どうも、あんはるです。
Svelteいい感じだなぁと思ったので共有します。
Svelteって何ですか?
Svelte is a tool for building fast web applications.
Svelteは、高速なWebアプリケーションを構築するツールです。
と、公式には書いています。
React、VueなどのVirtual Domで、クライアントで画面を表示するというアプローチとは異なります。
Svelteはビルド時に、理想的なJavaScriptのコードを吐いているのです。(ドノヨウニシテ速くなっているかは割愛)
よって、それらよりも速いWebアプリけションの構築を実現しています。
早速Svelteのアプリを構築しましょうね!
このコマンドで、一番シンプルなWebpackのテンプレートを導入できます。
npx degit sveltejs/template-webpack project-name
そして、即座にアプリを立ち上げられます。
cd project-name
npm installl # yarnでも可能
npm run dev
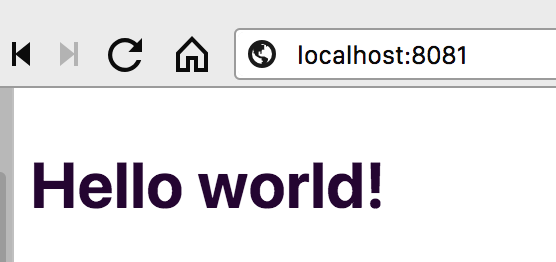
そして http://localhost:3000 にアクセスすると、、
Hello Worldできました!
さあ、そしてNowっちゃいますか。
npm run build
cd public
now
わざわざNowじゃなくてもNetlifyでいいですよね。
cd public
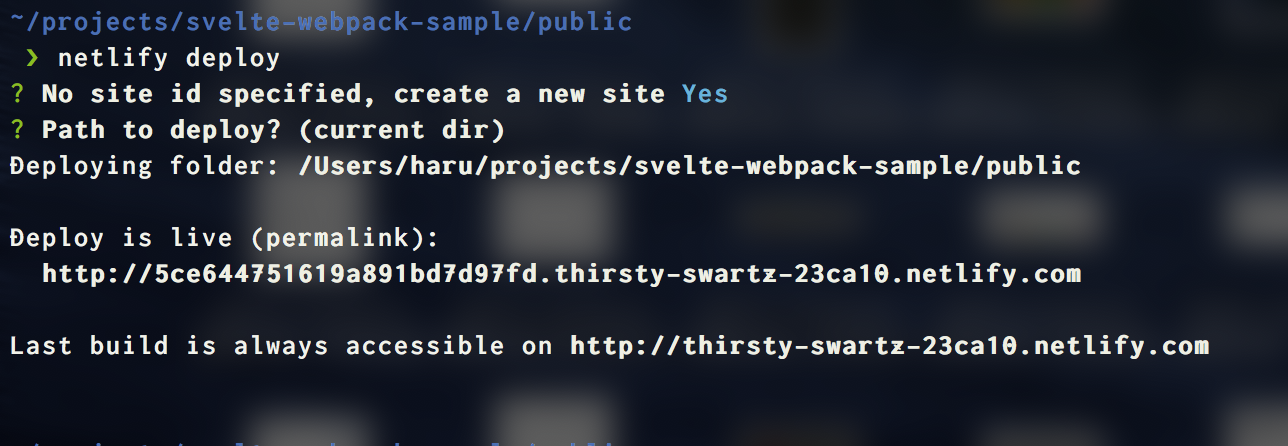
netlify deploy
まとめ
別にすぐにデプロイできるところがすごい!って言いたいわけじゃないんですけど、すぐデプロイできるとモチベ上がりますよね。
この勢いで、Svelteでなんか作って見ます。