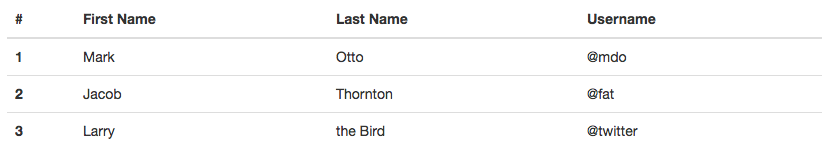
基本的な記述方法
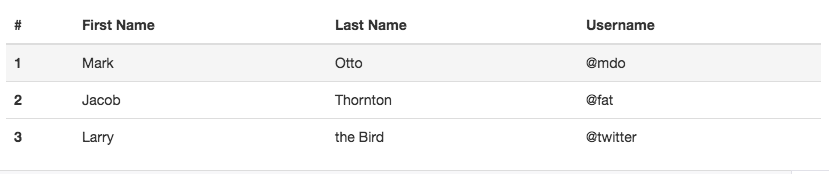
- 基本的にはhtmlのtableを作成する記述と同じ
- 大枠のtableタグにクラスで"table"を指定
qiita.rb
<table class="table">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>Hanako</td>
<td>Qiita</td>
<td>@Hanaq</td>
</tr>
<tr>
<th>2</th>
<td>Taro</td>
<td>Qiita</td>
<td>@TaroQ</td>
</tr>
</tbody>
</table>
オプション
様々なクラスを付与することで、見た目・機能の装飾ができる
デザイン
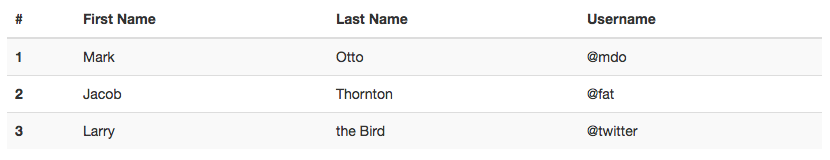
ストライプ
- 偶数行の行だけ背景を灰色にする
- "table-striped"のクラスを付与
qiita.rb
<table class="table table-striped">
<!-- 基本記述と同じ -->
</table>
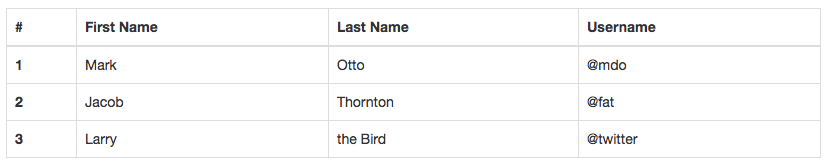
ボーダー
- テーブルの枠組みに線をつける
- "table-bordered"のクラスを付与
qiita.rb
<table class="table table-bordered">
<!-- 基本記述と同じ -->
</table>
マウスオーバー
- テーブルにマウスオーバーした際に行全体の背景を灰色に変更する
- "table-hover"のクラスを付与
qiita.rb
<table class="table table-hover">
<!-- 基本記述と同じ -->
</table>
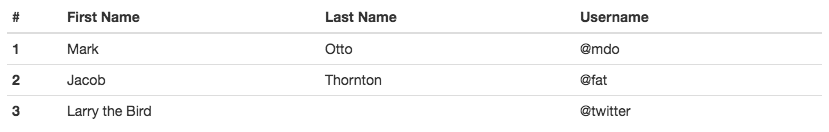
行幅の短縮
- テーブルの行の幅を狭める
- "table-condensed"のクラスを付与
qiita.rb
<table class="table table-condensed">
<!-- 基本記述と同じ -->
</table>
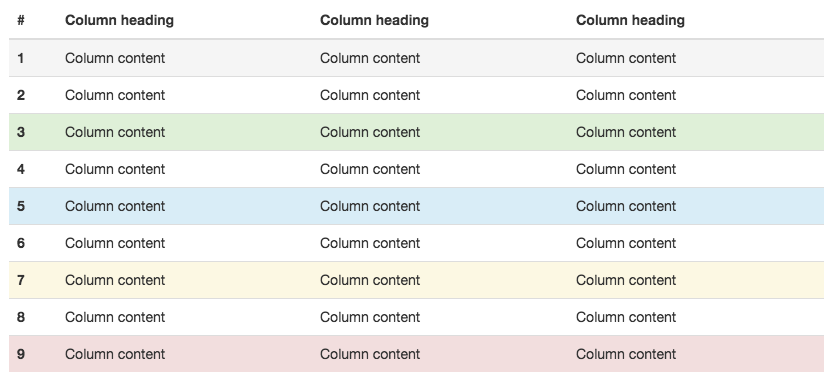
背景色
- テーブルの行やセルに背景色を適用
- 背景色として適用したいクラスを付与
| 色 | 使用クラス |
|---|---|
| 灰色 | active |
| 緑 | success |
| 青 | info |
| 黄色 | danger |
| 赤 | warning |
qiita.rb
<table class="table">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<!-- 行全体を灰色に -->
<tr class="active">
<th>1</th>
<td>Hanako</td>
<td>Qiita</td>
<td>@Hanaq</td>
</tr>
<tr>
<!-- 各セル毎に背景色を変更 -->
<th class="success">2</th>
<td class="info">Taro</td>
<td class="danger">Qiita</td>
<td class="warning">@TaroQ</td>
</tr>
</tbody>
</table>
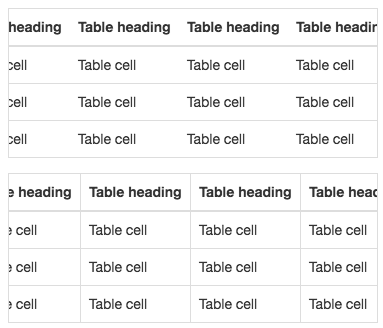
レスポンシブ
- テーブルの幅は固定で横幅が足りなくなった場合に、横スクロールさせる
- tableタグを"table-responsive"で包む
qiita.rb
<div class="table-responsive">
<table class="table table-condensed">
<!-- 基本記述と同じ -->
</table>
</div>