こんにちは、高校2年のあんはるです。
東京都のコロナ対策サイトについて知って、Github(ソースコードを管理、公開するサービス)で管理されています。これを利用し有志のエンジニアによる改善がされていて、とても感動しました。
自粛期間に何かできないかと思い、コロナ対策サイトに貢献しようと決めました。
東京都公式新型コロナウイルス感染症対策サイト
当サイトは新型コロナウイルス感染症 (COVID-19) に関する最新情報を提供するために、東京都が開設したものです。
東京都による公式情報と客観的な数値をわかりやすく伝えることで、東京都にお住まいの方や、東京都内に拠点を持つ企業の方、東京都を訪れる方が、現状を把握して適切な対策を取れるようにすることを目的としています。
https://stopcovid19.metro.tokyo.lg.jp/about より
東京都が開設したサイトが、なんとGithubで管理されていてOSSだったのです!!
OSSとは?
オープンソースソフトウェアの略で、ソースコードが公開されているソフトということです。
改善点やバグを見つけて、ソースコードの変更を提案し、オーナーから許可が出ると、ソースコードの変更が反映され貢献者(コントリビューター)になることができます。
東京都のコロナ対策サイトでは、有志の人々によるたくさんの改善がされています。
私がなんの改善を行ったか
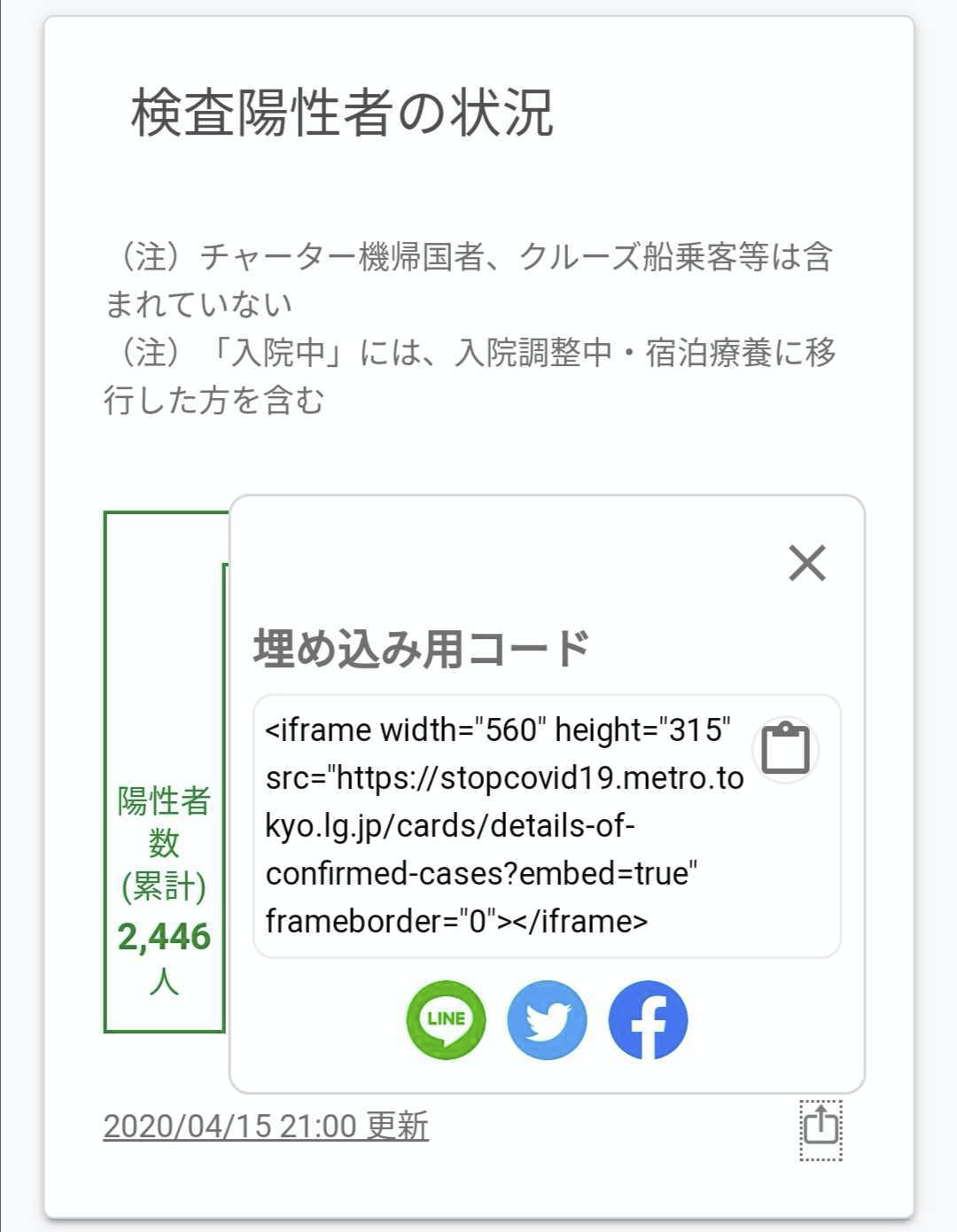
コロナ対策サイトを使っていて思ったのが、データの共有ボタンが小さすぎて、押しにくいということです。
特に、スマホだとこんなに小さなボタンを押すのは困難ですし、見づらいとも思いました。

