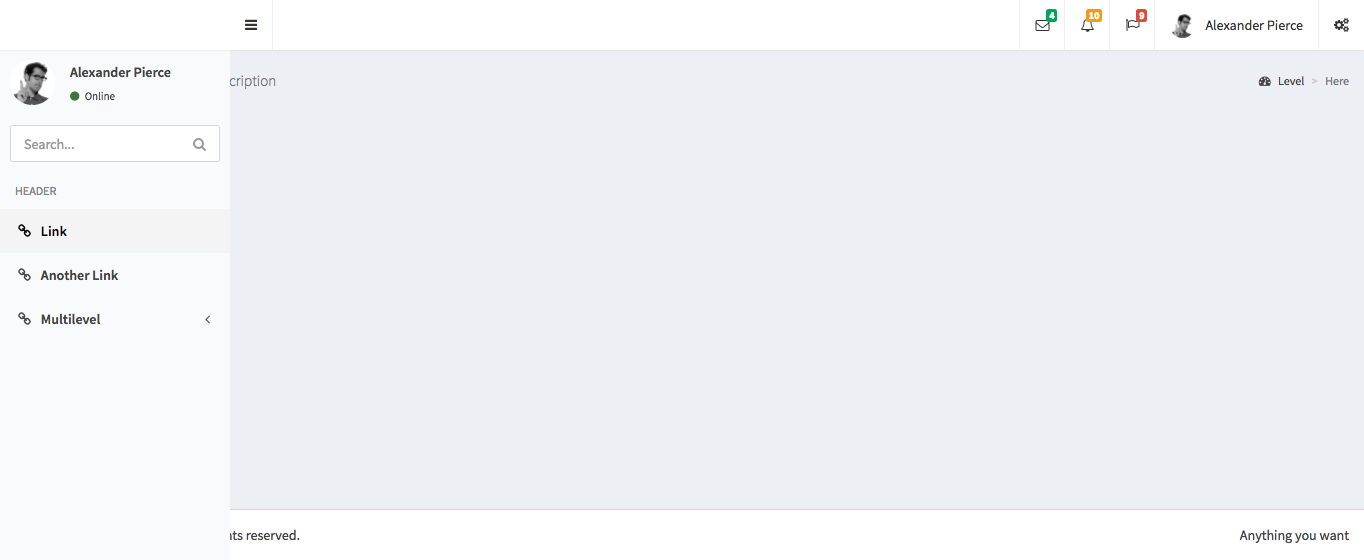
レイアウトオプション
bodyにクラスを付与することでレイアウトの変更が可能
qiita.rb
<!-- 記述例:bodyにfixedのクラスを付与 -->
<body class="hold-transition skin-black-light fixed">
| クラス名 | 内容 |
|---|---|
| fixed | 上部メニューを固定 |
| layout-boxed | 横幅を1250pxにし背景にイメージなどをつける |
| layout-top-nav | コンテンツを横幅いっぱいに広げる |
| sidebar-collapse | デフォルトでサイドバーを表示しない |
| sidebar-mini | サイドバーを閉じた時左にアイコンだけのメニューを表示 |
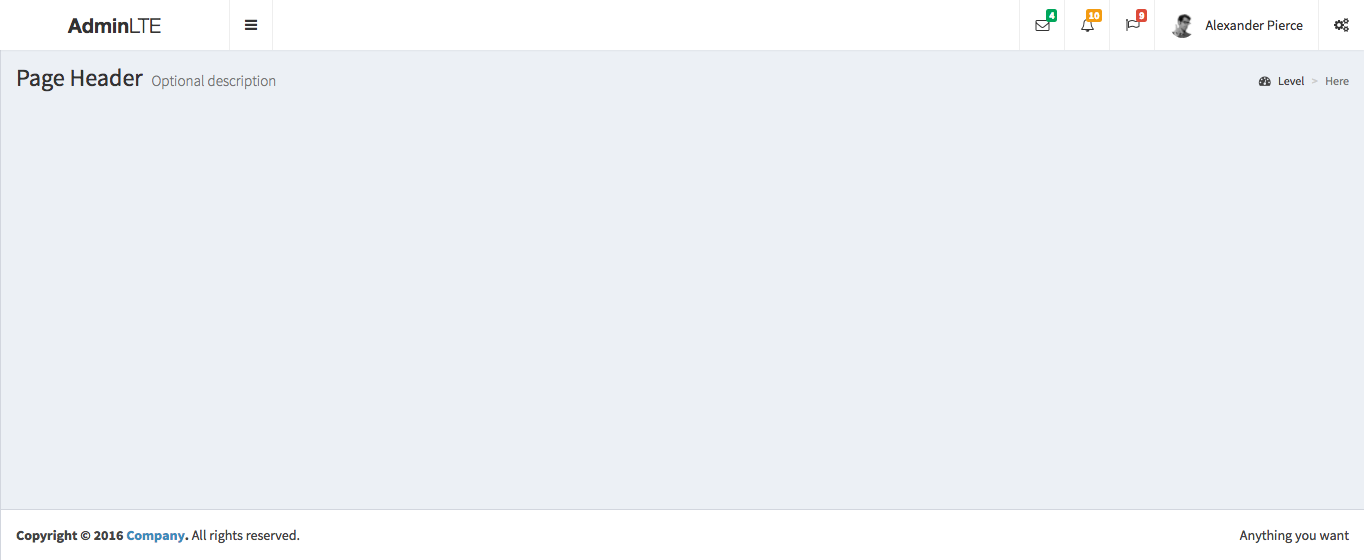
layout-boxed
layout-top-nav
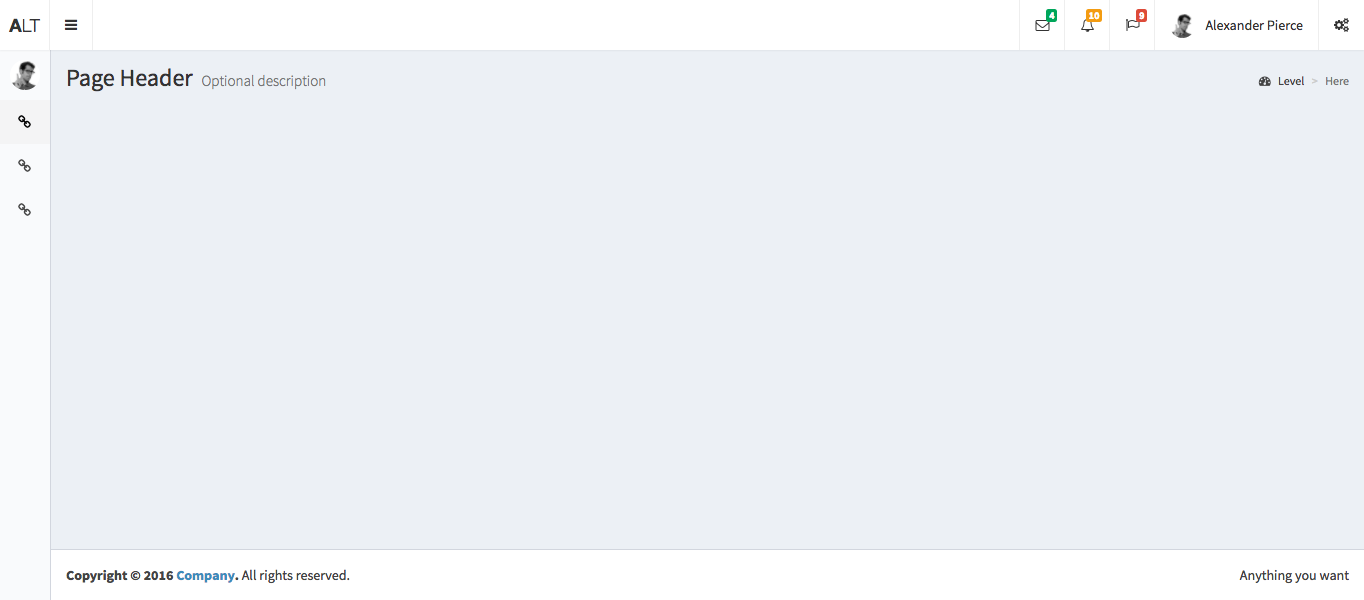
sidebar-collapse
sidebar-mini
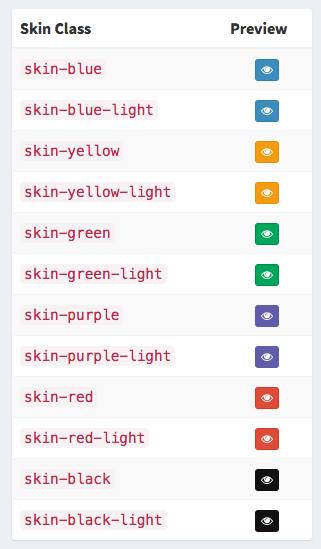
スキン
カラーバリエーションは全部で6種類12パターン
(基本はサイドナビの色が紺。lightを指定すると灰色)

bodyタグのクラスを変更することで色味の変更可能
qiita.rb
<!-- 記述例:bodyにfixedのクラスを付与 -->
<body class="hold-transition skin-green">
コンポーネント
コンポーネントは下記からソースをコピーするか、ダッシュボードにあるサンプルのソースコードを利用
コンポーネント一例
タブ
qiita.rb
<div class="nav-tabs-custom">
<ul class="nav nav-tabs pull-right">
<li><a href="#tab2" data-toggle="tab">タブ2</a></li>
