WelcartBasicの子テーマを使ってカスタマイズの備忘録。
子テーマを作成後親テーマからコピペしたcategory.phpを編集します。
category.php
<header class="page-header">
<?php
the_archive_title('<h1 class="page-title">', '</h1>');
the_archive_description('<div class="taxonomy-description">', '</div>');
?>
</header> <!-- .page-header -->
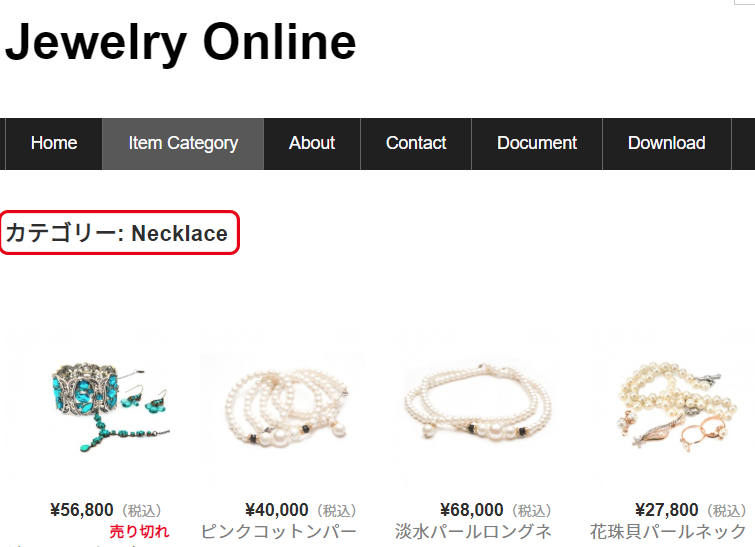
ここを書き換えてきます。(画像は本家welcartBasicの公式デモより)

category.php
<?php
$cat = get_category( $cat );
$catslug = $cat->slug;
?>
<div id="cat_img">
<img src="<?php echo get_stylesheet_directory_uri() ?>/img/category/<?php echo $catslug; ?>.jpg" alt="<?php single_cat_title(); ?>">
</div>
子テーマにimgというフォルダに更にcategoryというフォルダを作る。
(カテゴリーのスラッグと同じ名前).jpgという画像を入れると反映されます。
スラッグが分からなかったらダッシュボードからカテゴリーで確認しましょう。