コロナ対策サイトに貢献する流れ
issueを立てる
Githubのissueは、バグやシステムの改善すべきところや新しい機能の提案を投稿する場所です。
公式の貢献の仕方にも書いてある通り、貢献したいときは、issueから立てましょう。
「共有ボタンが小さすぎて、押しにくい」というのが問題だと思ったので、それについて投稿しました。
https://github.com/tokyo-metropolitan-gov/covid19/issues/2983

コードを編集する
東京都のコロナ対策サイトGithubより
ブランチルール
development, dev-hotfix 以外は Pull Request は禁止です。 Pull Request を送る際の branch は、以下のネーミングルールでお願いします。
機能追加系: feature/#{ISSUE_ID}-#{branch_title_name}
ホットフィックス系: hotfix/#{ISSUE_ID}-#{branch_title_name}
と、書かれています。
Gitの流れとしては、
自分のアカウントでフォークしてから、
$ git clone https://github.com/自分のアカウント名/covid19
ブランチルールに沿ったブランチに移動します。
$ git checkout -b "ブランチルールに沿ったブランチの名前"
開発サーバーを立てれます。
$ yarn dev
作業終わったら、プッシュしてプルリクを出す作業に移ります。
$ git push origin "ブランチルールに沿ったブランチの名前"
プルリク(Pull Request)を出す
実際に、具体的なコードの変更を提案し採用してもらうには、プルリクというのを出します。さっきも言った通り、イシューありきのプルリクです。
https://github.com/tokyo-metropolitan-gov/covid19/pull/2986

プルリクでのやりとり
私の出したプルリクを見てみると分かりますが、当初は、シェアボタンのアイコンを大きくするという改善をしてプルリクを出しました。
ところが、レビュワーさんから
シェアボタンのサイズを大きくするというのは、ナビゲーションとしての有用性は高いかもしれませんが、主となるデータ(グラフ・表)とのバランスを考えると、あまり目立ちすぎることは避けたいところです。
ただ、サイズを大きくするという見た目を変化させなくても、cssでクリック・タップエリアを広くすることは可能です。
という指摘をいただいたのでアドバイスに沿って修正し、
「ボタンのクリックできるエリアを広げる」というプルリクになりました。
改善後
このようにクリックできるエリアが拡張されています(開発環境)

今は、レビューが通り、readyformergeのタグに、このプルリクが分類されています。
よって、もうすぐ私の変更が反映されるということです!楽しみ!
追記 4/17
OSSに貢献しよう!
今までの話の流れと同じですが、
- バグや改善点を見つける
- イシューを立てる
- プルリクを立てる
- レビューしてもらう
- マージ(反映)
という感じで、OSSに貢献できます。
OSSに貢献することはエンジニアとして(人としても)良い経験になります。
Vue.jsとGithub・Gitの基本的な知識があればすぐにできることです。
公式の貢献の仕方を読めばすぐに始められます〜
コロナの問題に少しでも技術で貢献したい!という方は是非、参加してみてください!