<li class="active"><a href="#tab1" data-toggle="tab">タブ1</a></li>
<li class="pull-left header">タイトル</li>
</ul>
<div class="tab-content">
<div class="chart tab-pane" id="tab2">
<!-- タブ2の内容 -->
</div>
<div class="chart tab-pane active" id="tab1">
<!-- タブ1の内容 -->
</div>
</div>
</div>
ソーシャルウィジェット
qiita.rb
<div class="widget-user-header bg-aqua-active">
<h3 class="widget-user-username">名前</h3>
<h5 class="widget-user-desc">役職</h5>
</div>
<div class="widget-user-image">
<img class="img-circle" src="http://placehold.it/128x128" alt="User Avatar">
</div>
<div class="box-footer">
<div class="row">
<div class="col-sm-4 border-right">
<div class="description-block">
<h5 class="description-header">3200</h5>
<span class="description-text">項目1</span>
</div>
</div>
<div class="col-sm-4 border-right">
<div class="description-block">
<h5 class="description-header">13,000</h5>
<span class="description-text">項目2</span>
</div>
</div>
<div class="col-sm-4">
<div class="description-block">
<h5 class="description-header">35</h5>
<span class="description-text">項目3</span>
</div>
</div>
</div>
</div>
</div>
タイムライン
qiita.rb
<ul class="timeline">
<li class="time-label">
<span class="bg-gray">
2017年4月
</span>
</li>
<li>
<i class="fa fa-user bg-gray"></i>
<div class="timeline-item">
<h3 class="timeline-header">タイトル</h3>
<div class="timeline-body">
詳細内容
</div>
</div>
</li>
<li class="time-label">
<span class="bg-gray">
2017年5月
</span>
</li>
<li>
<i class="fa fa-user bg-aqua"></i>
<div class="timeline-item">
<h3 class="timeline-header">タイトル</h3>
<div class="timeline-body">
詳細内容
</div>
</div>
</li>
<li>
<i class="fa fa-user bg-green"></i>
<div class="timeline-item">
<h3 class="timeline-header">タイトル</h3>
<div class="timeline-body">
詳細内容
</div>
</div>
</li>
<li>
<i class="fa fa-refresh bg-gray"></i>
</li>
</ul>
プラグイン
様々なプラグインもデフォルトで設定されている。