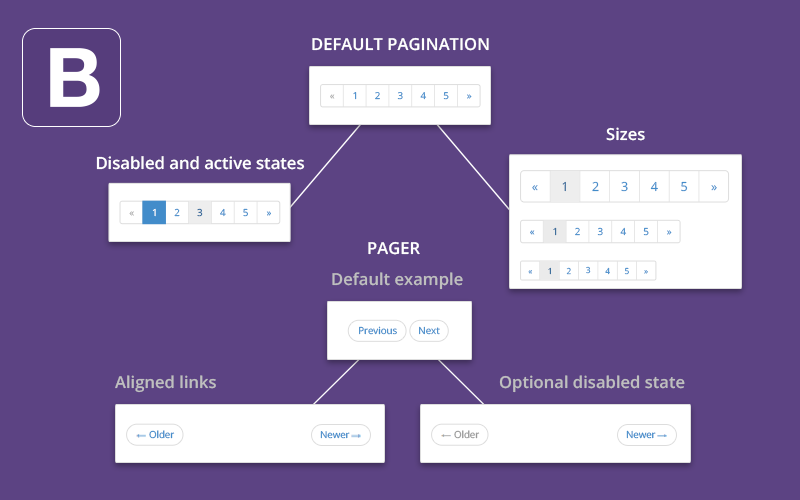
基本的な記述方法
- ulタグとliタグを使って必要なページ分記述する
- ulタグにクラス「pagenation」を付与
- navタグで囲むのは任意。なくても使用できるが利用することが推奨されています
qiita.rb
<nav>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
</nav>
オプション
様々なクラスを付与することで、見た目の装飾ができる
状態
| 状態 | 使用クラス |
|---|---|
| 使用禁止 | disabled |
| アクティブ | active |
qiita.rb
<nav>
<ul class="pagination">
<!-- 使用禁止(クリック禁止) -->
<li class="disabled"><a href="#">«</a></li>
<!-- アクティブ(ハイライト) -->
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
</nav>
サイズ
| 大きさ | 使用クラス |
|---|---|
| 大 | pagination-lg |
| 中 | サイズ指定なし |
| 小 | pagination-sm |
qiita.rb
<!- 大 -->
<nav>
<ul class="pagination pagination-lg">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
</nav>
<!- 中 -->
<nav>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
</nav>
<!- 小 -->
<nav>
<ul class="pagination pagination-sm">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
</nav>
ページャー
- 「次へ」「戻る」だけにすることも可能
- ulのクラスを「pagenation」から「pager」に変更
qiita.rb
<nav>
<ul class="pager">
<li><a href="#">戻る</a></li>
<li><a href="#">次へ</a></li>
</ul>
</nav>
状態
| 状態 | 使用クラス |
|---|---|
| 使用禁止 | disabled |
qiita.rb
<nav>
<ul class="pager">
<!-- 使用禁止(クリック禁止) -->
<li class="disabled"><a href="#">戻る</a></li>
<li><a href="#">次へ</a></li>
</ul>
</nav>
位置
| 位置 | 使用クラス |
|---|---|
| 左 | previous |
| 右 | next |
qiita.rb
<nav>
<ul class="pager">
<!-- 左端 -->
<li class="previous"><a href="#">戻る</a></li>
<!-- 右端 -->
<li class="next"><a href="#">次へ</a></li>
</ul>
</nav>
※左・右の配置だけでなく、「左・左」「右・右」も可能