はじめに
昨今Reactなどのコンポーネントベースで作成するライブラリが普及し、コンポーネント思考での開発が一般化してきました。
本稿では、コンポーネント設計思想の一種である「AtomicDesign」の概要について説明します。
コンポーネント設計時の構成や粒度などの悩みの一助になれば幸いです。
この記事で得られること
AtomicDesignの概要を理解できる。
コンポーネントベースで開発を行うメリット
そもそもコンポーネントベースで開発をすると何がうれしいのでしょうか。
代表的なものとして、下記があげられます。
- 機能を再利用でき、コード量を減らせる。
- 拡張性が高く、既存機能への影響を抑えられる。
- メンテナンスしやすく、仕様変更による手戻り作業を最小化できる。
- コンポーネント単位でテストできる。
- 解決する問題が小さくなる。
- 複数人の並行実装が可能になる。
- 統一された使い勝手を提供できる。
- 新規開発メンバーを最短で戦力化できる。
- アプリを横断して、コンポーネントを再利用できる。
コンポーネント設計の基本
コンポーネントの理想的な状態
先に述べた「コンポーネントベースで開発を行うメリット」を享受するためには、コンポーネントが下記のような状態である必要があります。
カプセル化されていること
ある機能をコンポーネント化した際、インタフェースの使い方のみを意識すればよく、コンポーネント内部の実装を意識せずに使うことができます。
置き換え可能であること
まったく実装が異なるコンポーネントでも、置き換え対象のコンポーネントと同じインタフェースであれば、システムの動作を損なうことなく置き換えることができます。
再利用可能であること
コンポーネントが担っている責任に対して過不足なく機能を提供していれば、多くのコンポーネントで追加実装なく機能を実装できます。
コンポーネント設計の原則
コンポーネントを設計する際に、下記の原則を踏まえることで、コンポーネントを理想的な状態に保つことができます。
単一責任の原則
コンポーネントが担う責任は、1つに絞った方がよい。
→複数の責任を担っていると、変更による影響がわかりにくくなり不具合を生む要因になります。
→1つの責任にだけ集中することで、変更による影響を予測しやすくなり、再利用性も高くなります。
関心の分離
コンポーネントの機能を目的別に分離した方がよい。
→アプリに変更が発生した場合でも、特定の1部分のみを修正すれば済みます。
AtomicDesignとは
小さいUIコンポーネントを組み合わせて、より大きなコンポーネントを作っていくためのデザインフレームワークのことです。
特徴として、下記が挙げられます。
- アプリケーションのUIをこれ以上分割できない機能にまで分割する。
- より大きなUIが必要な場合は、それより小さいコンポーネントを組み合わせて作成する。
- コンポーネント粒度は下記の5要素に分類され、PAGES→ATOMSにかけて依存する。
- 状態を持つのはPAGESのみ。

各要素について説明します。
Atoms
ボタンといった最小の要素を表します。
例として、下記が挙げられます。
- プラットフォームのデフォルトUI(ボタン・テキストインプット)
- プラットフォームのデファクト・スタンダードなUI(バルーン・カード)
- レイアウト・パターン(グリッド)
- セマンティックなデザイン要素(コンテンツ画像・アイコン・本文)
Molecules
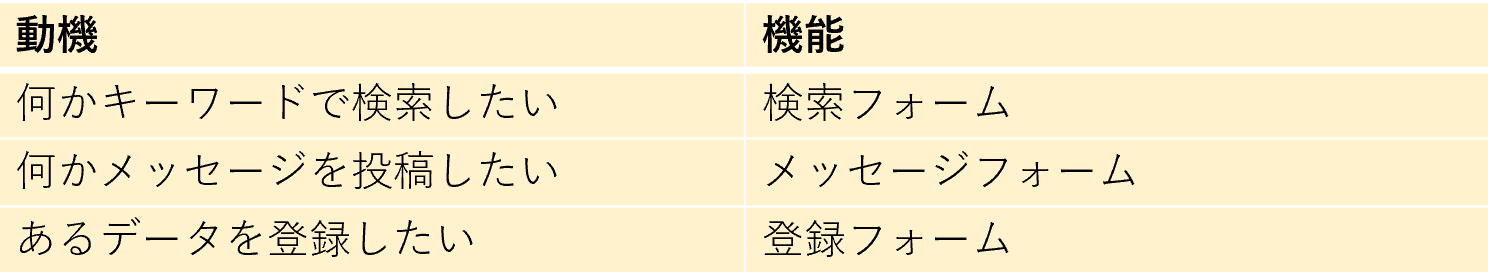
Atomsを組み合わせ、一機能を構成する要素を表します。
ユーザの動機に対して作成されることが多いです。
Organisms
独立して成立するコンテンツ(コンポーネント内で完結する)をあらまします。
AtomsやMoleculesを組み合わせて作成され、独立して存在することができます。(ヘッダー等)
【Moleculesとの見分け方】
Organisms→独立して存在できるスタンドアローンなコンポーネント
Molecules→他のコンポーネントの機能を助けるコンポーネント
Templates
ページのひな形を表します。
具体的なデータ(状態)を保持せず、Organisms層などを組み合わせて作成されます。
Templatesが依存するコンポーネントが、適切に連携して動作することを確認するために用いられます。
Pages
Templatesにデータを流し込んだものを表します。
レイアウトデザインを実コンテンツから分離することができます。
これにより、実コンテンツに依存せず、レイアウトテストを実施できます。
最後に
本稿ではデザイン(UI)に寄せて説明をしましたが、ロジック面でのコンポーネント設計についても思想は同じです。
また、AtomicDesignはあくまで抽象的な設計思想であり、実際の開発する環境(メンバー習熟度・チーム風土)によりカスタマイズされることが多いらしいです。
具体的には、MOLECULESとORGANISMSを廃止し、COMPONENTという単位でまとめる。などなど。
いい感じのカスタマイズがあれば教えていただきたいです!
参考
書籍「Atomic Design」 技術評論社 五藤佑典
https://qiita.com/seya/items/8814e905693f00cdade2