どうも、あんはるです。
Hyperappは最高です。
Hyperappってなんですか
高速で1 KBという超軽量のフロントエンドのフレームワーク。
Elmアーキテクチャーに基づいている。
TypeScriptにも対応!
とてもシンプルなのですぐに理解することができ、使いやすい。
QiitaのフロントエンドにHyperappが採用されている。
https://github.com/jorgebucaran/hyperapp
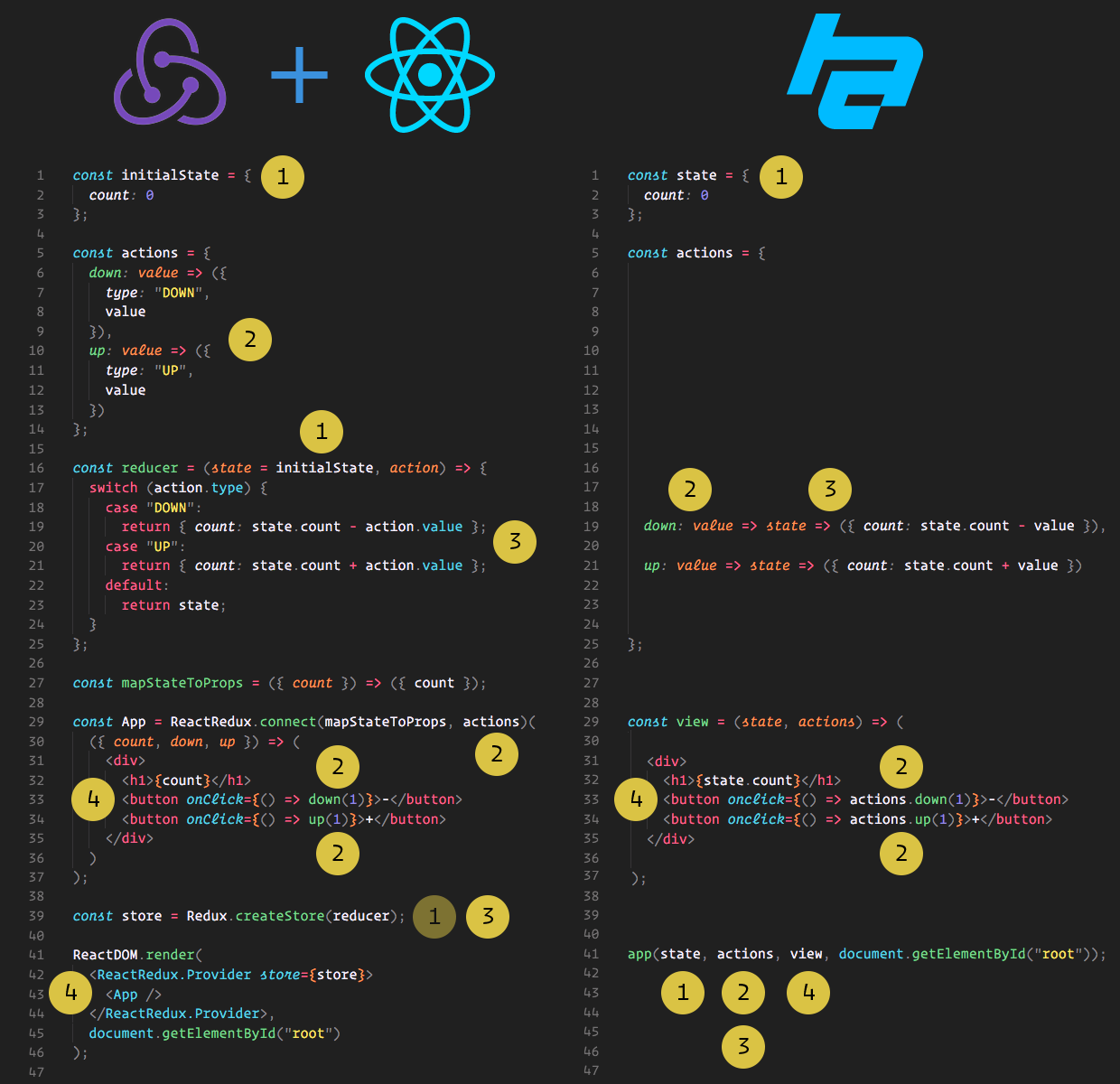
まずはこの画像を見て
この画像を見て、Hyperappのシンプルさがわかるでしょう。
React + Reduxの場合は、Reduxのフローに従い、reducerを書いて、action書いて、propsに繋げて、、ととても面倒ですよね。
しかし、Hyperappでは、app関数state,actionsがviewに自動的に読み込まれよりシンプルになっています。
Hyperappのいいところって何
シンプルに書ける
reduxでは設定に時間を費やし、データフローを扱うためのコードを書く必要があります。
最近私がリリースしたサービス、たぐまる tagmaru.me では、React + Reduxが使われていますが、一つの機能を足すだけでも、とても面倒な作業でした。
次、開発するWebサービスではフロントエンドにHyperappを使用したいと思います。
しかし、Hyperappでは、その流れをシンプルにかけます。(最初の画像のように)
学習コストが低い
Hyperapp作者のJorge Bucaranさんは2018 年は Hyperapp の年だでこう言っています。
プロジェクトのコードを 1 KB 程度でまとめられれば、JS のプログラマーなら 1、2 時間ですべてのコードを読める、仕組みを完全に理解できる。
オープンソースの世界ではソースはパブリックだからもちろん誰でも読めるけど、読めるのと「全部把握している」のはまた別だ。使いながらも、いつもブラックボックスの部分がある。でも 300行なら、バックヤードの全てを理解した上で使うことができる。それを実現したかった。
どうしても大きなプロジェクトになると、自分で全部理解することは難しいが、Hyperappは300行だから裏でどう動いてるか把握することができるそうです。
私はまだHyperappのコードを読んでないので分からないですがw
追記2019/3/12
Hyperappのコードを読みました、私が開発中のRubelmというフロントエンドフレームワークの実装の参考(VDom)になっています。
まあとにかくこのシンプルさは誰でも理解することができるでしょう。
副作用の扱いのアプローチ
Hyperappでは、副作用に使用される関数は値を返す必要がありません。
副作用によって、stateを更新するには別アクションを呼ぶことができます。
const actions = {
upLater: value => (state, actions) => {
setTimeout(actions.up, 1000, value)
},
up: value => state => ({ count: state.count + value })
}
この方法では副作用を伴うのでテストするのが難しいです。
Hyperappでは副作用を扱う方法がもう一つあります。
@hyperapp/fxを使う方法
です。
たとえばGETのリクエストを送るとき。
import { withFx, http } from "hyperapp-fx"
const state = {
// ...
}
const actions = {
foo: () => http("/data", "dataFetched"),
dataFetched: data => {
// data will have the JSON-decoded response from /data
}
}
withFx(app)(state, actions).foo()
http関数では、それが実行されたときに後で行う要求が入ったデータを返します。
なので同じ引数の場合、常に同じデータが返されます。
つまり、http関数は純粋な関数なのです。テストも容易に行えます。
最後に
もう一度言います、Hyperappは最高です。
参考
https://medium.com/hyperapp/hyperapp-for-redux-refugees-2507c9dd1ddc
https://qiita.com/JorgeBucaran/items/c48446babe0627e25ee6