基本的な記述方法
- aタグやbuttonタグを使用
- クラスに"btn"を指定
qiita.rb
<a class="btn" href="#" role="button">Link</a>
<button class="btn" type="submit">Button</button>
オプション
様々なクラスを付与することで、ボタンに装飾を施すことができる
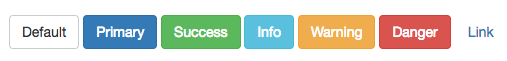
カラー
| 色 | 使用クラス |
|---|---|
| 白 | btn-default |
| 青 | btn-primary |
| 緑 | btn-success |
| 水色 | btn-info |
| 橙 | btn-warning |
| 赤 | btn-danger |
| 色なし | btn-link |
qiita.rb
<a class="btn btn-lg" href="#" role="button">Link</a>
サイズ
| 大きさ | 使用クラス |
|---|---|
| 大 | btn-lg |
| 中 | サイズ指定なし |
| 小 | btn-sm |
| 極小 | btn-xs |
qiita.rb
<a class="btn btn-lg" href="#" role="button">Link</a>
qiita.rb
<!--「btn-block」を指定することで横幅いっぱいのサイズにしていることが可能 -->
<a class="btn btn-lg btn-block" href="#" role="button">Link</a>
状態
| 状態 | 使用クラス |
|---|---|
| アクティブ | active |
| 使用禁止 | disabled |
qiita.rb
<!-- アクティブ -->
<a class="btn active" href="#" role="button">Link</a>
<!-- 非アクティブ -->
<a href="#" class="btn disabled" role="button">link</a>
<button type="button" class="btn" disabled="disabled">button</button>
※aタグとbuttonタグで記述方法が違うので要注意