利用シチュエーション
- Bootstrapを用いてカラムレイアウトを自由自在に活用したい時
記述方法
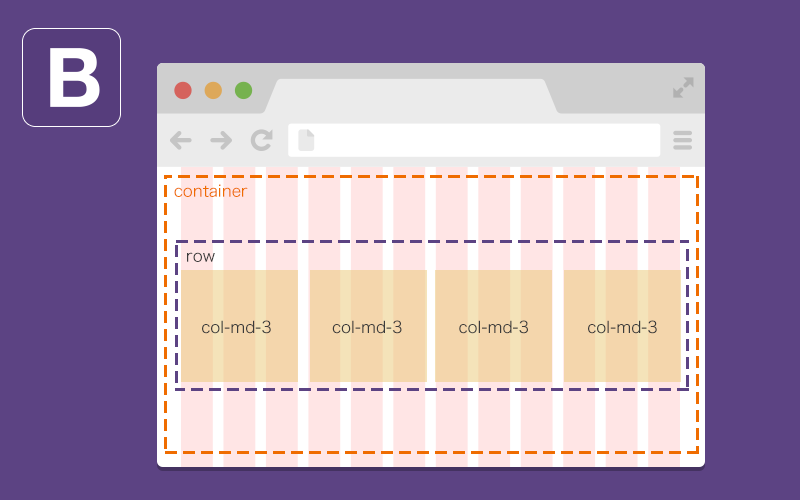
.container
containerはコンテンツの全体を覆うクラス。
大枠を「.container」で囲むと覚えておけばOK!
qiita.rb
<section class="container">
</section>
containerはブラウザの幅に応じて横幅のサイズが異なる。
| 名称 | ブラウザ幅 | .container幅 |
|---|---|---|
| Extra Small | 544px未満 | 画面幅いっぱい |
| Small | 544px以上768px未満 | 576px |
| Medium | 768px以上992px未満 | 720px |
| Large | 992px以上1200px未満 | 940ox |
| Extra large | 1200px以上 | 1140px |
| ※ .container-fluidを使うと上記の表に関係なく画面幅いっぱいに広がる |
.row
横一列の大枠に付与するクラス。
qiita.rb
<section class="container">
<div class="row">
</div>
</section>
.col
左から右にcolのクラスを指定したコンテンツを並べる。
.col-画面幅-グリッド数
qiita.rb
<section class="container">
<div class="row">
<div class="col-md-3"></div>
<div class="col-md-3"></div>
<div class="col-md-3"></div>
<div class="col-md-3"></div>
</div>
</section>
- 画面幅は.containerの画面幅のときにサイズを指定
| Extra small | Small | Medium | Large | Extra large |
|---|---|---|---|---|
| .col-xs- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
- グリッド幅は足して12になるまでを一列に配置
.colの指定は複数も可能
(例)Mediumの時は横幅の「1/4」 Extra smallの時は「1/2」
qiita.rb
<div class="col-md-3 col-xs-6"></div>